在混合现实中查看 3D 内容或图像
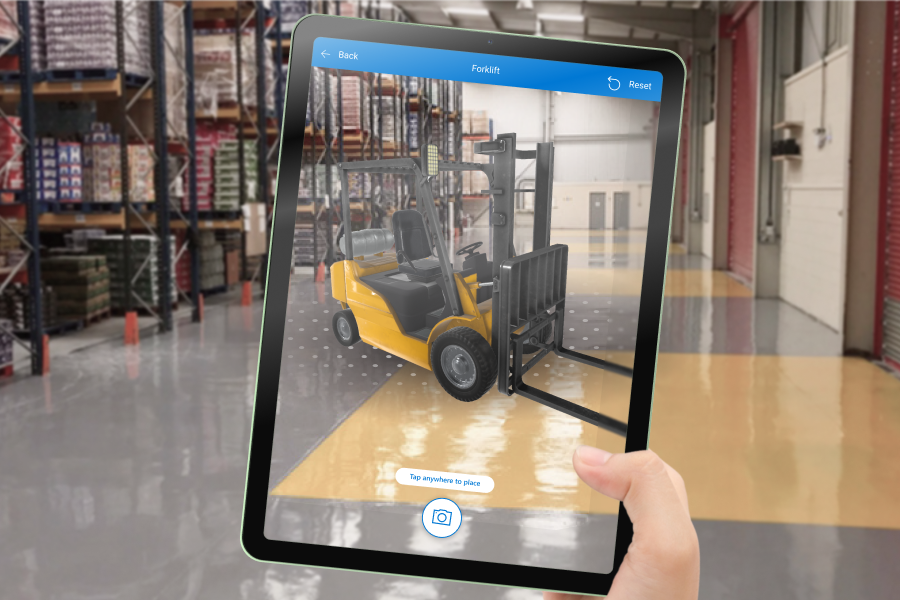
使用 在 MR 中查看 控件将对象或图像的 3D 模型放在真实空间中。 例如,在墙上预览一幅画,然后再将其挂起来,或者查看 3D 虚拟书柜是否适合您想要放此书柜的位置。
如果没有对象的 3D 模型怎么办? 加载对象的图像并将其维度设置为对象的大小。 该控件将图像应用为所需大小的虚拟立方体的面。 将此 3D 模型的替代对象放到您的空间中。
在 MR 中查看 控件会向应用中添加一个按钮。 当用户选择此按钮时,应用会将选定的 3D 模型(.glb、.stl 或 .obj 文件格式)或图像(.jpg 或 .png 文件格式)叠加到设备相机源上。

您还可以使用 在 MR 中查看 控件拍照并将它们上传到 OneDrive。
重要
您的 3D 内容必须是 .glb、.stl 或 .obj 文件格式。 您可以从多种 3D 格式将现有 3D 模型转换为 .glb 文件格式。 不支持使用 Draco 压缩功能压缩的 3D 内容。
提示
确保 3D 模型已经过优化以与 Power Apps 配合使用来最大程度地缩短加载时间。
混合现实 (MR) 控件在光线充足、表面平坦的环境中效果最佳。 在支持 LIDAR 的设备上进行跟踪更好。
Power Apps 中的 MR 控件使用 Babylon 和 Babylon React Native。 在 Babylon 沙盒中运行的混合现实内容应该通过这个共享的 MR 平台在 Power Apps 中运行。 如果您的内容适用于Babylon 但不适用于 Power Apps,请在 Power Apps 社区论坛中提问。 (添加“混合现实”标签。)
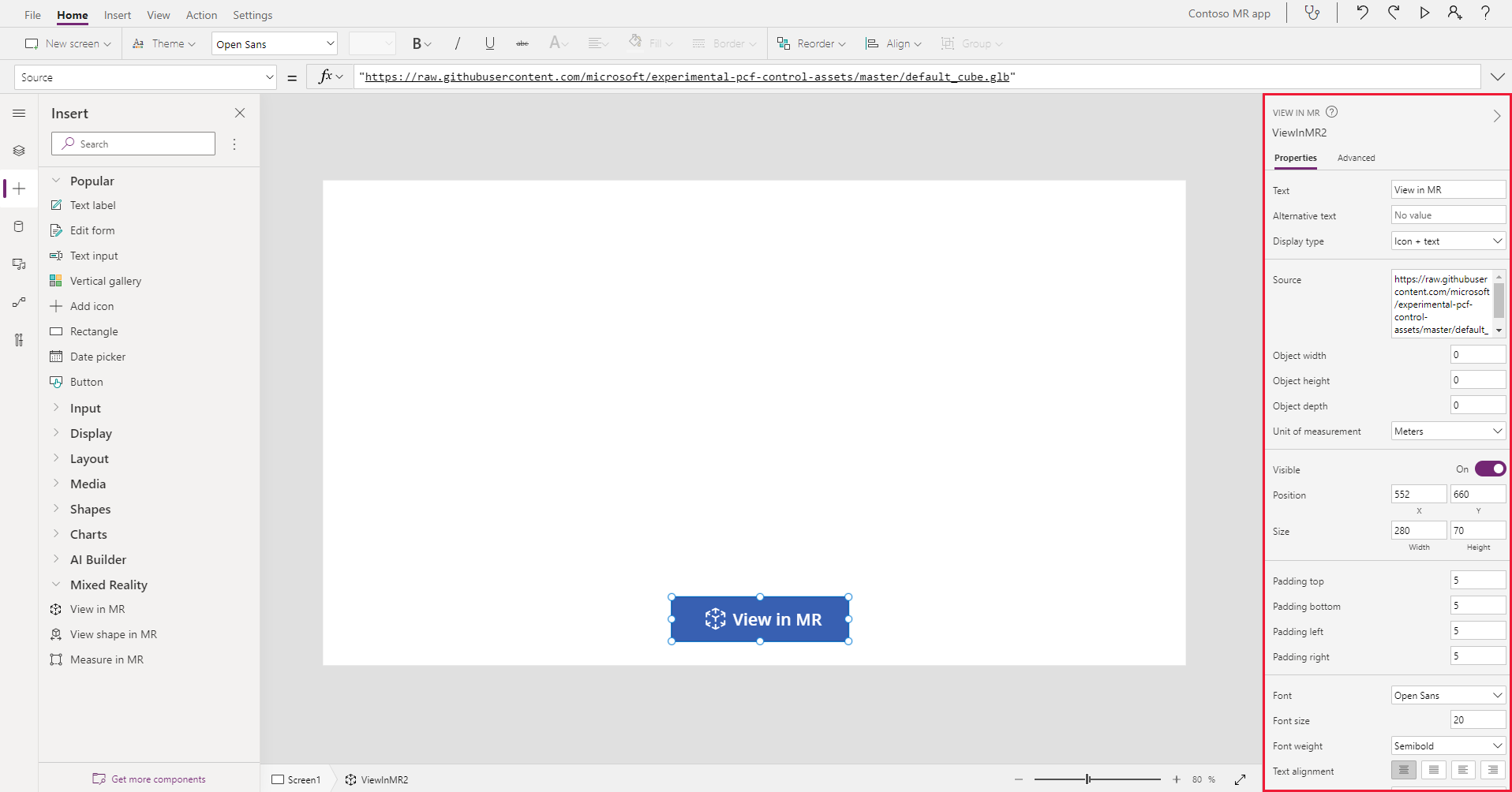
将在混合现实中查看按钮添加到应用屏幕
在 Power Apps Studio 中让您的应用打开以进行编辑:
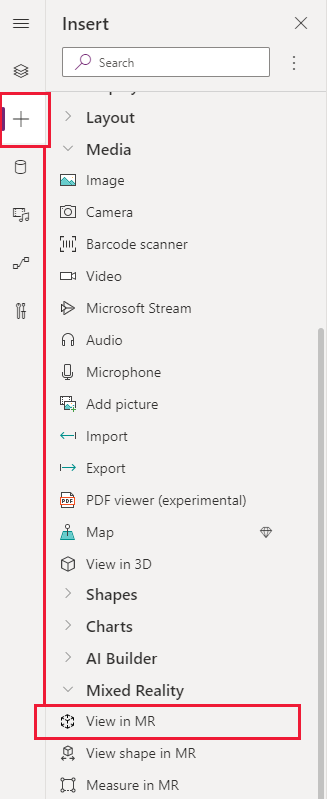
打开插入选项卡并展开混合现实。
选择 在 MR 中查看 以将此控件放在应用屏幕中,或将此控件拖到屏幕上以更精确地放置。
