Theming
主题化是一种机制,通过它可以将一致的外观和感觉应用于页面上的所有组件。 目前,这意味着在整个页面上共享一个颜色方案。
备注
主题 Json 对象是一个包含一组颜色的代码块。 创建者工具包组件用于接受 Fluent 主题设计器应用专门生成的主题代码块,并将其颜色值映射到组件属性。 将对象保存为应用中的变量(如以下说明中所述)。 尽管主题 Json 对象被设计为易于被工具包组件引用,但工具包之外的任何组件也可以引用这些值,这有助于轻松保持所有应用组件之间的一致性。
生成主题
使用 Fluent 主题设计器应用(在 CreatorKitReferences(Canvas) 解决方案中提供)生成可供创建者工具包组件引用的主题 Json 对象。
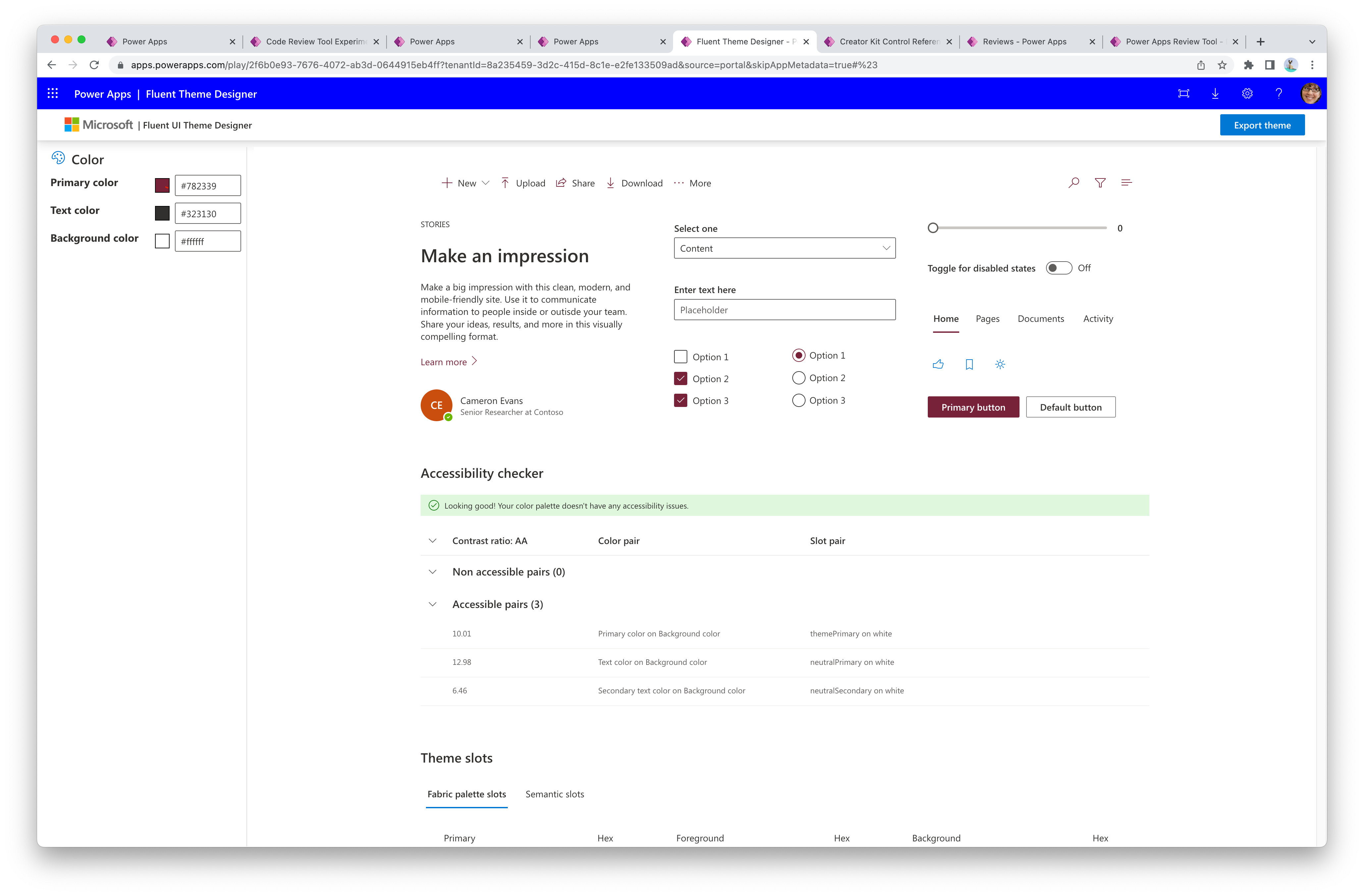
播放 Fluent 主题设计器应用。
修改主要颜色、文本颜色和背景颜色值。

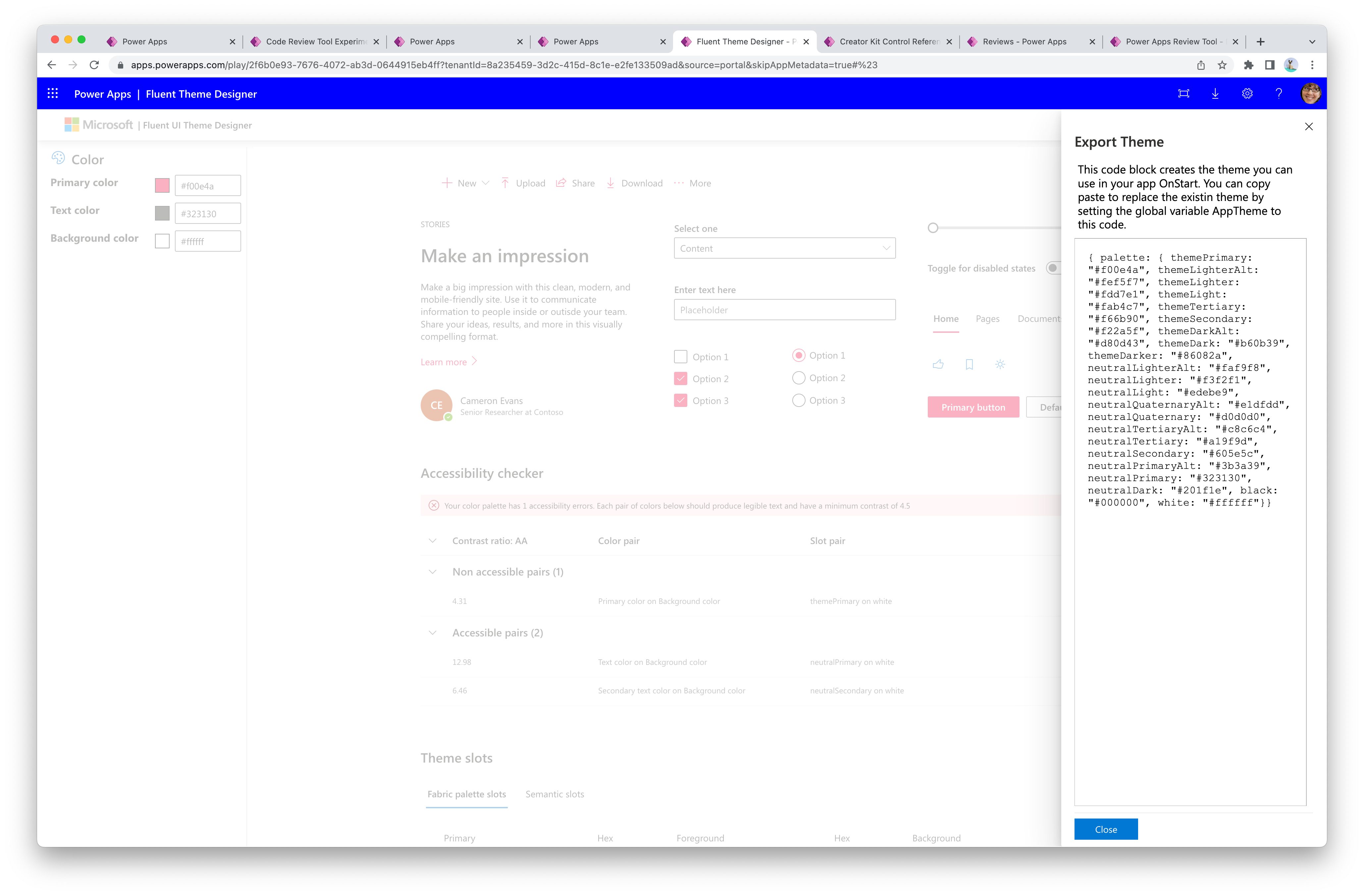
在右上角,选择导出主题生成主题 JSON 的 Power Fx 表达式版本,然后从面板中复制值。

将主题保存为应用中的全局变量(下一节)。
设置主题
下面的 Power Fx 公式显示了如何使用 Fluent UI 主题设计器应用的输出设置全局变量的示例。 此变量可以被应用中的所有组件引用。
- 放置此 Power Fx 公式以在应用的
OnStart属性上运行。 - 将
/* THEME OBJECT */评论之间的值替换为设计器中您自己的主题对象。
Set(
AppTheme,
/* START THEME OBJECT */
{
palette: {
themePrimary: "#0078d4",
themeLighterAlt: "#eff6fc",
themeLighter: "#deecf9",
themeLight: "#c7e0f4",
