列表布局自定义
在行上应用条件类
你可以使用 additionalRowClass 将一个或多个类应用于整个列表视图行,具体要取决于行中一个或多个字段的值。 这些示例将不改变列表视图行的内容和结构。
有关在视图格式内部使用的建议类的列表,请参阅使用列格式化自定义 SharePoint 中的 样式准则。
提示
使用 additionalRowClass 属性将类应用到列表视图行不会改变各个列的格式。 这样,即可结合使用视图格式和列格式,以实现一些功能强大的可视化效果。
示例:根据日期字段应用条件类
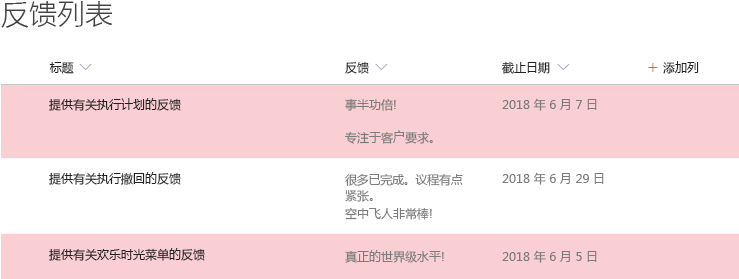
下图显示了根据日期列的值应用类的列表视图:

当项目的 DueDate 早于当前日期/时间时,此示例会将类 sp-field-severity--severeWarning 应用到列表视图行:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"additionalRowClass": "=if([$DueDate] <= @now, 'sp-field-severity--severeWarning', '')"
}
示例:根据文本或选项字段中的值应用条件类
已从列格式化示例(根据文本或选项字段中的值应用条件格式化)中采用此示例,将此概念应用到列表视图行时有一些重要区别。 列格式化示例会根据 @currentField 的值将图标和类同时应用到列。 但是,视图格式化中的 additionalRowClass 属性只能用于指定类,而不是图标。 此外,由于 @currentField 在视图格式内部引用时始终解析为 Title 字段的值,因此,本示例会直接引用 Status 字段(方法是通过使用 additionalRowClass 属性中的 [$Field] 语法来确定要应用到行的类)。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"additionalRowClass": "=if([$Status] == 'Done', 'sp-field-severity--good', if([$Status] == 'In progress', 'sp-field-severity--low' ,if([$Status] == 'In review','sp-field-severity--warning', if([$Status] == 'Has issues','sp-field-severity--blocked', ''))))"
