向 Xamarin.Forms 应用添加推送通知
概述
在本教程中,可以将推送通知添加到从 Xamarin.Forms 快速启动生成的所有项目。 这意味着,每次插入一条记录,都会向所有跨平台客户端发送一条推送通知。
如果不使用下载的快速入门服务器项目,则需要推送通知扩展包。 有关详细信息,请参阅使用适用于 Azure 移动应用的 .NET 后端服务器 SDK。
先决条件
对于 iOS,用户需要 Apple 开发人员计划成员身份和物理 iOS 设备。 iOS 模拟器不支持推送通知。
配置通知中心
Azure 应用服务的移动应用功能使用 Azure 通知中心发送推送内容,因此用户需为移动应用配置通知中心。
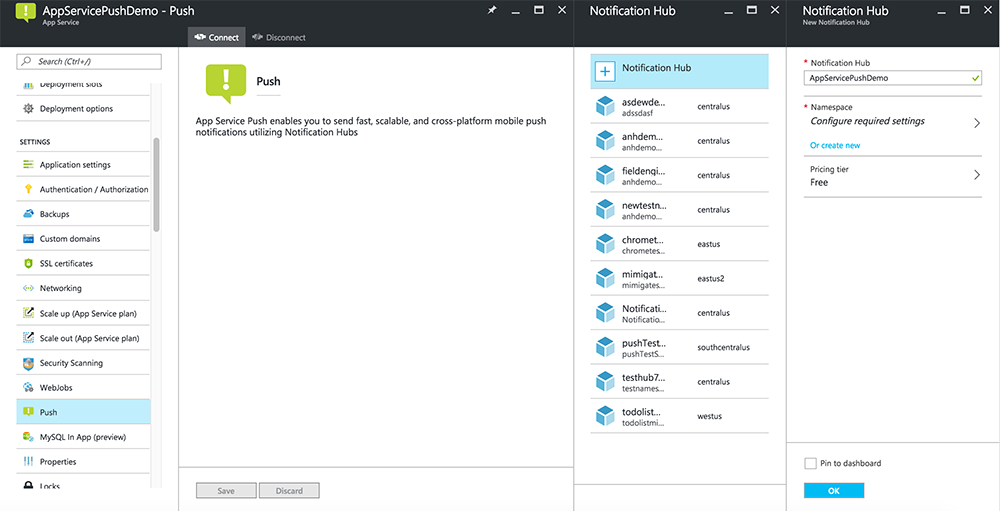
在 Azure 门户中,转到“应用服务”,并选择应用后端。 在“设置”下,选择“推送”。
若要将通知中心资源添加到应用中,请选择“连接”。 可以创建一个中心,也可以连接到一个现有的中心。

现在已将通知中心连接到移动应用后端项目。 稍后需对此通知中心进行配置,以便连接到将内容推送到设备的平台通知系统 (PNS)。
更新服务器项目以发送推送通知
在本部分中,更新现有移动应用后端项目中的代码,以便在每次添加新项目时发送推送通知。 此过程由 Azure 通知中心的模板功能提供支持,允许跨平台推送。 各种客户端使用模板注册推送通知,因此只需单个通用推送即可将内容发送到所有客户端平台。
选择其中一个与后端项目类型(.NET 后端或 Node.js 后端)匹配的过程。
.NET 后端项目
在 Visual Studio 中,右键单击服务器项目。 然后选择“管理 NuGet 包”。 搜索
Microsoft.Azure.NotificationHubs,并选择“安装” 。 此过程将安装通知中心库,以便从后端发送通知。在服务器项目中,打开“控制器”>“TodoItemController.cs”。 然后,添加以下 using 语句:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;在 PostTodoItem 方法中,在调用 InsertAsync 后添加如下代码:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }插入新项时,此过程将发送一个包含 item.Text 的模板通知。
重新发布服务器项目。
Node.js 后端项目
设置后端项目。
将 todoitem.js 文件中的现有代码替换为以下代码:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;插入新项时,此过程将发送一个包含 item.text 的模板通知。
编辑本地计算机上的文件时,请重新发布服务器项目。
配置和运行 Android 项目(可选)
完成此部分可为 Android 的 Xamarin.Forms Droid 项目启用推送通知。
启用 Firebase Cloud Messaging (FCM)
登录到 Firebase 控制台。 如果还没有 Firebase 项目,创建一个新项目。
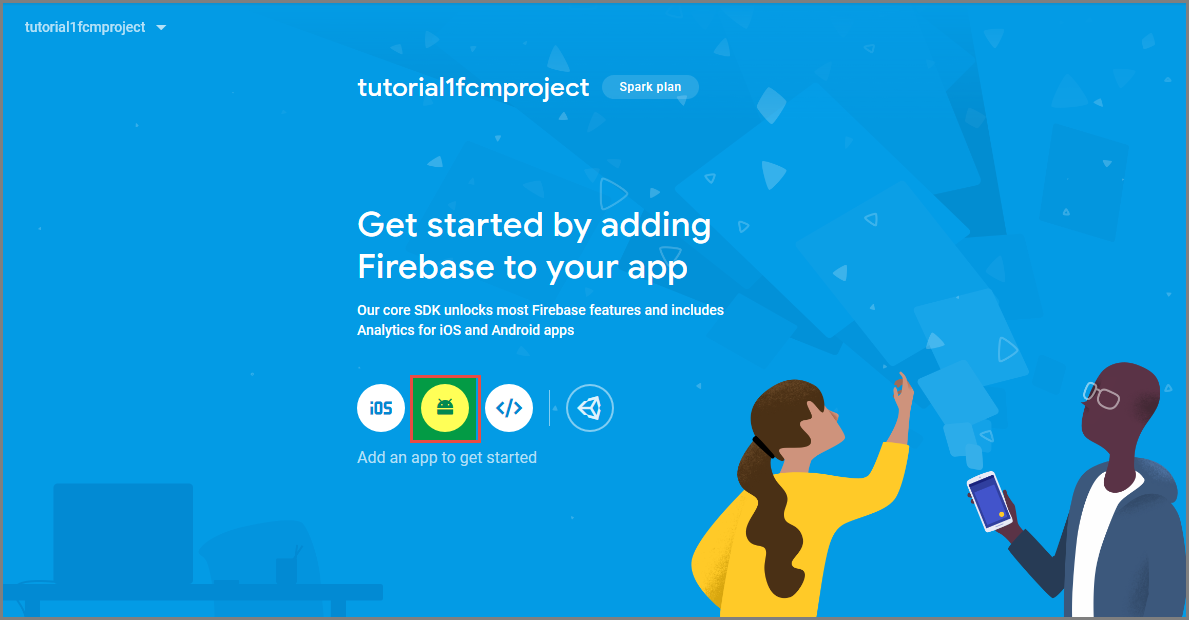
创建项目后,选择“向 Android 应用添加 Firebase”。

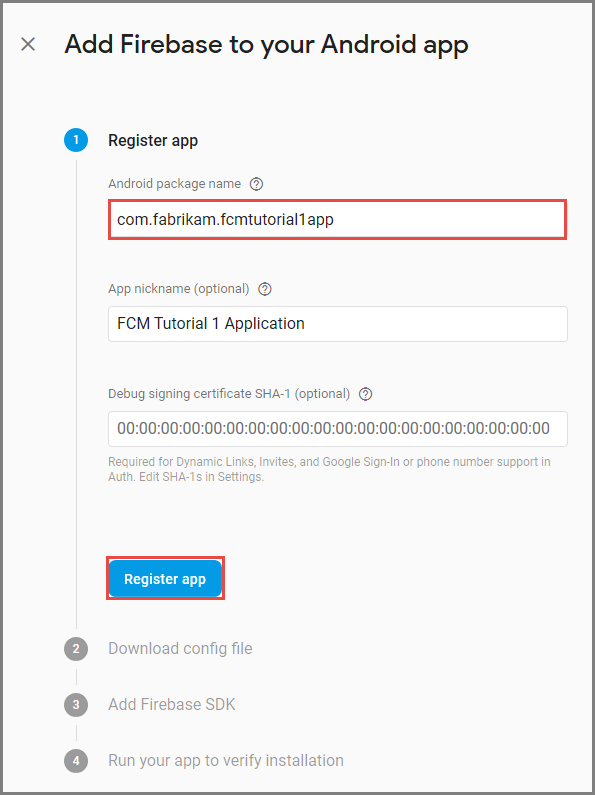
在“将 Firebase 添加到 Android 应用”页上,执行以下步骤:
对于“Android 程序包名称”,请在应用程序的 build.gradle 文件中复制 applicationId 的值。 在此示例中,它是
com.fabrikam.fcmtutorial1app。
选择“注册应用”。
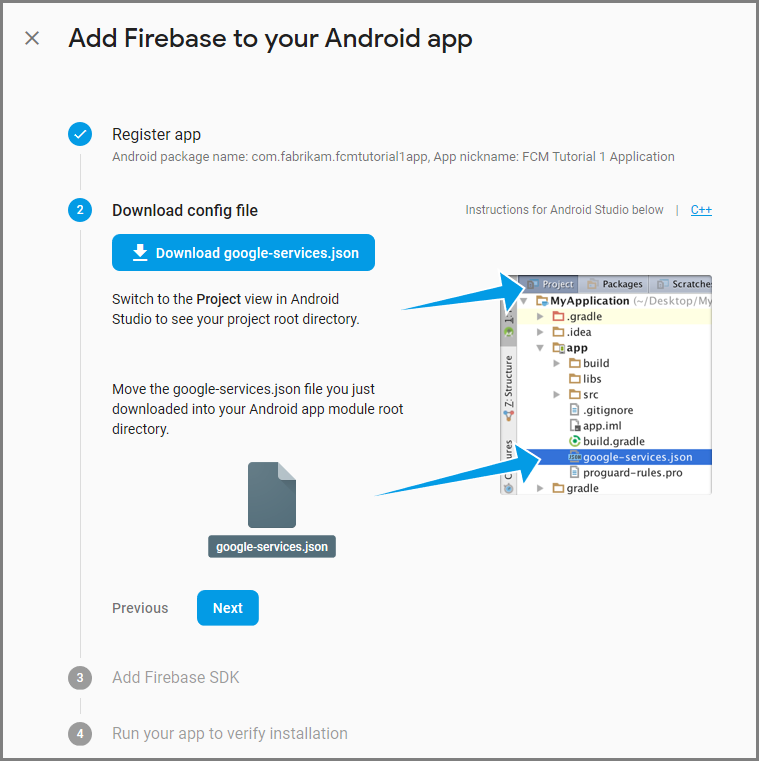
选择“下载 google-services.json”,将该文件保存到项目的 app 文件夹中,然后选择“下一步”。

