使用 Fluent UI 控件
使用我们的新组件,可以更轻松地创建在 Microsoft Teams 中看起来很棒的应用。 基于 Fluent UI 框架构建的新组件因具有 Teams 样式看起来很棒,并且将自动适应 Teams 的默认主题。 新控件包括“按钮”、“复选框”、“组合框”、“日期选取器”、“标签”、“单选按钮组”、“评级”、“滑块”、“文本框”和“切换”。
让我们看一下每个 Fluent UI 控件及其最有用的属性。 有关 Power Apps 中的控件和属性的完整列表,请转到 Power Apps 中的控件和属性。
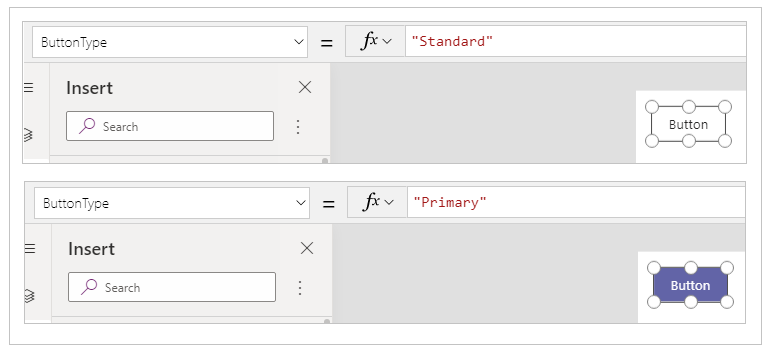
按钮
用户选择后可与应用进行交互的控件。

描述
将按钮控件的“OnSelect”属性配置为在用户选择控件时运行一个或多个公式。
键属性
ButtonType– 要显示的按钮样式,即标准样式或主要样式。 默认值:标准。
OnSelect – 用户选择某个控件时应用响应的方式。
文本 – 在控件上显示或用户输入到控件中的文本。
复选框
用户可选择或清除以将其值设置为 true 或 false 的控件。

描述
用户可以使用此熟悉的控件指定布尔值,这个控件在用户界面中被广泛使用。
键属性
框侧 – 复选框的显示控件的一侧。
标签 – 显示在控件上的文本。
已选中 – 控件是否已选中。
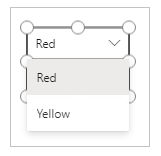
组合框
用户可以在其中提供的选项之间进行选择的控件。 支持搜索和多重选择。

描述
使用组合框控件,用户可以搜索要选择的项。
单选或多选模式通过 SelectMultiple 属性进行配置。
键属性
项 – 可从中进行选择的数据源。
DefaultSelectedItems - 用户与控件交互前的初始选定项。
SelectMultiple – 用户是能选择一个项,还是能选择多个项。
IsSearchable – 用户能否在选择前先搜索项。
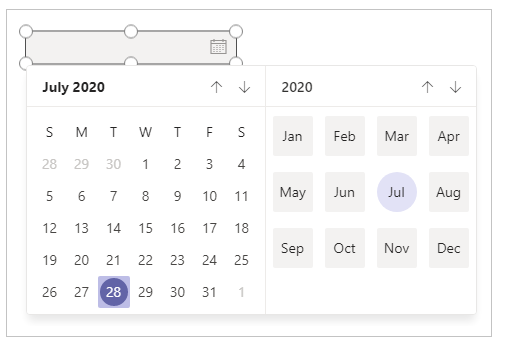
日期选取器
用户可选择以指定日期的控件。

描述
如果添加日期选取器控件而非文本输入控件,可帮助确保用户以正确的格式指定日期。
键属性
值 - 日期控件中当前选定的日期。 此日期以本地时间表示。
Label
一个框,显示文本、数字、日期或货币等数据。

描述
标签显示指定为文本字符串的数据,或显示指定为公式(计算结果为文本字符串)的数据。 标签通常作为标识另一控件(如评分或音频控件)的标签出现在其他任何控件(如标识屏幕的横幅)之外,或出现在库中以显示项的特定类型信息。
键属性
颜色 – 控件中文本的颜色。
字体 – 文本中所显示的字体系列的名称。
文本 – 显示在控件上的文本。
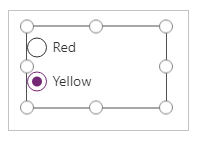
单选组
输入控件,显示了多个选项,用户每次只能从其中选择一个。

描述
单选按钮组控件,标准 HTML 输入控件,在只有少量互斥选项时使用效果最佳。
键属性
项 – 在库、列表或图表等控件中显示的数据的源。
Selected – 表示选定项的数据记录。
评分
用户可以用于指示介于 0 和你指定的最大数之间的值的控件。

描述
例如,用户可以在此控件中通过选择一定数量的星星来表示他们对某些内容所喜爱的程度。
键属性
值 – 用户更改控件前的初始值。
Max – 用户可对滑块或评分设置的最大值。
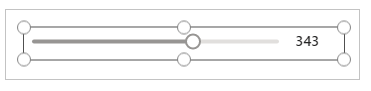
滑块
一个控件,用户可通过拖动图柄使用该控件指定值。

描述
用户可通过左右或上下拖动滑块图柄来指示介于指定的最小值和最大值之间的值,具体取决于所选方向。
键属性
Max – 用户可对滑块或评分设置的最大值。
Min – 用户可对滑块设置的最小值。
值 – 输入控件的值。
布局 – 是水平还是垂直显示控件。
显示值 – 控件是否应显示值。
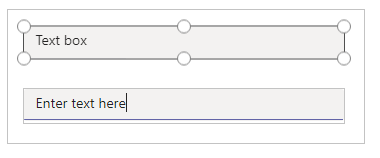
文本框
用户可在其中输入文本、数字和其他数据的框。

描述
用户可通过将数据键入文本框控件来进行指定。 根据配置应用的方式,该数据可能会被添加到某个数据源、用于计算临时值或以其他某种方式合并。
键属性
字体 – 文本中所显示的字体系列的名称。
文本 – 在控件上显示或用户输入到控件中的文本。
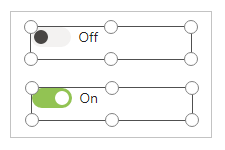
切换
用户可通过移动其句柄打开或关闭的控件。

描述
切换控件专为新式用户界面而设计,但其行为方式与复选框相同。
键属性
已选中 – 控件是否已选中。
OffText – 关闭状态的文本。
OffText – 打开状态的文本。
Fluent UI 和经典控件之间的区别
为了便于使用,控件的属性已进行简化。 下表列出了 Fluent UI 控件和经典控件属性名称之间的区别。
| 控件类型 | 经典 | Fluent UI |
|---|---|---|
| 按钮 | 填充 背景 TabIndex |
ColorFill ColorBackground AcceptsFocus |
| 复选框 | 默认值 TabIndex |
已检查 AcceptsFocus |
| 组合框 | InputTextPlaceholder TabIndex |
文本 AcceptsFocus |
| 日期选取器 | SelectedDate TabIndex |
值 AcceptsFocus |
| 标签 | 大小 | FontSize |
| 单选组 | TabIndex | AcceptsFocus |
| 评分 | 默认值 TabIndex |
值 AcceptsFocus |
| 滑块 | 默认值 TabIndex |
值 AcceptsFocus |
| 文本框 | 颜色 默认值 填充 SpellCheck TabIndex |
ColorText 值 ColorBackground EnableSpellCheck AcceptsFocus |
| 切换 | 大小 默认值 TabIndex |
FontSize 已检查 AcceptsFocus |