创建 Apache Cordova 应用
概述
本教程介绍如何使用 Azure 移动应用后端将基于云的后端服务添加到 Apache Cordova 移动应用。 同时创建新的移动应用后端和简单的 Todo 列表 Apache Cordova 应用,用于在 Azure 中存储应用数据。
完成本教程是有关在 Azure 应用服务中使用移动应用功能的其他所有 Apache Cordova 教程的先决条件。
先决条件
若要完成本教程,需要具备以下先决条件:
还可以绕过 Visual Studio,直接使用 Apache Cordova 命令行。 在 Mac 计算机上完成本教程时,使用命令行非常有用。 本教程未介绍使用命令行编译 Apache Cordova 客户端应用程序。
创建 Azure 移动应用后端
登录到 Azure 门户。
单击“创建资源”。
在搜索框中,键入 Web 应用。
在结果列表中,从市场中选择 Web 应用。
选择 订阅,资源组(选择现有资源组 或 创建一个新资源组(与应用同名)。
选择你的 web 应用的唯一 名称。
选择默认 “发布”选项作为 Code。
在 运行时堆栈中,需要在 ASP.NET 或 节点下选择版本。 如果要生成 .NET 后端,请选择 ASP.NET 下的版本。 否则,如果您要面向基于Node.js的应用程序,请从Node.js中选择一个版本。
选择合适的 操作系统(Linux或Windows)。
选择要在其中部署此应用的 区域。
选择适当的 应用服务计划,并点击 审核并创建。
在 资源组下,选择现有资源组 或 创建新资源组(使用与应用同名)。
