概述
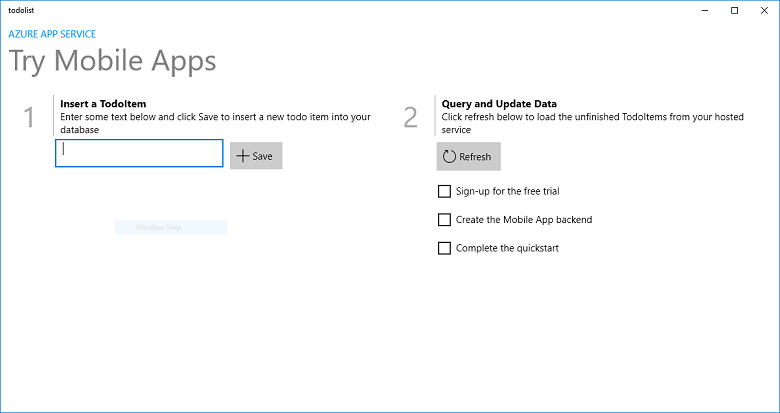
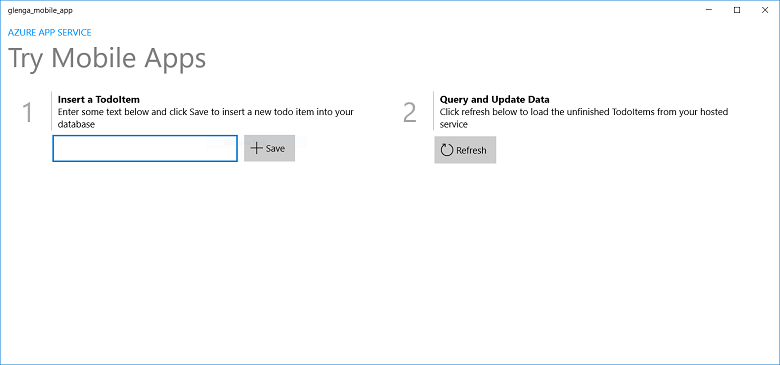
本教程说明如何向通用 Windows 平台 (UWP) 应用添加基于云的后端服务。 有关详细信息,请参阅 什么是移动应用。 以下是完整应用的截屏:

只有在完成本教程后,才可以学习有关 UWP 应用的所有其他移动应用教程。
必备条件
要完成本教程,需要以下各项:
- 有效的 Azure 帐户。 如果没有帐户,可以注册 Azure 试用版并获取多达 10 个免费的移动应用,即使在试用期结束之后仍可继续使用这些应用。 有关详细信息,请参阅 Azure 免费试用。
- Windows 10。
- Visual Studio Community 2017。
- 熟悉 UWP 应用开发。 访问 UWP 文档,了解如何进行设置,以便生成 UWP 应用。
创建新的 Azure 移动应用后端
按照下列步骤创建新的移动应用后端。
登录 Azure 门户。
单击“创建资源”。
在搜索框中,键入“Web 应用”。
在结果列表中,从“市场”中选择“Web 应用”。
选择 订阅 和 资源组 (选择现有资源组 ,或使用 与应用) ) 相同的名称创建新的资源组 (。