该控件是一个带有立方体图标和在混合现实中查看文本的按钮。 如果您愿意,可以在 Text 和 Display type 属性中更改标签和隐藏图标。

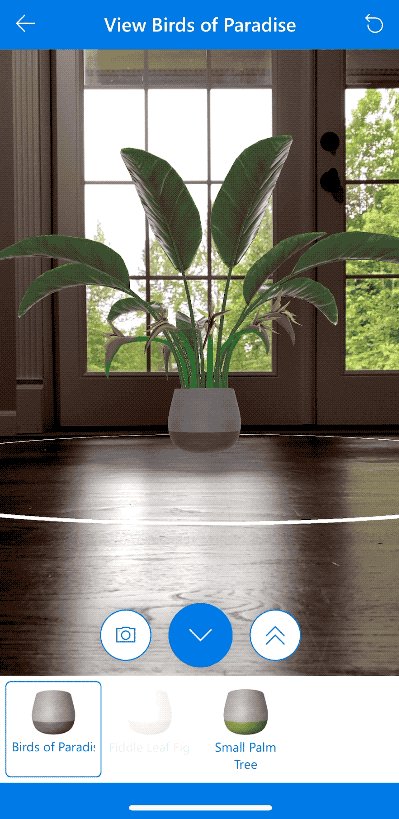
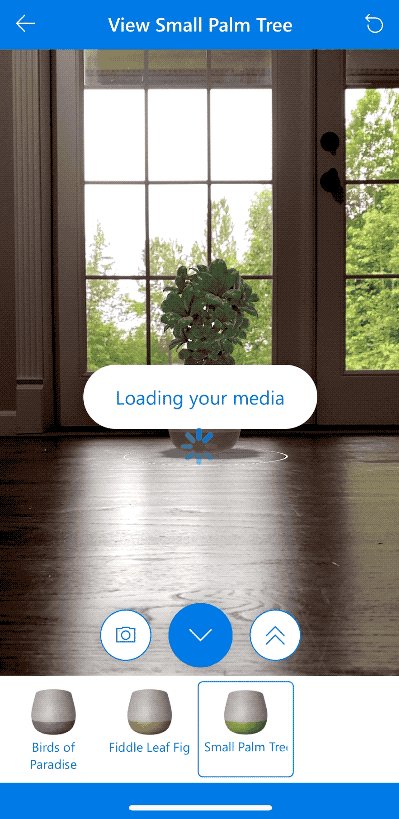
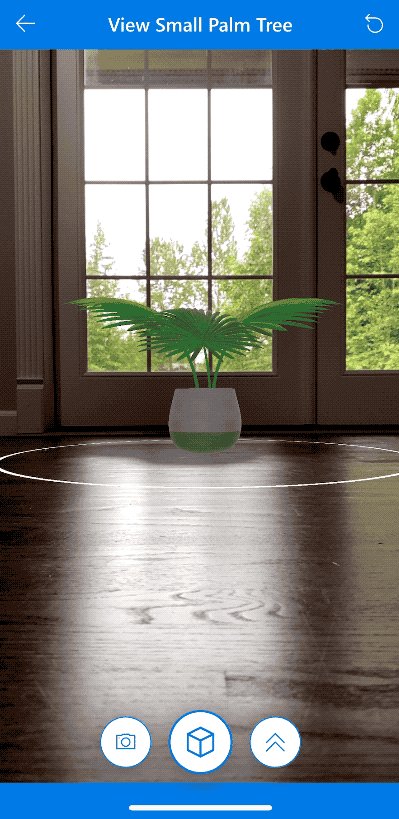
在单个会话中查看不同模型
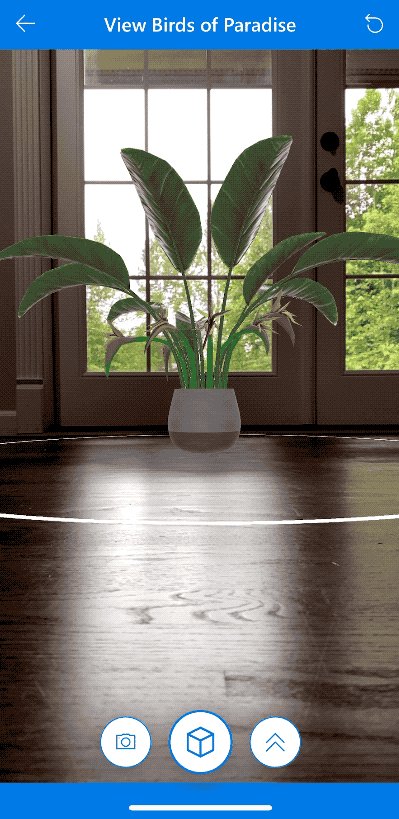
在 MR 中查看 控件默认显示一个媒体文件。 要在 MR 体验期间查看通过媒体库选择的不同媒体文件,使用控件的 Items 高级属性。 此属性会创建一个表,其中列出用户可以在混合现实体验中选择的媒体文件。
使用 Items 属性时,您需要为以下其他高级属性设置一个值来映射表的列:
| 属性 | 说明 |
|---|---|
| ItemsSource(必需) | 指定 Items 中的哪一列标识要在混合现实视图中显示的 3D 模型或图像。 请参阅将 3D 模型连接到 Power Apps,了解有关将模型引入 Power Apps 的更多信息。 |
| ItemsLabel | 指定 Items 中的哪一列包含要在媒体库中显示的标签。 Alternative text 属性用于未指定标签的项目。 |
| ItemsThumbnail | 指定 Items 中的哪一列标识要在媒体库中显示的缩略图。 为未指定缩略图的项目提供默认缩略图。 |
| ItemsObjectWidth、ItemsObjectHeight、ItemsObjectDepth | 为表中的每个媒体项指定明确的大小。 Object width、Object height 和 Object depth 用于没有特定大小的项目。 |
为了进行测试,我们来创建一个媒体库,在房间环境中显示三种不同的植物。 我们的 Items 表如下所示:

在 Power Apps Studio 中让您的应用打开以进行编辑:
打开插入选项卡并展开混合现实。
选择 在 MR 中查看 以将此控件放在应用屏幕中,或将此控件拖到屏幕上以更精确地放置。
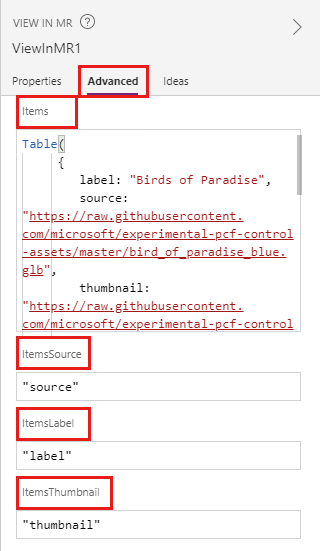
