DevTools 扩展的 launch.json 文件
Visual Studio Code使用launch.json文件来定义调试配置。 若要使用 DevTools 扩展, launch.json 仅当想要使用调试器并且网页要求在 Web 服务器(而不仅仅是本地文件系统)上运行时,才需要文件。 在大多数情况下,如果你选择) 使用 DevTools 生成的 launch.json 文件的内容,唯一需要知道的内容 (你需要在多个位置的字符串中 "url" 输入所需的 URL。 若要使用自定义高级调试配置,请阅读本文。
如果要使用 Visual Studio Code 的 UI(如 F5)启动“DevTools”选项卡以及“调试”模式,则打开的文件夹 (工作区) 必须在目录中包含 DevTools 生成的 (与 DevTools 兼容的) launch.json 文件.vscode。
有关 launch.json 文件格式的详细信息如下。 通常不需要更改文件中的任何内容,除了替换 URL 字符串的多个实例,如打开 DevTools 和 DevTools 浏览器中单击“启动项目”按钮中所述。
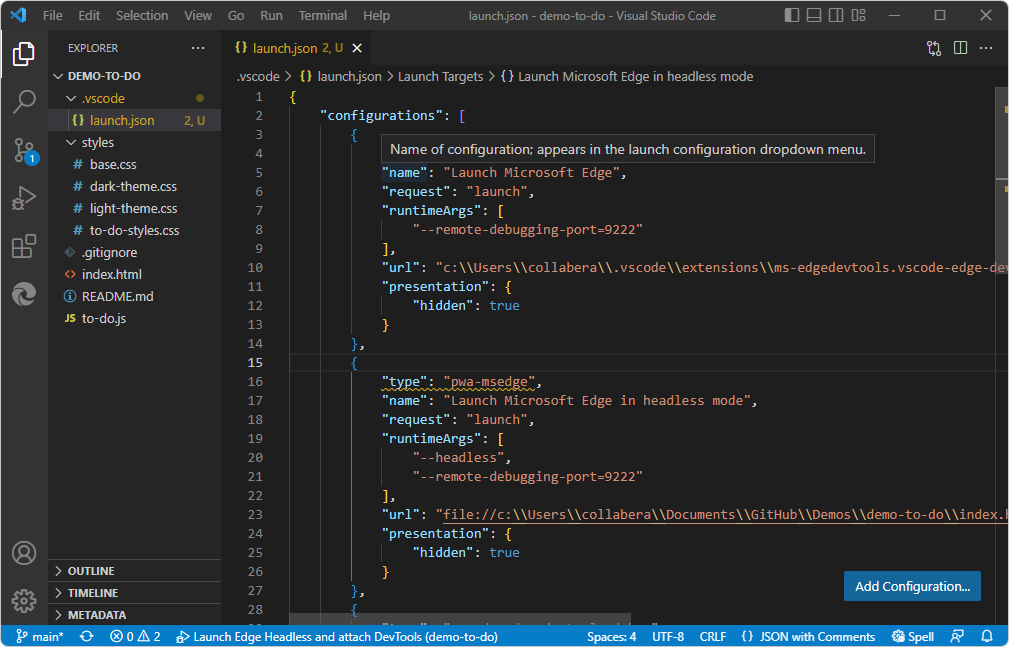
名称字符串在 UI 中的显示位置
"name"每个调试配置的字符串在多个位置填充下拉列表。
选择“ 文件>关闭文件夹”。
在安装 DevTools 扩展中,选择“最近打开>
C:\Users\username\Documents\GitHub\Demos\demo-to-do\index.html的文件>”,按照“步骤 5:克隆演示”存储库进行克隆Visual Studio Code。假设目录中不存在
launch.json.vscode文件。选择 “活动栏>”“Microsoft Edge 工具”> ,单击“ 生成launch.json ”按钮。
在 “活动栏>资源管理器”中,双击
index.html将其打开。选择 “活动栏>运行和调试> ”,单击“ 运行和调试” 按钮。
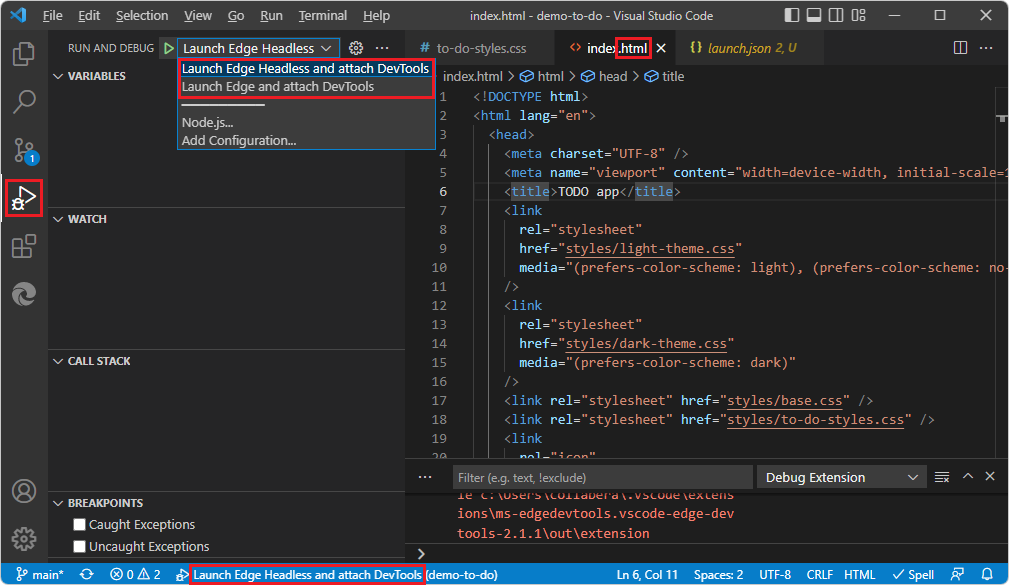
在左上角的 “运行和调试” 侧栏中,字符串为 “启动 Edge 无外设”和“附加 DevTools ”和 “启动 Edge”和“附加 DevTools”。 在Visual Studio Code窗口底部,字符串为 Launch Edgeless and attach DevTools。 这些是文件中复合配置
.json的名称,告知Visual Studio Code调试器打开两个 DevTools 选项卡,或者“DevTools”选项卡和外部浏览器:"compounds": [ { "name": "Launch Edge Headless and attach DevTools", "configurations": [ "Launch Microsoft Edge in headless mode", "Open Edge DevTools" ] }, { "name": "Launch Edge and attach DevTools", "configurations": [ "Launch Microsoft Edge", "Open Edge DevTools" ] } ]
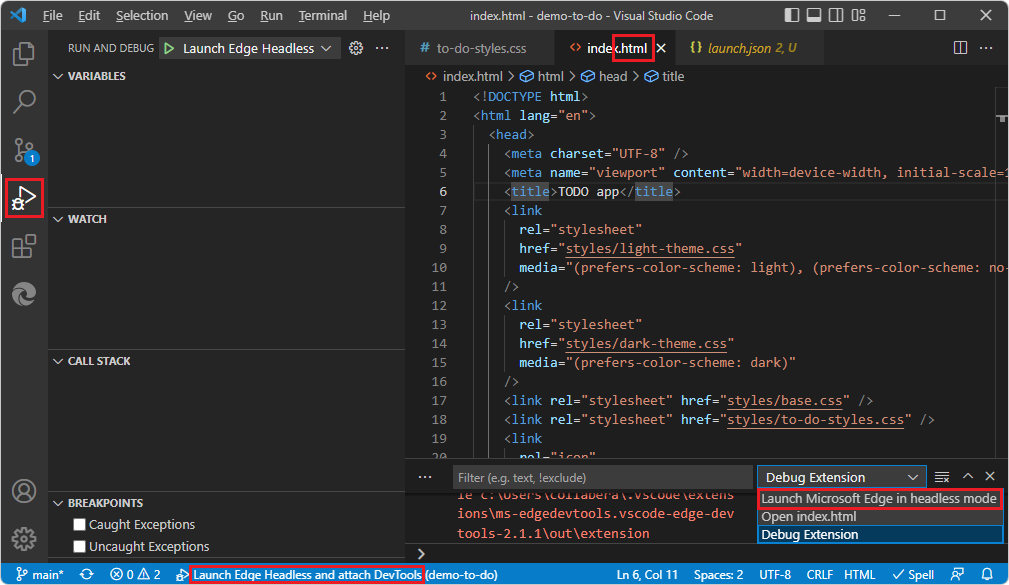
