创建 Teams 工作流机器人
工作流机器人允许用户与工作流机器人应用中自适应卡片操作处理程序功能启用的自适应卡片进行交互。 响应触发的自适应卡片操作时,将完成顺序工作流。 获取自适应卡片时,它会在卡中提供一个或多个按钮供输入。 还可以调用 API,然后在对话中发送另一个自适应卡片,以响应卡操作。 在本教程中,你将了解:
- 如何使用 Teams 工具包生成工作流机器人。
- 关于应用的目录结构。
可以看到以下输出:

先决条件
下面是生成和部署应用所需的工具列表。
| 安装 | 使用 | |
|---|---|---|
| 必需 | ||
| Visual Studio Code | JavaScript 或 TypeScript,生成环境。 使用最新版本。 | |
| Teams 工具包 | 一个Microsoft Visual Studio Code扩展,用于为应用创建项目基架。 使用最新版本。 | |
| Node.js | 后端 JavaScript 运行时环境。 有关详细信息,请参阅 项目类型的Node.js 版本兼容性表。 | |
| Microsoft Teams | Microsoft Teams,通过聊天、会议、通话等应用,在一个位置与你合作的每个人进行协作。 | |
| Microsoft Edge(推荐)或 Google Chrome | 包含开发人员工具的浏览器。 | |
| Microsoft 365 开发人员帐户 | 具有安装应用的相应权限的 Teams 帐户的访问权限。 |
注意
本指南在 Teams 工具包最新版本和 Nodejs 版本 18 和 20 上进行测试。 本指南中的步骤可能适用于其他版本,但尚未测试。
准备开发环境
安装所需的工具后,设置开发环境。
安装 Teams 工具包
Microsoft Teams 工具包通过为应用预配和部署云资源以及发布到 Teams 应用商店的工具来帮助简化开发过程。
可以将 Teams 工具包与Visual Studio Code或名为 TeamsFx CLI 的命令行界面配合使用。
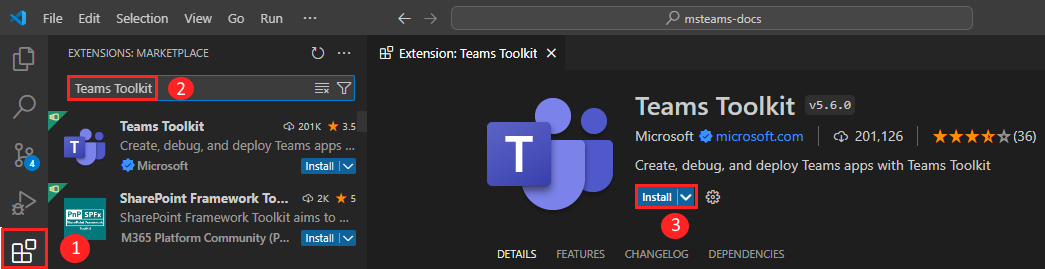
打开Visual Studio Code并选择“扩展 (Ctrl+Shift+X”或“查看>扩展) ”。
在搜索框中,输入 Teams 工具包。
选择“安装”。