在高级属性选项卡上,选择 Items 属性,键入或粘贴以下代码:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )将 ItemsLabel 属性设为
"label"。将 ItemsSource 属性设为
"source"。将 ItemsThumbnail 属性设为
"thumbnail"。
备注
Items 属性设置为您的数据源,该数据源可以是集合、来自连接器或硬编码表,如本示例所示。 ItemsSource、ItemsLabel 和 ItemsThumbnail 属性设置为引号内该数据源的列名称。
- 保存并发布应用,然后在移动设备上打开它进行试用。
调整对象大小时缩放对象的方法
如果您在放置模型时未指定维度,则 在 MR 中查看 控件将采用目标文件中给出的维度。 通过在控件的宽度、高度和深度属性(Object width、Object height 和 Object depth)中的一个或多个属性中输入非 0 值,您可以调整模型大小。 此模型的缩放方式取决于您更改的维度数目。
如果所有维度都是 0(默认值),则模型的大小将保留为目标文件中设置的大小。
如果设置了一个维度,则模型会根据更改后的维度等量缩放,类似于在调整图像大小时设置“保持纵横比”。
如果设置了两个维度,则模型将缩放到两个给定维度和前两个维度的平均值。
例如,假设您的模型为 12 米高、6 米宽、3 米深。 您将 在 MR 中查看 控件的属性设置如下:Object height:24、Object width:9、Object depth:0(不变)。 高度增加 2 倍,宽度增加 1.5 倍。 取高度和宽度的增量平均值,以找到深度应增加的倍数:2 + 1.5 = 3.5 / 2 = 1.75。 模型的最终维度是 Object height 为 24、Object width 为 9,Object depth 为 5.25 (3 x 1.75)。如果设置了所有三个维度,则模型的大小将更改为您指定的尺寸。
备注
如果度量不符合原始纵横比,则在混合现实中查看模型时,模型可能会被压扁或变形。
属性
使用属性更改在混合现实中查看按钮的行为和外观。 有些属性仅在高级选项卡上可用。

| 属性 | 说明 | 类型 | 位置 |
|---|---|---|---|