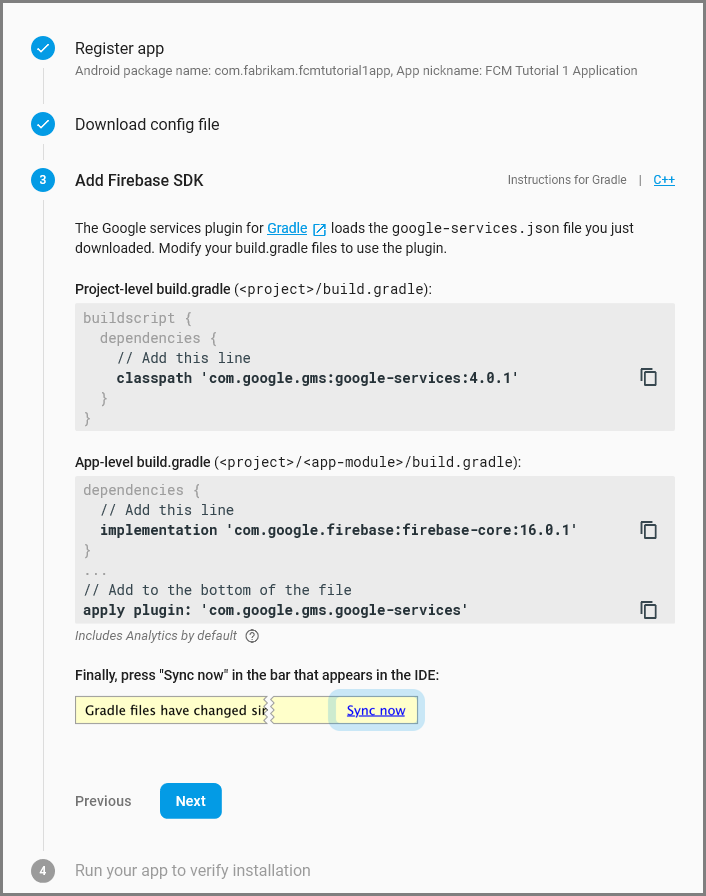
在 Android Studio 中对你的项目进行以下配置更改。
在项目级 build.gradle 文件 (<project>/build.gradle) 中,向 dependencies 部分中添加以下语句。
classpath 'com.google.gms:google-services:4.0.1'在应用级 build.gradle 文件 (<project>/<app-module>/build.gradle) 中,向 dependencies 部分中添加以下语句。
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'在应用级 build.gradle 文件的末尾,在 dependencies 部分后面添加以下行。
apply plugin: 'com.google.gms.google-services'在工具栏上选择“立即同步”。

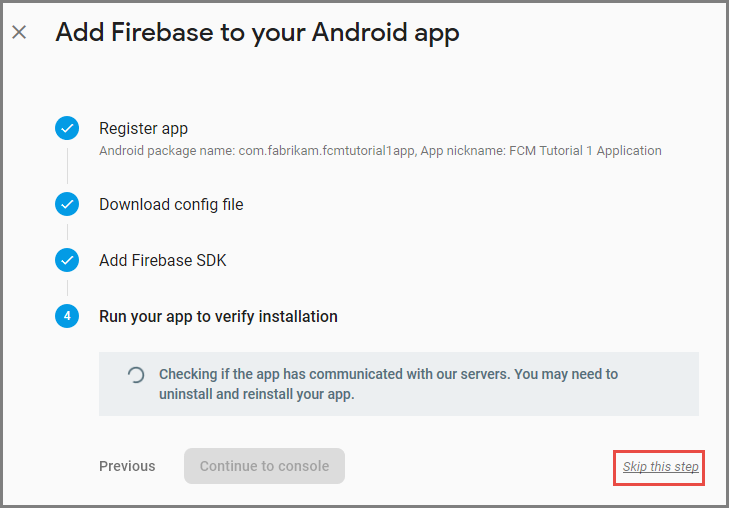
选择“下一步” 。
选择“跳过此步骤”。

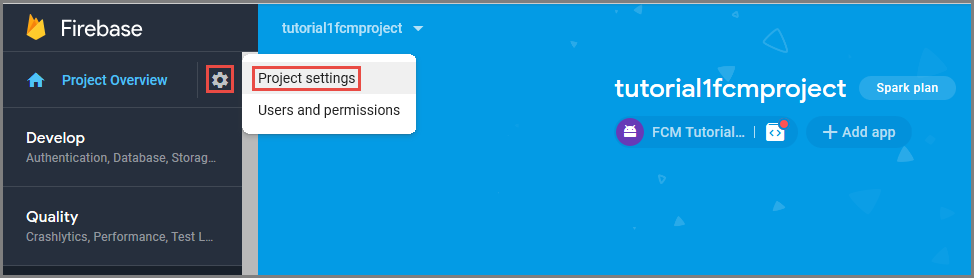
在 Firebase 控制台中,选择与项目相对应的齿轮图标。 然后,选择“项目设置”。