}
你可以在此处找到该示例及其他详细信息:根据选项字段应用条件格式
示例:基于模数的备用行格式设置
此示例将 % (Mod) 应用于列表视图行,使用备用着色行:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"additionalRowClass": "=if(@rowIndex%2==0,'ms-bgColor-themeLight','')"
}
构建自定义列表行
你可以使用 rowFormatter,通过在列格式化中使用的相同语法来定义行内字段值的完全自定义布局。
示例:多行视图样式
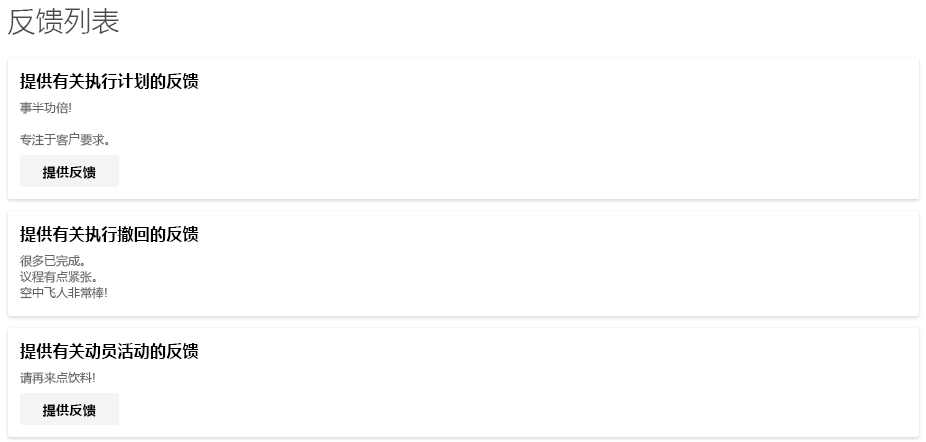
下图显示了应用自定义多行视图样式的列表:

此示例使用 rowFormatter 元素,可完全替代列表视图行的呈现。 此示例中的 rowFormatter 将创建每个列表视图行的边界 <div /> 框。 在此边界框内,$Title 和 $Feedback 字段显示在不同行中。 在这些字段下,将显示 button 元素,单击后所执行的操作与单击未自定义视图中的列表行(该操作将打开项目的属性窗体)相同。 当 $Assigned_x0020_To 字段(假定为个人/组字段)的值与当前已登录用户匹配时,将根据条件显示此 button:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"hideSelection": true,
"hideColumnHeader": true,
"rowFormatter": {
"elmType": "div",
"attributes": {
"class": "sp-row-card"
},
"children": [
{
"elmType": "div",
"style": {
"text-align": "left"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-row-title"
},
"txtContent": "[$Title]"
},
{
"elmType": "div",
"attributes": {
"class": "sp-row-listPadding"
},
"txtContent": "[$Feedback]"
},
{
"elmType": "button",
"customRowAction": {
"action": "defaultClick"
},
