在混合现实中进行度量
使用画布应用中的 度量相机 控件测量现实世界中的距离、面积和体积。 您还可以创建二维和三维自由形状,并查看它们如何适合真实空间。
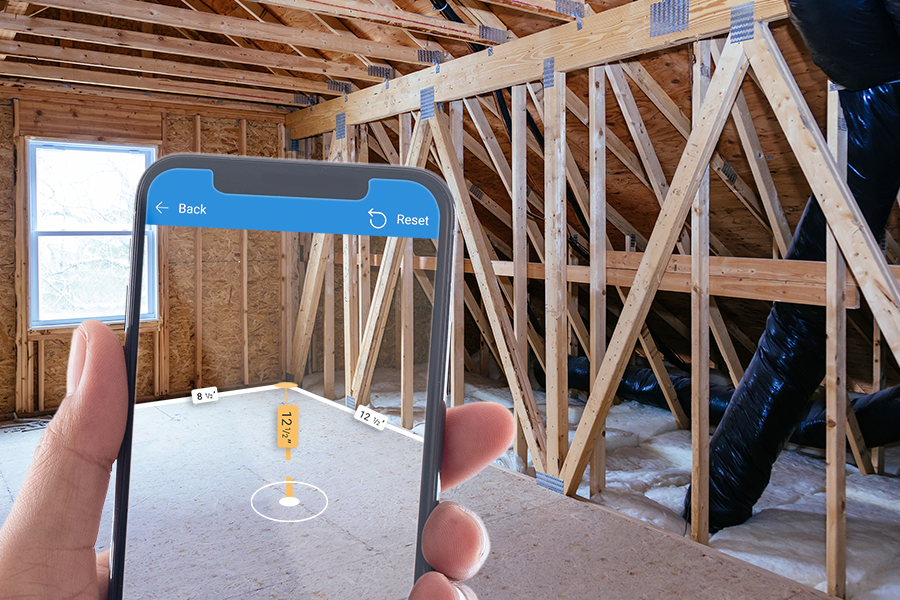
度量相机 控件会向应用中添加一个按钮。 当用户选择此按钮时,应用会显示来自设备相机的直播源。 屏幕上的说明指导用户通过在要测量的表面上从右到左缓慢平移设备来建立跟踪。 用户确定起点并根据需要添加客户细分,直到度量完成。 覆盖在相机源上的测量空间维度。
用户可以在控件的 Measurements 输出属性中提交要捕获的度量值。 用户还可以在测量空间时截取屏幕截图。 屏幕截图在控件的 Photos 输出属性中捕获。

提示
混合现实 (MR) 控件在光线充足、表面平坦的环境中效果最佳。 在支持 LIDAR 的设备上进行跟踪更好。
将 度量相机 按钮添加到应用屏幕
在 Power Apps Studio 中让您的应用打开以进行编辑:
- 打开插入选项卡并展开媒体。
- 选择 度量相机 将控件放置在应用屏幕中,或将控件拖到屏幕上以更精确地放置。
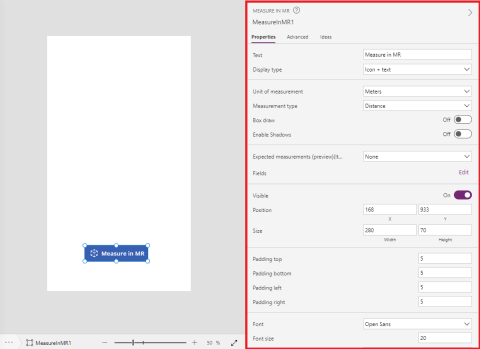
该控件是一个带有立方体图标和度量文本的按钮。 如果您愿意,可以在 Text 和 Display type 属性中更改标签和隐藏图标。
属性
使用属性更改 度量相机 按钮的行为和外观。 有些属性仅在高级选项卡上可用。

| 属性 | 说明 | 类型 | 位置 |
|---|---|---|---|
| Text | 设置按钮标签文本。 | 字符串 | 属性;高级:Text |
| Display type | 确定按钮标签是显示立方体图标、文本图标还是这两者的图标。 | 下拉列表 | 属性;高级:DisplayType |
| Unit of measurement | 设置用于维度的单位。 | 下拉列表 | 属性;高级:Units |
| Measurement type | 确定用户可以进行的度量类型,可以是距离、面积或体积(面积加高度或深度)。 | 下拉列表 | 属性;高级:MeasurementType |
| Box draw | 锁定捕获的矩形度量值。 | 布尔型 | 属性;高级:BoxDraw |
| Enable Shadows | 确定在显示形状时是否使用阴影来增强 3D 效果。 | 布尔型 | 属性;高级:EnableShadows |
| Expected measurements (Items) | 在 Excel 工作簿中以表形式标识数据源(项),从中获取用户应捕获的度量值。 | 不适用 | 属性;高级:Items |
| Visible | 显示或隐藏按钮。 | 布尔型 | 属性;高级:Visible |
| Position | 将按钮的左上角放置在 x 和 y 中指定的屏幕坐标处。 | 浮点数 | 属性;高级:X、Y |
| Size | 使用 Width 和 Height 中提供的像素值确定按钮的大小。 | 整型 | 属性;高级:Width、Height |
| Padding top | 设置按钮标签文本和按钮顶部之间的距离。 | 浮点数 | 属性;高级:PaddingTop |
| Padding bottom | 设置按钮标签文本和按钮底部之间的距离。 | 浮点数 | 属性;高级:PaddingBottom |
| Padding left | 设置按钮标签文本与按钮左边缘之间的距离。 | 浮点数 | 属性;高级:PaddingLeft |
| Padding right | 设置按钮标签文本与按钮右边缘之间的距离。 | 浮点数 | 属性;高级:PaddingRight |
| Font | 设置用于按钮标签文本的字体系列的名称。 | 下拉列表 | 属性;高级:Font |
| Font size | 设置按钮标签文本的大小。 | 浮点数 | 属性;高级:FontSize |
| Font weight | 设置按钮标签文本的粗细,可以是 Bold、Lighter、Normal 或 Semibold。 | 下拉列表 | 属性;高级:FontWeight |
| Text alignment | 设置按钮中标签文本的水平对齐方式,可以是居中、两端、向左或向右。 | 不适用 | 属性;高级:TextAlignment |
| Vertical alignment | 设置按钮中标签文本的垂直对齐方式,底部、中间或顶部。 | 下拉列表 | 属性;高级:VerticalAlign |
| Font style | 设置按钮标签文本的样式,如斜体、下划线、删除线或“无”。 | 不适用 | 属性;高级:Italic、Underline、Strikethrough |
| Border radius | 确定按钮边框的角半径。 | 浮点数 | 属性;高级:BorderRadius |