如果尚未将 google-services.json 文件下载到你的 Android Studio 项目的 app 文件夹中,则可以在此页面上执行此操作。
切换到顶部的“Cloud Messaging”选项卡。
复制并保存服务器密钥以供将来使用。 此值将用于配置中心。
使用 FCM 配置移动应用后端以发送推送请求
- 在 Azure 门户中,选择“浏览全部”>“应用程序服务”。 然后选择“移动应用”后端。
- 在“设置”下,选择“推送”。 选择“配置推送通知服务”。
- 转到“Google (GCM)”。 输入从 Firebase 控制台获取的 FCM 旧服务器密钥,并选择“保存”。
现在,服务已配置为使用 Firebase Cloud Messaging。
向 Android 项目添加推送通知
使用 FCM 配置后端以后,即可将组件和代码添加到客户端,以便通过 FCM 注册。 也可通过移动应用后端向 Azure 通知中心注册推送通知,然后即可接收通知。
- 在 Droid 项目中,右键单击“ 引用 > 管理 NuGet 包...”。
- 在“NuGet 包管理器”窗口中,搜索“Xamarin.Firebase.Messaging”包并将其添加到项目中。
- 在 Droid 项目的项目属性中,将应用设置为使用 Android 7.0 版或更高版本进行编译。
- 将从 Firebase 控制台下载的 google-services.json 文件添加到 Droid 项目的根目录,并将其生成操作设置为 GoogleServicesJson。 有关详细信息,请参阅添加 Google 服务 JSON 文件。
注册到 Firebase Cloud Messaging
打开 AndroidManifest.xml 文件,并将以下
<receiver>元素插入<application>元素:<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver" android:exported="false" /> <receiver android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND"> <intent-filter> <action android:name="com.google.android.c2dm.intent.RECEIVE" /> <action android:name="com.google.android.c2dm.intent.REGISTRATION" /> <category android:name="${applicationId}" /> </intent-filter> </receiver>
实现 Firebase 实例 ID 服务
将新类添加到名为
FirebaseRegistrationService的 Droid 项目,并确保文件顶部存在以下using语句:using System.Threading.Tasks; using Android.App; using Android.Util; using Firebase.Iid; using Microsoft.WindowsAzure.MobileServices;将空的
FirebaseRegistrationService类替换为以下代码:[Service] [IntentFilter(new[] { "com.google.firebase.INSTANCE_ID_EVENT" })] public class FirebaseRegistrationService : FirebaseInstanceIdService { const string TAG = "FirebaseRegistrationService"; public override void OnTokenRefresh() { var refreshedToken = FirebaseInstanceId.Instance.Token; Log.Debug(TAG, "Refreshed token: " + refreshedToken); SendRegistrationTokenToAzureNotificationHub(refreshedToken); } void SendRegistrationTokenToAzureNotificationHub(string token) { // Update notification hub registration Task.Run(async () => { await AzureNotificationHubService.RegisterAsync(TodoItemManager.DefaultManager.CurrentClient.GetPush(), token); }); } }FirebaseRegistrationService类负责生成用于授权应用程序访问 FCM 的安全令牌。 当应用程序收到来自 FCM 的注册令牌时,会调用OnTokenRefresh方法。 此方法从FirebaseInstanceId.Instance.Token属性检索令牌,该属性通过 FCM 以异步方式更新。 很少调用OnTokenRefresh方法,因为仅当以下情况下才会更新令牌:安装或卸载应用程序、用户删除应用程序数据、应用程序清除实例 ID、令牌的安全性已受到威胁。 此外,FCM 实例 ID 服务将请求应用程序定期刷新其令牌,通常为每 6 个月一次。OnTokenRefresh方法还会调用SendRegistrationTokenToAzureNotificationHub方法,该方法用于将用户的注册令牌与 Azure 通知中心相关联。
注册到 Azure 通知中心
将新类添加到名为
AzureNotificationHubService的 Droid 项目,并确保文件顶部存在以下using语句:using System; using System.Threading.Tasks; using Android.Util; using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;将空的
AzureNotificationHubService类替换为以下代码:public class AzureNotificationHubService { const string TAG = "AzureNotificationHubService"; public static async Task RegisterAsync(Push push, string token) { try { const string templateBody = "{\"data\":{\"message\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBody} }; await push.RegisterAsync(token, templates); Log.Info("Push Installation Id: ", push.InstallationId.ToString()); } catch (Exception ex) { Log.Error(TAG, "Could not register with Notification Hub: " + ex.Message); } } }RegisterAsync方法创建 JSON 格式的简单通知消息模板,并使用 Firebase 注册令牌注册以接收来自通知中心的模板通知。 这可确保从 Azure 通知中心发送的任何通知都将发送到注册令牌所表示的设备。
显示推送通知的内容
将新类添加到名为
FirebaseNotificationService的 Droid 项目,并确保文件顶部存在以下using语句:using Android.App; using Android.Content; using Android.Media; using Android.Support.V7.App; using Android.Util; using Firebase.Messaging;将空的
FirebaseNotificationService类替换为以下代码:[Service] [IntentFilter(new[] { "com.google.firebase.MESSAGING_EVENT" })] public class FirebaseNotificationService : FirebaseMessagingService { const string TAG = "FirebaseNotificationService"; public override void OnMessageReceived(RemoteMessage message) { Log.Debug(TAG, "From: " + message.From); // Pull message body out of the template var messageBody = message.Data["message"]; if (string.IsNullOrWhiteSpace(messageBody)) return; Log.Debug(TAG, "Notification message body: " + messageBody); SendNotification(messageBody); } void SendNotification(string messageBody) { var intent = new Intent(this, typeof(MainActivity)); intent.AddFlags(ActivityFlags.ClearTop); //Unique request code to avoid PendingIntent collision. var requestCode = new Random().Next(); var pendingIntent = PendingIntent.GetActivity(this, requestCode, intent, PendingIntentFlags.OneShot); var notificationBuilder = new NotificationCompat.Builder(this) .SetSmallIcon(Resource.Drawable.ic_stat_ic_notification) .SetContentTitle("New Todo Item") .SetContentText(messageBody) .SetContentIntent(pendingIntent) .SetSound(RingtoneManager.GetDefaultUri(RingtoneType.Notification)) .SetAutoCancel(true); var notificationManager = NotificationManager.FromContext(this); notificationManager.Notify(0, notificationBuilder.Build()); } }OnMessageReceived方法(应用程序接收来自 FCM 的通知时调用)提取消息内容并调用SendNotification方法。 此方法将消息内容转换为运行应用程序时启动的本地通知,并将通知显示在通知区域中。
现在,已准备好在 Android 设备或模拟器上运行的应用中测试推送通知。
在 Android 应用中测试推送通知
只有在模拟器上测试时才需要前两个步骤。
- 请确保部署到配置了 Google Play Services 的设备或模拟器,或者在该设备或模拟器上进行调试。 这可以通过检查设备或模拟器上是否安装了“播放”应用来进行验证。
- 单击“应用>设置>”“添加帐户”,将 Google帐户添加到 Android 设备。 然后按提示操作,将现有的 Google 帐户添加到设备,或者新建一个。
- 在 Visual Studio 或 Xamarin Studio 中,右键单击 Droid 项目,并单击“设为启动项目”。
- 单击“运行”生成项目,并在 Android 设备或模拟器中启动应用。
- 在应用中,键入一项任务,然后单击加号 ( + ) 图标。
- 确认在添加项时收到了通知。
配置和运行 iOS 项目(可选)
本部分用于运行适用于 iOS 设备的 Xamarin iOS 项目。 如果不使用 iOS 设备,可以跳过本部分。
生成证书签名请求文件
Apple Push Notification 服务 (APNs) 使用证书对推送通知进行身份验证。 请遵照这些说明来创建用于发送和接收通知的所需推送证书。 有关这些概念的详细信息,请参阅正式的 Apple Push Notification 服务文档。
生成证书签名请求 (CSR) 文件,Apple 将使用该文件生成签名的推送证书。
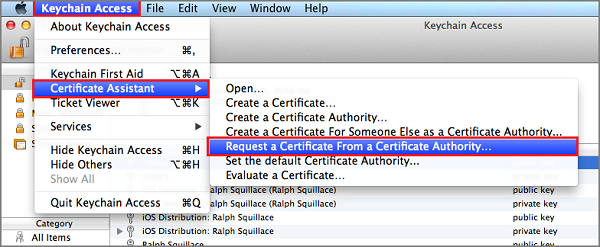
在 Mac 上,运行 Keychain Access 工具。 可以从启动台上的“Utilities”或“Other”文件夹中打开该工具。
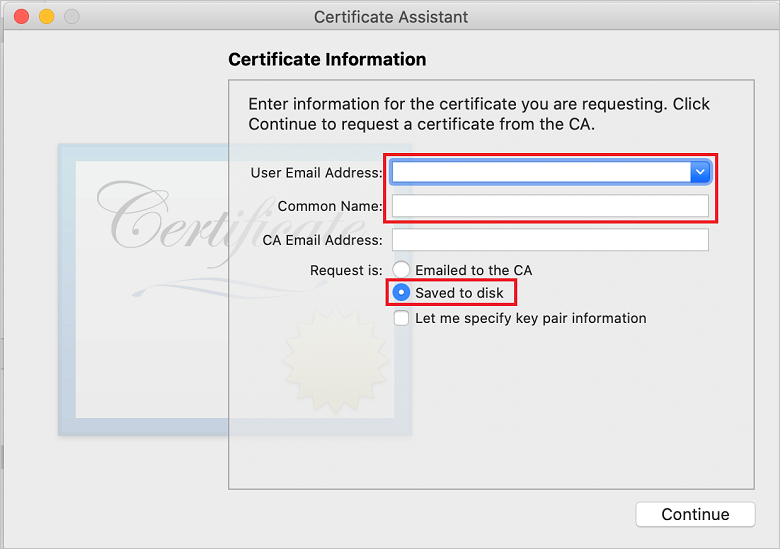
选择“Keychain Access”,展开“Certificate Assistant”(证书助理),然后选择“Request a Certificate from a Certificate Authority”(从证书颁发机构请求证书)。

注意
默认情况下,Keychain Access 选择列表中的第一项。 如果你位于“Certificates”(证书)类别中,并且“Apple Worldwide Developer Relations Certification Authority”(Apple 全球开发者关系证书颁发机构)不是列表中的第一项,这可能会是个问题。 在生成 CSR(证书签名请求)之前,请确保已有非密钥项,或者已选择“Apple Worldwide Developer Relations Certification Authority”(Apple 全球开发者关系证书颁发机构)密钥。
选择“User Email Address”(用户电子邮件地址),输入“Common Name”(公用名)值,确保指定“Saved to disk”(保存到磁盘),然后选择“Continue”(继续)。 将“CA Email Address”(CA 电子邮件地址)留空,因为它不是必填字段 。

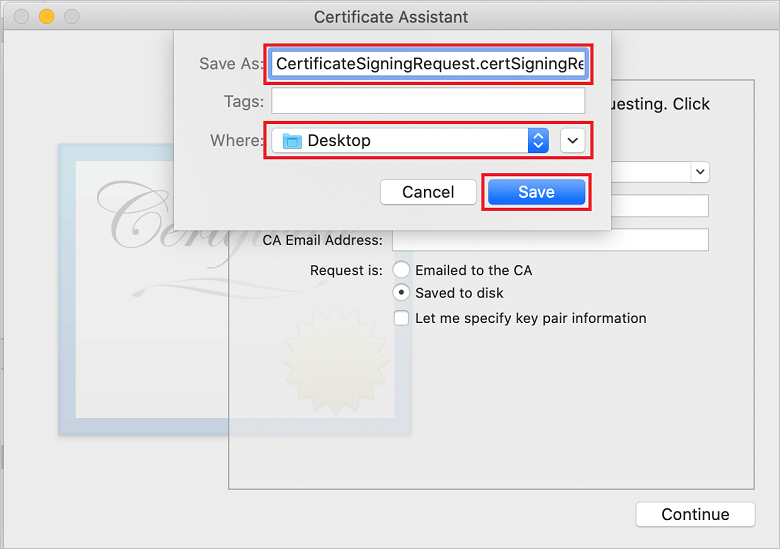
在“Save As”(另存为)中为 CSR 文件输入一个名称,在“Where”(位置)中选择位置,然后选择“Save”(保存)。