| Text | 设置按钮标签文本。 | 字符串 | 属性;高级:Text |
| Alternative text | 指定在模型无法加载或用户将鼠标悬停在模型上时要显示的文本。 | 字符串 | 属性;高级:AltText |
| Display type | 确定按钮标签是显示立方体图标、文本图标还是这两者的图标。 | 下拉选择 | 属性;高级:DisplayType |
| Source | 标识要显示的数据源(.glb、.stl 或 .obj 文件)。 | 不适用 | 属性;高级:Source |
| Sources List (Items) | 列出要在单个混合现实会话中查看的多个媒体文件的数据源(表)。 | 表 | 属性;高级:Items |
| 对象宽度 | 设置模型的宽度。 | 整数 | 属性;高级:ObjectWidth |
| Object height | 设置模型的高度。 | 整型 | 属性;高级:ObjectHeight |
| Object depth | 设置模型的深度。 | 整型 | 属性;高级:ObjectDepth |
| Unit of measurement | 设置用于模型的宽度、高度和深度的度量单位。 | 列表 | 属性;高级:Units |
| 启用卷影 | 确定在显示模型时是否使用阴影来增强 3D 效果。 | 布尔值 | 属性;高级:EnableShadows |
| 启用标记检测 | 确定是否使用标记检测来确定模型位置和旋转。 请参阅将标记检测与混合现实控件结合使用 | 布尔值 | 属性;高级:EnableMarkerDetection |
| Visible | 显示或隐藏按钮。 | 布尔值 | 属性;高级:Visible |
| Position | 将按钮的左上角放置在 x 和 y 中指定的屏幕坐标处。 | 浮点数 | 属性;高级:X、Y |
| Size | 使用 Width 和 Height 中提供的像素值确定按钮的大小。 | 整型 | 属性;高级:Width、Height |
| Padding top | 设置按钮标签文本和按钮顶部之间的距离。 | 浮点数 | 属性;高级:PaddingTop |
