自动设置新邮件或约会的主题
需要向所有邮件添加所需的免责声明? 使用基于事件的外接程序,内容会自动添加到新邮件或约会中。 用户可以专注于写作,而不是合规性。
以下部分介绍如何开发处理 OnNewMessageCompose 和 OnNewAppointmentOrganizer 事件的加载项。 在本演练结束时,你将拥有一个加载项,该加载项会自动设置正在创建新邮件和约会的主题。
注意
OnNewMessageCompose和 OnNewAppointmentOrganizer 事件在要求集 1.10 中引入。 若要验证 Outlook 客户端是否支持这些事件,请参阅 Exchange 服务器和 Outlook 客户端支持的要求集。
设置环境
完成 Outlook 快速入门 ,该快速入门使用 Office 加载项的 Yeoman 生成器创建外接程序项目。
配置清单
若要配置清单,请选择要使用的清单类型的选项卡。
打开 manifest.json 文件。
导航到“authorization.permissions.resourceSpecific”数组。 在数组对象中,将“name”属性的值替换为“MailboxItem.ReadWrite.User”。 加载项需要此项才能设置邮件项目的主题。
... "authorization": { "permissions": { "resourceSpecific": [ { "name": "MailboxItem.ReadWrite.User", "type": "Delegated" } ] } }, ...将以下 对象添加到“extensions.runtimes”数组。 关于此标记,请注意以下几点:
邮箱要求集的“minVersion”配置为“1.10”,因为这是支持
OnNewMessageCompose和OnNewAppointmentOrganizer事件的要求集的最低版本。运行时的“id”设置为描述性名称“autorun_runtime”。
“code”属性具有设置为 HTML 文件的子“page”属性,以及设置为 JavaScript 文件的子“script”属性。 稍后的步骤将创建或编辑这些文件。 Office 根据平台使用这些值之一。
- Windows 上的 Office 在仅限 JavaScript 的运行时中执行事件处理程序,该运行时直接加载 JavaScript 文件。
- Office on Mac 和 Web 版, 以及新的 Outlook on Windows 在浏览器运行时中执行处理程序,这将加载 HTML 文件。 该文件又包含一个
<script>用于加载 JavaScript 文件的标记。
有关详细信息,请参阅 Office 外接程序中的运行时。
“lifetime”属性设置为“short”,这意味着运行时在触发其中一个事件时启动,并在处理程序完成时关闭。 (在某些情况下,运行时在处理程序完成之前关闭。请参阅 Office Add-ins.) 中的运行时
有两种类型的“操作”可以在运行时中运行。 在后面的步骤中,你将创建与这些操作对应的函数。
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.10" } ] }, "id": "autorun_runtime", "type": "general", "code": { "page": "https://localhost:3000/commands.html", "script": "https://localhost:3000/launchevent.js" }, "lifetime": "short", "actions": [ { "id": "onNewMessageComposeHandler", "type": "executeFunction", "displayName": "onNewMessageComposeHandler" }, { "id": "onNewAppointmentComposeHandler", "type": "executeFunction", "displayName": "onNewAppointmentComposeHandler" } ] }将以下“autoRunEvents”数组添加为“extensions”数组中的 对象的属性。
"autoRunEvents": [ ]将以下 对象添加到“autoRunEvents”数组。 “events”属性将处理程序映射到事件,如本文前面的表中所述。 处理程序名称必须与前面步骤中“actions”数组中对象的“id”属性中使用的名称匹配。
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.10" } ], "scopes": [ "mail" ] }, "events": [ { "type": "newMessageComposeCreated", "actionId": "onNewMessageComposeHandler" }, { "type": "newAppointmentOrganizerCreated", "actionId": "onNewAppointmentComposeHandler" } ] }
提示
- 若要了解外接程序中的运行时,请参阅 Office 外接程序中的运行时。
- 若要了解有关 Outlook 外接程序清单的详细信息,请参阅 Office 外接程序清单。
实现事件处理
在同一个快速入门项目中,在 ./src 目录下创建名为 startvent 的新文件夹。
在 ./src/startvent 文件夹中,创建一个名为 launchevent.js的新文件。
在代码编辑器中打开文件 ./src/startvent/launchevent.js 并添加以下 JavaScript 代码。
/* * Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. * See LICENSE in the project root for license information. */ function onNewMessageComposeHandler(event) { setSubject(event); } function onNewAppointmentComposeHandler(event) { setSubject(event); } function setSubject(event) { Office.context.mailbox.item.subject.setAsync( "Set by an event-based add-in!", { "asyncContext": event }, function (asyncResult) { // Handle success or error. if (asyncResult.status !== Office.AsyncResultStatus.Succeeded) { console.error("Failed to set subject: " + JSON.stringify(asyncResult.error)); } // Call event.completed() to signal to the Outlook client that the add-in has completed processing the event. asyncResult.asyncContext.completed(); }); } // IMPORTANT: To ensure your add-in is supported in Outlook, remember to map the event handler name specified in the manifest to its JavaScript counterpart. Office.actions.associate("onNewMessageComposeHandler", onNewMessageComposeHandler); Office.actions.associate("onNewAppointmentComposeHandler", onNewAppointmentComposeHandler);保存所做的更改。
注意
在为 Windows 上的经典 Outlook 开发基于事件的外接程序时,必须注意一些限制。 若要了解详细信息,请参阅 基于事件的激活行为和限制。
更新命令 HTML 文件
在 ./src/commands 文件夹中,打开 commands.html。
紧接在结束 头 标记 (
</head>) 之前,添加一个脚本条目以包含事件处理 JavaScript 代码。<script type="text/javascript" src="../launchevent/launchevent.js"></script>保存所做的更改。
更新 webpack 配置设置
打开在项目的根目录中找到的 webpack.config.js 文件,然后完成以下步骤。
plugins在 对象中找到数组,config并在数组的开头添加此新对象。new CopyWebpackPlugin({ patterns: [ { from: "./src/launchevent/launchevent.js", to: "launchevent.js", }, ], }),保存所做的更改。
试用
在项目的根目录中运行以下命令。 运行
npm start时,如果本地 Web 服务器尚未运行) 并且加载项将被旁加载,则本地 Web 服务器将启动 (。npm run buildnpm start注意
如果加载项未自动旁加载,请按照 旁加载 Outlook 外接程序 中的说明进行测试,在 Outlook 中手动旁加载加载项。
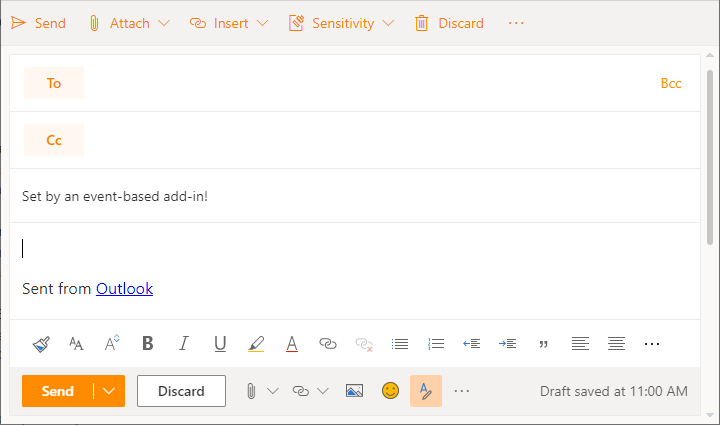
在 Outlook 网页版 或新的 Outlook on Windows 中,创建新邮件。