"txtContent": "Give feedback",
"attributes": {
"class": "sp-row-button"
},
"style": {
"display": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@me",
"[$Assigned_x0020_To.email]"
]
},
"",
"none"
]
}
}
}
]
}
]
}
}
你可以在此处找到该示例及其他详细信息:多行视图呈现
构建自定义组头和组尾
可以使用 groupProps 来格式化组头,灵活地添加分组列的数据、显示名称和项目计数。 还可在组头中添加组聚合,或直接在组脚中将其格式化。
示例: 彩色编码的组头
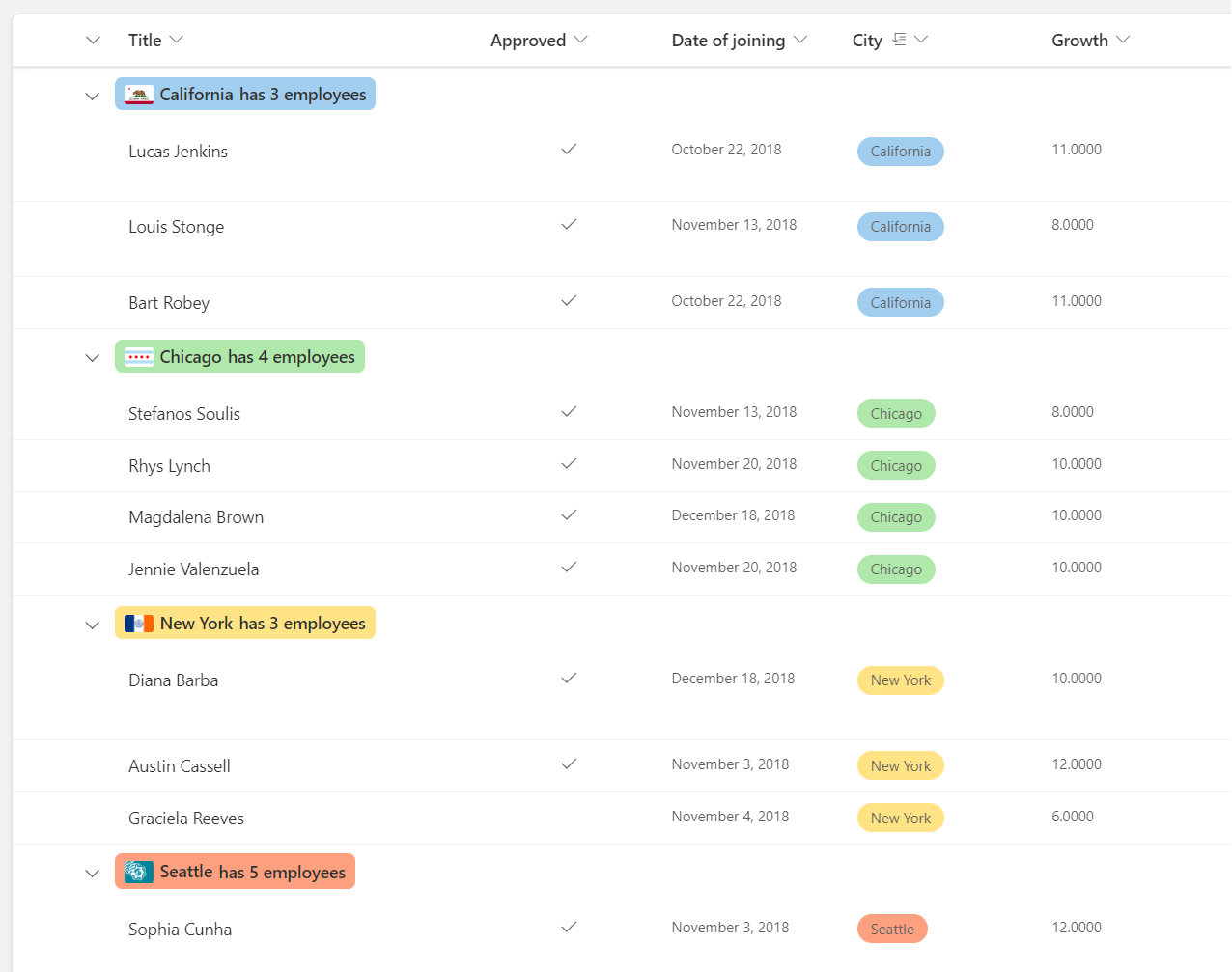
在下面的例子中,我们根据列元数据列出了格式化的组头。

在下面的示例中,groupProps 的 headerFormatter 用于格式化组头,@group 用于访问组信息。
注意
下面的 JSON 包含换行符。 已添加这些代码以提高代码的可读性。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"headerFormatter": {
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50',
'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary')))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": "@group.fieldData.displayValue"
}
]
},
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has ' + @group.count + if(@group.count > '1', ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
}
}
示例:带聚合的颜色编码组头
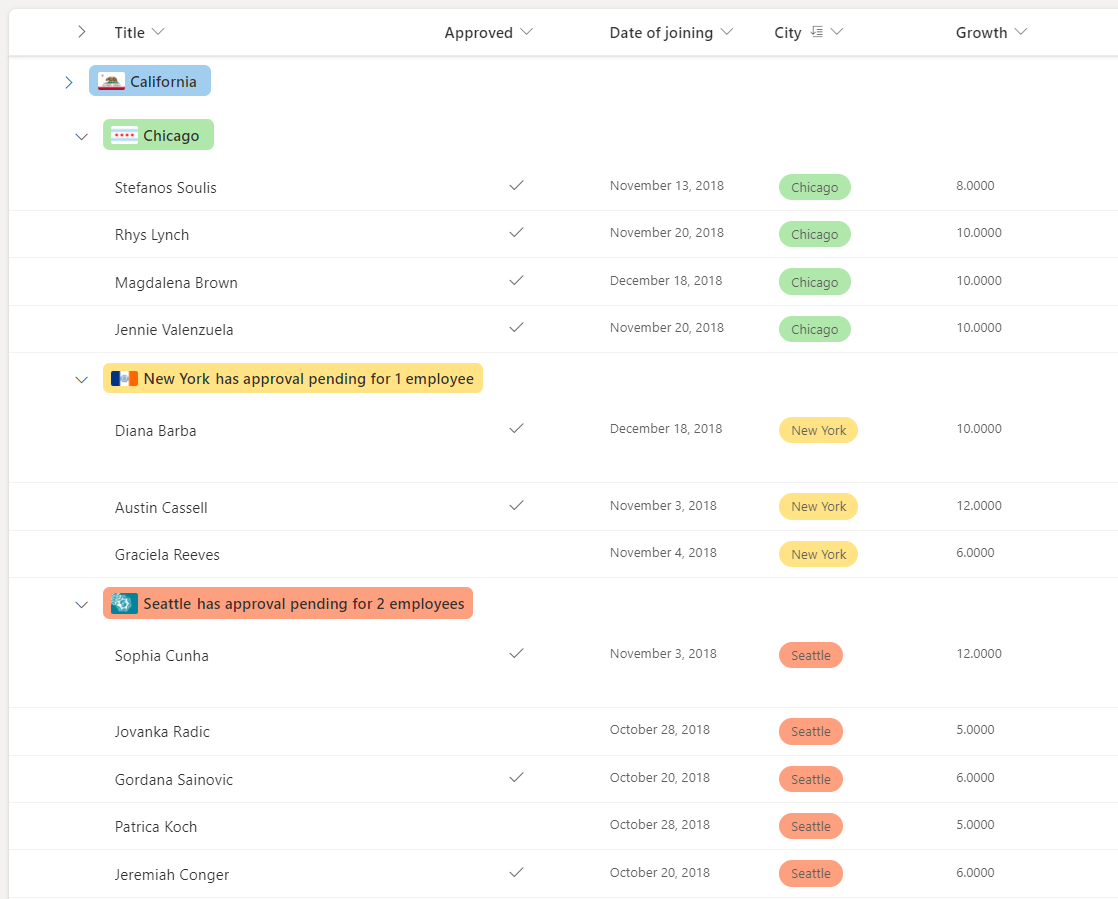
在下面的例子中,我们列出了有带组聚合格式化的组头。

此示例中 groupProps 的 hideFooter 设置为 true- 以隐藏组尾,@aggregates 数组用于在组头中显示摘要。
注意