此操作会将 CSR 文件保存到选定位置。 默认位置为“桌面”。 请记住为此文件选择的位置。
接下来,向 Apple 注册应用,启用推送通知并上传导出的 CSR,以便创建推送证书。
为推送通知注册应用程序
若要将推送通知发送到 iOS 应用,请向 Apple 注册应用程序,还要注册推送通知。
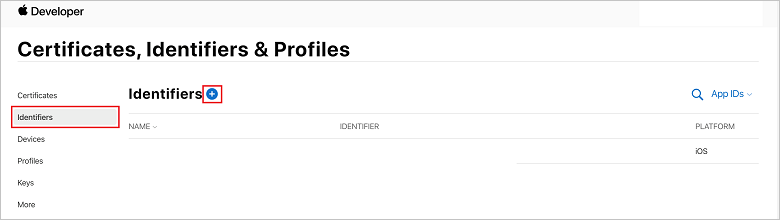
如果尚未注册应用,请浏览到 Apple 开发人员中心的 iOS 预配门户。 使用你的 Apple ID 登录到门户,然后选择“标识符” 。 然后选择 + 注册新应用。

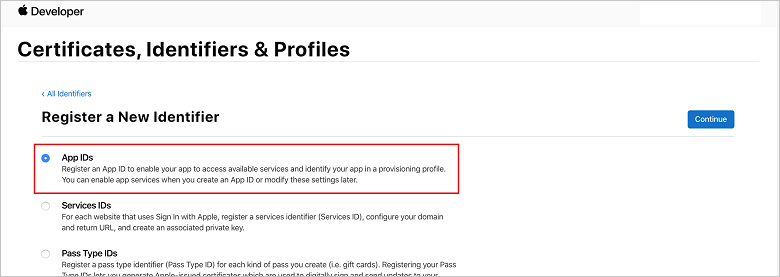
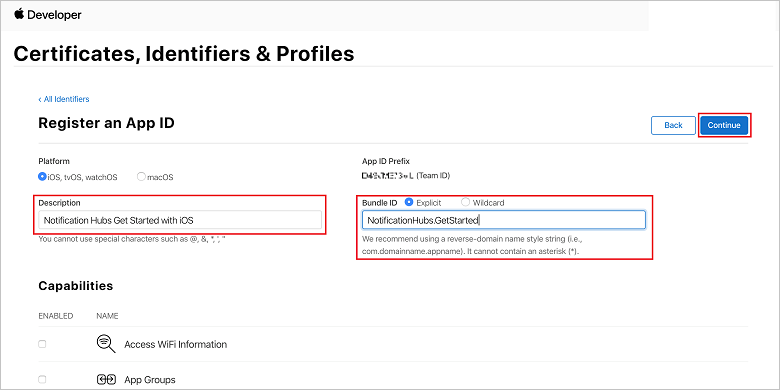
在“注册新的标识符” 屏幕上,选择“应用 ID” 单选按钮。 然后选择“继续”。

更新新应用的以下三个值,然后选择“Continue”(继续):
说明:键入应用的描述性名称。
捆绑 ID:按应用分发指南中所述,输入格式为 Organization Identifier.Product Name 的捆绑 ID。 “Organization Identifier”(组织标识符)和“Product Name”(产品名称)值必须与创建 Xcode 项目时使用的组织标识符与产品名称匹配。 在下面的屏幕截图中,NotificationHubs 值用作组织标识符,GetStarted 值用作产品名称。 确保“Bundle Identifier”(捆绑标识符)值与 Xcode 项目中的值匹配,这样 Xcode 就可以使用正确的发布配置文件。

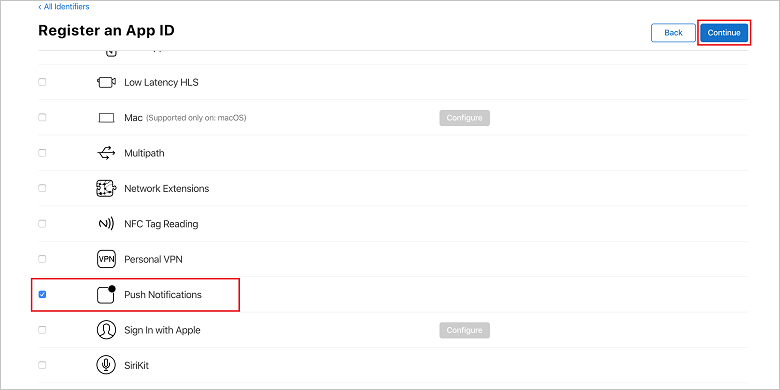
推送通知:在“Capabilities”(功能)部分选中“Push Notifications”(推送通知)选项 。

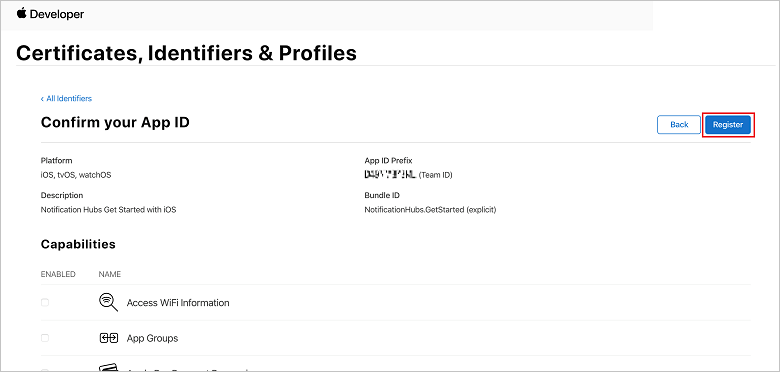
此操作会生成应用 ID 并请求你确认信息。 选择“Continue”(继续),然后选择“Register”(注册) 以确认新的应用 ID。

选择“Register”(注册) 后,新的应用 ID 将作为行项出现在“Certificates, Identifiers & Profiles”(证书、标识符和配置文件) 页中。
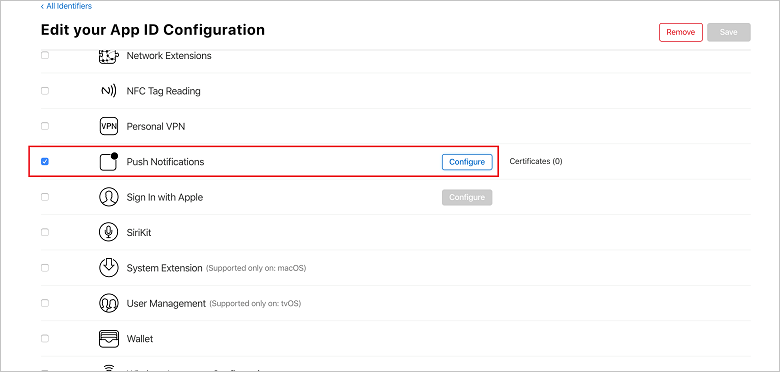
在“Certificates, Identifiers & Profiles”(证书、标识符和配置文件) 页的“Identifiers”(标识符) 下,找到你刚刚创建的应用 ID 行项,并选择其所在的行以显示“Edit your App ID Configuration”(编辑应用 ID 配置) 屏幕。
为通知中心创建证书
必须有证书才能使通知中心与 APNS 配合工作。 可通过以下两种方式之一实现此目的:
- 创建可以直接上传到通知中心的 .p12 。
- 创建可用于基于令牌的身份验证的 .p8 (较新的方法 )。
如基于令牌 (HTTP/2) 的 APNS 身份验证中所述,较新的方法(与使用证书相比)有很多好处。 不过,下面为这两种方法都提供了步骤。
选项 1:创建可以直接上传到通知中心的 .p12 推送证书
向下滚动到选中的“Push Notifications”(推送通知) 选项,然后选择“Configure”(配置) 以创建证书。

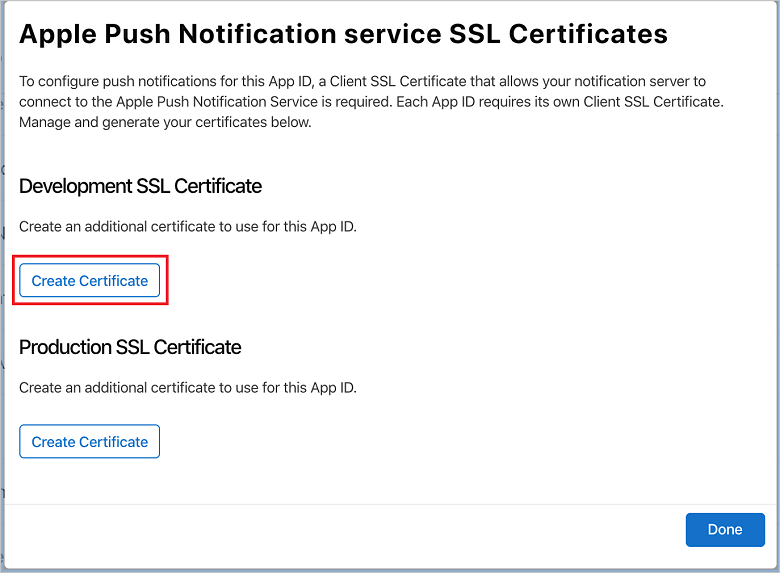
此时将显示“Apple Push Notification service SSL Certificates”(Apple 推送通知服务 SSL 证书) 窗口。 选择“Development SSL Certificate”(开发 SSL 证书) 部分下的“Create Certificate”(创建证书) 按钮。

此时将显示“Create a new Certificate”(创建新证书) 屏幕。
注意
本教程使用开发证书。 注册生产证书时使用相同的过程。 只需确保在发送通知时使用相同的证书类型。
选择“Choose File”(选择文件),浏览到在第一个任务中保存 CSR 文件的位置,然后双击证书名以加载该证书。 然后选择“继续”。
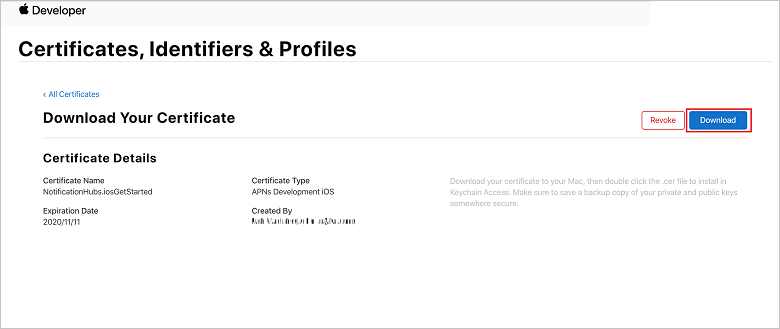
当门户创建证书后,请选择“Download”(下载)按钮。 保存证书,并记住保存证书的位置。

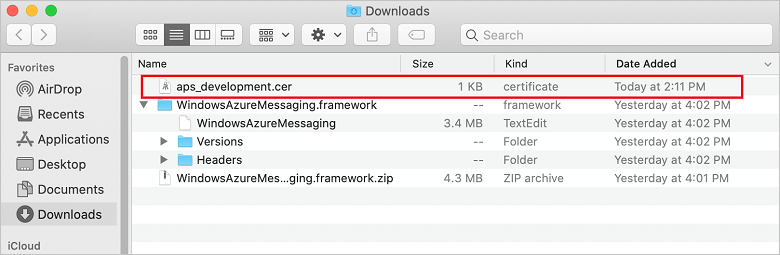
这将下载证书并将其保存到计算机的 Downloads 文件夹。

注意
默认情况下,下载的开发证书名为 aps_development.cer。
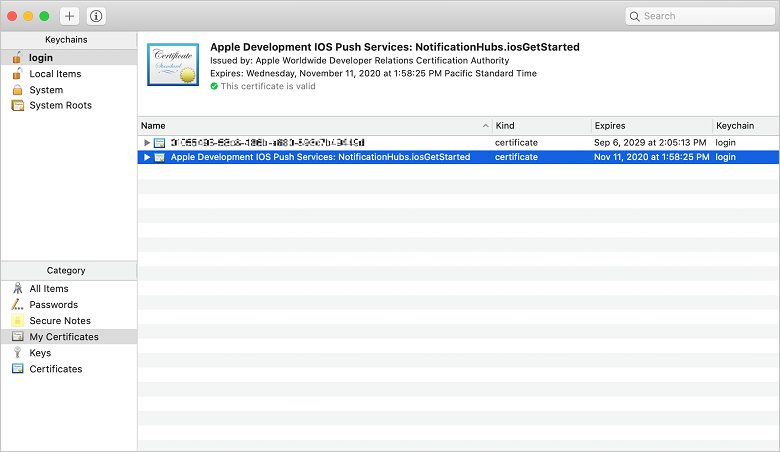
双击下载的推送证书 aps_development.cer。 此操作将在密钥链中安装新证书,如下图所示:

注意
证书中的名称可能会不同,但会以 Apple Development iOS Push Services 作为前缀。
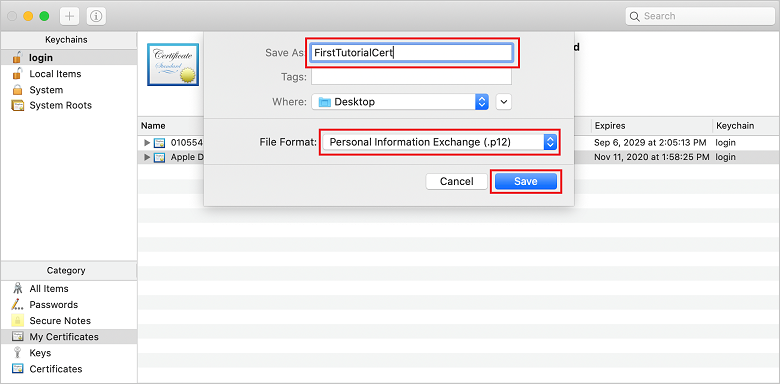
在 Keychain Access 中,右键单击在“Certificates”(证书)类别中创建的新推送证书。 选择“Export”(导出),为文件命名,选择“.p12”格式,并选择“Save”(保存)。

可以选择使用密码保护证书,但这是可选的。 如果要跳过密码创建,请单击“OK”(确定) 。 记下导出的 .p12 证书的文件名和位置。 它们用于启用 APNs 身份验证。
注意
你的 .p12 文件名和位置可能不同于本教程中所示的名称和位置。
选项 2:创建可用于基于令牌的身份验证的 .p8 证书
请记下以下详细信息:
- 应用 ID 前缀 (这是团队 ID )
- 捆绑包 ID
返回到“证书、标识符和配置文件” ,单击“密钥” 。
注意
如果已为 APNS 配置了密钥,则可以重复使用在创建后立即下载的 .p8 证书。 如果是这样,则可以忽略步骤 3 到步骤 5 。
单击 + 按钮(或“创建密钥”按钮)以创建新密钥。
提供合适的“密钥名称” 值,选中“Apple 推送通知服务(APNs)” 选项,然后单击“继续” ,接下来在下一个屏幕上单击“注册” 。
单击“下载” ,然后将 .p8 文件(前缀为 AuthKey_ )移动到安全的本地目录,然后单击“完成” 。
注意
请确保将 .p8 文件保存在安全的地方(并保存备份)。 密钥在下载后无法重新下载,因为服务器副本已删除。
在“密钥” 上,单击刚创建的密钥(如果已选择使用现有密钥,则改为单击现有密钥)。
记下“密钥 ID”值。
在所选的合适应用程序(如 Visual Studio Code)中打开 .p8 证书,然后记下密钥值。 这是“-----BEGIN PRIVATE KEY-----” 和“-----END PRIVATE KEY-----” 之间的值。
-----BEGIN PRIVATE KEY----- <key_value> -----END PRIVATE KEY-----注意
这是稍后将用于配置通知中心的令牌值 。
完成这些步骤后,你应具有稍后要在使用 APNs 信息配置通知中心中使用的以下信息:
- 团队 ID (请参阅步骤 1)
- 捆绑包 ID (请参阅步骤 1)
- 密钥 ID (请参阅步骤 7)
- 令牌值 ,即 .p8 密钥值(请参阅步骤 8)
为应用程序创建配置文件
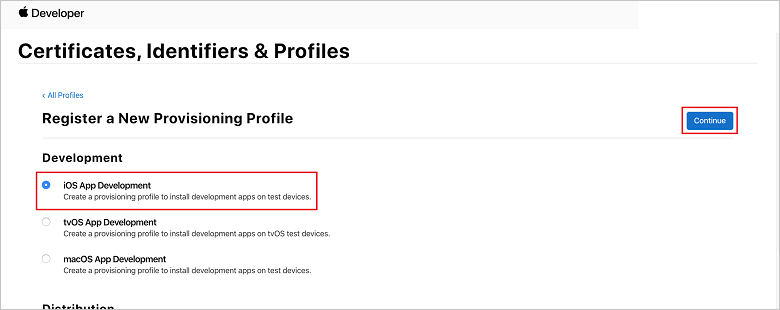
返回到 iOS 预配门户,选择“Certificates, Identifiers & Profiles”(证书、标识符和配置文件) ,从左侧菜单中选择“Profiles”(配置文件) ,然后选择 + 创建新的配置文件。 此时将显示“Register a New Provisioning Profile”(注册新的预配配置文件) 屏幕。
选择“Development”(开发)下的“iOS App Development”(iOS 应用程序开发)作为预配配置文件类型,然后选择“Continue”(继续)。

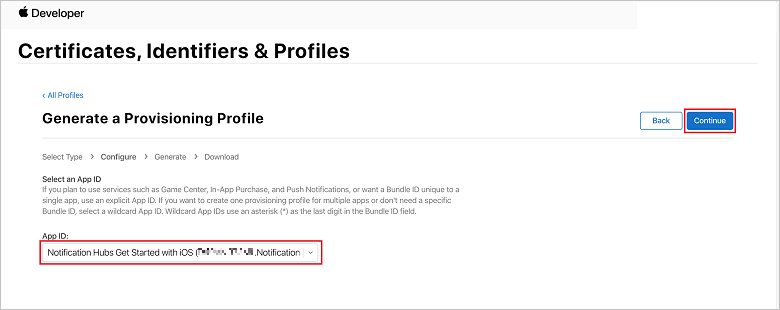
接下来,从“App ID”(应用 ID)下拉列表中选择创建的应用 ID,然后选择“Continue”(继续)。