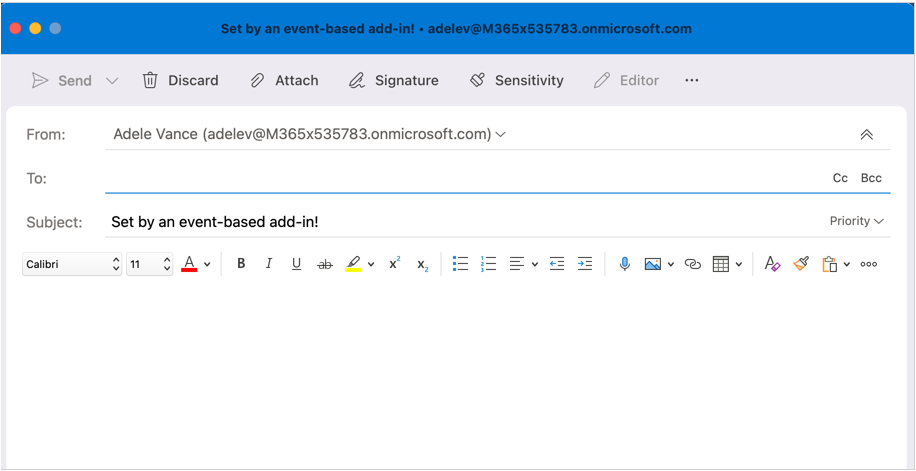
在新 Mac UI 上的 Outlook 中,创建新邮件。

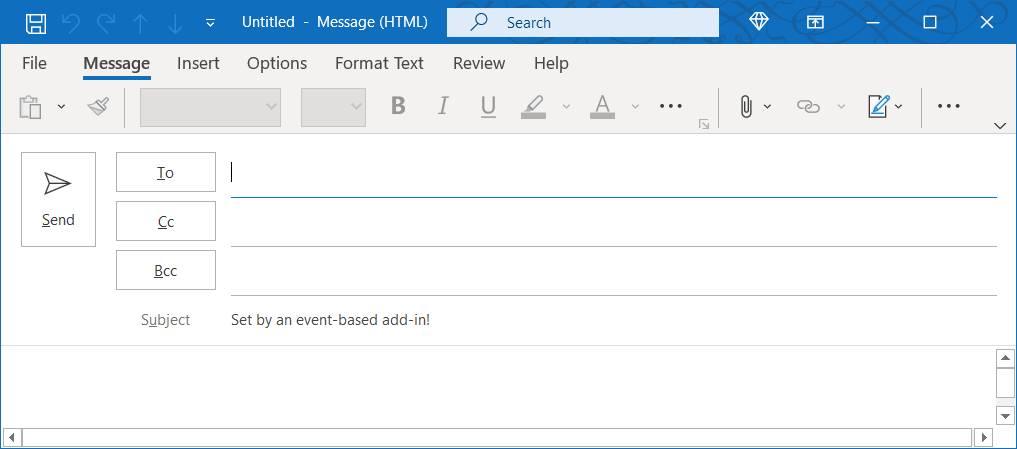
在经典 Outlook on Windows 中,创建新邮件。

如果要停止本地 Web 服务器并卸载加载项,请按照适用的说明操作:
若要停止服务器,请运行以下命令。 如果使用
npm start了 ,则以下命令还应卸载加载项。npm stop如果手动旁加载加载项,请参阅 删除旁加载加载项。
后续步骤
若要详细了解基于事件的激活以及可在外接程序中实现的其他事件,请参阅 为基于事件的激活配置 Outlook 外接程序。