Teams 工具包
 图标显示在Visual Studio Code活动栏中。
图标显示在Visual Studio Code活动栏中。
还可以从 Visual Studio Code 市场安装 Teams 工具包。
设置 Teams 开发租户
租户是 Teams 中组织的空间或容器,可在其中聊天、共享文件和运行会议。 此空间也是上传和测试应用的位置。 让我们验证是否已准备好使用租户进行开发。
检查上传应用选项
创建自定义应用后,必须使用“上传自定义应用”选项将 应用上传到 Teams。 如果启用此选项,请登录到 Microsoft 365 帐户以检查。
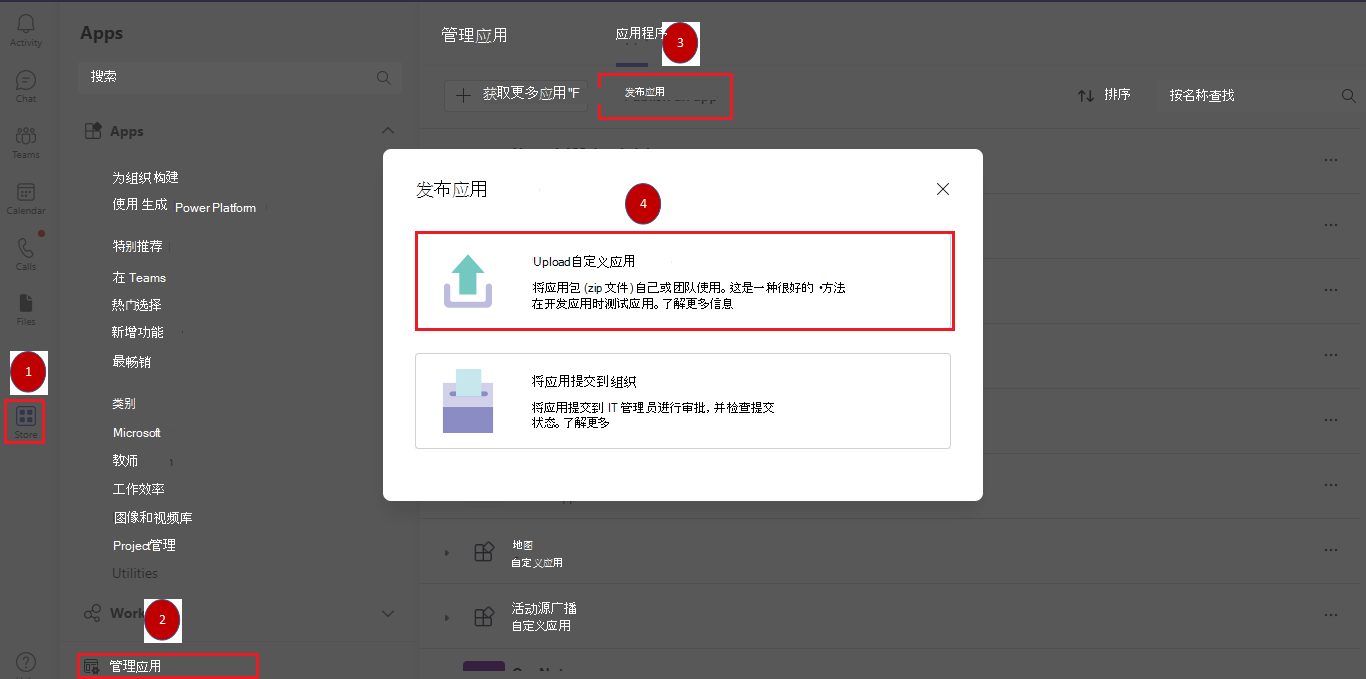
以下步骤可帮助你验证是否可以在 Teams 中上传应用:
在 Teams 客户端中,选择“ 应用” 图标。
选择“管理应用”。
选择 “上传应用”。
查找“ 上传自定义应用”选项。 如果选项可见,则可以上传自定义应用。

注意
如果找不到上传自定义应用的选项,请与 Teams 管理员联系。
创建免费的 Teams 开发人员租户 (可选)
如果没有 Teams 开发人员帐户,请加入 Microsoft 365 开发人员计划。
选择“ 立即加入 ”,然后按照屏幕上的说明进行操作。
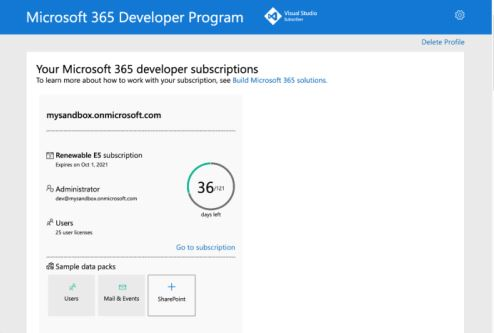
在欢迎屏幕中,选择“ 设置 E5 订阅”。
设置管理员帐户。 完成后,将显示以下屏幕:

使用刚刚设置的管理员帐户登录到 Teams。 验证在 Teams 中是否具有 “上传自定义应用 ”选项。
生成工作流机器人
若要使用 Visual Studio Code 生成工作流机器人,请执行以下步骤:
打开 Visual Studio Code。
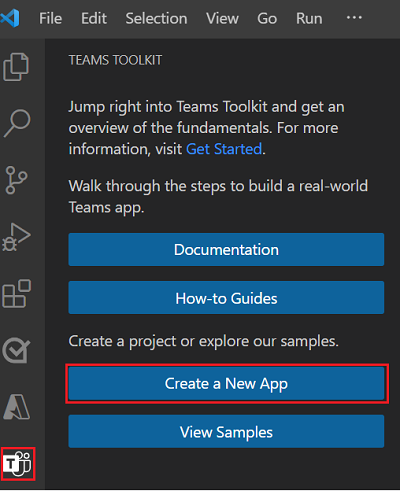
选择“Visual Studio Code活动栏中的 Teams 工具包
 ”图标。
”图标。选择“ 创建新应用”。

