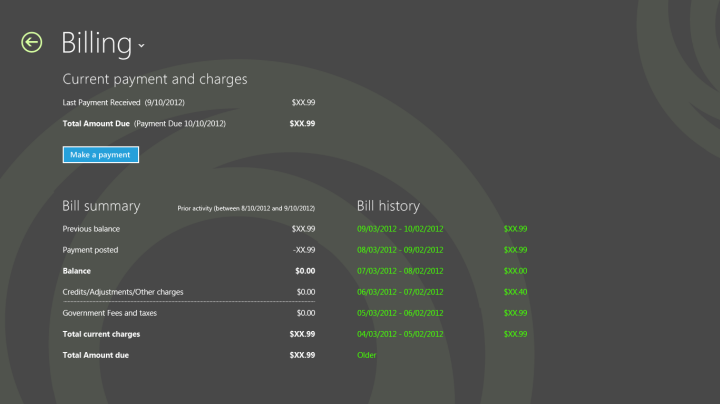
设计移动宽带应用中的计费页面
应为用户提供查看计费摘要、计费历史记录、付款或为计划充值的功能。

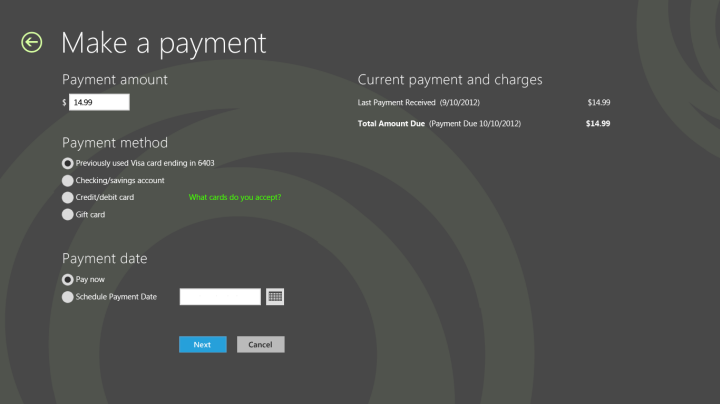
付款表单应遵循在移动宽带应用中设计购买流中所述的表单准则。 可以从后付费计划的 计费 页面链接到此页面,并通过预付费计划登陆页上的“ 立即充值 ”按钮链接到此页面。

快速摘要
计费页面的相应设计:
遵循表单准则,包括左对齐、空白、适当的网格对齐和触摸友好性。
使用简单的布局来提高可读性。
对长窗体使用垂直滚动,因为这样可以更轻松地按 Tab 键并使用联机键盘。
使付款过程变得简单。
计费页面设计不当:
不要尝试填满空格。
请勿使用 iframe 来托管流。 相反,生成流直接进入应用体验。
不要让用户长时间等待而不提供视觉反馈。
不要链接到应用外部的外部网站。
其他资源
有关视图和布局的详细信息:请参阅 选择布局。
有关 Listview 的详细信息,请参阅 快速入门:添加 ListView。
有关错误处理的设计指南,请参阅 设置 UI 布局。
有关辅助功能指南,请参阅 使用 C++、C# 或 Visual Basic 的 UWP 应用中的辅助功能。
有关如何使用内置控件的详细信息,请参阅 添加控件和内容。
有关触摸输入指南,请参阅 快速入门:触摸输入。