Excel 加载项中的 Excel JavaScript 对象模型
本文介绍了如何使用 Excel JavaScript API 生成 Excel 2016 或更高版本的加载项。 它引入了一些核心概念,这些概念是使用 API 的基础,并为执行特定任务提供指导,如读取或写入较大区域、更新区域内的所有单元格等等。
重要
请参阅使用特定于应用程序的 API 模型,以了解 Excel API 的异步性质以及它们如何与工作簿协同工作。
适用于 Excel 的 Office.js API
Excel 加载项通过使用 Office JavaScript API 与 Excel 中的对象进行交互,JavaScript API 包括两个 JavaScript 对象模型:
Excel JavaScript API:Excel JavaScript API 随 Office 2016 引入,提供强类型的 Excel 对象,可用于访问工作表、区域、表、图表等。
通用 API:通用 API 随 Office 2013 引入,可用于访问多种类型的 Office 应用程序中常见的 UI、对话框和客户端设置等功能。 通用 API 中 Excel 交互的有限功能已被 Excel JavaScript API 取代。
虽然你可能会使用 Excel JavaScript API 开发大部分功能,但你还将使用通用 API 中的对象。 例如:
-
Context:
Context对象表示加载项的运行时环境,并提供对 API 的关键对象的访问。 它由工作簿配置详细信息(如contentLanguage和officeTheme)组成,并提供有关加载项的运行时环境(如host和platform)的信息。 此外,它还提供了requirements.isSetSupported()方法,可用于检查运行加载项的 Excel 应用程序是否支持指定的要求集。 -
Document:
Document对象提供getFileAsync()方法,用于下载运行加载项的 Excel 文件。
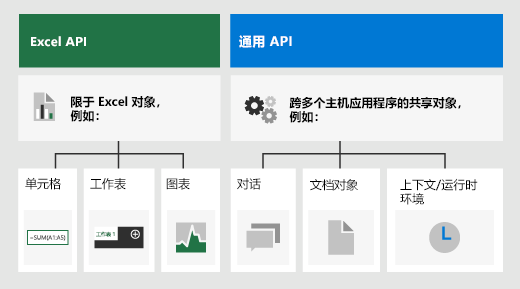
下图说明了可能使用 Excel JavaScript API 或公共 API 的情况。

特定于 Excel 的对象模型
若要了解 Excel API,则必须了解工作簿的各个组件之间如何相互关联。
- 一个 Workbook 包含一个或多个 Worksheet。
- Worksheet 包含出现在单个工作表中的那些数据对象的集合,并通过 Range 对象访问单元格。
- Range 代表一组连续的单元格。
- Range 用于创建和放置 Table、Chart 和 Shape 以及其他数据可视化或组织对象。
- Workbook 包含整个 Workbook 的某些数据对象(例如,Table)的集合。
注意
The Excel JavaScript API 没有“Cell”对象或类。 相反,Excel JavaScript API 将所有 Excel 单元格定义为 Range 对象。 Excel UI 中的单个单元格转换为 Excel JavaScript API 中包含一个单元格的 Range 对象。 单个 Range 对象也可以包含多个连续的单元格。 若要了解详细信息,请参阅使用 Excel JavaScript API 处理单元格。
Ranges
Range 是工作簿中的一组连续单元格。 加载项通常使用 A1 样式表示法(例如,对于 B 列和第 3 行中单个单元格,即 B3 或从 C 列至 F 列和第 2 行至第 4 行的单元格,即 C2:F4)来定义范围。
Range 具有三个核心属性:values、formulas 和 format。 这些属性获取或设置单元格值、要计算的公式以及单元格的视觉对象格式设置。
Range 示例
以下示例显示了如何创建销售记录。 此函数使用 Range 对象来设置值、公式和格式。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getActiveWorksheet();
// Create the headers and format them to stand out.
let headers = [
["Product", "Quantity", "Unit Price", "Totals"]
];
let headerRange = sheet.getRange("B2:E2");
headerRange.values = headers;
headerRange.format.fill.color = "#4472C4";
headerRange.format.font.color = "white";
// Create the product data rows.
let productData = [
["Almonds", 6, 7.5],
["Coffee", 20, 34.5],
["Chocolate", 10, 9.56],
];
let dataRange = sheet.getRange("B3:D5");
dataRange.values = productData;
// Create the formulas to total the amounts sold.
let totalFormulas = [
["=C3 * D3"],
["=C4 * D4"],
["=C5 * D5"],
["=SUM(E3:E5)"]
];
let totalRange = sheet.getRange("E3:E6");
totalRange.formulas = totalFormulas;
totalRange.format.font.bold = true;
// Display the totals as US dollar amounts.
totalRange.numberFormat = [["$0.00"]];
await context.sync();
});
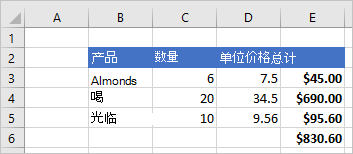
此示例将在当前工作表中创建以下数据。

有关详细信息,请参阅使用 Excel JavaScript API 设置和获取范围值、文本或公式。
Chart、Table 和其他数据对象
Excel JavaScript API 可以在 Excel 中创建和设置数据结构和可视化效果。 Table 和 Chart 是最常用的两个对象,但是 API 支持数据透视表、形状和图像等。
创建表
通过使用数据填充范围创建表。 会将格式设置和表控件(如筛选器)自动应用到该范围。
以下示例使用上一个示例中的范围创建了一个表。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getActiveWorksheet();
sheet.tables.add("B2:E5", true);
await context.sync();
});
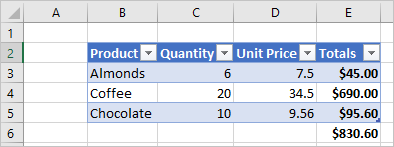
在包含之前数据的工作表上使用此示例代码将创建下表。

有关详细信息,请参阅使用 Excel JavaScript API 处理表格。
创建图表
创建图表以直观显示某个范围内的数据。 该 API 支持数十种图表类型,每种都可以根据需要进行自定义。
下面的示例为三个项目创建一个简单的柱形图,并将其置于工作表顶部下方 100 像素处。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getActiveWorksheet();
let chart = sheet.charts.add(Excel.ChartType.columnStacked, sheet.getRange("B3:C5"));
chart.top = 100;
await context.sync();
});
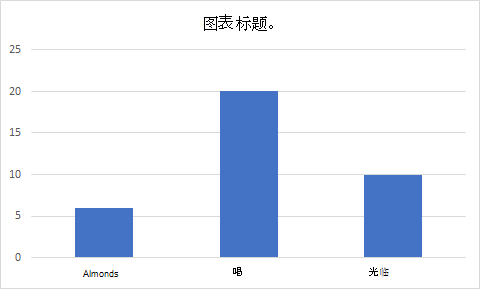
在工作表上使用上一个表运行此示例将创建以下图表。

有关详细信息,请参阅使用 Excel JavaScript API 处理图表。