生成消息扩展应用
消息扩展允许用户通过 Microsoft Teams 客户端中的按钮和窗体与 Web 服务进行交互。 他们可以从撰写消息区域、命令框或直接从消息的外部系统中搜索或启动操作。 可以采用格式丰富的卡的形式将交互结果发送回 Teams 客户端。

本教程介绍如何构建基于搜索的消息扩展应用,并且该应用允许用户从 Node Package Manager (npm) 目录中搜索 npm 包。
通过以下方式之一熟悉基于搜索的消息扩展应用:
- GitHub Codespaces:codespace 实例允许你立即体验 Teams 应用。 它将打开 VS Code Visual Studio Code () ,其中已为你预打包 Teams 工具包扩展、应用源代码和所有依赖项。
- 分步指南:允许从头开始设置开发环境和生成 Teams 应用。
在创建 codespace 之前,请确保满足以下先决条件:
- 用于创建 codespace 实例的 GitHub 帐户
- 具有自定义应用上传权限的 Microsoft 365 帐户
- Microsoft 365 租户
提示
GitHub Codespaces 提供每月固定使用量的免费计划。 如果需要释放更多空间,请转到 github.com/codespaces 并删除不再需要的 codespace。
若要使用 GitHub Codespaces 创建基于搜索的消息扩展应用,请执行以下步骤:
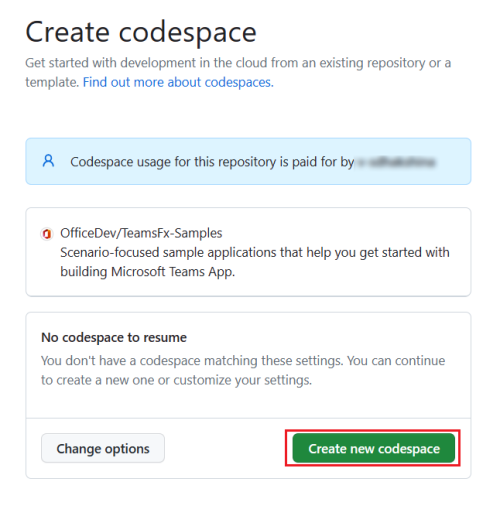
选择以下按钮以打开 GitHub Codespaces。
如果尚未登录 GitHub 帐户,系统可能会要求你登录。
选择“ 创建新 codespace”。

此时会显示 “设置 codespace ”页。

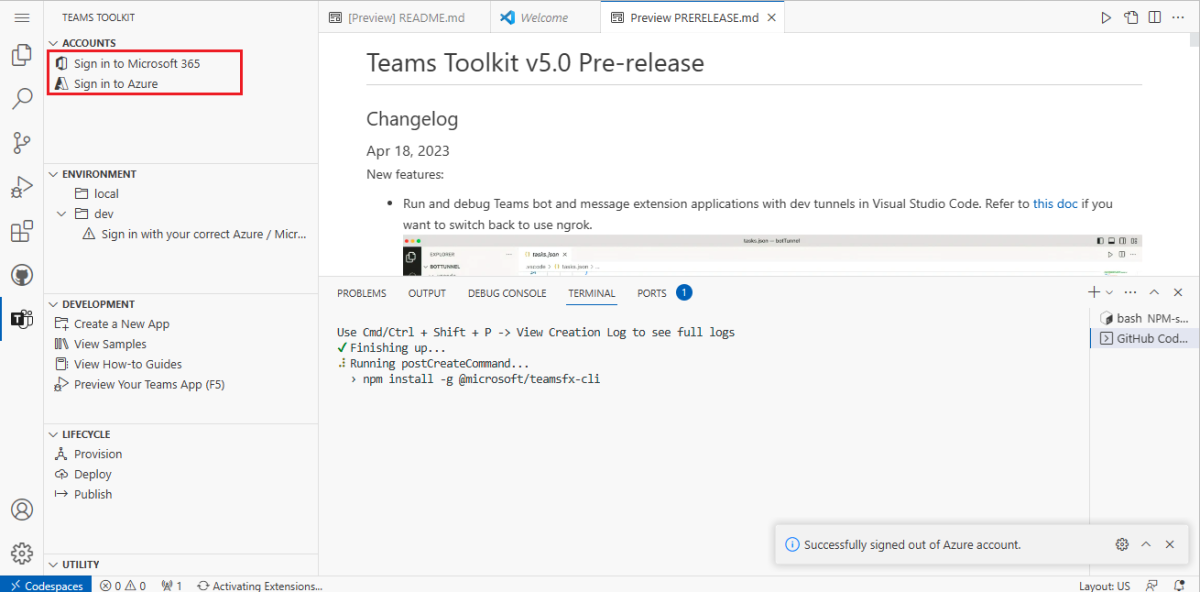
Teams 工具包为你准备消息扩展,并在浏览器中的 VS Code 中打开它。 Teams 工具包图标显示在 VS Code 的活动栏中。
选择 “登录到 Microsoft 365 ”和 “登录到 Azure ”,使用 Microsoft 365 帐户登录。
注意
生成应用时,GitHub Codespaces 会在新选项卡中将其加载到 Teams 客户端。如果浏览器阻止弹出选项卡或窗口,则需要允许打开应用的弹出窗口。
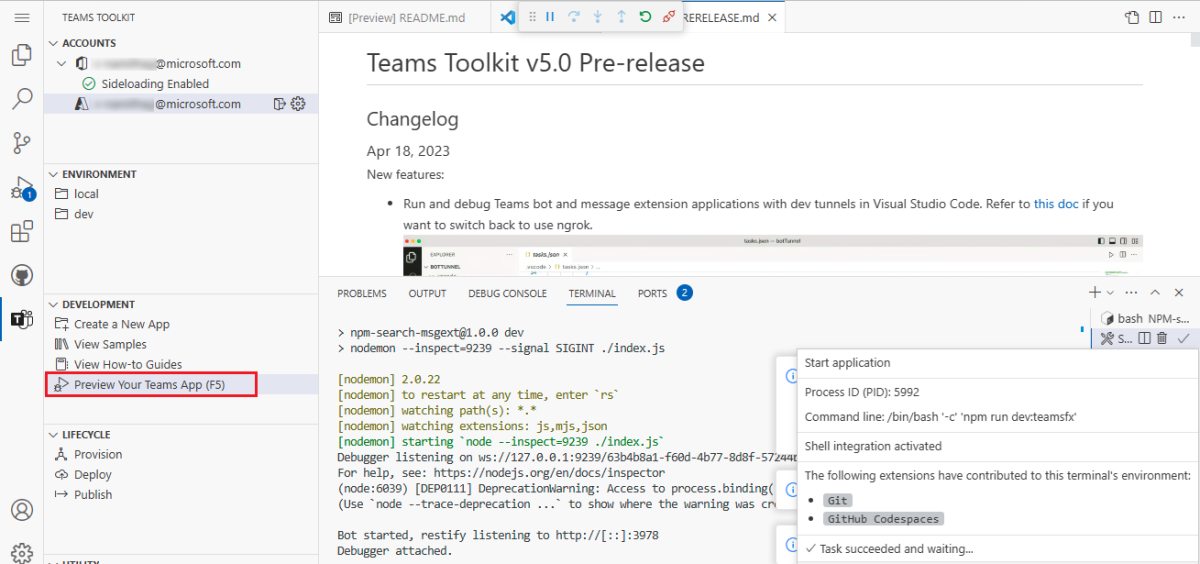
选择“ 预览 Teams 应用 (F5) ”以生成消息扩展。
GitHub Codespaces 生成消息扩展应用,将其加载到 Teams 客户端,并在单独的浏览器选项卡中打开。
选择“ 添加 ”,在 Teams 中安装消息扩展。