在右下方的 调试控制台 中,字符串为 “在无外设模式下启动 Microsoft Edge”。 这是一个字符串,不是关于 Edge DevTools 选项卡,而是关于 Edge DevTools:浏览器 选项卡的字符串。它是单个配置的名称,而不是复合配置的名称:
"configurations": [ ... { "type": "pwa-msedge", "name": "Launch Microsoft Edge in headless mode", "request": "launch", "runtimeArgs": [ "--headless", "--remote-debugging-port=9222" ], "url": "file://c:\\Users\\collabera\\Documents\\GitHub\\Demos\\demo-to-do\\index.html", "presentation": { "hidden": true } },
在 “运行和调试” 侧栏中,单击“ 开始调试”。 打开两个 DevTools 选项卡,Visual Studio Code进入调试模式。 此方法是用于启动调试器的内置Visual Studio Code UI,而不是打开 DevTools 和 DevTools 浏览器中所述的 DevTools UI。
launch.json文件的放置位置
在Visual Studio Code的“资源管理器”窗格中,
launch.json文件放置在.vscode打开的文件夹根目录中。对于存储库(如 Demos 存储库),如果打开整个存储库文件夹,“ 生成launch.json ”按钮会在根目录附近创建一个
\.vscode\launch.json文件。如果打开特定较小的文件夹,例如
\Demos\demo-to-do\,“ 生成launch.json ”按钮会将文件仅放入launch.json该文件夹中。
Visual Studio Code使用launch.json文件来配置和自定义调试器。
launch.json 是调试器配置文件。 此文件还控制与调试器结合使用的 Web 浏览器。 例如,通过单击网页中的按钮来测试网页以运行 JavaScript 代码时,Visual Studio Code调试器将侦听浏览器并逐步执行网页的 JavaScript 代码。
以下是在扩展中单击“创建launch.json”按钮后的副本launch.json。
默认情况下,最初定义了三种 配置 和两 种化合物 :
configurations- 在Visual Studio Code UI 中,这些配置名称显示在调试器 UI 中:启动 Microsoft Edge - 这是一种“启动”类型的配置。
在无外设模式下启动 Microsoft Edge - 这是一种“启动”类型的配置。
Open Edge DevTools - 这是一种“debug”类型 (或“attach”类型) 配置。
compounds- 在Visual Studio Code UI 中,它们显示在“调试”工具栏中:启动 Edge 无外设并附加 DevTools
启动 Edge 并附加 DevTools
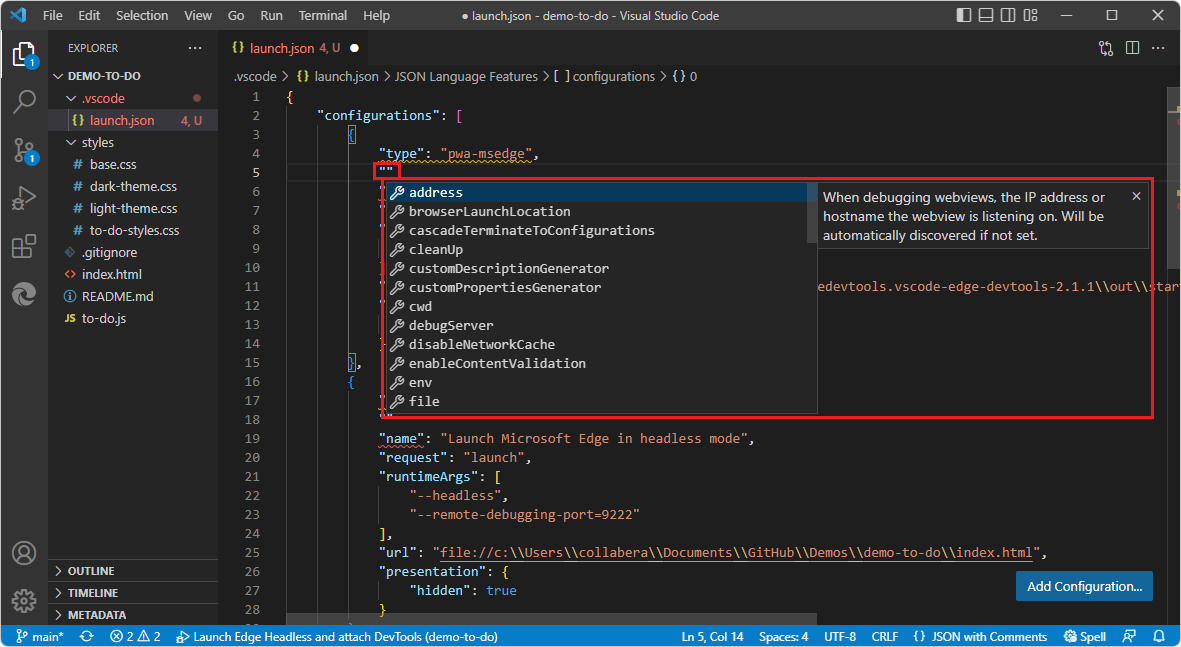
Intellisense 和自动完成
将鼠标悬停在 JSON 名称或值上以显示工具提示:

开始键入双引号,以查看可用 JSON 属性和说明的自动完成列表:

保存文件时,请确保提供格式正确的 JSON,包括逗号。
配置类型:启动与调试
此.json文件中为 Visual Studio Code 调试器定义了这两种不同类型的配置。
配置
文件的以下部分来自扩展的 launch.json v2.1.1,位于 Windows 上Visual Studio Code的默认安装位置。
配置 1:启动 Microsoft Edge
这是一种“启动浏览器”类型的配置。 当 UI 中未选择无外设时,此配置控制浏览器组件,例如要显示的文件.html。
此配置名称不会直接显示在 UI 中。 此配置由复合配置使用,如下所示。
{
"type": "pwa-msedge",
"name": "Launch Microsoft Edge",
"request": "launch",
"runtimeArgs": [
"--remote-debugging-port=9222"
],
"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring
"presentation": {
"hidden": true
}
},
配置 2:在无外设模式下启动 Microsoft Edge
这是一种“启动浏览器”类型的配置。 在 Edge DevTools > 设置页中选择“无外设”时,此配置控制浏览器组件(例如显示哪个.html文件),就像默认情况下一样。
此配置名称 “在无外设模式下启动 Microsoft Edge ”显示在 UI 中,例如在“调试”工具栏和 “调试控制台”中。 如果启动多个实例,则会在 UI 中追加一个数字,例如 在无外设模式 2 中启动 Microsoft Edge。 此配置由复合配置使用,如下所示。
{
"type": "pwa-msedge",
"name": "Launch Microsoft Edge in headless mode",
"request": "launch",
"runtimeArgs": [
"--headless",
"--remote-debugging-port=9222"
],
"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring
"presentation": {
"hidden": true
}
},
配置 3:Open Edge DevTools
这是“附加调试器”类型的配置。 此配置控制 “Edge DevTools ”选项卡 (窗格) ,例如哪个 .html 文件填充 了“元素” 工具。
此配置名称不会直接显示在 UI 中。 此配置由复合配置使用,如下所示。
{
"type": "vscode-edge-devtools.debug",
"name": "Open Edge DevTools",
"request": "attach",
"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring
"presentation": {
"hidden": true
}
}
复合配置
的 compoundslaunch.json 部分定义复合配置。