下面的 JSON 包含换行符。 已添加这些代码以提高代码的可读性。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"hideFooter": true,
"headerFormatter": {
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50',
'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary')))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": "@group.fieldData.displayValue"
}
]
},
{
"elmType": "div",
"forEach": "aggregate in @aggregates",
"children": [
{
"elmType": "div",
"style": {
"display": "=if([$aggregate.columnDisplayName] == 'Approved' && Number([$aggregate.value]) < @group.count, 'flex', 'none')",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has approval pending for ' + Number(@group.count - Number([$aggregate.value])) + if(@group.count - Number([$aggregate.value]) > 1 , ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
}
}
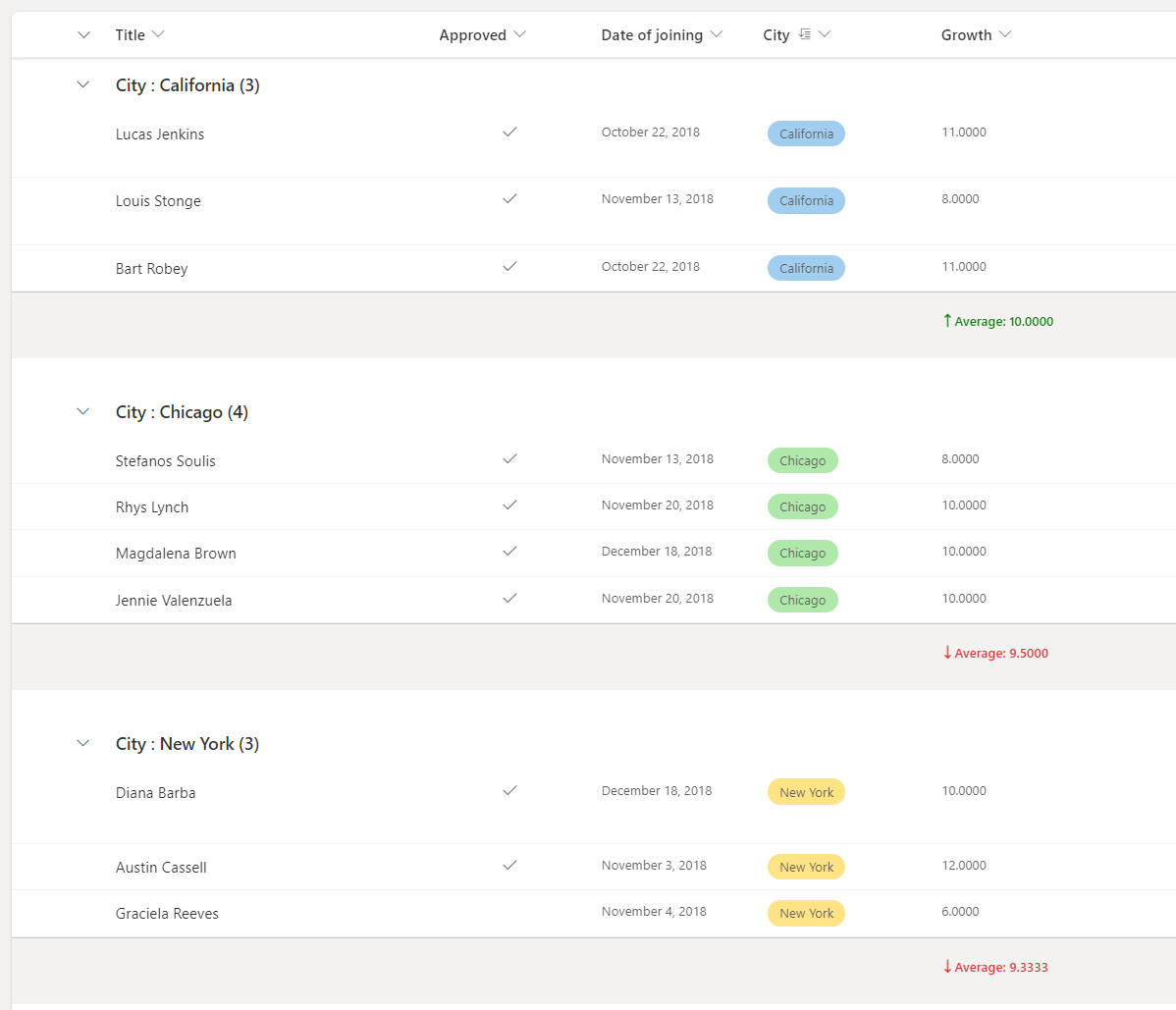
示例: 自定义组尾
在下面的例子中,我们根据聚合值列出了格式化的组尾。

在示例中,groupProps 的 footerFormatter 用于格式化组尾,@columnAggregate 用于访问列聚合。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"hideFooter": false,
"footerFormatter": {
"elmType": "div",
"children": [
{
"elmType": "div",
"attributes": {