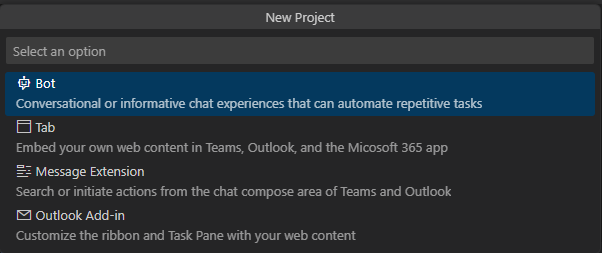
选择“ 机器人 ”以创建新的机器人项目。

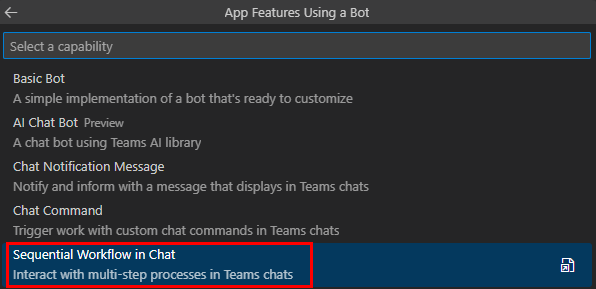
选择“ 聊天中的顺序工作流 ”作为要在应用中生成的应用功能。

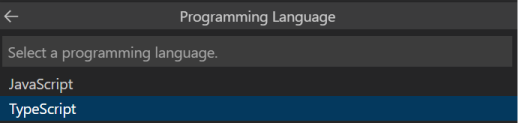
选择“ TypeScript ”作为编程语言。

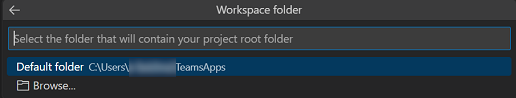
选择“ 默认文件夹 ”,将项目根文件夹存储在默认位置。
注意
还可以通过选择“浏览...”来更改默认位置 。

为应用输入合适的名称。

选择“Enter”。
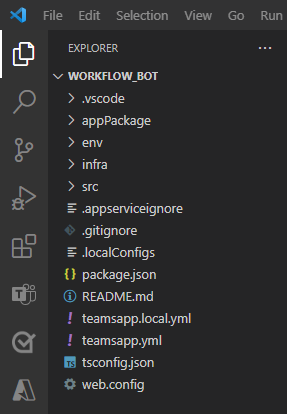
工作流机器人在几秒钟内创建,你可以看到基架。

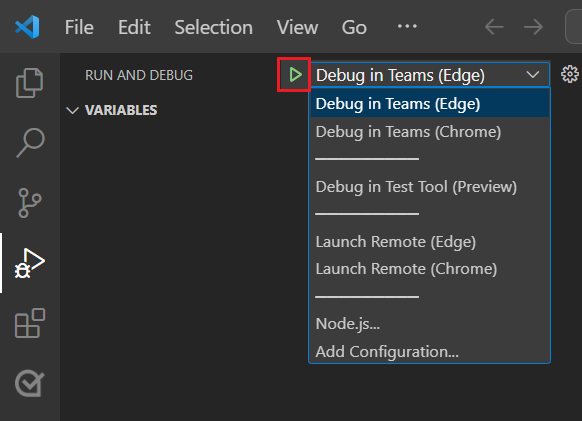
从Visual Studio Code活动栏中选择“运行和调试”
 图标。
图标。从下拉列表中选择“ 在 Teams (Edge) 中调试”或“在 Teams (Chrome) 中调试 ”。

选择“ 开始调试”。
选择“ 添加” 或使用下拉菜单将工作流机器人应用添加到团队、聊天或会议。

了解源代码
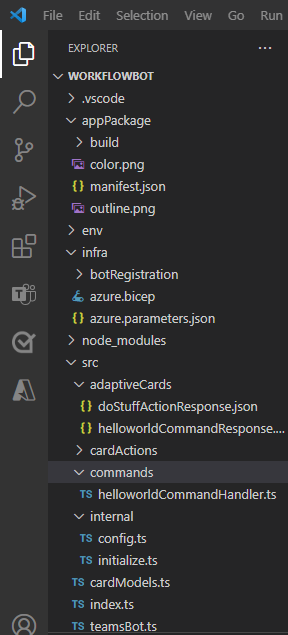
Teams 工具包提供用于生成应用的组件。 创建项目后,可以在 JavaScript/TypeScript Visual Studio Code的“资源管理器”区域中查看项目文件夹和文件。

