生成第一个混合应用
重要
此项目是一个实验性版本。 我们希望你试用实验性移动 Blazor 绑定,并在 中 https://github.com/xamarin/MobileBlazorBindings提供反馈。
开始使用实验性移动 Blazor 绑定来生成混合应用的最简单方法是从命令行创建初始项目。 此模板支持创建适用于 Android、iOS、WPF (Windows) 和 macOS 的应用。
注意
如果尚未这样做,检查先决条件和模板安装说明。
打开命令提示符或 shell 窗口
通过运行以下命令创建项目:
dotnet new blazorhybrid -o FirstBlazorHybridApp这将创建一个名为
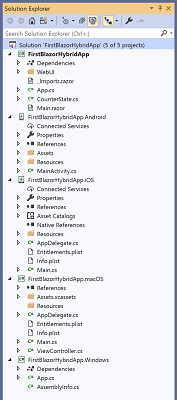
FirstBlazorHybridApp的文件夹,其中包含解决方案文件 (SLN) 和子目录中的五个项目:-
FirstBlazorHybridApp/FirstBlazorHybridApp.csproj- 这是将包含应用程序的混合 UI 和逻辑的共享项目。 也就是说,它将包含使用 Razor 语法的本机 UI 和 Web UI。 -
FirstBlazorHybridApp.Android/FirstBlazorHybridApp.Android.csproj- 这是面向 Android 设备的“后端”项目。 在 Windows 或 Mac 上,可以运行此项目以在 Android 模拟器中启动应用。 -
FirstBlazorHybridApp.iOS/FirstBlazorHybridApp.iOS.csproj- 这是面向 iOS 设备的“后端”项目。 在 Mac 上,可以运行此项目以在 iOS 模拟器中启动应用。 在 Windows 上,如果你有 配对的 Mac,也可以运行它。 -
FirstBlazorHybridApp.Windows/FirstBlazorHybridApp.Windows.csproj- 这是使用 WPF) Windows Presentation Foundation (面向 Windows 设备的“后端”项目。 在 Windows 上,可以运行此项目来启动应用。 -
FirstBlazorHybridApp.macOS/FirstBlazorHybridApp.macOS.csproj- 这是面向 macOS 设备的“后端”项目。 在 Mac 上,可以运行此项目来启动应用。
-
现在可以在 Visual Studio 中打开解决方案了。 若要打开解决方案,可以双击磁盘上的 SLN 文件,也可以先打开 Visual Studio 2019,选择
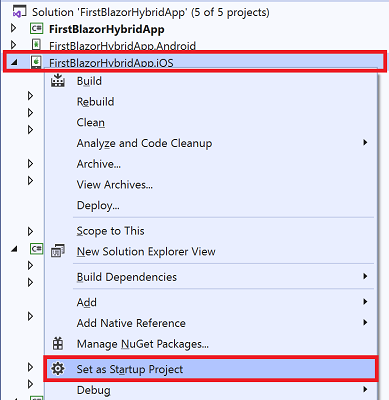
File/ /OpenProject/Solution,然后导航到创建的新文件夹并选择 。FirstBlazorHybridApp.slnVisual Studio 中的解决方案应如下所示:若要运行项目,需要将其中一个“后端”项目设置为启动项目。 在“解决方案资源管理器”中,右键单击 Android、iOS、Windows 或 macOS 项目,然后选择 。
Set as StartUp Project按 F5 在仿真器或设备上启动项目 (,具体取决于所选项目) 并附加了调试器 (或按 Ctrl+F5 以在没有调试器的情况下运行)
- 提示:如果要在 iOS 模拟器上运行 iOS 项目,请确保从 Visual Studio 工具栏而不是
iPhone中选择iPhoneSimulator目标。
- 提示:如果要在 iOS 模拟器上运行 iOS 项目,请确保从 Visual Studio 工具栏而不是
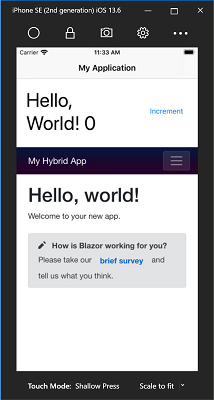
第一个应用程序将在模拟器或设备上启动,如下所示:
恭喜,你已创建并运行第一个实验性移动 Blazor 绑定混合应用!
提示
如果遇到问题,请参阅 故障排除指南。
提示
有关创建新项目时的更多选项,请参阅 高级模板选项 主题。
后续步骤
- 若要详细了解其工作原理,请转到混合Hello World演练。
- 若要了解如何与 Blazor Web 应用共享 Web UI,请转到 共享 Web UI 演练。