每个复合配置是指两种配置:一种配置用于在 Visual Studio Code 中打开 Edge DevTools 选项卡,另一种配置用于打开 Edge DevTools:浏览器选项卡 (有时称为截屏视频或无外设浏览器) ,或同时打开 Edge DevTools:浏览器选项卡和整个 Microsoft Edge 浏览器窗口。
在 “Microsoft Edge 工具 ”窗格的“ 目标 ”部分中,单击目标右侧的“ 切换截屏” 按钮。 无外设嵌入式 Edge DevTools:浏览器 选项卡 (窗格) 关闭或打开。
在 “Microsoft Edge 工具 ”窗格的“ 目标 ”部分中,单击目标右侧的“ 附加”并打开“Microsoft Edge 工具” 按钮。
复合配置 1:启动 Edge 无外设并附加 DevTools
此复合配置启动以下组件:
Visual Studio Code中的“Edge DevTools:浏览器”选项卡 (窗格) 。 这由上面具有
name“在无外设模式下启动 Microsoft Edge”的配置定义。Visual Studio Code中的“Edge DevTools”选项卡 (窗格) 。 这由上面具有
name“Open Edge DevTools”的配置定义。
{
"name": "Launch Edge Headless and attach DevTools",
"configurations": [
"Launch Microsoft Edge in headless mode",
"Open Edge DevTools"
]
},
此复合配置的名称“启动 Edge 无外设”和“附加 DevTools”显示在 Visual Studio Code 的“调试”工具栏中。
复合配置 2:启动 Edge 并附加 DevTools
此复合配置启动以下组件:
Visual Studio Code中的“Edge DevTools:浏览器”选项卡 (窗格) 。 这由上面具有
name“启动 Microsoft Edge”的配置定义。Microsoft Edge 浏览器窗口。 这由上面具有
name“启动 Microsoft Edge”的配置定义。Visual Studio Code中的“Edge DevTools”选项卡 (窗格) 。 这由上面具有
name“Open Edge DevTools”的配置定义。
{
"name": "Launch Edge and attach DevTools",
"configurations": [
"Launch Microsoft Edge",
"Open Edge DevTools"
]
}
此复合配置的名称“启动 Edge 和附加 DevTools”显示在Visual Studio Code的“调试”工具栏的 UI 中。
添加配置
可以定义自己的其他调试配置。 单击“ 添加配置 ”按钮。
另请参阅
- 打开 DevTools 和 DevTools 浏览器。
- 开始使用适用于 Visual Studio Code 的 DevTools 扩展
- 适用于 Visual Studio Code 的 Microsoft Edge DevTools 扩展
适用于其他平台的launch.json
- 在Visual Studio Code文档中配置 C/C++ 调试。
- 在 Visual Studio Code 文档中的 Visual Studio Code 中使用 React 配置调试器。