创建的机器人是包含以下文件夹的普通 TeamsFx 项目:
| 文件夹/文件 | 目录 |
|---|---|
teamsapp.yml |
主项目文件描述应用程序配置,并定义要在每个生命周期阶段运行的操作集。 |
teamsapp.local.yml |
这将替代 teamsapp.yml 启用本地执行和调试的操作。 |
env/ |
名称/值对存储在环境文件中,由 teamsapp.yml 用于自定义预配和部署规则。 |
.vscode/ |
用于调试的 VSCode 文件。 |
appPackage/ |
Teams 应用程序清单的模板。 |
infra/ |
用于预配 Azure 资源的模板。 |
src/ |
应用程序的源代码。 |
src/index.js |
工作流机器人的应用程序入口点和 express 处理程序。 |
src/teamsBot.js |
用于机器人自定义的空团队活动处理程序。 |
src/commands/helloworldCommandHandler.js |
处理聊天命令响应的实现。 |
src/adaptiveCards/helloworldCommandResponse.json |
定义响应聊天命令时显示的自适应卡片 (UI) 。 |
src/adaptiveCards/doStuffActionResponse.json |
一个生成的自适应卡片,发送到 Teams 以响应“doStuff”操作。 |
src/cardActions/doStuffActionHandler.js |
实现自适应卡片中显示的按钮的处理程序 doStuff 。 |
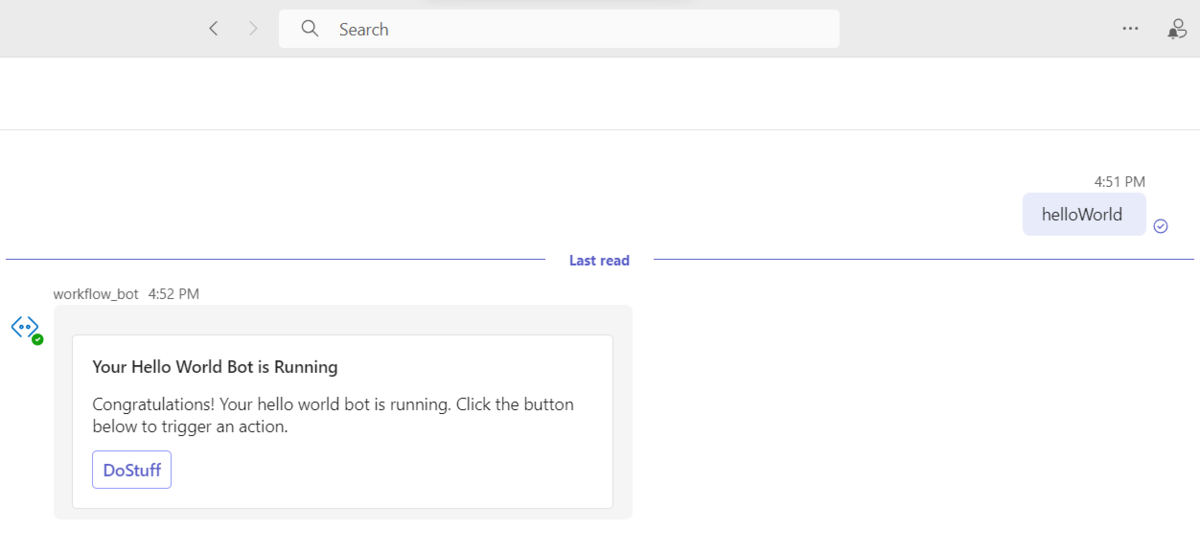
与工作流机器人交互
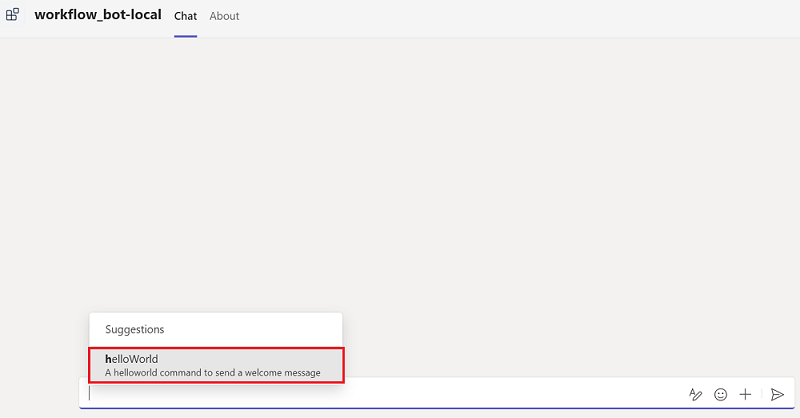
可以通过发送 helloWorld 命令与 Teams 中的机器人交互。

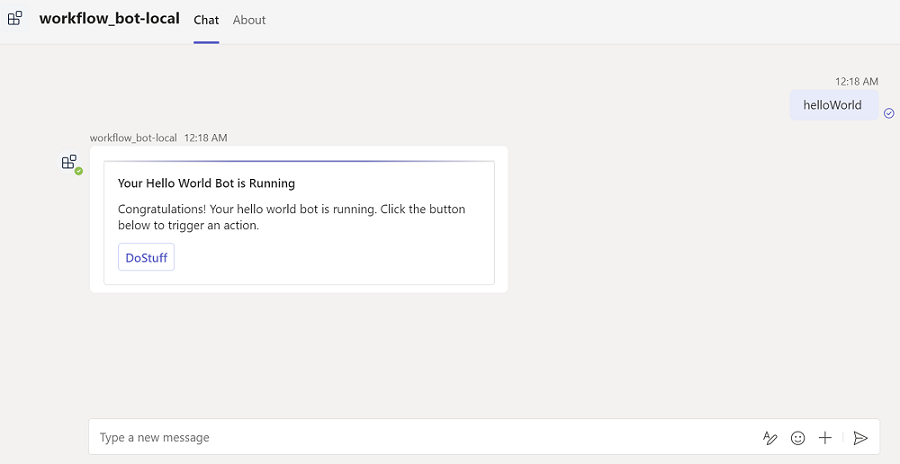
你将在自适应卡片中收到以下命令响应:

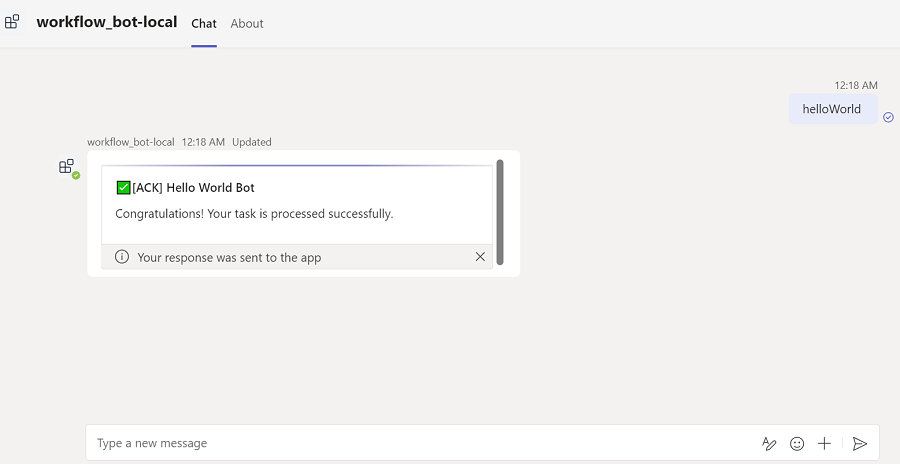
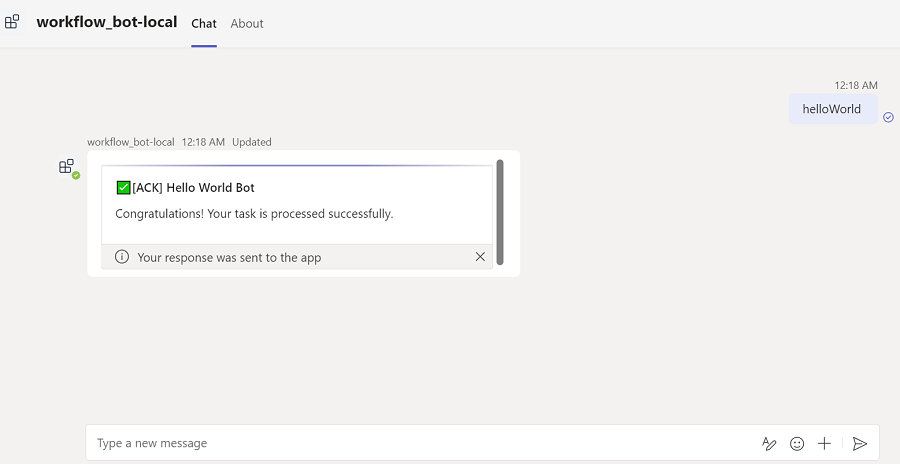
然后,可以选择 “DoStuff ”按钮来调用该操作,该操作将使用以下更新的自适应卡进行响应:

完成挑战
你想出了这样的东西吗?

恭喜!
你已完成本教程,以开始使用适用于 Microsoft Teams 的工作流机器人。
你有关于此部分的问题? 如果有,请向我们提供反馈,以便我们对此部分作出改进。