| Color | 设置按钮标签文本和按钮背景的颜色。 | 不适用 | 属性;高级:FillColor、TextColor |
| Border | 确定按钮边框的样式、宽度和颜色。 | 不适用 | 属性;高级:BorderStyle、BorderThickness、BorderFillColor |
| Disabled | 关闭按钮但使其可见。 | 布尔型 | 属性;高级:Disabled |
| Disabled color | 如果 DisplayMode 为 Disabled,则设置按钮标签文本、按钮背景和按钮边框的颜色。 | 不适用 | 属性;高级:DisabledContentColor、DisabledFillColor、DisabledBorderColor |
| Pressed color | 设置用户选择按钮时按钮标签文本、按钮背景和按钮边框的颜色。 | 不适用 | 属性;高级:PressedContentColor、PressedFillColor、PressedBorderColor |
| Hover color | 设置当用户将鼠标指针悬停在按钮上时按钮标签文本、按钮背景和按钮边框的颜色。 | 不适用 | 属性;高级:HoverContentColor、HoverFillColor、HoverBorderColor |
| OnMixedRealitySelect | 包含当用户退出包含新结果的度量屏幕时运行的代码。 | 事件 | 高级 |
| OnChange | 包含在更改按钮属性时运行的代码。 | 事件 | 高级 |
| OnSelect | 包含用户选择按钮时运行的代码。 | 事件 | 高级 |
| ItemsLabels | 标识项中包含用户应捕获的度量标签的列。 | ColumnName | 高级 |
| ItemsMeasurementType | (可选)标识项中包含字符串(距离、面积、体积或自由形状)的列,该字符串指定用户应捕获的度量类型。 | ColumnName | 高级;请参阅 MeasurementType |
| ItemsBoxDraw | (可选)标识项中包含字符串(True 或 False)的列,此字符串将锁定矩形的度量值。 | ColumnName | 高级;请参阅 BoxDraw |
| Tooltip | 确定当用户将鼠标悬停在视觉对象上时要显示的文本。 | 字符串 | 高级 |
| ContentLanguage | 确定控件的显示语言(如果它与应用中使用的语言不同)。 | 字符串 | 高级 |
| DisplayMode | 确定控件是允许用户输入 (Edit)、仅显示数据 (View),还是已禁用 (Disabled)。 | 枚举 | 高级 |
| TabIndex | 指定用户使用 Tab 键导航应用时选择控件的顺序。 | 整型 | 属性;高级:Tab index |
输出属性
当用户与 在 MR 中查看 控件交互时,您的应用可以使用更多属性。 这些属性称为输出属性。 您可以在其他控件中使用这些属性或自定义应用体验。
| 属性 | 说明 |
|---|---|
| Photos | 在集合中捕获有关用户在测量空间时拍摄的照片的信息。 使用该集合将混合现实照片上传到 OneDrive 并在图库中显示这些照片。 |
| Measurements | 在表中拒捕度量的距离、体积和面积。 |
| Segments | 在表中捕获有关测量对象中的段的信息。 |
度量表具有以下列:
- 标签: 标识度量的字符串
- ID: 唯一标识此度量的编号
- 单位: 一个唯一标识度量单位的字符串
- 高度: 表示测量体积高度的数字(如果测量的是 2D 面积,则为 0)
- 长度: 一个数字,表示测量的周长或路径的总长度
- BoundingWidth: 一个表示限制形状的最小宽度的数字
- BoundingDepth: 一个表示限制形状的最小深度的数字
- 面积: 一个数字,表示以平方为单位的测量形状的估计面积
- 体积: 一个数字,表示以立方为单位的测量形状的估计体积
段表具有以下列:
- 长度: 一个数字,表示指定单位的总线段距离
- DirectionX: 一个数字,表示自然 (3D) 空间中线段的 X 方向
- DirectionY: 一个数字,表示自然 (3D) 空间中线段的 Y 方向(通常为 0)
- DirectionZ: 一个数字,表示自然 (3D) 空间中线段的 Z 方向
详细了解如何在您的应用中使用 度量相机 控件的输出属性:使用空间测试筛选器验证混合现实中的度量
其他 mixed reality 控件
- 使用 3D 对象 控件查看 3D 内容。
- 使用 View in mixed reality 控件查看现实世界中的图像和 3D 内容。
- 使用 View shape in mixed reality 控件创建和查看预定义的 3D 形状
- 使用 Markup in MR 控件绘制 3D 线条或绘制 3D 箭头来指定环境中的区域或资产。