在“Select certificates”(选择证书)窗口中,选择用于代码签名的开发证书,然后选择“Continue”(继续)。 此证书不是所创建的推送证书。 如果不存在,则必须创建一个。 如果证书存在,请跳到下一步。 若要创建开发证书(如果开发证书不存在),请执行以下操作:
- 如果看到“No Certificates are available”(没有可用的证书) ,请选择“Create Certificate”(创建证书) 。
- 在“Software”(软件) 部分中,选择“Apple Development”(Apple 开发) 。 然后选择“继续”。
- 在“Create a new Certificate”(创建新证书) 屏幕中,选择“Choose File”(选择文件) 。
- 浏览到之前创建的“Certificate Signing Request”(证书签名请求) 证书,选择该证书,然后选择“Open”(打开) 。
- 选择“继续”。
- 下载开发证书,并记住其保存位置。
返回到“Certificates, Identifiers & Profiles”(证书、标识符和配置文件) 页,从左侧菜单中选择“Profiles”(配置文件) ,然后选择 + 创建新的配置文件。 此时将显示“Register a New Provisioning Profile”(注册新的预配配置文件) 屏幕。
在“Select certificates”(选择证书)窗口中,选择你刚刚创建的开发证书。 然后选择“继续”。
接下来,选择用于测试的设备,然后选择“Continue”(继续)。
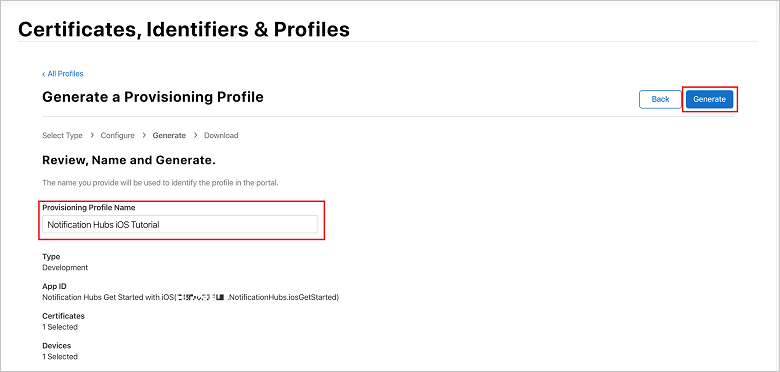
最后,在“Provisioning Profile Name”(预配配置文件名称)中为概要文件选择一个名称,然后选择“Generate”(生成)。

创建了新的预配配置文件后,选择“Download”(下载) 。 记住保存证书的位置。
浏览到预配配置文件所在的位置,然后双击该配置文件以将其安装在 Xcode 开发计算机上。
创建通知中心
在本部分将创建一个通知中心,并使用 .p12 推送证书或基于令牌的身份验证来配置 APNs 身份验证。 如果想要使用已创建的通知中心,可以跳到步骤 5。
登录到 Azure 门户。
在左侧菜单上选择“所有服务” ,然后在“移动”部分中选择“通知中心”。 选择服务名称旁边的星形图标,以便将服务添加到左侧菜单上的“收藏夹”部分。 在将“通知中心” 添加到“收藏夹” 之后,在左侧菜单上选择它。

在“通知中心” 页面上,在工具栏上选择“添加” 。

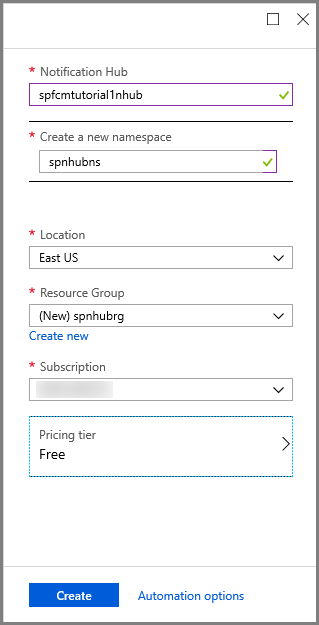
在“通知中心” 页面上,执行以下步骤:
将一个名称输入“通知中心”。
在“创建新的命名空间”中输入名称。 命名空间包含一个或多个中心。
从“位置”下拉列表框中选择值。 此值指定要在其中创建通知中心的位置。
在“资源组”中选择现有的资源组,或者为新资源组创建一个名称。
选择“创建” 。

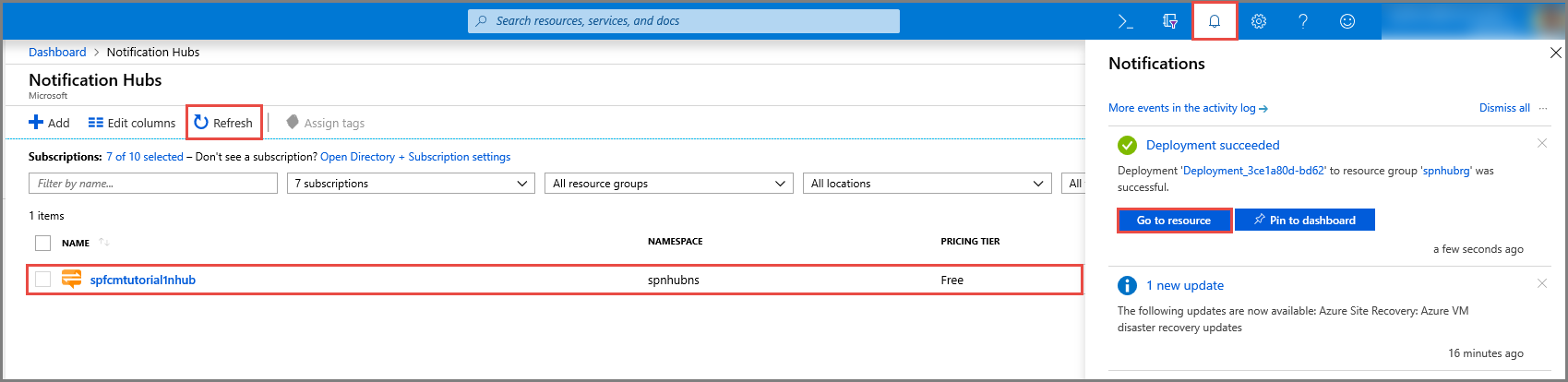
选择“通知”(钟形图标),然后选择“转到资源” 。 还可以刷新“通知中心” 页上的列表,然后选择通知中心。

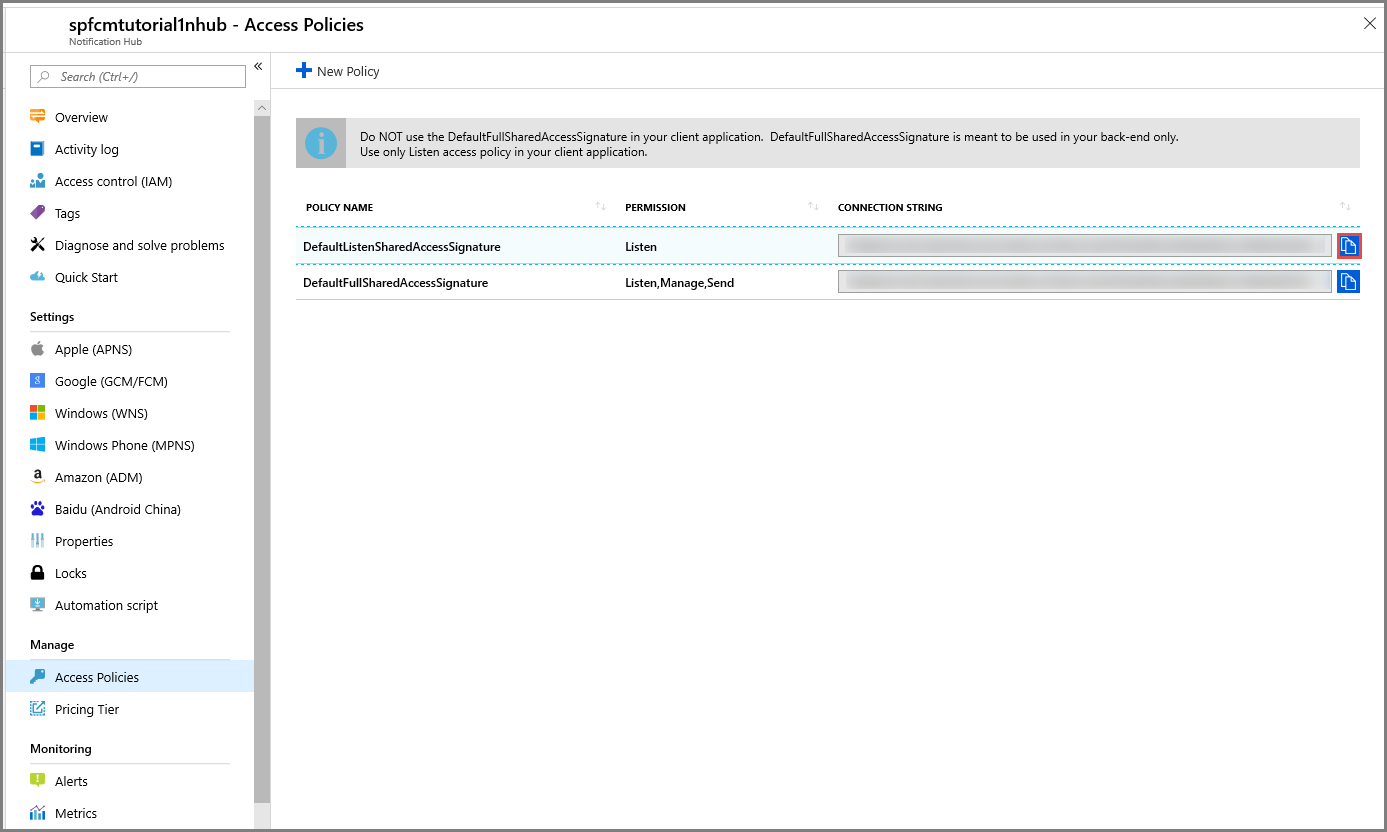
从列表中选择“访问策略” 。 记下向你提供的两个连接字符串。 稍后在处理推送通知时需要它们。
重要
请勿 在应用程序中使用 DefaultFullSharedAccessSignature 策略。 这只能在后端使用。