单击 “创建” 。 等待几分钟,让服务成功部署,然后再继续。 查看门户标头中的“通知”图标,了解状态更新。
部署完成后,单击 部署详细信息 部分,然后单击类型 的资源Microsoft.Web/sites。 它将导航到刚刚创建的应用服务 Web 应用。
单击 设置 下的“配置” 边栏选项卡,然后在 应用程序设置中,单击“新建应用程序设置” 按钮。
在 添加/编辑应用程序设置 页中,输入 名称 为 MobileAppsManagement_EXTENSION_VERSION,值作为 最新的,然后点击“确定”。
你已经准备好使用这个新创建的应用服务网站作为移动应用。
创建数据库连接并配置客户端和服务器项目
下载适用于以下平台的客户端 SDK 快速入门:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
科尔多瓦
Windows (C#)注释
如果使用 iOS 项目,则需要从 最新的 GitHub 版本下载“azuresdk-iOS-*.zip”。 解压缩
MicrosoftAzureMobile.framework文件并将其添加到项目的根目录中。必须添加数据库连接或连接到现有连接。 首先,确定是要创建数据存储还是使用现有数据存储。
创建新的数据存储:如果要创建数据存储,请使用以下快速入门:
现有数据源:如果要使用现有数据库连接,请按照以下说明作
SQL 数据库连接字符串格式 -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} 服务器名称,可以在数据库的概述页中找到,通常采用“server_name.database.windows.net”的形式。 {port} 通常为 1433。 {your_catalogue} 数据库的名称。 {your_username} 用户名来访问数据库。 {your_password} 密码来访问数据库。
将连接字符串添加到 移动应用 应用服务中,可以使用菜单中 配置 选项管理应用程序的连接字符串。
添加连接字符串:
单击 “应用程序设置” 选项卡。
单击 [+] 新建连接字符串。
需要为连接字符串提供 名称、值 和 类型。
键入 名称 为
MS_TableConnectionString值应是前面步骤中形成的连接字符串。
如果要向 SQL Azure 数据库添加连接字符串,请在 类型下选择 SQLAzure。
Azure 移动应用具有适用于 .NET 和 Node.js 后端的 SDK。
Node.js 后端
如果要使用 Node.js 快速入门应用,请按照以下说明进行操作。
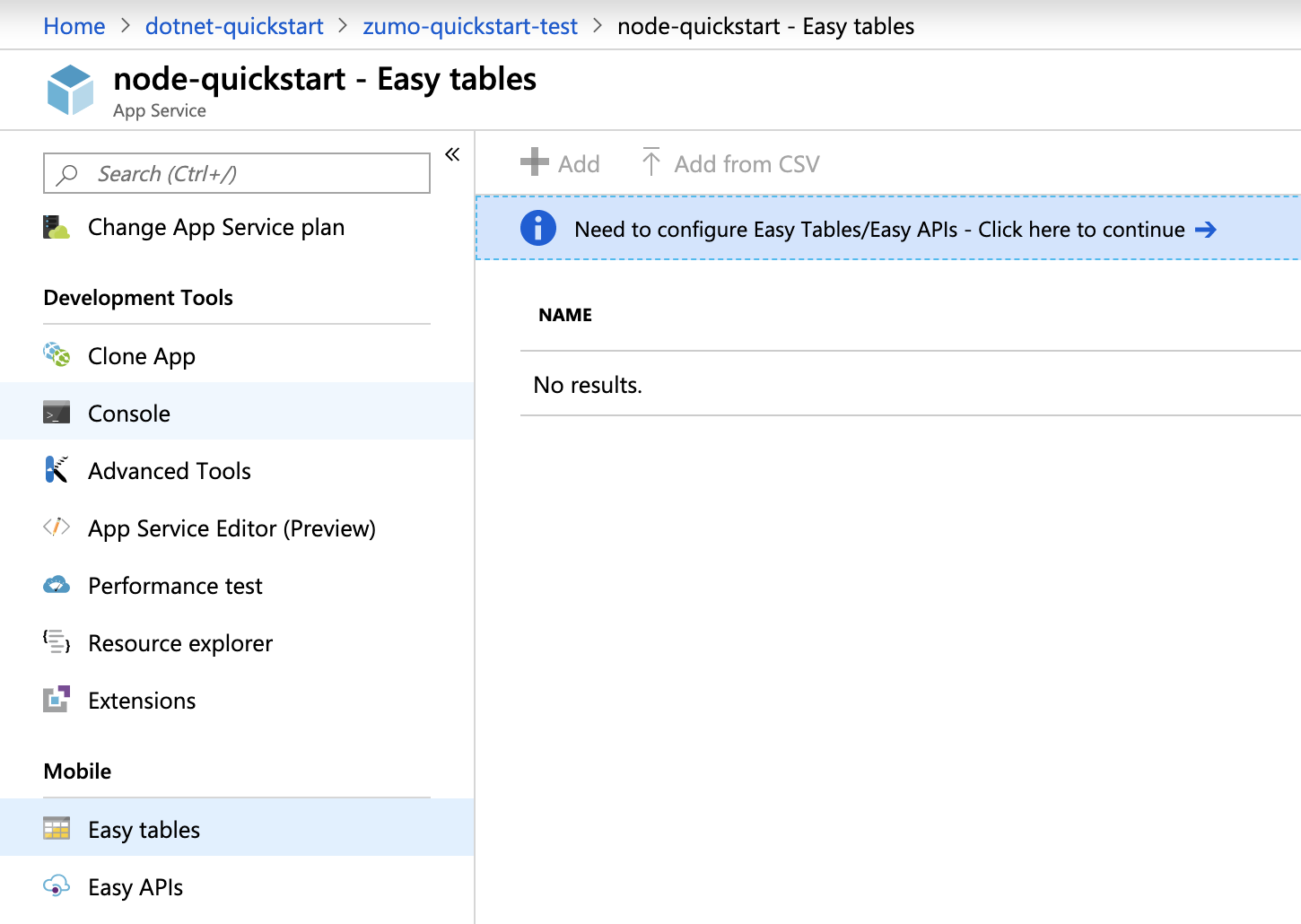
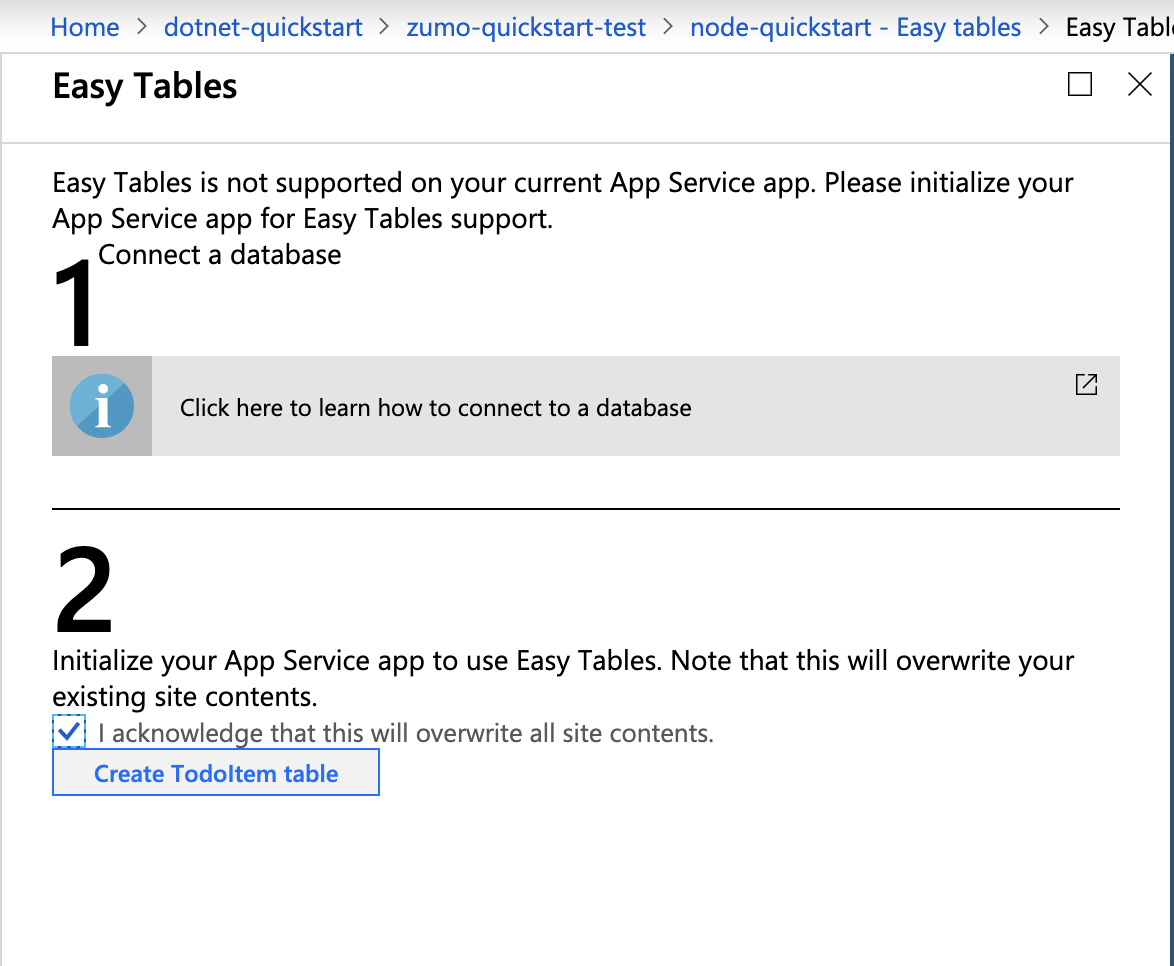
在 Azure 门户中,转到 简易表,你将看到此屏幕。

请确保已在 配置 选项卡中添加 SQL 连接字符串。然后选中“”框,确认这将覆盖 的所有网站内容,然后单击“创建 TodoItem 表 ”按钮。

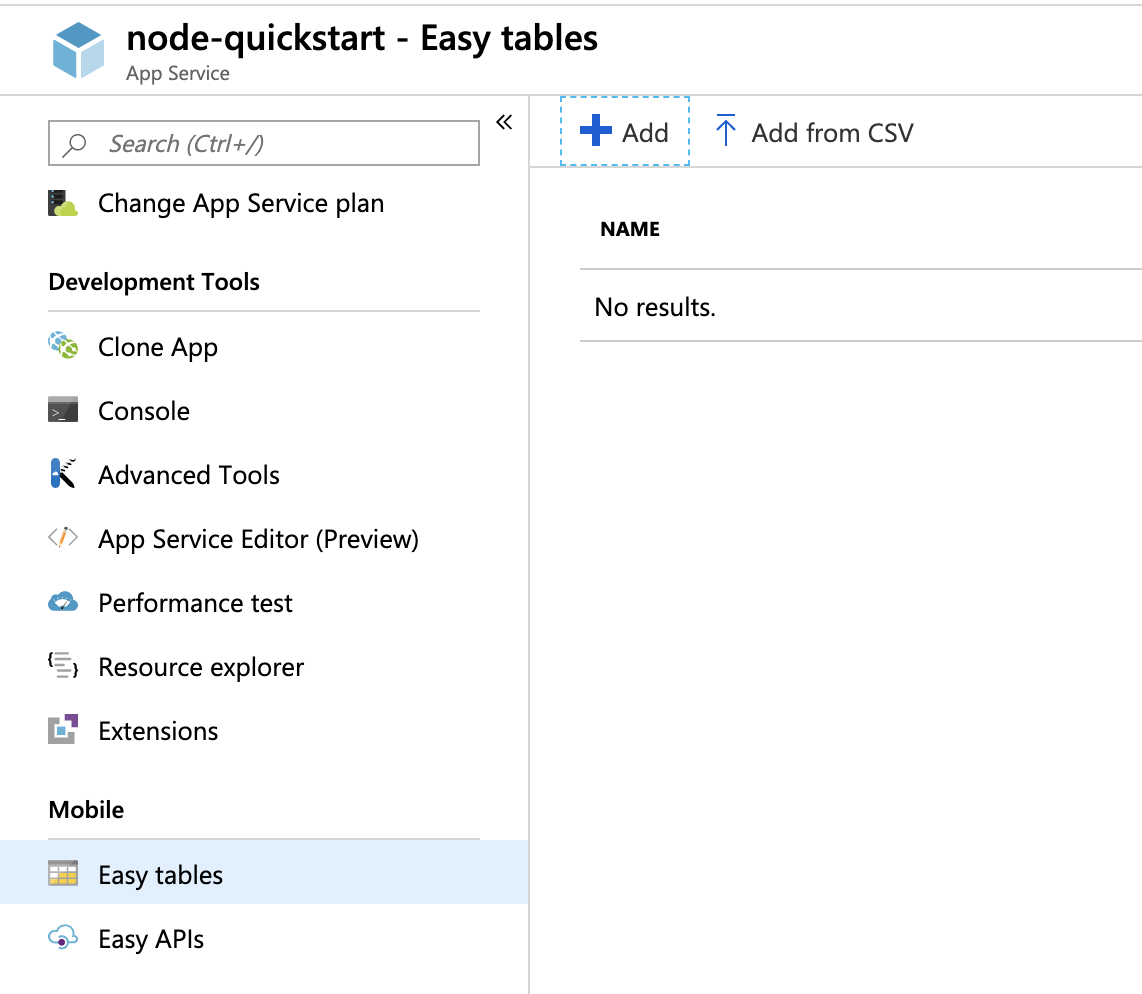
在 简易表中,单击“+ 添加”按钮。

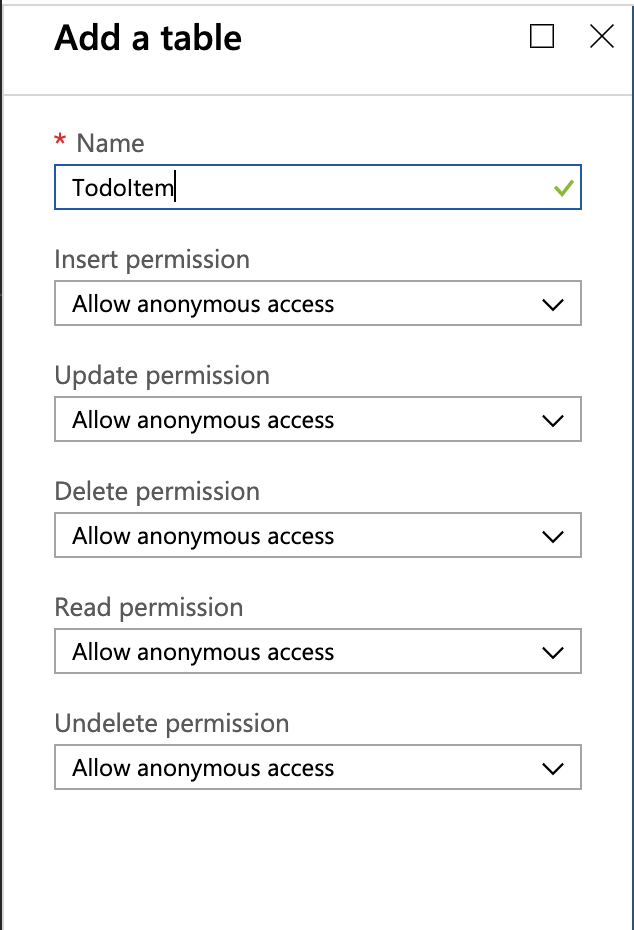
创建
