示例:使用内容脚本的图片插入器
此示例使用 JavaScript 代码将 stars.jpeg 图像插入当前网页顶部的 元素内 <body> 。 扩展的弹出窗口包含标题和标记为 “插入图片”的 HTML 按钮。 单击“ 插入图片 ”按钮时,扩展的 JavaScript 代码从扩展图标的弹出窗口发送消息,并动态插入在浏览器选项卡中运行的 JavaScript。
此示例演示以下扩展功能:
- 将 JavaScript 库注入扩展。
- 向浏览器选项卡公开扩展资产。
- 在现有浏览器选项卡中包括内容网页。
- 让内容网页侦听来自弹出窗口的消息并做出响应。
示例预览
你将使用浏览器的“ 管理 扩展”选项卡安装扩展示例,单击“ 扩展 (![]() ) 按钮以显示已安装的扩展列表,然后单击此示例扩展:
) 按钮以显示已安装的扩展列表,然后单击此示例扩展:

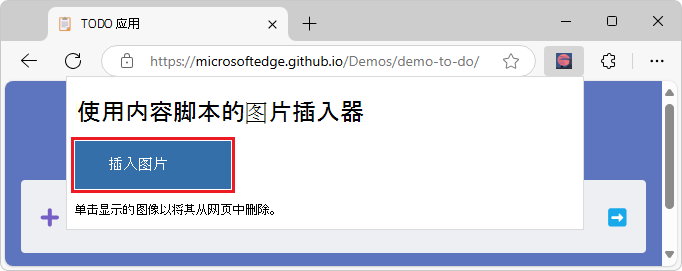
该扩展在弹出窗口中显示一个小 HTML 网页,其中包含标题、 插入图片 按钮和说明:

单击“ 插入图片 ”按钮时,JavaScript 代码会暂时插入 stars.jpeg 当前网页的顶部,将网页内容向下推送到图像下方。 注入的内容将图像元素设置为在当前网页顶部显示静态图像 stars.jpeg :

