移动 Blazor 绑定疑难解答
重要
此项目是一个实验性版本。 我们希望你尝试实验移动 Blazor 绑定并在 https://github.com/xamarin/MobileBlazorBindings提供反馈。
尝试在 iOS 上运行,出现“无 iOS 代码签名密钥”错误
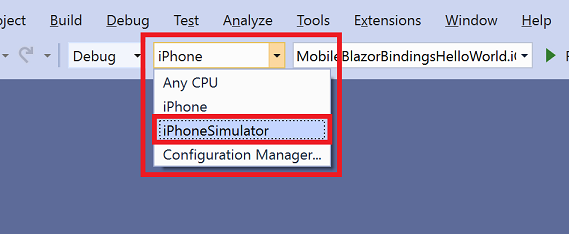
如果选择运行 iOS 项目,可能会收到指示没有 iOS 代码签名密钥的错误。 这可能意味着你尝试部署到物理 iOS 设备(如 iPhone),但没有正确的配置。 如果打算使用 iOS 模拟器,则选择 iPhoneSimulator 目标平台。
混合应用不显示 HTML Web UI 内容
HTML Web UI 内容不显示可能是由多个原因引起的。 检查应用中的每一项:
检查浏览器版本不匹配。 Web UI 显示在本机应用中托管的浏览器组件中。 浏览器组件可以依赖于设备上已安装的 Web 浏览器。
对于 WPF(Windows),请检查你是否 Microsoft Edge Canary 通道。 此版本的 Microsoft Edge 与其他 Microsoft Edge 安装并行安装。
检查浏览器组件中的脚本错误。 查看 调试混合应用 主题,了解如何检查浏览器脚本错误。
检查特定于平台的项目是否调用适当的
WebViewBlazorHybridInit方法(某些变体可能预期):Android:在
MainActivity.cs文件中OnCreate方法调用BlazorHybridAndroid.Init():protected override void OnCreate(Bundle savedInstanceState) { Microsoft.MobileBlazorBindings.WebView.Android.BlazorHybridAndroid.Init(); ... ```iOS:在
Main.cs文件中Main方法调用BlazorHybridIOS.Init():static void Main(string[] args) { Microsoft.MobileBlazorBindings.WebView.iOS.BlazorHybridIOS.Init(); ...Windows:在
App.cs文件中MainWindow构造函数调用BlazorHybridWindows.Init():public MainWindow() { Microsoft.MobileBlazorBindings.WebView.Windows.BlazorHybridWindows.Init(); ...macOS:在
Main.cs文件中Main方法调用BlazorHybridMacOS.Init():private static void Main(string[] args) { Microsoft.MobileBlazorBindings.WebView.macOS.BlazorHybridMacOS.Init(); ...
混合应用不加载静态资产,如 CSS 和图像
如果混合应用显示 HTML 呈现的内容,但没有 CSS 和图像,则可能意味着找不到静态资产。
以下是一些可能的原因和修复:
确保使用正确的路径。 静态资产是使用 Blazor 静态文件路径模式引用的,该模式
_content/<PROJECT_NAME>/path/to/the/file.css。 例如,在名为MySampleProject的项目中,位于wwwroot/css/bootstrap/bootstrap.min.css中的 CSS 文件将引用为_content/MySampleProject/css/bootstrap/bootstrap.min.css。对于 Android、iOS 和 macOS,请确保特定于平台的项目具有对包含静态资产的项目或包 直接 引用。 使用的 CSPROJ 文件类型要求引用是直接的(项目到项目),而不是只是可传递的(即项目到项目到项目)。 (Windows 项目不需要此项目。
CSS 样式不起作用
请参阅 CSS 故障排除部分。
在何处获取更多解决方案
如果仍遇到问题或遇到问题,请通过记录问题来联系 GitHub 存储库。