选择“ 打开 ”以在个人范围内打开应用。

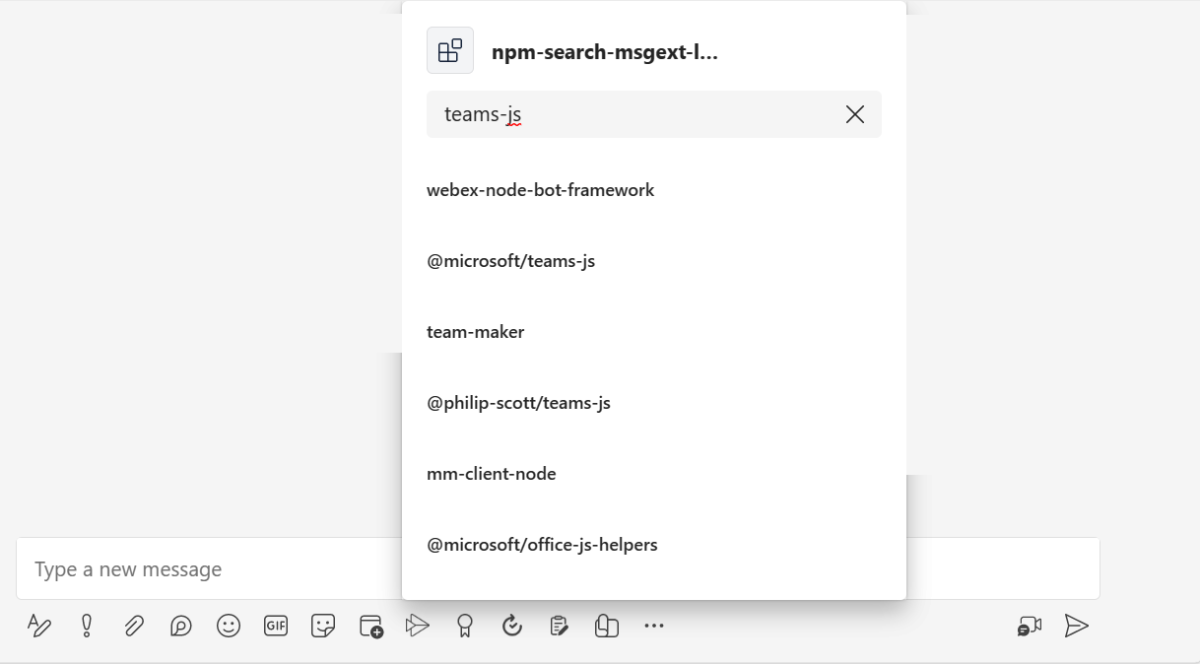
你已成功创建基于搜索的邮件扩展并加载到 Teams 客户端中。

有关消息扩展的详细信息,请参阅 消息扩展。
如果机器人是你感兴趣的机器人,请选择以下项:
如果要生成基本选项卡应用,请选择以下选项: