Panel 对照(实验性)
[本文为预发布文档,可能会发生变化。]
用于对内容进行分组的控件。

重要提示
- 这是一项试验功能。
- 试验功能不适合生产使用且功能可能受限。 这些功能在正式发布之前推出,以便客户可以提前使用并提供反馈。
说明
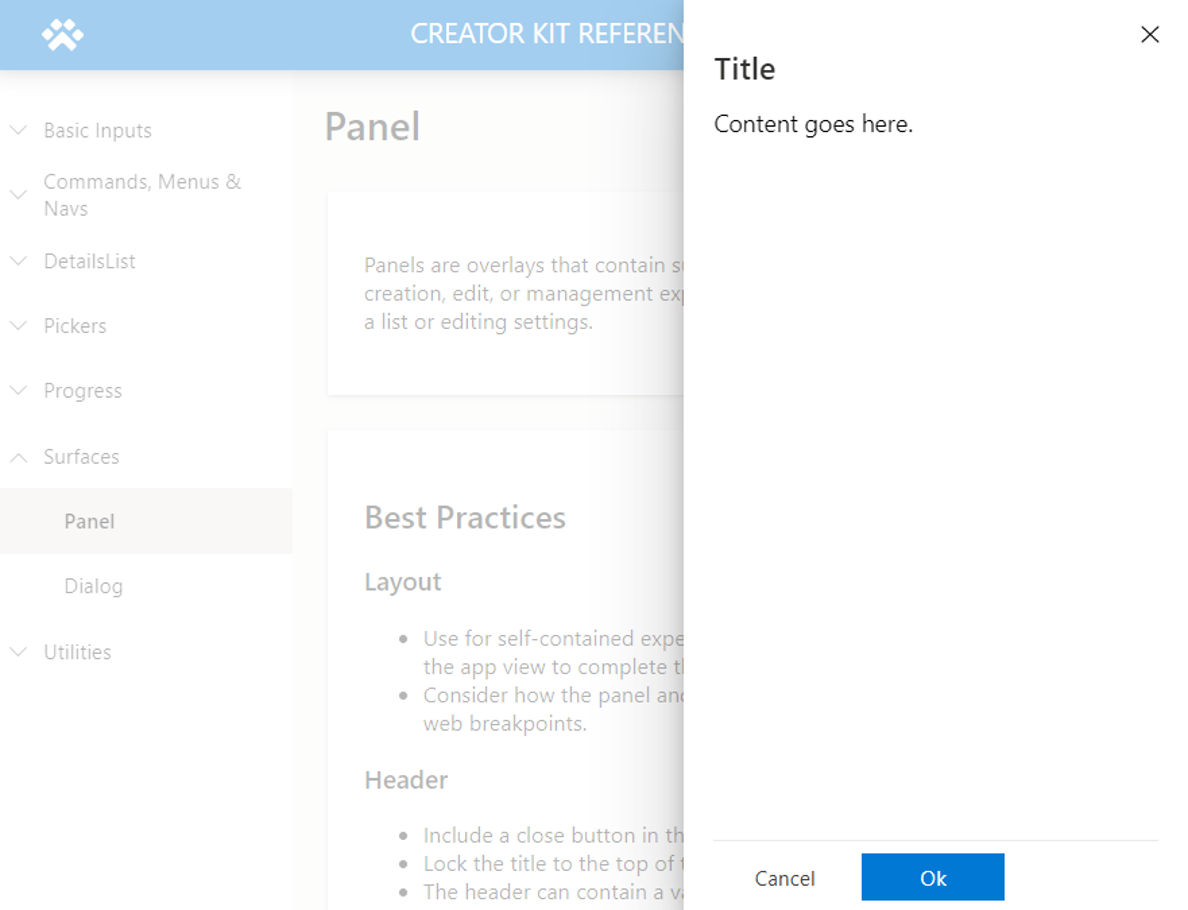
面板是包含补充内容的叠加层,用于复杂的创建、编辑或管理体验 - 例如,查看列表中某个项的详细信息或编辑设置。
此画布组件模拟 Fluent UI Panel 控件的样式和行为。
属性
键属性
| 属性 | 说明 |
|---|---|
Buttons |
定义按钮的数据集。 |
Title |
在标题部分显示的文本。 |
Subtitle |
可选。 在标题下显示的文本。 |
DialogWidth |
面板的宽度。 |
ContentX |
内容区域的 X 坐标。 |
ContentY |
内容区域的 Y 坐标。 |
ContentWidth |
面板内容区域的宽度。 |
ContentHeight |
面板内容区域的高度。 |
Buttons 性能
| 属性 | 说明 |
|---|---|
Label |
按钮上显示的标签 |
ButtonType |
确定按钮样式的枚举。 在 Standard 和 Primary 之间进行选择 |
Table(
{
Label: "Cancel",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
样式属性
| 属性 | 说明 |
|---|---|
Overlay Color |
在覆盖区域显示的颜色。 |
DialogWidth |
面板的宽度(不要与控件宽度混淆,控件宽度应跨应用宽度)。 |
Position of the panel |
提供文本值 Right 或 Left 来指示面板应呈现在屏幕的哪一侧。 |
Theme |
主题对象。 将此留空将呈现默认的 Power Apps 主题。 有关如何配置的指导,请参阅主题化。 |
事件属性
| 属性 | 说明 |
|---|---|
OnCloseSelect |
选择关闭按钮时执行的操作表达式。 |
OnButtonSelect |
选择操作按钮之一时执行的操作表达式。 |
行为
配置面板可见性
Panel 的可见性可以使用布尔 (true/false) 类型变量切换。
使用以下 Power Fx 公式显示对话(例如,按钮控件的
OnSelect属性):UpdateContext({ showHideDialog: true })将以下值分配给
Panel:属性 价值 OnCloseSelectUpdateContext({ showHideDialog: false })VisibleshowHideDialog
配置按钮操作
在面板的 OnButtonSelect 属性中,根据定义操作的 Self.SelectedButton.Label 文本值在 If() 或 Switch() 条件中提供操作。 根据操作,通常在操作完成后隐藏 Panel。
Switch( Self.SelectedButton.Label,
"Ok", Notify("The Ok button was pressed.");
);
// Closes the panel
UpdateContext({ showHideDialog: false })
设置面板内容格式
将容器与 Panel 的内容属性相关联,以将内容放到屏幕的适当区域。 确保将内容的可见性与 Panel 关联。
在面板中设置内容格式的步骤:
添加
Panel(示例名称:cmp_panel)添加容器(示例名称:
c_panelContent)修改
c_panelContent的以下属性:属性 价值 Xcmp_panel.ContentXYcmp_panel.ContentYWidthcmp_panel.ContentWidthHeightcmp_panel.ContentHeightVisiblecmp_panel.Visible
限制
此画布组件只能在画布应用和自定义页面中使用。