使用 APNs 信息配置通知中心
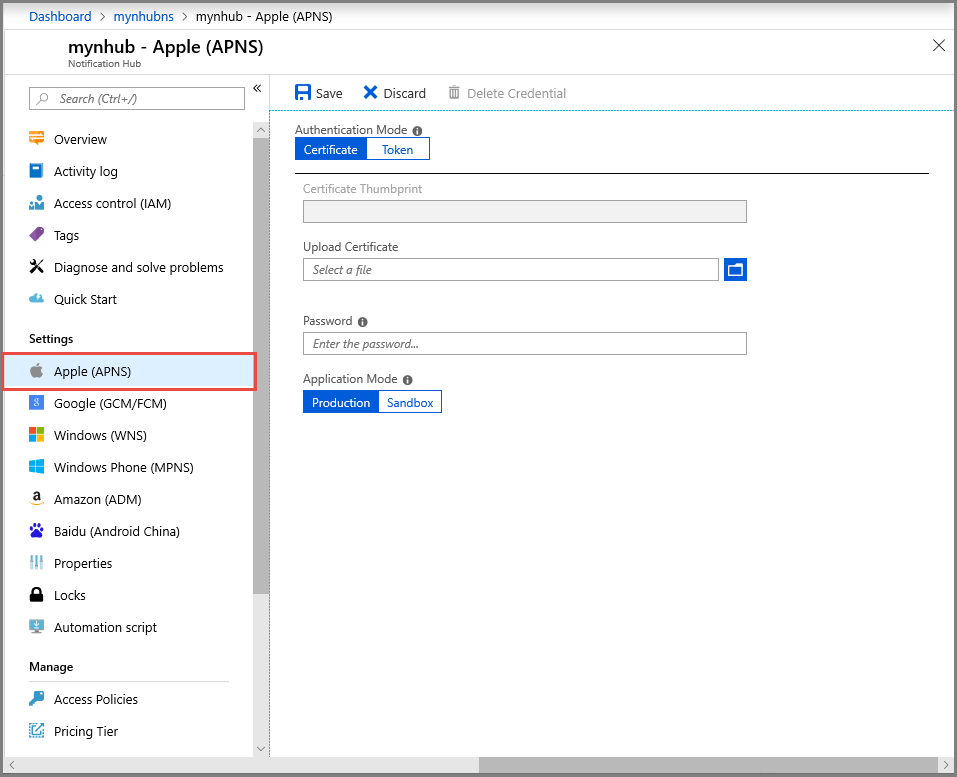
在“Notification Services” 下,选择“Apple (APNS)” ,然后根据以前在为通知中心创建证书部分中选择的方法,执行相应的步骤。
注意
仅当希望将推送通知发送给已从应用商店购买应用的用户时,才应当对“应用程序模式”使用“生产”。
选项 1:使用 .p12 推送证书
选择“证书”。
选择文件图标。
选择前面导出的 .p12 文件,然后选择“Open”(打开) 。
如果需要,请指定正确的密码。
选择“沙盒” 模式。

选择“保存” 。
选项 2:使用基于令牌的身份验证
选择“令牌”。
输入前面获取的以下值:
- 密钥 ID
- 捆绑包 ID
- 团队 ID
- 令牌
选择“沙盒”
选择“保存” 。
现在已使用 APNs 配置通知中心。 此外还有了用于注册应用和发送推送通知的连接字符串。
为 APNS 配置通知中心
- 在 Mac 上启动“Keychain Access”。 在左侧导航栏中的“类别”下,打开“我的证书”。 找到已在前一部分下载的 SSL 证书,并公开其内容。 仅选择证书(不选择私钥)。 然后将其导出。
- 在 Azure 门户中,选择“浏览全部”>“应用程序服务”。 然后选择“移动应用”后端。
- 在“设置”下,选择“应用服务推送”。 然后选择通知中心名称。
- 转到“Apple Push Notification 服务”>“上传证书” 。 上传 .p12 文件,选择正确的模式(具体取决于此前的客户端 SSL 证书是生产证书还是沙盒证书)。 保存任何更改。
现在,服务已配置为在 iOS 上使用通知中心。
接下来,会在 Xamarin Studio 或 Visual Studio 中配置 iOS 项目设置。
在 Xamarin Studio 中配置 iOS 项目
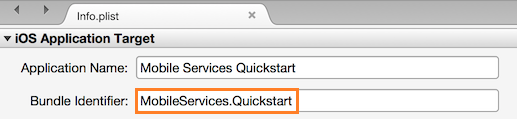
在 Xamarin.Studio 中,打开 Info.plist,然后使用前面随新应用 ID 创建的捆绑 ID 来更新“捆绑标识符” 。

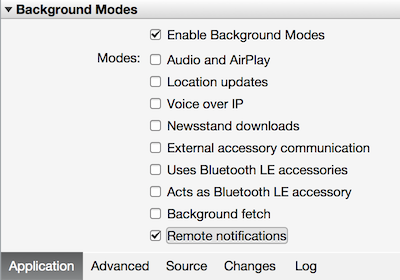
向下滚动到“后台模式”。 选择“启用后台模式”框和“远程通知”框。

在解决方案面板中双击项目,打开“项目选项”。
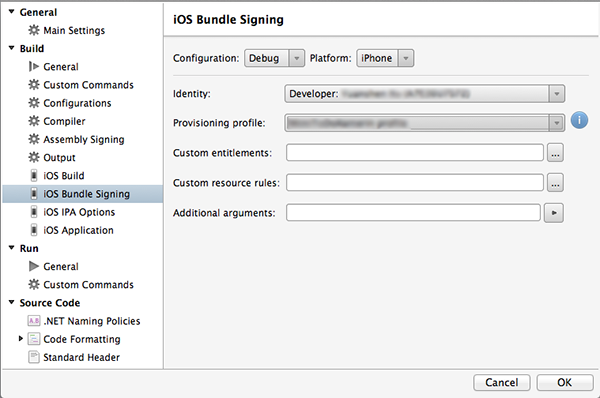
在“生成”下面选择“iOS 捆绑签名”,选择刚为此项目设置的标识和预配配置文件。

这确保项目使用新配置文件进行代码签名。 有关正式的 Xamarin 设备预配文档,请参阅 Xamarin 设备预配。
在 Visual Studio 配置 iOS 项目
在 Visual Studio 中,右键单击项目,并单击“属性”。
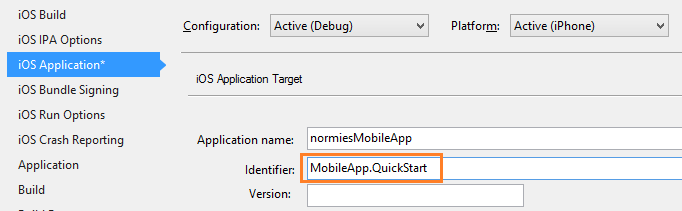
在属性页中,单击“iOS 应用程序”选项卡,并使用先前创建的 ID 更新“标识符”。