选择 Web 应用的唯一名称。
选择默认 的“发布 ”选项作为 “代码”。
在 运行时堆栈中,需要在 ASP.NET 或 Node 下选择版本。 如果要生成 .NET 后端,请在 ASP.NET 下选择版本。 否则,如果要面向基于节点的应用程序,请从 Node 中选择其中一个版本。
选择正确的 操作系统,即 Linux 或 Windows。
选择要部署此应用的区域。
选择相应的App 服务“计划”,然后点击“审阅”并创建。
在资源组下,选择现有资源组,或创建新组(使用与应用相同的名称)。
单击“创建”。 稍等几分钟,等服务部署成功后再继续。 查看门户标题中的通知(铃铛)图标以获取状态更新。
部署完成后,单击“ 部署详细信息 ”部分,然后单击 Microsoft.Web/sites 类型的资源。 它将导航到刚刚创建的应用服务 Web 应用。
单击“设置”下的“配置”边栏选项卡,并在“应用程序设置”中,单击“新建应用程序设置”按钮。
在“添加/编辑应用程序设置”页中,将名称输入为 MobileAppsManagement_EXTENSION_VERSION,将“值”输入为 latest 并点击“确定”。
你已准备好将此新创建的应用服务 Web 应用用作移动应用。
创建数据库连接并配置客户端和服务器项目
