卡片设计器概述
重要提示
自 2025 年 8 月 29 日起,Cards for Power Apps 将被弃用,不再受支持。 因此,在 Microsoft Teams 中构建和共享的 Power Apps 版卡片将无法运行。 用户将无法创建新卡或执行现有卡。
我们建议您在停用日期前迁移 Cards for Power Apps 中的任何功能。 请考虑过渡到 Copilot Studio 中的自适应卡片或 Microsoft Teams 中的自适应卡片,以获得类似功能。 更多信息:停用 Cards for Power Apps
Power Apps 卡设计器是用于构建卡的拖放界面。
登录 Power Apps,然后选择您的环境。
在左侧窗格中选择卡片。 如果项目不在侧面板窗格中,请选择 …更多,然后选择所需项目。
要打开卡设计器,选择创建,然后选择 + 创建卡。
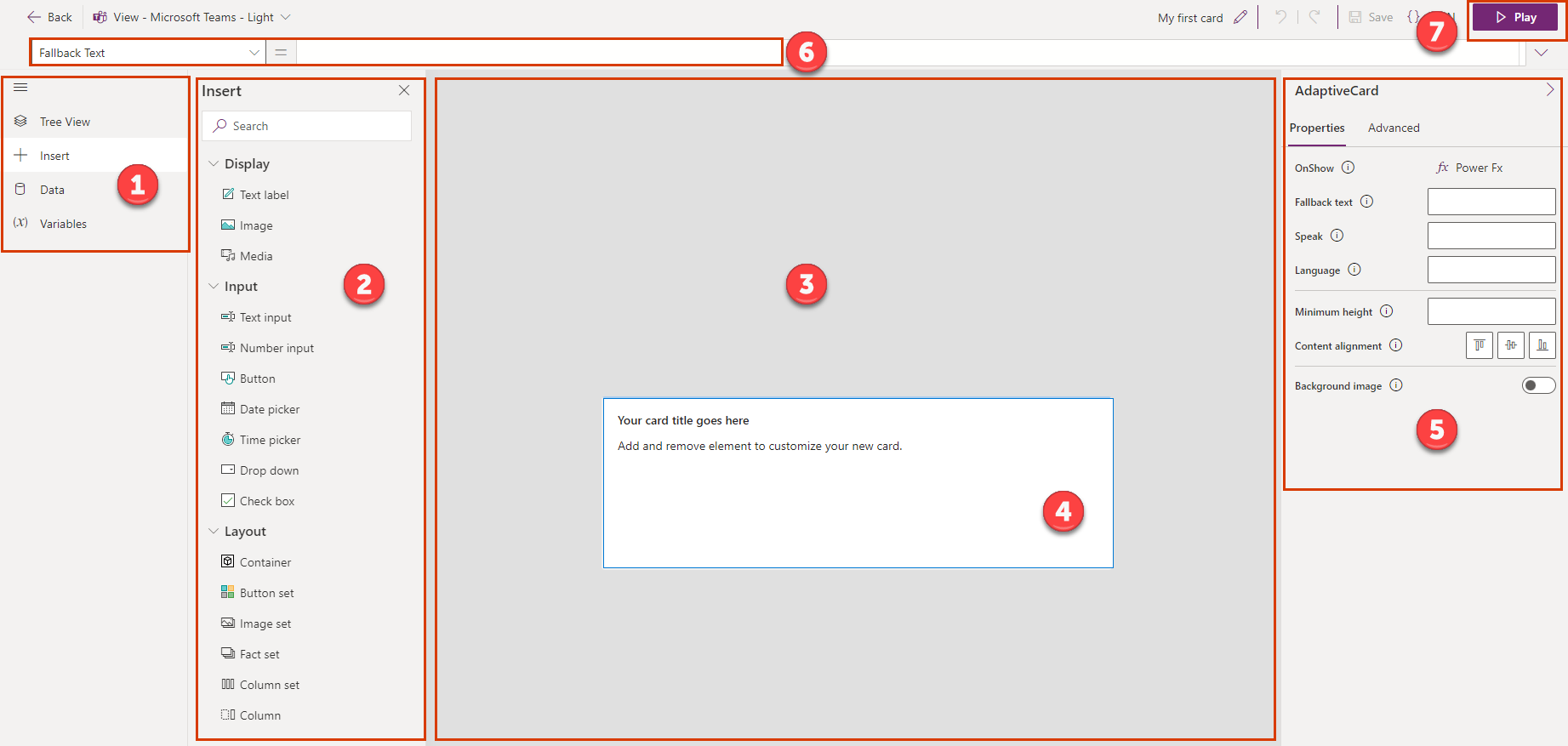
卡设计器界面

图例:
- 主菜单
- 工具窗格
- 卡区域
- 卡
- 属性窗格
- 编辑栏
- 播放按钮
主菜单
使用主菜单在卡设计器中可用的工具之间切换。
- 树视图:以层次结构形式查看卡元素,并查看元素之间的关系
- 插入:添加控件
- 数据:添加连接器以合并来自外部源的数据
- 变量:存储和重复使用数据
工具窗格
使用工具窗格向卡中添加和查看卡元素,如控件、连接器和变量。
卡区域和卡
卡区域是通过从工具窗格添加连接器、变量和控件来构建卡的地方。
备注
您无法在卡区域中重设卡的大小。 卡会自动适应所放置的位置。
属性窗格
使用属性窗格可以通过编辑元素的属性来修改元素。 每个元素以及卡本身都有自己的属性窗格。 对于大多数拖放元素,您可以指定基本属性:
- Name:元素的名称,默认名称或您提供的名称。 您可以通过 Power Fx 公式中的名称引用元素。
- Label 或 Text:在卡上显示的文本
- Default value:元素的初始值
- Initially visible:卡打开时元素是否可见
某些元素具有您可以修改的视觉对象属性。 例如,对于文本标签和 input 控件,您可以自定义字体、颜色、间距等。
每个元素还具有高级属性,如:
- Repeat for every:是否或何时应重复元素的触发器
- Show when:何时显示元素的触发器
- Requires:使元素依赖于特定功能,与最低版本对应
您还可以在一些属性中输入 Power Fx 表达式,创建让您的卡更加强大的低代码解决方案。
公式栏和 Power Fx 编辑器
使用公式栏输入 Power Fx 表达式作为所选控件的属性(例如,当单击按钮时计算值)。 公式栏甚至可以帮助您编写表达式。 更多了解 Power FX 以及可以在表达式中使用的函数和公式。
备注
Power Apps 中支持的某些表达式不能用于卡。 有关详细信息,请转到 Power Fx 和卡片概述。
播放按钮
使用播放按钮预览、测试,如果需要,还可以进行故障排除和调试卡。