"iconName": "=if(@columnAggregate.type == 'Average' && @columnAggregate.value < 10, 'SortDown', 'SortUp')"
},
"style": {
"color": "=if(@columnAggregate.type == 'Average' && @columnAggregate.value < 10, '#d13438', '#107c10')",
"font-weight": "600",
"margin-top": "10px"
}
},
{
"elmType": "div",
"style": {
"color": "=if(@columnAggregate.type == 'Average' && @columnAggregate.value < 10, '#d13438', '#107c10')",
"font-weight": "600",
"margin-top": "10px",
"font-family": "Segoe UI"
},
"txtContent": "=@columnAggregate.type + ': ' + @columnAggregate.value"
}
]
}
}
}
构建自定义列表页脚
可使用 footerFormatter 来格式化设具有访问列聚合权限的列表页脚。
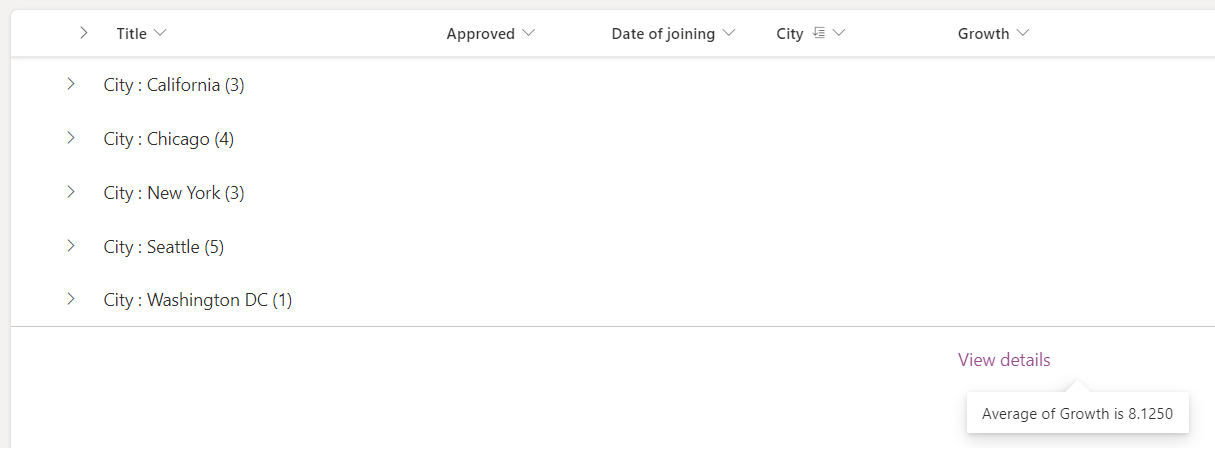
示例: 自定义列表页脚
在下面的示例中,我们根据聚合值列出了格式化的页脚。

此示例中, footerFormatter 设置为格式化列表页脚,而 @columnAggregate 用于访问列聚合。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"hideFooter": false,
"footerFormatter": {
"elmType": "div",
"attributes": {
"class": "ms-fontColor-themePrimary"
},
"customCardProps": {
"formatter": {
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex"
},
"txtContent": "=@columnAggregate.type + ' of ' + @columnAggregate.columnDisplayName + ' is ' + @columnAggregate.value"
}
],