themeTertiary: "#71afe5",
themeSecondary: "#2b88d8",
themeDarkAlt: "#106ebe",
themeDark: "#005a9e",
themeDarker: "#004578",
neutralLighterAlt: "#faf9f8",
neutralLighter: "#f3f2f1",
neutralLight: "#edebe9",
neutralQuaternaryAlt: "#e1dfdd",
neutralQuaternary: "#d0d0d0",
neutralTertiaryAlt: "#c8c6c4",
neutralTertiary: "#a19f9d",
neutralSecondary: "#605e5c",
neutralPrimaryAlt: "#3b3a39",
neutralPrimary:"#323130",
neutralDark: "#201f1e",
black: "#000000",
white: "#ffffff"
}
}
/* END THEME OBJECT */
);
Set(
AppThemeJson,
JSON(
AppTheme,
JSONFormat.IndentFour
)
);
引用创建者工具包组件中主题
主题可以传递给每个组件的 Theme 属性。
- Canvas 组件必须引用该
AppTheme变量。 - 代码 组件必须引用该
AppThemeJson变量。
引用本机 Power Apps 组件中的主题
画布应用或自定义页面中的任何核心组件都可以引用 AppTheme 对象中的元素(不能是 Json 格式)。 这些控件必须引用所需的 palette 属性并使用 ColorValue() 公式转换为颜色数据类型。
示例 Button。Fill Power Fx 公式:
ColorValue(AppTheme.palette.themePrimary)