Dialog 对照(实验性)
[本文为预发布文档,可能会发生变化。]
用于对内容进行分组的控件。

重要提示
- 这是一项试验功能。
- 试验功能不适合生产使用且功能可能受限。 这些功能在正式发布之前推出,以便客户可以提前使用并提供反馈。
说明
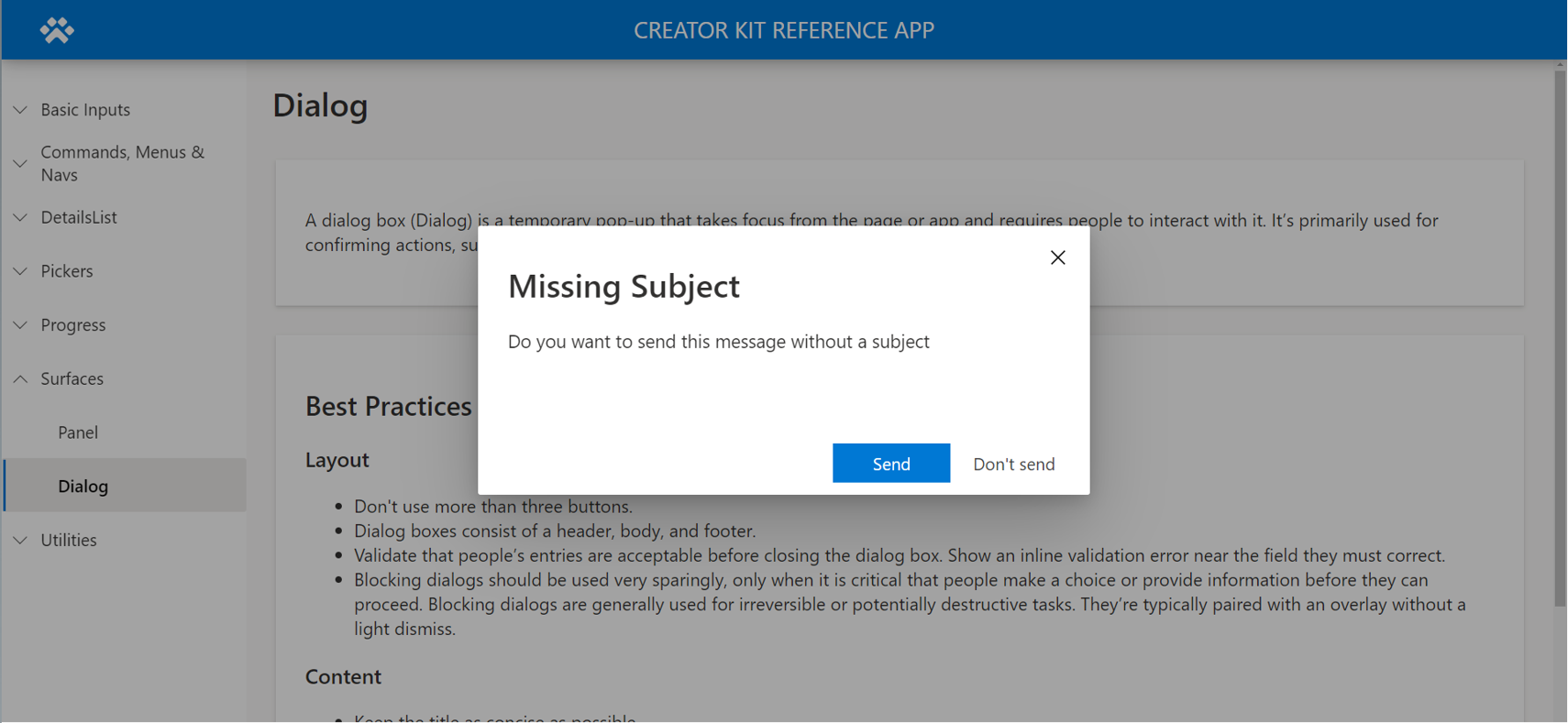
对话框(对话)是一个临时弹出窗口,从页面或应用获取焦点,需要用户与之交互。 它主要用于确认操作,如删除文件或要求用户做出选择。
此画布组件模拟 Fluent UI Dialog 控件的样式和行为。 请参阅文档了解最佳做法。
在 Creator Kit GitHub 存储库中查看组件。
属性
键属性
| 属性 | 说明 |
|---|---|
Buttons |
定义按钮的数据集(参见下面的属性) |
Title |
在标题部分显示的文本 |
OverlayColor |
在覆盖区域显示的颜色 |
DialogWidth |
对话的宽度(不要与控件宽度混淆,控件宽度应跨应用宽度) |
DialogHeight |
对话的高度(不要与控件高度混淆,控件高度应跨应用高度)。 |
SubTitle |
在标题下显示的文本 |
Buttons 性能
| 属性 | 说明 |
|---|---|
Label |
按钮上显示的标签。 |
ButtonType |
确定按钮样式的枚举。 在 Standard 和 Primary 之间进行选择。 |
Table(
{
Label: "Cancel",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
样式属性
| 属性 | 说明 |
|---|---|
Theme |
主题对象。 有关如何配置的指导,请参阅主题化。 |
有关格式设置,请参阅面板的“格式面板内容”一节中的指南。
事件属性
| 属性 | 说明 |
|---|---|
OnCloseSelect |
选择关闭按钮时执行的操作表达式。 |
OnButtonSelect |
选择操作按钮之一时执行的操作表达式。 |
行为
配置对话可见性
当布尔 (true/false) 类型变量更改为 true 时,使 Dialog 控件本身(或其所在的界面)可见,并将该变量分配给对话的可见性属性。 显示对话后,您可以通过更新 reset 属性上的变量来隐藏对话,该属性在选择关闭图标时触发。
下面显示了 Power Fx 公式,用于在应用中某处的另一个组件上的操作公式中打开对话框(例如,按钮的 OnSelect 属性):
UpdateContext({ showHideDialog: true })
以下是用于在对话框的 OnCloseSelect 属性中关闭对话框的 Power Fx 公式:
UpdateContext({ showHideDialog: false })
将变量分配给对话框 Visible 属性:
showHideDialog
配置按钮操作
在对话的 OnButtonSelect 属性中,根据定义操作的 Self.SelectedButton.Label 文本值在 If() 或 Switch() 条件中提供操作。 根据操作,在操作完成后关闭对话也可能是有意义的。
If( Self.SelectedButton.Label = "Send",
Notify("Email Sent")
);
UpdateContext({ showHideDialog: false })
限制
此画布组件只能在画布应用和自定义页面中使用。