在混合现实中查看预定义 3D 形状
使用画布应用中的 在 MR 中查看形状 控件查看给定大小的数字立方体是否适合真实空间。 (要改为比较对象的 3D 模型,请使用 在 MR 中查看 控件。)
在 MR 中查看形状 控件会向应用中添加一个按钮。 当用户选择按钮时,应用会在设备相机源上覆盖立方体。 当您在 Microsoft Power Apps Studio 中创作应用时,立方体的尺寸设置为控件上的属性。 用户在使用应用时无法更改立方体的大小。

提示
混合现实 (MR) 控件在光线充足、表面平坦的环境中效果最佳。 在支持 LIDAR 的设备上进行跟踪更好。
提示
Power Apps 中的 MR 控件使用 Babylon 和 Babylon React Native。 在 Babylon 沙盒中运行的混合现实内容应该通过这个共享的 MR 平台在 Power Apps 中运行。 如果您的内容适用于Babylon 但不适用于 Power Apps,请在 Power Apps 社区论坛中提问。 (添加“混合现实”标签。)
将 在 MR 中查看形状 按钮添加到应用屏幕
在 Power Apps Studio 中让您的应用打开以进行编辑:
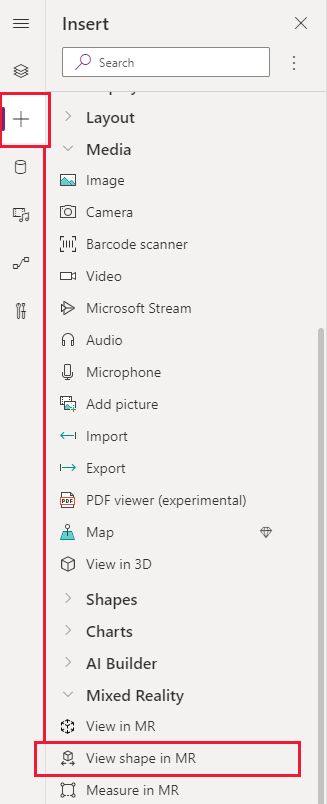
- 打开插入选项卡并展开混合现实。
- 选择 在 MR 中查看形状 将控件放置在应用屏幕中,或将控件拖到屏幕上以更精确地放置。
该控件是一个带有立方体图标和放置一个立方体文本的按钮。 如果您愿意,可以在 Text 和 Display type 属性中更改标签和隐藏图标。

