调试基于事件的或垃圾邮件报告的 Outlook 加载项
本文讨论在外接程序中实现 基于事件的激活 或 集成垃圾邮件报告 时,在代码中启用和设置断点的关键调试阶段。 在继续之前,建议查看 故障排除指南 ,了解如何解决开发错误的其他步骤。
若要开始调试,请选择适用客户端的选项卡。
例如,如果使用 Office 外接程序的 Yeoman 生成器 创建外接程序项目 (,则通过完成 基于事件的激活演练) ,请按照本文中的 使用 Yeoman 生成器创建 选项进行作。 否则,请按照 其他 步骤作。
标记加载项进行调试并设置调试器端口
从清单中获取加载项的 ID。
-
仅外接程序清单:使用根 <OfficeApp> 元素的 <Id> 元素子元素的值。
-
Microsoft 365 的统一清单:使用根匿名
{ ... } 对象的“id”属性的值。
在注册表中,标记加载项进行调试。
使用 Yeoman 生成器创建:在命令行窗口中,导航到外接程序文件夹的根目录,然后运行以下命令。
npm start
除了生成代码和启动本地服务器外,此命令还会将此加载项的 HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\Developer\[Add-in ID]\UseDirectDebugger 注册表 DWORD 值的数据设置为 1。
[Add-in ID] 是清单中的加载项 ID。
其他:在 HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\Developer\[Add-in ID]\UseDirectDebugger 注册表 DWORD 值(其中 是清单中的外接程序 ID) [Add-in ID] 中,将其数据设置为 1。
注意
Developer如果在 下HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\WEF\尚不存在 (文件夹) 键,请完成以下步骤来创建它。
- 右键单击 (或选择并按住) WEF 密钥 (文件夹) ,然后选择 “新建>密钥”。
- 将新密钥命名为 Developer。
在注册表项 HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\Wef\Developer\[Add-in ID]中,其中 [Add-in ID] 是清单中的外接程序 ID,使用以下配置创建一个新 DWORD 值。
-
值名称:
DebuggerPort
-
值数据 (十六进制) :
00002407
这会将调试器端口设置为 9223。
启动 Outlook 或重启 Outlook(如果已打开)。
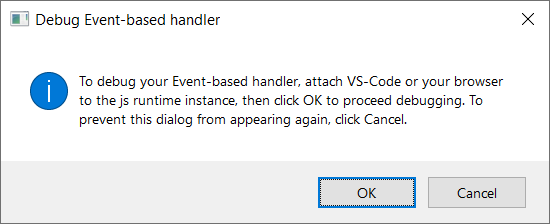
执行作以启动要为其开发的事件,例如创建新邮件以启动 OnNewMessageCompose 事件或报告垃圾邮件。 应显示 “调试基于事件的处理程序 ”对话框。
请勿与对话交互。

可以使用 Microsoft Edge 检查工具或Visual Studio Code调试加载项。
使用 Microsoft Edge 进行调试
打开Microsoft Edge 并转到 edge://inspect/#devices。
在 “远程目标 ”部分中,使用清单中的 ID 查找加载项。 然后,选择“ 检查”。
此时会显示“DevTools”窗口。
注意
加载项可能需要一些时间才能显示在 “远程目标 ”部分中。 可能需要刷新页面才能显示加载项。
在“源”选项卡中,转到 file://>Users/[User]/AppData/Microsoft/Office/16.0/Wef/{[Outlook 配置文件 GUID]}/[Outlook 邮件帐户编码]/Javascript/[外接程序 ID]_[外接程序版本]_[locale]>bundle.js。
提示
没有直接方法可以确定 bundle.js 文件路径中使用的 Outlook 配置文件 GUID 或邮件帐户编码。 如果同时调试多个加载项,从 DevTools 窗口访问加载项 的bundle.js 文件最简单的方法是在文件路径中找到加载项的 ID。
在 bundle.js 文件中,将断点置于希望调试器停止的位置。
运行调试器。
使用 Visual Studio Code 进行调试
若要在 Visual Studio Code 中调试加载项,必须至少安装版本 1.56.1。
在 Visual Studio Code 中配置调试器。 按照适用于加载项项目的步骤进行作。
使用 Yeoman 生成器创建
在命令行中运行以下命令,在 Visual Studio Code 中打开外接程序项目。
code .
在 Visual Studio Code 中,打开 ./.vscode/launch.json 文件,并将以下摘录添加到配置列表。 保存所做的更改。
{
"name": "Direct Debugging",
"type": "node",
"request": "attach",
"port": 9223,
"timeout": 600000,
"trace": true
}
其他
在桌面文件夹) 中创建名为“调试 (”的新文件夹。
打开 Visual Studio Code。
转到 “文件>打开文件夹”,导航到刚刚创建的文件夹,然后选择“ 选择文件夹”。
在“活动栏”上,选择“ 运行”和“调试 ” (Ctrl+Shift+D) 。

