生成首个应用
重要
此项目是一个实验性版本。 我们希望你试用实验性移动 Blazor 绑定,并在 中 https://github.com/xamarin/MobileBlazorBindings提供反馈。
开始使用实验性移动 Blazor 绑定的最简单方法是从命令行安装并创建初始项目。
注意
如果尚未这样做,检查先决条件和模板安装说明。
打开命令提示符或 shell 窗口
通过运行以下命令创建项目:
dotnet new mobileblazorbindings -o FirstMobileBlazorBindingsApp这将创建一个名为
FirstMobileBlazorBindingsApp的文件夹,其中包含解决方案文件 (SLN) 和子目录中的三个项目:-
FirstMobileBlazorBindingsApp/FirstMobileBlazorBindingsApp.csproj- 这是包含移动应用程序的 UI 和逻辑的共享项目。 -
FirstMobileBlazorBindingsApp.Android/FirstMobileBlazorBindingsApp.Android.csproj- 这是面向 Android 设备的“后端”项目。 在 Windows 或 Mac 上,可以运行此项目以在 Android 模拟器中启动应用。 -
FirstMobileBlazorBindingsApp.iOS/FirstMobileBlazorBindingsApp.iOS.csproj- 这是面向 iOS 设备的“后端”项目。 在 Mac 上,可以运行此项目以在 iOS 模拟器中启动应用。 在 Windows 上,如果你有 配对的 Mac,也可以运行它。
-
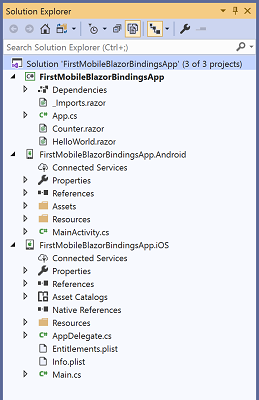
现在可以在 Visual Studio 中打开解决方案了。 若要打开解决方案,可以双击磁盘上的 SLN 文件,也可以先打开 Visual Studio 2019,选择
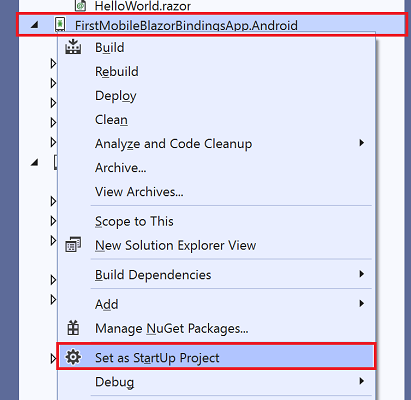
File/ /OpenProject/Solution,然后导航到创建的新文件夹并选择 。FirstMobileBlazorBindingsApp.slnVisual Studio 中的解决方案应如下所示:若要运行项目,需要将其中一个“后端”项目设置为启动项目。 在“解决方案资源管理器”中,右键单击 Android 或 iOS 项目,然后选择 。
Set as StartUp Project按 F5 在附加了调试器 (的模拟器中启动项目,或按 Ctrl+F5 在没有调试器的情况下运行)
- 提示:如果要在 iOS 模拟器上运行 iOS 项目,请确保从 Visual Studio 工具栏而不是
iPhone中选择iPhoneSimulator目标。
- 提示:如果要在 iOS 模拟器上运行 iOS 项目,请确保从 Visual Studio 工具栏而不是
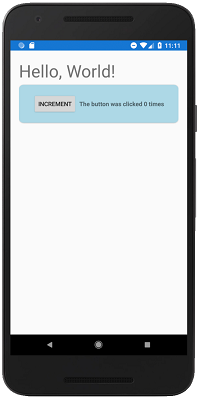
第一个应用程序将在模拟器或设备上启动,如下所示:
恭喜,你已创建并运行第一个实验性移动 Blazor 绑定应用!
提示
如果遇到问题,请参阅 故障排除指南。
提示
有关创建新项目时的更多选项,请参阅 高级模板选项 主题。
后续步骤
- 若要详细了解其工作原理,请转到Hello World演练。
- 若要生成第一个混合应用,请转到 混合应用演练。