排查基于事件的加载项和垃圾邮件报告加载项的问题
开发 基于事件的 加载项或 垃圾邮件报告 加载项时,可能会遇到问题,例如加载项未加载或未发生事件。 以下部分提供了有关如何对加载项进行故障排除的指导。
查看功能先决条件
验证加载项是否已安装在受支持的 Outlook 客户端上。 某些 Outlook 客户端仅支持某些事件或基于事件的激活或集成垃圾邮件报告的各个方面。 有关详细信息,请参阅 支持的事件 和 实现集成的垃圾邮件报告加载项。
验证 Outlook 客户端是否支持所需的最低要求集。
基于事件的激活在 要求集 1.10 中引入,后续要求集中现在支持其他事件。 有关详细信息,请参阅 Exchange 服务器和 Outlook 客户端支持的事件和要求集。 如果要开发处理
OnMessageSend和OnAppointmentSend事件的外接程序,请参阅使用 智能警报处理 Outlook 外接程序中的 OnMessageSend 和 OnAppointmentSend 事件的“支持的客户端和平台部分”。要求 集 1.14 中引入了集成的垃圾邮件报告功能。
查看功能的预期行为和限制。
检查清单和 JavaScript 要求
确保在加载项清单中满足以下条件。
验证加载项的源文件位置 URL 是否公开可用且防火墙未阻止。 此 URL 在仅外接程序清单的 SourceLocation 元素 或 Microsoft 365 统一清单的“extensions.runtimes.code.page”属性中指定。
验证 <Runtimes> 元素 (仅外接程序清单) 或“extensions.runtimes.code”属性 (统一清单) 正确引用包含事件处理程序的 HTML 或 JavaScript 文件。 经典 Windows 版 Outlook 在运行时使用 JavaScript 文件,而Outlook 网页版、新 Mac UI 和 Windows 版上的新 Outlook 使用 HTML 文件。 有关如何在清单中配置的示例,请参阅 自动设置新邮件或约会的主题的“配置清单”部分。
对于经典 Outlook on Windows,必须将所有事件处理 JavaScript 代码捆绑到清单中引用的此 JavaScript 文件中。 请注意,大型 JavaScript 捆绑包可能会导致加载项性能出现问题。 建议预处理大量操作,以便这些操作不包含在事件处理代码中。
验证事件处理 JavaScript 文件是否调用
Office.actions.associate。 这可确保清单中指定的事件处理程序名称映射到其 JavaScript 对应名称。 以下代码是一个示例。Office.actions.associate("onNewMessageComposeHandler", onNewMessageComposeHandler);在版本 2403 (内部版本 17425.20000) 之前的经典 Outlook on Windows 版本中,基于事件的和垃圾邮件报告加载项的 JavaScript 代码仅支持 ECMAScript 2016 和更早的规范。 要避免的编程语法的一些示例如下所示。
- 避免在代码中使用
async和await语句。 在 JavaScript 代码中包含这些内容将导致加载项超时。 - 避免使用 条件 (三元) 运算符 ,因为这会阻止加载项加载。
如果外接程序只有一个由 Outlook 网页版 引用的 JavaScript 文件,在 Windows (新) 和经典) ,在 Mac 上,必须将代码限制为 ECMAScript 2016,以确保外接程序在早期版本的经典 Outlook on Windows 中运行。 但是,如果你有一个单独的 JavaScript 文件引用Outlook 网页版、Mac 上的经典 Outlook 的最新版本和新的 Outlook on Windows,则可以在该文件中实现稍后的 ECMAScript 规范。
- 避免在代码中使用
调试加载项
对加载项进行更改时,请注意:
- 如果更新清单, 请删除加载项,然后再次旁加载它。 如果使用的是 Outlook on Windows,则还必须关闭并重新打开 Outlook。
- 如果对清单以外的文件进行更改,请在 Windows 或 Mac 上关闭并重新打开 Outlook 客户端,或刷新运行Outlook 网页版的浏览器选项卡。
- 如果在执行这些步骤后仍无法看到更改, 请清除 Office 缓存。
在 Windows 上的经典 Outlook 中测试加载项时:
对于基于事件的外接程序,检查任何报告的加载项错误事件查看器。
- 在“事件查看器”中,选择“Windows 日志>应用程序”。
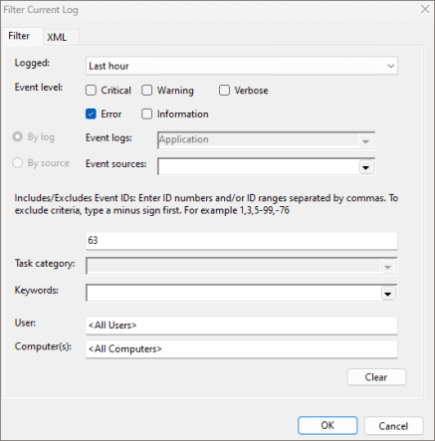
- 在 “操作” 面板中,选择“ 筛选当前日志”。
- 从“ 记录” 下拉列表中,选择首选的日志时间范围。
- 选中 “错误 ”复选框。
- 在 “事件 ID” 字段中,输入 63。
- 选择 “确定” 以应用筛选器。

验证 bundle.js 文件是否已下载到 文件资源管理器 中的以下文件夹。 括在 中的
[]文本表示适用的 Outlook 和外接程序信息。%LOCALAPPDATA%\Microsoft\Office\16.0\Wef\{[Outlook profile GUID]}\[Outlook mail account encoding]\Javascript\[Add-in ID]_[Add-in Version]_[locale]
在 Windows 版 Outlook (经典) 或 Mac 中测试加载项时,请启用运行时日志记录以识别可能的清单和加载项安装问题。 有关如何使用运行时日志记录的指南,请参阅 使用运行时日志记录调试加载项。
在代码中设置断点以调试加载项。 有关特定于平台的说明,请参阅 调试基于事件的加载项和垃圾邮件报告加载项。
寻求其他帮助
如果在执行建议的故障排除步骤后仍需要帮助, 请打开 GitHub 问题。 包括屏幕截图、视频录制或运行时日志,以补充报表。