"style": {
"height": "10px",
"width": "auto",
"cursor": "pointer",
"font-size": "14px",
"padding": "14px"
}
},
"openOnEvent": "hover",
"directionalHint": "bottomCenter",
"isBeakVisible": true,
"beakStyle": {
"backgroundColor": "white"
}
},
"txtContent": "View details",
"style": {
"text-decoration": "none",
"cursor": "pointer",
"font-size": "16px",
"margin-top": "10px"
}
}
}
详细语法参考
rowFormatter
可选元素。 指定用于描述列表视图行格式的 JSON 对象。 此 JSON 对象的架构与列格式的架构相同。 有关此架构及其功能的详细信息,请参阅格式设置语法参考。
注意
使用 rowFormatter 属性将替代 additionalRowClass 属性中指定的任何内容。 它们相互排斥。
rowFormatter 元素与列格式化之间的行为差异
尽管共享同一架构,但 rowFormatter 元素内的各个元素与列格式化对象中的相同元素之间存在一些行为差异。
@currentField始终解析为rowFormatter内的Title字段的值。
additionalRowClass
可选元素。 指定应用到整行的 CSS 类。 支持表达式。
仅当未指定 rowFormatter 元素时,additionalRowClass 才会生效。 如果已指定 rowFormatter,则会忽略 additionalRowClass。
hideSelection
可选元素。 指定是否禁用在视图中选择行的功能。 false 是列表视图内的默认行为(这意味着所选内容可见且已启用)。 true 意味着用户将无法选择列表项。
hideColumnHeader
可选元素。 指定是否隐藏视图中的列标题。 false 是列表视图内的默认行为(这意味着列标题可见)。 true 意味着该视图不显示列标题。
groupProps
对组相关的自定义选项进行分组。 有关 groupProps 的详细信息,请参阅组自定义语法参考
commandBarProps
对命令栏自定义选项进行分组。 有关 commandBarProps的详细信息,请参阅 命令栏自定义语法参考