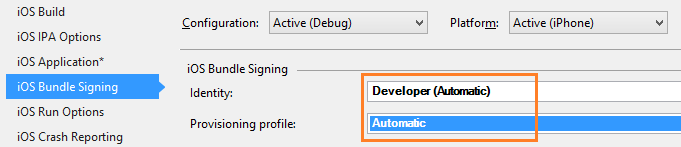
在“iOS 捆绑签名”选项卡中,选择刚为此项目设置的标识符和预配配置文件。

这确保项目使用新配置文件进行代码签名。 有关正式的 Xamarin 设备预配文档,请参阅 Xamarin 设备预配。
双击 Info.plist 打开它,并在“后台模式”下启用“远程通知”。
向 iOS 应用添加推送通知
在 iOS 项目中,打开 AppDelegate.cs,并在代码文件的顶部添加以下语句。
using Newtonsoft.Json.Linq;在 AppDelegate 类中,为 RegisteredForRemoteNotifications 事件添加重写以注册通知:
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app Push push = TodoItemManager.DefaultManager.CurrentClient.GetPush(); push.RegisterAsync(deviceToken, templates); }并在 AppDelegate 中,为 DidReceiveRemoteNotification 事件处理程序添加以下重写:
public override void DidReceiveRemoteNotification(UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps[new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }运行该应用时,此方法可处理传入通知。
在 AppDelegate 类中,向 FinishedLaunching 方法添加以下代码:
// Register for push notifications. var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications();这会启用对远程通知的支持并请求推送注册。
应用现已更新,可支持推送通知。
在 iOS 应用中测试推送通知
右键单击 iOS 项目,并单击“设为启动项目” 。
在 Visual Studio 中按“运行”按钮或 F5 生成项目并在 iOS 设备中启动应用, 然后单击“确定”接受推送通知。
注意
必须显式接受来自应用程序的推送通知。 此请求只会在首次运行应用程序时出现。
在应用中,键入一项任务,然后单击加号 ( + ) 图标。
检查是否已收到通知,并单击“确定”以取消通知。
配置和运行 Windows 项目(可选)
本部分用于运行适用于 Windows 设备的 Xamarin.Forms WinApp 和 WinPhone81 项目。 这些步骤也支持通用 Windows 平台 (UWP) 项目。 如果不使用 Windows 设备,可以跳过本部分。
将用于推送通知的 Windows 应用注册到 Windows 通知服务 (WNS)
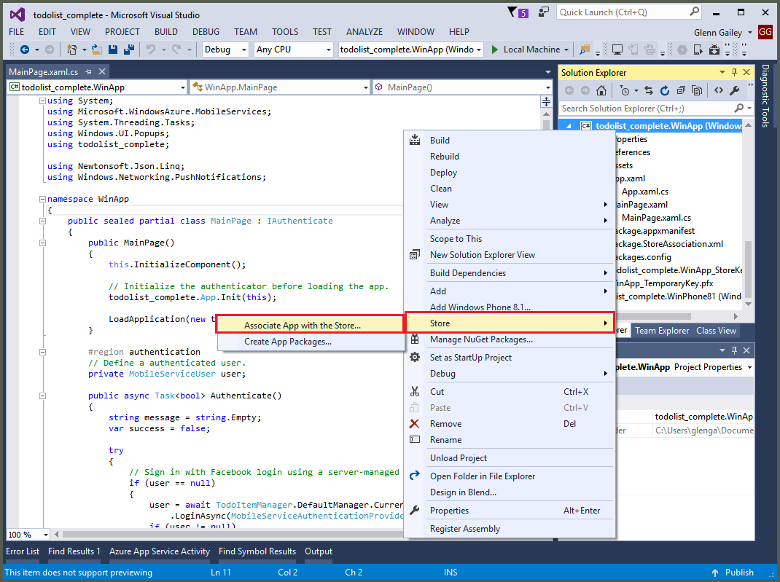
在 Visual Studio 解决方案资源管理器中,右键单击 Windows 应用商店应用项目。 然后选择“应用商店”>“将应用与应用商店关联”。

在向导中,选择“下一步”。 然后,使用 Microsoft 帐户登录。 在“保留新应用名称”中为应用键入一个名称,然后选择“保留”。
成功创建应用注册后,选择新应用名称。 选择“下一步”,然后选择“关联”。 此过程会将所需的 Windows 应用商店注册信息添加到应用程序清单中。
使用之前为 Windows 应用商店应用创建的相同注册,对 Windows Phone 商店应用重复步骤 1 和 3。
转到 Windows 开发人员中心,并使用 Microsoft 帐户登录。 在“我的应用”中,选择新的应用注册。 然后展开“服务”>“推送通知”。
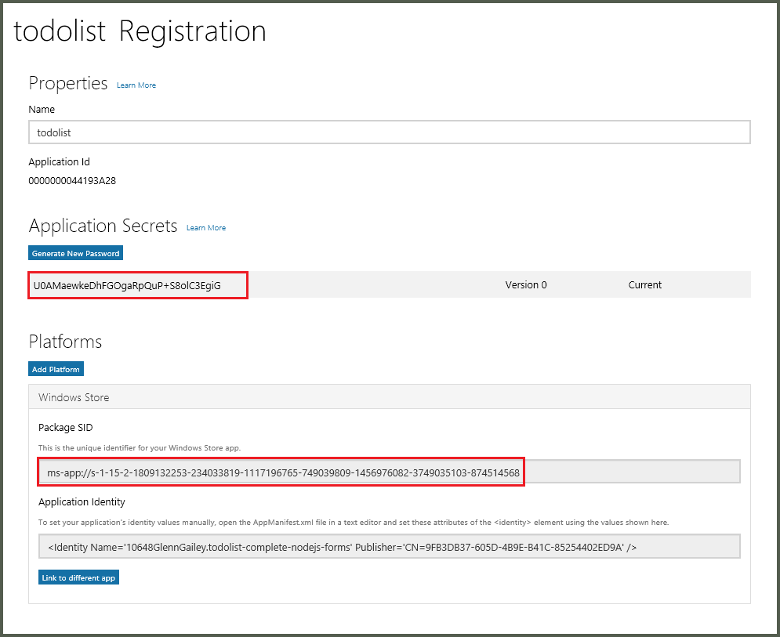
在“推送通知”页上,在“Windows 推送通知服务(WNS)和 Microsoft Azure 移动应用”下,选择“Live 服务站点”。 记下“包 SID”的值和“应用程序密钥”中的当前值。

重要
应用程序机密和程序包 SID 是重要的安全凭据。 不要将这些值告诉任何人,也不要随应用分发它们。
为 WNS 配置通知中心
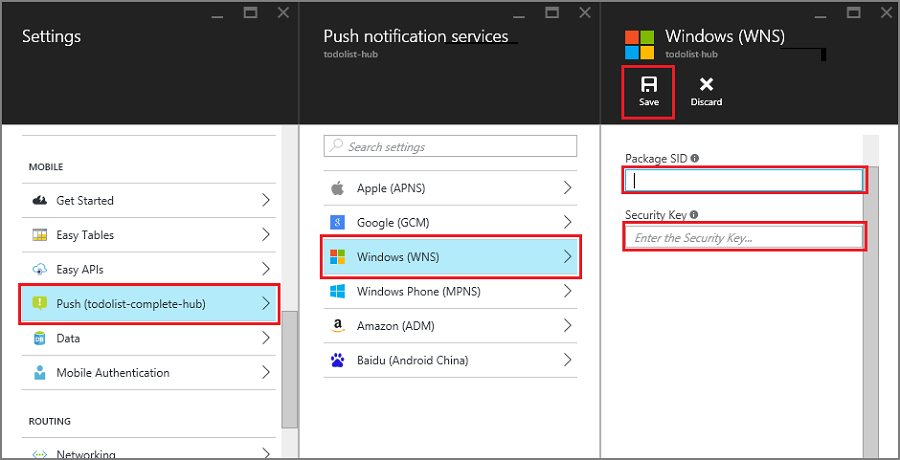
在 Azure 门户中,选择“浏览全部”>“应用程序服务”。 然后选择“移动应用”后端。 在“设置”下,选择“应用服务推送”。 然后选择通知中心名称。
转到“Windows (WNS)”。 输入安全密钥(客户端密码)和从 Live 服务站点获取的包 SID。 接下来,选择“保存”。

后端现已配置为使用 WNS 发送推送通知。
向 Windows 应用添加推送通知
在 Visual Studio 中,打开 Windows 项目中的 App.xaml.cs,并添加以下语句。
using Newtonsoft.Json.Linq; using Microsoft.WindowsAzure.MobileServices; using System.Threading.Tasks; using Windows.Networking.PushNotifications; using <your_TodoItemManager_portable_class_namespace>;将
<your_TodoItemManager_portable_class_namespace>替换为包含TodoItemManager类的可移植项目的命名空间。在 App.xaml.cs 中,添加以下 InitNotificationsAsync 方法:
private async Task InitNotificationsAsync() { var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); const string templateBodyWNS = "<toast><visual><binding template=\"ToastText01\"><text id=\"1\">$(messageParam)</text></binding></visual></toast>"; JObject headers = new JObject(); headers["X-WNS-Type"] = "wns/toast"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyWNS}, {"headers", headers} // Needed for WNS. }; await TodoItemManager.DefaultManager.CurrentClient.GetPush() .RegisterAsync(channel.Uri, templates); }此方法获取推送通知通道,并注册模板以从通知中心接收模板通知。 支持 messageParam 的模板通知将传送到此客户端。
在 App.xaml.cs 中,通过添加
async修饰符更新 OnLaunched 事件处理程序方法定义。 然后,在方法的末尾添加以下代码行:await InitNotificationsAsync();这可确保每次启动应用时,创建或刷新推送通知注册。 请务必执行此操作,以保证 WNS 推送通道始终处于活动状态。
在 Visual Studio 的解决方案资源管理器中,打开 Package.appxmanifest 文件,并在“通知”下将“支持 Toast 通知”设置为“是”。
生成该应用并确认没有错误。 客户端应用现在应从移动应用后端注册模板通知。 对于解决方案中的每个 Windows 项目,重复此部分的操作。
在 Windows 应用中测试推送通知
- 在 Visual Studio 中,右键单击 Windows 项目,并单击“设为启动项目”。
- 按“运行”按钮生成项目并启动应用程序 。
- 在应用中,为新 todoitem 键入一个名称,并单击加号 ( + ) 图标以添加它。
- 确认在添加该项目时收到了通知。
后续步骤
可以了解有关推送通知的详细信息:
- 从 Azure 移动应用发送推送通知
- Firebase Cloud Messaging
- 使用 Firebase Cloud Messaging 发送远程通知
-
诊断推送通知问题
有多种原因可能导致通知被丢弃或最终未到达设备。 本主题演示如何分析和确定推送通知失败的根本原因。
也可继续学习以下教程之一:
-
向应用程序添加身份验证
了解如何使用标识提供者对应用的用户进行身份验证。 -
为应用启用脱机同步
了解如何使用移动应用后端向应用添加脱机支持。 使用脱机同步,用户可以与移动应用进行交互(查看、添加或修改数据),即使在没有网络连接时也是如此。