| Padding bottom | 设置按钮标签文本和按钮底部之间的距离。 | 浮点数 | 属性;高级:PaddingBottom |
| Padding left | 设置按钮标签文本与按钮左边缘之间的距离。 | 浮点数 | 属性;高级:PaddingLeft |
| Padding right | 设置按钮标签文本与按钮右边缘之间的距离。 | 浮点数 | 属性;高级:PaddingRight |
| Font | 设置用于按钮标签文本的字体系列的名称。 | 列表 | 属性;高级:Font |
| 字体大小 | 设置按钮标签文本的大小。 | 浮点数 | 属性;高级:FontSize |
| Font weight | 设置按钮标签文本的粗细,可以是 Bold、Lighter、Normal 或 Semibold。 | 列表 | 属性;高级:FontWeight |
| 文本对齐方式 | 设置按钮中标签文本的水平对齐方式,可以是居中、两端、向左或向右。 | 不适用 | 属性;高级:TextAlignment |
| Vertical alignment | 设置按钮中标签文本的垂直对齐方式,底部、中间或顶部。 | 列表 | 属性;高级:VerticalAlign |
| 字体样式 | 设置按钮标签文本的样式,如斜体、下划线、删除线或“无”。 | 不适用 | 属性;高级:Italic、Underline、Strikethrough |
| Border radius | 确定按钮边框的角半径。 | 浮点数 | 属性;高级:BorderRadius |
| Color | 设置按钮标签文本和按钮背景的颜色。 | 不适用 | 属性;高级:FillColor、TextColor |
| Border | 确定按钮边框的样式、宽度和颜色。 | 不适用 | 属性;高级:BorderStyle、BorderThickness、BorderFillColor |
| Disabled | 关闭按钮但使其可见。 | 布尔型 | 属性;高级:Disabled |
| Disabled color | 如果 DisplayMode 为 Disabled,则设置按钮标签文本、按钮背景和按钮边框的颜色。 | 不适用 | 属性;高级:DisabledContentColor、DisabledFillColor、DisabledBorderColor |
