在 Power Apps Studio 中使用 Copilot 编辑您的应用程序(预览)
[本文为预发布文档,可能会发生变化。]
编辑应用程序而无需编写代码或设计屏幕。 利用 Power Apps 中的 Copilot,您可以用自然语言来描述您想做的改变,剩下的就交给 AI 了。
Copilot 是 Power Apps 中的一项功能,可以帮助您在人工智能的帮助下编辑您的应用。 编辑画布应用程序时,您可以从 Power Apps Studio 访问 Copilot。 告诉 Copilot 您要在 Copilot 对话窗格中进行哪种更改,例如添加屏幕、配置导航、设计控制样式或一次编辑多个控件。

重要提示
- 这是一项预览功能。
- 预览功能不适用于生产环境,并且可能具有受限的功能。 这些功能受补充使用条款约束,在正式发布之前已经可用,以便客户可以及早使用并提供反馈。
先决条件
确保您满足 Power Apps 中的 Copilot 概述(预览)的前提条件和地区可用性。
支持语言
下表列出了 Copilot 理解的语言。
您可以在 Copilot 产品报告中跟踪未来的语言可用性。
| Name | 语言代码 |
|---|---|
| 英语 | en-US |
| 中文(简体) | zh-Hans |
| 捷克语 | cs-CZ |
| 丹麦语 | da-DK |
| 荷兰语 | nl-NL |
| 芬兰语 | fi-FI |
| 法语 | fr-FR |
| 德语 | de-DE |
| 希腊语 | el-GR |
| 意大利语 | it-IT |
| 日语 | ja-JP |
| 韩语 | ko-KR |
| 挪威语(博克马尔语) | nb-NO |
| 波兰语 | pl-PL |
| 葡萄牙语 | pt-BR |
| 俄语 | ru-RU |
| 西班牙语(传统风格) | es-ES |
| 瑞典语 | sv-SE |
| 泰语 | th-TH |
| 土耳其语 | tr-TR |
使用 Copilot 编辑您的应用
- 登录 Power Apps 并打开画布应用以进行编辑。
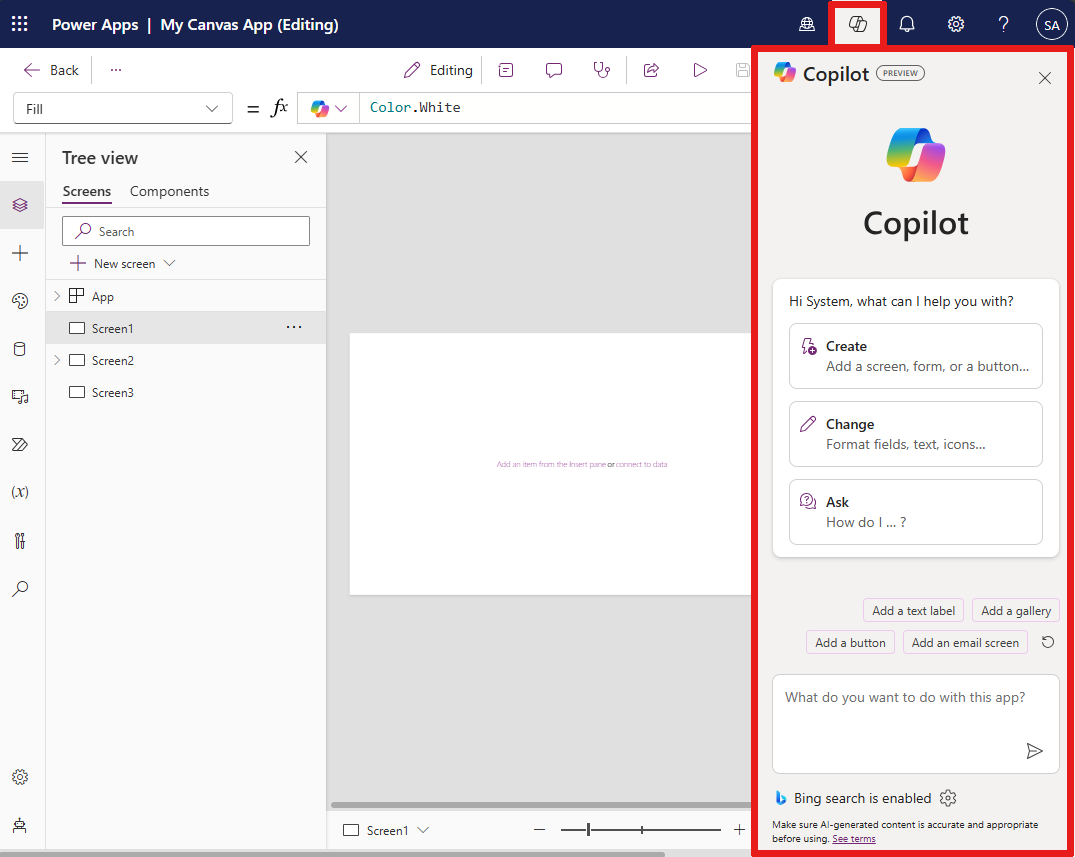
- 在页面右上角的 Power Apps Studio 中,选择Copilot。
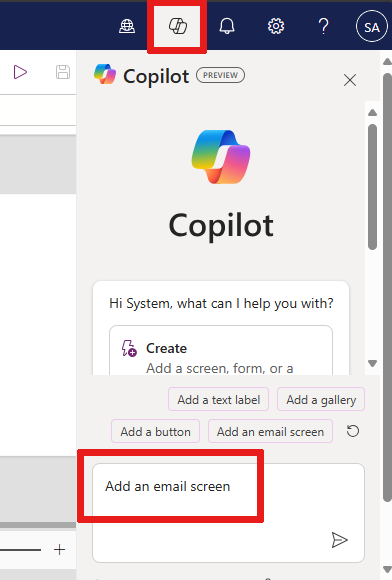
- 在 Copilot 文本框中,描述要做出的变化,如添加电子邮件屏幕。

了解 Power Apps 中 Copilot 的用途
Power Apps 中的 Copilot 允许您执行以下任务:
- 使用模板添加新屏幕 在添加屏幕中了解更多信息。
- 修改某些控件的属性,包括:
- 屏幕
- 水平和垂直容器
- 库
- 编辑窗体
- Button
- 文本标签
- 文本输入
您可以尝试的样本命令
当您打开 Copilot 窗格时,您可以从三个预设提示中进行选择,以展示 Copilot 的功能:创建、更改和询问。 您也可以尝试在 Copilot 文本框中输入以下命令。
备注
一些 Copilot 请求内置于预览功能中,仅当尝试新的数据体验从您的 Power Apps 主页打开时才起作用。 详情请参阅在 Power Apps(预览)中使用 Copilot 构建应用程序。
情形:使用模板添加新屏幕
- 添加新屏幕
- 添加新的电子邮件屏幕
- 添加带有页眉、正文和页脚的新屏幕
场景:添加/编辑控件/设置控件样式
- 添加新按钮
- 将所选按钮的宽度改为 100
- 添加新图标
- 添加新文本标签
- 向表单中添加提交按钮和取消按钮
场景:批量编辑
- 将所有按钮变更为灰色
- 将所选容器内的所有标签更改为红色
场景:使用容器
- 添加按钮至所选容器
场景:模板化公式
- 当用户选择
Button1时,显示Screen2
场景:现代主题化
- 将应用更改为深绿色