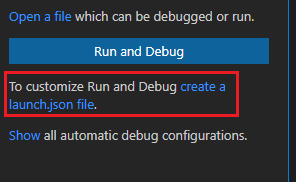
选择 “创建launch.json文件 ”链接。

在 “选择环境” 下拉列表中,选择“ 边缘:启动 ”以创建launch.json文件。
将以下摘录添加到配置列表。 保存所做的更改。
{
"name": "Direct Debugging",
"type": "node",
"request": "attach",
"port": 9223,
"timeout": 600000,
"trace": true
}
附加调试器
加载项 的bundle.js 文件包含加载项的 JavaScript 代码。 它在打开经典 Outlook on Windows 时创建。 Outlook 启动时,每个已安装加载项的 bundle.js 文件将缓存在计算机的 Wef 文件夹中。
若要查找加载项的bundle.js 文件,请导航到 文件资源管理器 中的以下文件夹。 括在 中的 [] 文本表示适用的 Outlook 和外接程序信息。
%LOCALAPPDATA%\Microsoft\Office\16.0\Wef\{[Outlook profile GUID]}\[Outlook mail account encoding]\Javascript\[Add-in ID]_[Add-in Version]_[locale]
提示
没有直接方法可以确定 bundle.js 文件路径中使用的 Outlook 配置文件 GUID 和邮件帐户编码。 查找外接程序 bundle.js 文件的最有效方法是手动检查每个文件夹,直到找到包含外接程序 ID 的 Javascript 文件夹。
如果 bundle.js 文件未显示在 Wef 文件夹中,并且加载项已安装或旁加载,请重启 Outlook。 或者,从 Outlook 中删除加载项 ,然后再次 旁加载 。
在 Visual Studio Code 中打开bundle.js。
在希望调试器停止 的bundle.js 中放置断点。
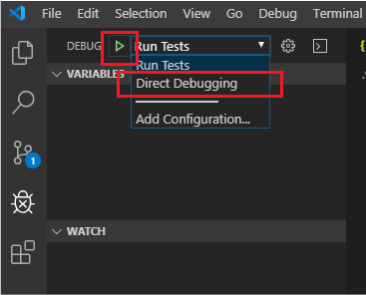
在 “调试” 下拉列表中,选择“ 直接调试”,然后选择“ 开始调试” 图标。

运行调试器
确认调试器已附加后,返回到 Outlook。 在 “调试基于事件的处理程序 ”对话框中,选择“ 确定 ”。
现在可以命中断点来调试基于事件的激活或垃圾邮件报告代码。
重要
从版本 2403 (内部版本 17425.20000) 开始,基于事件的加载项和垃圾邮件报告加载项使用 V8 JavaScript 引擎 来运行 JavaScript,无论调试是打开还是关闭。 在早期版本中,在调试关闭时使用 Chakra JavaScript 引擎,但在启用调试时可以使用 V8 引擎。
停止调试器
若要停止调试当前 Outlook on Windows 会话的其余部分,请在“ 调试基于事件的处理程序 ”对话框中,选择“ 取消”。 若要重新启用调试,请重启 Outlook。
若要防止弹出 “基于调试事件的处理程序 ”对话框并停止对后续 Outlook 会话的调试,请删除关联的注册表项, HKEY_CURRENT_USER\SOFTWARE\Microsoft\Office\16.0\Wef\Developer\[Add-in ID]\UseDirectDebugger或将其值设置为 0。
停止本地服务器
如果要停止本地 Web 服务器并卸载加载项,请按照适用的说明作:
在 Outlook on Mac 中运行的基于事件的加载项使用浏览器运行时。 因此,可以使用 Safari Web 检查器调试加载项。
- 若要在 Outlook 中使用 Safari Web 检查器,请按照 在 Mac 上使用 Safari Web Inspector 调试中的步骤作。
- 打开 Outlook,然后 旁加载加载项。
- 执行将启动加载项处理的事件的作。 例如,创建一条新消息来启动事件
OnNewMessageCompose 。 这会打开一个空的开发人员窗口。 加载项的名称将显示在窗口的标题栏中。
- 右键单击 (或选择并按住开发人员窗口中的任意位置) ,然后选择“ 检查元素”。 这将打开检查器,你可以在其中设置断点和调试加载项。
另请参阅