| Pressed color | 设置用户选择按钮时按钮标签文本、按钮背景和按钮边框的颜色。 | 不适用 | 属性;高级:PressedContentColor、PressedFillColor、PressedBorderColor |
| Hover color | 设置当用户将鼠标指针悬停在按钮上时按钮标签文本、按钮背景和按钮边框的颜色。 | 不适用 | 属性;高级:HoverContentColor、HoverFillColor、HoverBorderColor |
| OnMixedRealitySelect | 当用户选择按钮以启动混合现实体验时触发的行为。 | 定义的操作 | 高级 |
| OnChange | 按钮上的任何属性更改时触发的行为。 | 定义的操作 | 高级 |
| Tooltip | 确定当用户将鼠标悬停在按钮上时要显示的文本。 | 字符串 | 高级 |
| ContentLanguage | 确定按钮标签的显示语言(如果它与应用中使用的语言不同)。 | 字符串 | 高级 |
| DisplayMode | 确定按钮是允许用户输入 (Edit)、仅显示数据 (View),还是已禁用 (Disabled)。 | 枚举 | 高级 |
| TabIndex | 指定用户使用 Tab 键导航应用时选择按钮的顺序。 | 整型 | 属性;高级:TabIndex |
输出属性
当用户与 在 MR 中查看 控件交互时,您的应用可以使用更多属性。 这些属性称为输出属性。 您可以在其他控件中使用输出属性或自定义应用体验。
| 属性 | 说明 | 类型 |
|---|---|---|
| Photos | 收集在混合现实会话期间拍摄的照片。 您可以将混合现实照片上传到 OneDrive 中并将其显示在库中。 | 不适用 |
其他 mixed reality 控件
- 使用 3D 对象 控件查看 3D 内容。
- 使用 Measure in mixed reality 控件度量距离、面积和体积。
- 使用 View shape in mixed reality 控件创建和查看预定义的 3D 形状
- 使用 Markup in MR 控件绘制 3D 线条或绘制 3D 箭头来指定环境中的区域或资产。