属性
使用属性更改在混合现实中查看形状按钮的行为和外观。 有些属性仅在高级选项卡上可用。

| 属性 | 说明 | 类型 | 位置 |
|---|---|---|---|
| Text | 设置按钮标签文本。 | 字符串 | 属性;高级:Text |
| Alternative text | 指定在模型无法加载或用户将鼠标悬停在模型上时要显示的文本。 | 字符串 | 属性;高级:AltText |
| Display type | 确定按钮标签是显示立方体图标、文本图标还是这两者的图标。 | 下拉选择 | 属性;高级:DisplayType |
| Shape width | 设置立方体的宽度。 | 整型 | 属性;高级:ShapeWidth |
| Shape height | 设置立方体的高度。 | 整型 | 属性;高级:ShapeHeight |
| Shape depth | 设置立方体的深度。 | 整型 | 属性;高级:ShapeDepth |
| Unit of measurement | 设置用于方体的宽度、高度和深度的度量单位。 | 下拉选择 | 属性;高级:Units |
| Enable Shadows | 确定在显示立方体时是否使用阴影来增强 3D 效果。 | 布尔值 | 属性;高级:EnableShadows |
| 启用标记检测 | 确定是否使用标记检测来确定模型位置和旋转。 请参阅将标记检测与混合现实控件结合使用 | 布尔值 | 属性;高级:EnableMarkerDetection |
| Visible | 显示或隐藏按钮。 | 布尔值 | 属性;高级:Visible |
| Position | 将按钮的左上角放置在 x 和 y 中指定的屏幕坐标处。 | 浮点数 | 属性;高级:X、Y |
| Size | 使用 Width 和 Height 中提供的像素值确定按钮的大小。 | 整型 | 属性;高级:Width、Height |
| Padding top | 设置按钮标签文本和按钮顶部之间的距离。 | 浮点数 | 属性;高级:PaddingTop |
| Padding bottom | 设置按钮标签文本和按钮底部之间的距离。 | 浮点数 | 属性;高级:PaddingBottom |
| Padding left | 设置按钮标签文本与按钮左边缘之间的距离。 | 浮点数 | 属性;高级:PaddingLeft |
| Padding right | 设置按钮标签文本与按钮右边缘之间的距离。 | 浮点数 | 属性;高级:PaddingRight |
| Font | 设置用于按钮标签文本的字体系列的名称。 | 下拉列表 | 属性;高级:Font |
| Font size | 设置按钮标签文本的大小。 | 浮点数 | 属性;高级:FontSize |
| Font weight | 设置按钮标签文本的粗细,可以是 Bold、Lighter、Normal 或 Semibold。 | 下拉列表 | 属性;高级:FontWeight |
| Text alignment | 设置按钮中标签文本的水平对齐方式,可以是居中、两端、向左或向右。 | 不适用 | 属性;高级:TextAlignment |
| Vertical alignment | 设置按钮中标签文本的垂直对齐方式,底部、中间或顶部。 | 下拉列表 | 属性;高级:VerticalAlign |
| Font style | 设置按钮标签文本的样式,如斜体、下划线、删除线或“无”。 | 不适用 | 属性;高级:Italic、Underline、Strikethrough |
| Border radius | 确定按钮边框的角半径。 | 浮点数 | 属性;高级:BorderRadius |
| Color | 设置按钮标签文本和按钮背景的颜色。 | 不适用 | 属性;高级:FillColor、TextColor |
| Border | 确定按钮边框的样式、宽度和颜色。 | 不适用 | 属性;高级:BorderStyle、BorderThickness、BorderFillColor |
| Disabled | 关闭按钮但使其可见。 | 布尔型 | 属性;高级:Disabled |
| Disabled color | 如果 DisplayMode 为 Disabled,则设置按钮标签文本、按钮背景和按钮边框的颜色。 | 不适用 | 属性;高级:DisabledContentColor、DisabledFillColor、DisabledBorderColor |
| Pressed color | 设置用户选择按钮时按钮标签文本、按钮背景和按钮边框的颜色。 | 不适用 | 属性;高级:PressedContentColor、PressedFillColor、PressedBorderColor |
| Hover color | 设置当用户将鼠标指针悬停在按钮上时按钮标签文本、按钮背景和按钮边框的颜色。 | 不适用 | 属性;高级:HoverContentColor、HoverFillColor、HoverBorderColor |
| OnMixedRealitySelect | 当用户选择按钮以启动混合现实体验时触发的行为。 | 定义的操作 | 高级 |
| OnChange | 按钮上的任何属性更改时触发的行为。 这是多个控件中的公共属性。 | 定义的操作 | 高级 |
| Tooltip | 确定当用户将鼠标悬停在按钮上时要显示的文本。 | 字符串 | 高级 |
| ContentLanguage | 确定按钮标签的显示语言(如果它与应用中使用的语言不同)。 | 字符串 | 高级 |
| DisplayMode | 确定按钮是允许用户输入 (Edit)、仅显示数据 (View),还是已禁用 (Disabled)。 | 枚举 | 高级 |
| TabIndex | 指定用户使用 Tab 键导航应用时选择按钮的顺序。 | 整型 | 属性;高级:TabIndex |
输出属性
当用户与 在 MR 中查看形状 控件交互时,您的应用可以使用更多属性。 这些属性称为输出属性。 您可以在其他控件中使用这些属性或自定义应用体验。
| 属性 | 说明 | 类型 |
|---|---|---|
| Photos | 收集在混合现实会话期间拍摄的照片。 您可以将混合现实照片上传到 OneDrive 中并将其显示在库中。 | 不适用 |
其他 mixed reality 控件
- 使用 3D 对象 控件查看 3D 内容。
- 使用 View in mixed reality 控件查看现实世界中的图像和 3D 内容。
- 使用 Measure in mixed reality 控件度量距离、面积和体积。
- 使用 Markup in MR 控件绘制 3D 线条或绘制 3D 箭头来指定环境中的区域或资产。