TodoItem表,允许匿名访问。
.NET 后端
如果要使用 .NET 快速入门应用,请按照以下说明作。
从 azure-mobile-apps-quickstarts 存储库下载 Azure 移动应用 .NET 服务器项目。
在 Visual Studio 本地生成 .NET 服务器项目。
在 Visual Studio 中,打开解决方案资源管理器,右键单击
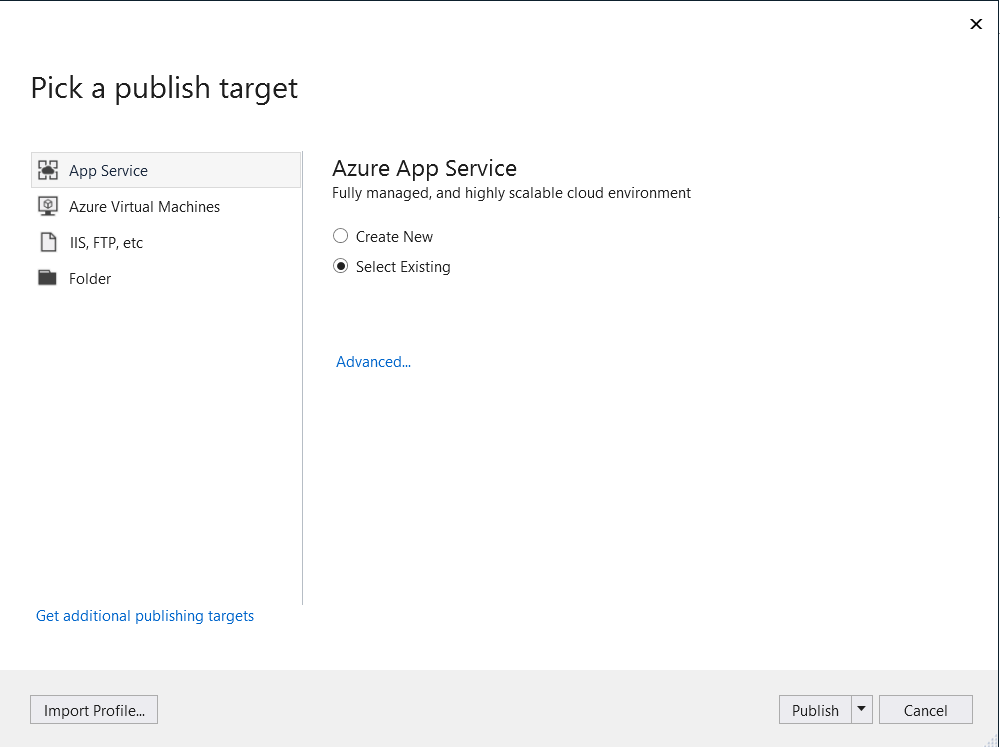
ZUMOAPPNAMEService项目,单击 发布,你将看到一个Publish to App Service窗口。 如果您使用的是 Mac,请在此处 查看其他部署应用的方法。
选择 应用服务 作为发布目标,然后单击 选择现有,然后单击窗口底部的 发布 按钮。
首先需要使用 Azure 订阅登录到 Visual Studio。 选择
Subscription,Resource Group,然后选择应用的名称。 准备就绪后,单击“确定”,这将在本地将本地的 .NET 服务器项目部署到应用服务后端。 部署完成后,将在浏览器中重定向到http://{zumoappname}.azurewebsites.net/。
下载并运行 Apache Cordova 应用
导航到客户端项目中的解决方案文件(.sln),并使用 Visual Studio 将其打开。
在 Visual Studio 中,从开始箭头旁边的下拉列表中选择解决方案平台(Android、iOS 或 Windows)。 单击绿色箭头上的下拉列表,选择特定的部署设备或模拟器。 可以使用默认的 Android 平台和波纹模拟器。 更高级教程(例如,推送通知)要求选择受支持的设备或模拟器。
打开此文件夹中的文件
ToDoActivity.java- ZUMOAPPNAME/app/src/main/java/com/example/zumoappname。 应用程序名称ZUMOAPPNAME。转到 Azure 门户 并导航到创建的移动应用。 在
Overview界面上,查找作为您移动应用公共终结点的 URL。 示例 - 我的应用名称“test123”的站点名称将是https://test123.azurewebsites.net。转到 ZUMOAPPNAME/www/js/index.js 文件中的
index.js,在onDeviceReady()方法中,将ZUMOAPPURL参数替换为上面的公共终结点。client = new WindowsAzure.MobileServiceClient('ZUMOAPPURL');将变为
client = new WindowsAzure.MobileServiceClient('https://test123.azurewebsites.net');若要生成并运行 Cordova 应用,请按 F5 或单击绿色箭头。 如果在请求访问网络的模拟器中看到安全对话框,请接受它。
在设备或模拟器上启动应用后,在 “输入新文本”中键入有意义的文本,例如 完成教程 ,然后单击“ 添加 ”按钮。
后端将数据从请求插入 SQL 数据库中的 TodoItem 表中,并将有关新存储项的信息返回给移动应用。 移动应用在列表中显示此数据。
对于其他平台,可以重复步骤 3 到 5。