下载以下平台的客户端 SDK 快速入门:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)注意
如果使用 iOS 项目,则需从最新 GitHub 版本中下载“azuresdk-iOS-*.zip”。 将
MicrosoftAzureMobile.framework文件解压缩并添加到项目的根目录中。需要添加数据库连接,或者连接到现有的连接。 首先,确定是要创建数据存储,还是使用现有的数据存储。
创建新的数据存储:若要创建数据存储,请使用以下快速入门:
现有数据源:若要使用现有的数据库连接,请按以下说明操作
SQL 数据库连接字符串格式 -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} :服务器的名称,此项可以在数据库的概览页中找到,通常采用“server_name.database.windows.net”格式。 {port} :通常为 1433。 {your_catalogue} :数据库的名称。 {your_username} :用于访问数据库的用户名。 {your_password} :用于访问数据库的密码。
向移动应用添加连接字符串。可以在应用服务中管理应用程序的连接字符串,方法是使用菜单中的“配置”选项。
若要添加连接字符串,请执行以下操作:
单击“应用程序设置” 选项卡。
单击“[+] 新建连接字符串”。
需为连接字符串提供“名称”、“值”和“类型”。
键入
MS_TableConnectionString作为“名称”“值”应该是在前面的步骤中生成的连接字符串。
如果向 SQL Azure 数据库添加连接字符串,请在“类型”下选择“SQLAzure”。
Azure 移动应用有适用于 .NET 和 Node.js 后端的 SDK。
Node.js backend
若要使用 Node.js 快速入门应用,请按以下说明操作。
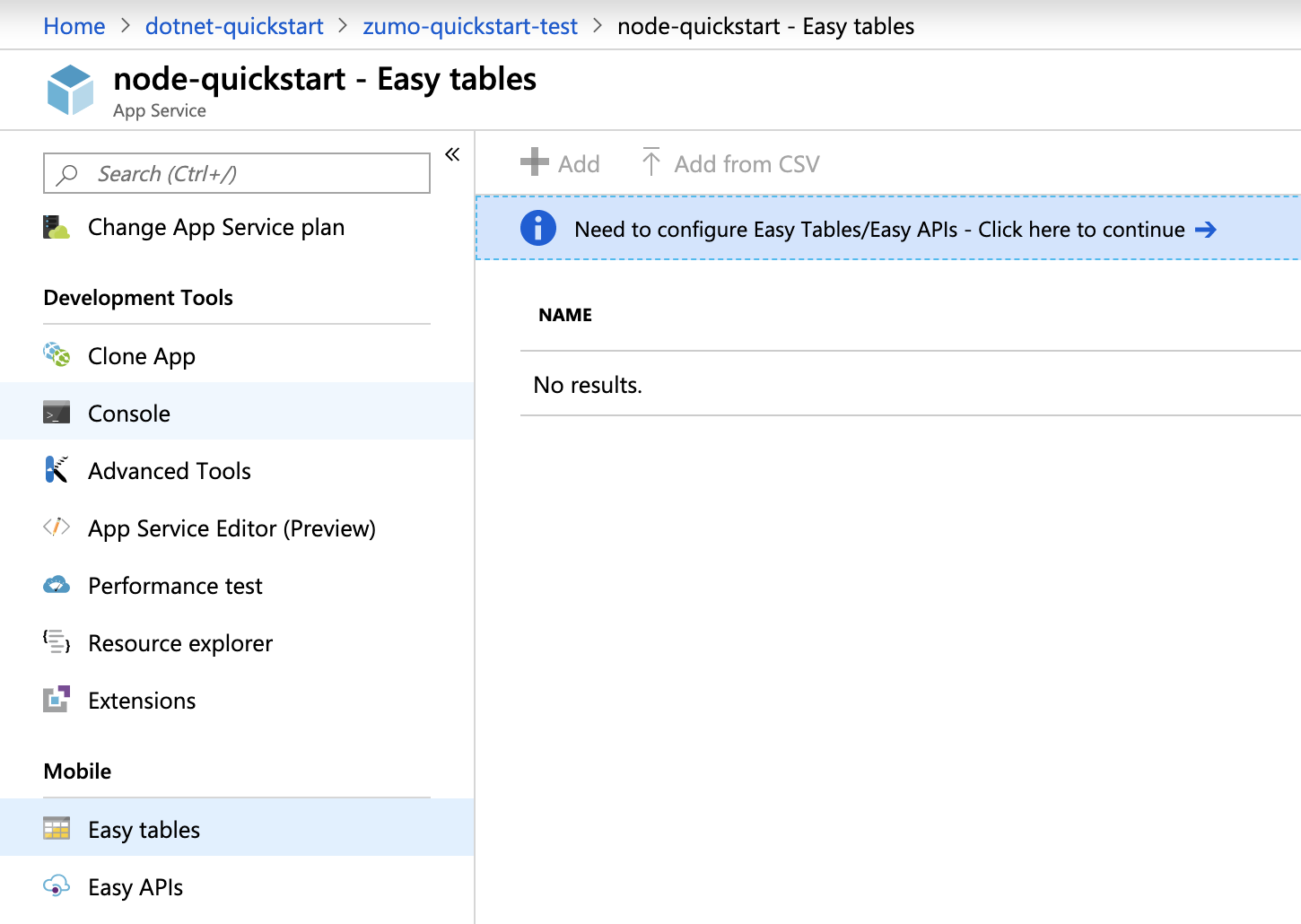
在 Azure 门户中转到“简易表”即可看到以下屏幕。

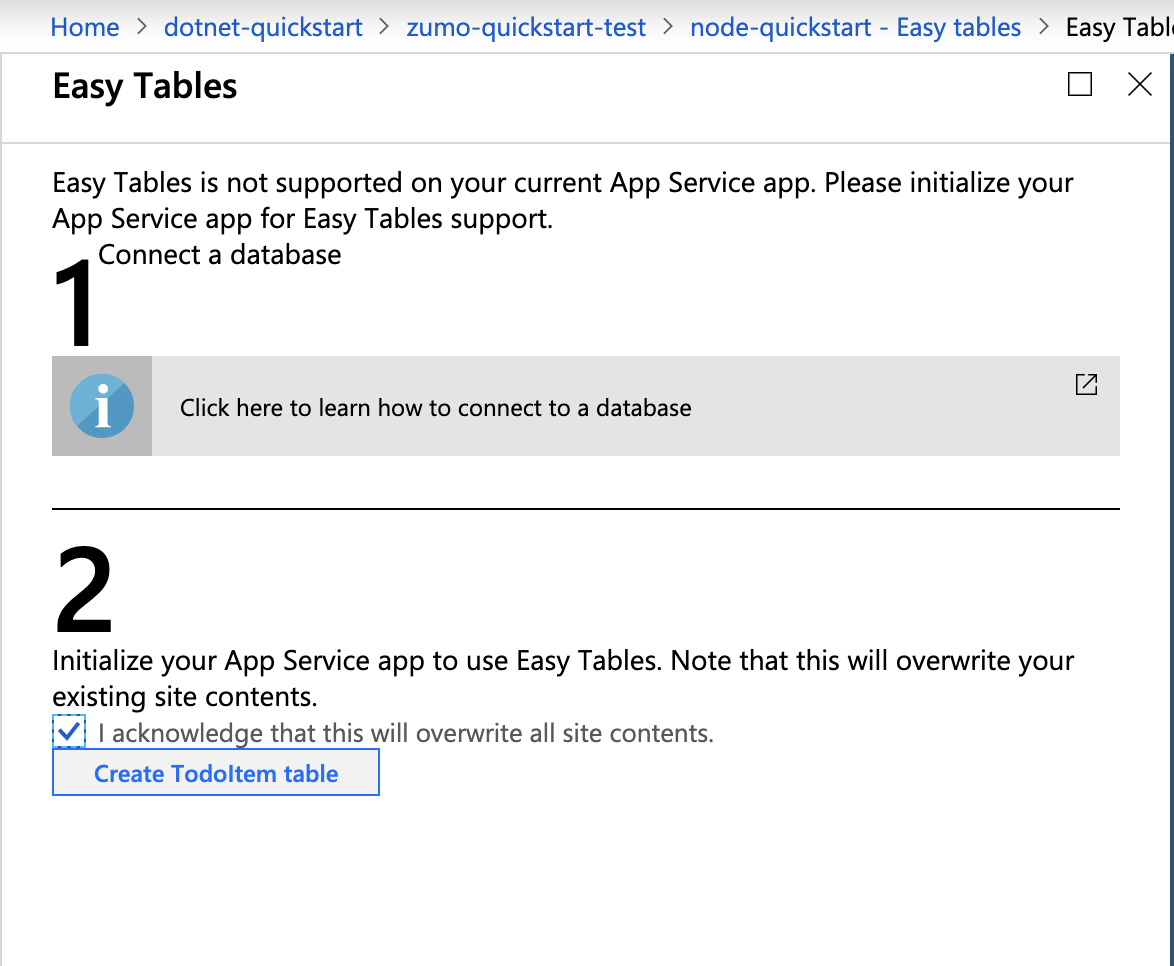
请确保已在 “配置 ”选项卡中添加 SQL 连接字符串。然后选中 “我确认这将覆盖所有网站内容 ”的复选框,然后单击“ 创建 TodoItem 表 ”按钮。

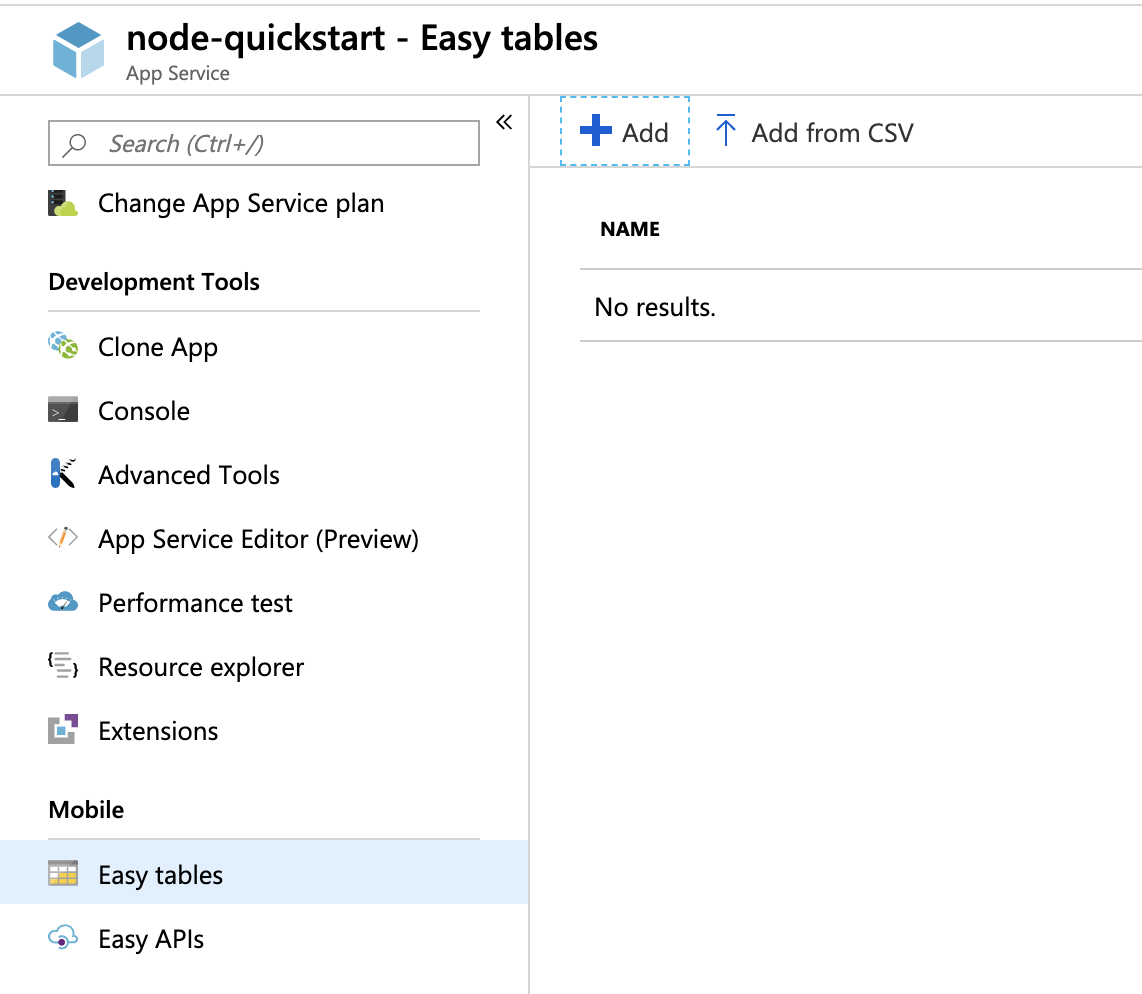
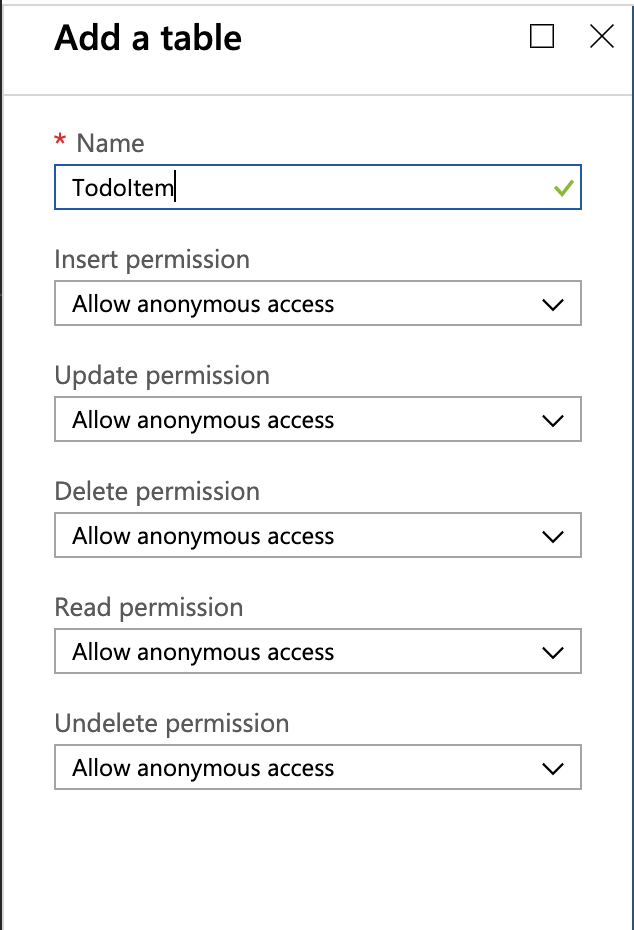
在“简易表”中单击“+ 添加”按钮。

创建允许匿名访问的
TodoItem表。
.NET 后端
若要使用 .NET 快速入门应用,请按以下说明操作。
从 azure-mobile-apps-quickstarts 存储库下载 Azure 移动应用 .NET 服务器项目。
在 Visual Studio 中以本地方式生成 .NET 服务器项目。
在 Visual Studio 中打开解决方案资源管理器,右键单击
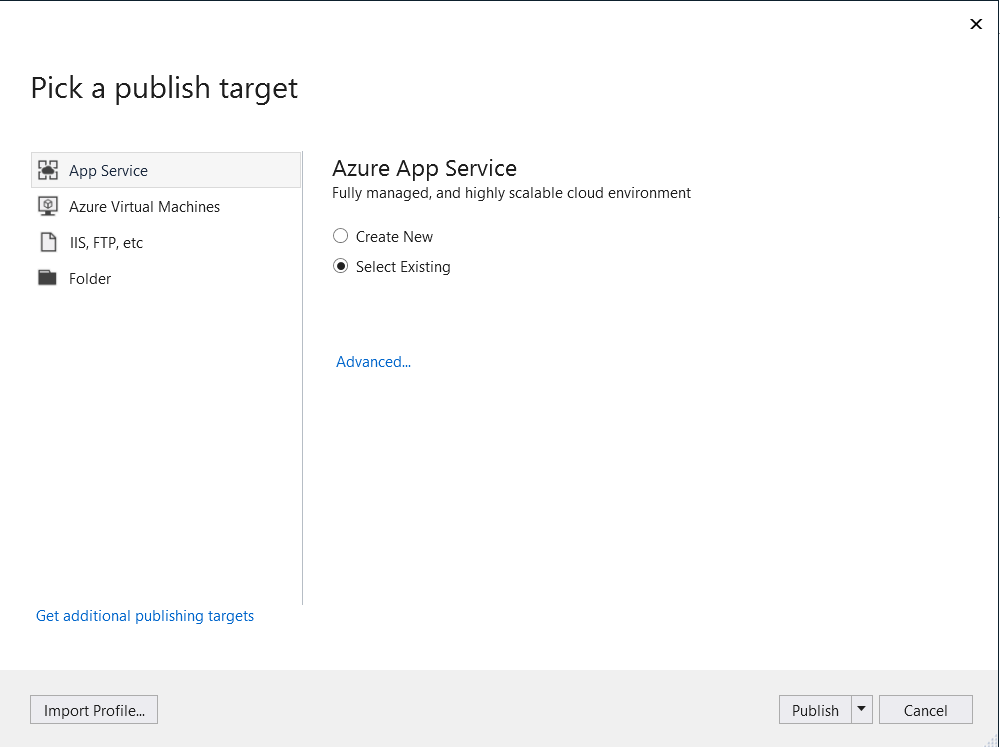
ZUMOAPPNAMEService项目,单击“发布”, 此时会出现“Publish to App Service”窗口。 如果在 Mac 上工作,请单击此处了解部署应用的其他方式。
选择“应用服务” 作为发布目标,接着单击“选择现有”,然后单击窗口底部的“发布”按钮。
首先需通过 Azure 订阅登录 Visual Studio。 选择
Subscription、Resource Group,然后选择应用的名称。 准备就绪后,单击“确定”,这样就会将本地的 .NET 服务器项目部署到应用服务后端。 部署完成后,系统会在浏览器中将你重定向到http://{zumoappname}.azurewebsites.net/。
运行客户端项目
打开 UWP 项目。
转到 Azure 门户,并导航到已创建的移动应用。 在
Overview边栏选项卡上,查找作为移动应用公共终结点的 URL。 示例 - 我的应用名称“test123”的站点名将为 https://test123.azurewebsites.net 。打开此文件夹(windows-uwp-cs/ZUMOAPPNAME/)中的文件
App.xaml.cs。 应用程序名称为ZUMOAPPNAME。在
App类中,将ZUMOAPPURL参数替换为上面的公共终结点。public static MobileServiceClient MobileService = new MobileServiceClient("ZUMOAPPURL");变为
public static MobileServiceClient MobileService = new MobileServiceClient("https://test123.azurewebsites.net");按 F5 键部署并运行应用。
在应用的“插入待办事项”文本框中键入有意义的文本(例如“完成教程”),然后单击“保存”。

这样可向在 Azure 中托管的新移动应用后端发送 POST 请求。