单击图像时,注入的 JavaScript 会从 DOM 树和网页中删除该图像。
按如下所示获取、安装和运行示例。
克隆 MicrosoftEdge-Extensions 存储库
可以使用各种工具克隆 GitHub 存储库。 可以下载所选目录,也可以克隆整个存储库。
将 MicrosoftEdge-Extensions 存储库克隆到本地驱动器,然后切换到工作分支,如下所示。
在命令提示符下,输入
git以检查是否安装了 git。如果尚未完成, 请下载 并安装 git。
如果尚未完成,请启动安装 git 的命令提示符。
更改为要将 MicrosoftEdge-Extensions 存储库克隆到的目录。 例如:
cd C:/Users/localAccount/GitHub/在 Microsoft Edge 中,转到 MicrosoftEdge-Extensions 存储库。
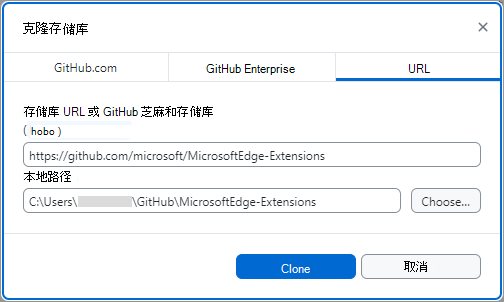
单击绿色“ 代码” 按钮右侧的向下箭头,然后在“ 使用 Web URL 克隆 ”部分中,单击旁边的“ 将 URL 复制到剪贴板 ”按钮
https://github.com/microsoft/MicrosoftEdge-Extensions.git。在命令提示符窗口中,输入 命令:
git clone https://github.com/microsoft/MicrosoftEdge-Extensions.git该
/MicrosoftEdge-Extensions/目录将添加到指定的目录中。
创建工作分支并切换到它
检查目录列表:
ls目录
/MicrosoftEdge-Extensions/已列出。切换到新目录:
cd MicrosoftEdge-Extensions创建工作分支:
git branch test切换到工作分支:
git switch test返回:
Switched to branch 'test'
现在可以自由修改工作分支中的代码,而无需更改存储库的“main”分支中的代码。 稍后可能需要切换回“main”分支,或基于“main”分支创建其他分支。
在本地安装示例
在本地安装示例,而不是从 Microsoft Edge 加载项安装示例,以便可以对其进行修改并快速测试更改。 在本地安装有时称为 旁加载 扩展。
在 Microsoft Edge 中,单击地址栏旁边的“ 扩展 (
 ) 按钮(如果显示此图标)。 或者,选择 设置和更多 (
) 按钮(如果显示此图标)。 或者,选择 设置和更多 ( ) >
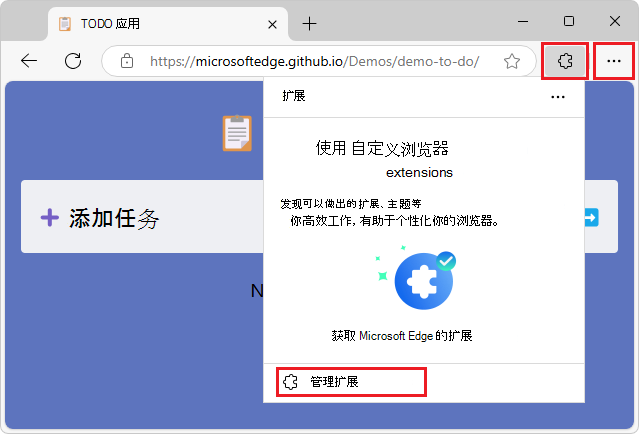
) > 扩展。 此时会打开 “扩展 ”弹出窗口:
扩展。 此时会打开 “扩展 ”弹出窗口:
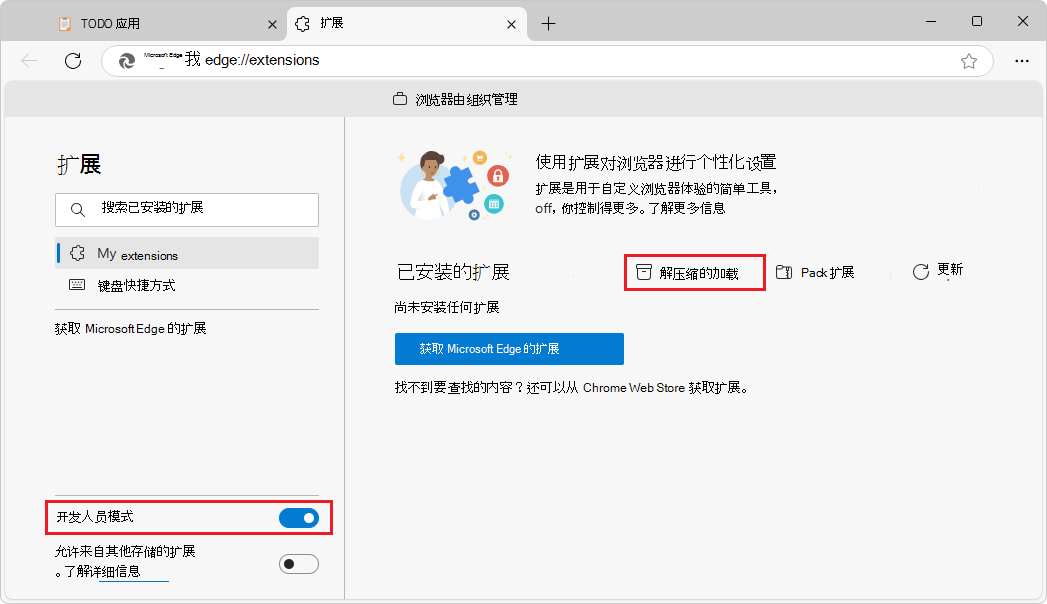
单击“ 管理扩展”。 “ 扩展 管理”页将在新选项卡中打开:

打开 “开发人员模式 ”切换。
首次安装示例扩展时,单击“ 加载解压缩 (
 ) 按钮。 此时 会打开“选择扩展目录 ”对话框。
) 按钮。 此时 会打开“选择扩展目录 ”对话框。选择包含扩展的源文件的目录,例如
manifest.json。示例路径:
C:\Users\localAccount\GitHub\MicrosoftEdge-Extensions\Extension-samples\picture-inserter-content-script单击“ 选择文件夹” 按钮。
“ 选择扩展目录 ”对话框将关闭。
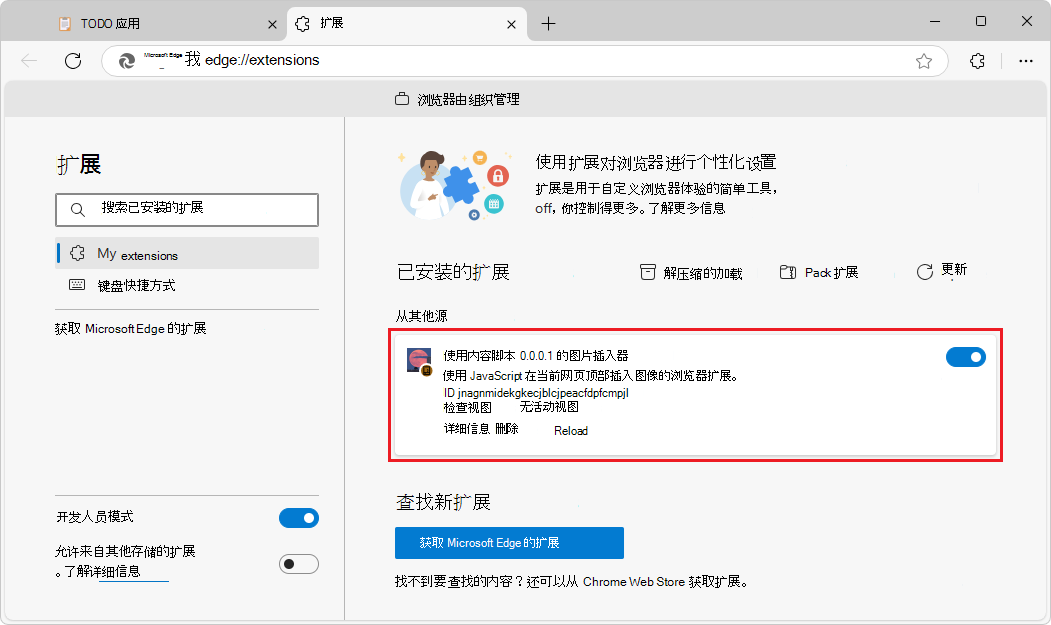
该扩展安装在浏览器中,类似于从 Microsoft Edge 加载项安装的扩展:

运行示例
在新窗口或选项卡中转到网页(如 TODO 应用)。选项卡不得为空,并且不得为“管理扩展”页,因为此示例将内容插入当前网页。
刷新网页。 重新加载扩展后,有时需要执行此作。
在地址栏右侧的 Microsoft Edge 中,如果显示此图标,请单击“ 扩展 (
 ) 按钮。 或者,选择“设置和更多 (
) 按钮。 或者,选择“设置和更多 ( ) >扩展。
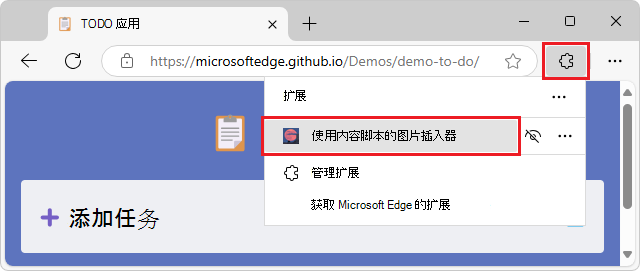
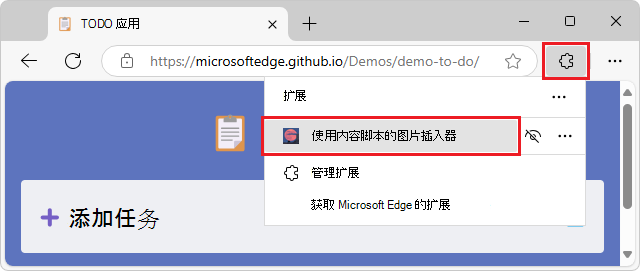
) >扩展。此时会打开 “扩展 ”弹出窗口:

使用内容脚本) 单击扩展的图标或名称 (图片插入器 。
扩展将打开,扩展的图标将添加到地址栏和 扩展 (
 ) 图标旁边。
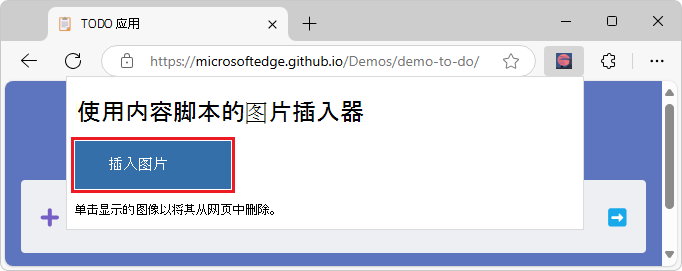
) 图标旁边。此时会打开一个弹出窗口,其中包含一个小 HTML 网页,其中包含标题、 插入图片 按钮和说明:

单击“ 插入图片 ”按钮。
stars.jpeg插入当前选项卡当前网页顶部,将网页内容向下推送到图像下方:
stars.jpeg单击填充网页顶部的图像。 该图像元素将从 DOM 树和网页中删除,并还原当前网页,将其内容移回选项卡顶部。
扩展从扩展图标的弹出窗口发送消息,并在浏览器选项卡中动态插入作为内容运行的 JavaScript。注入的内容设置图像元素显示在 stars.jpeg 当前网页顶部,然后在单击图像时删除图像。
另请参阅:
研究示例
在以下部分中,你将研究示例。 之后,若要开发自己的 Microsoft Edge 扩展,可以复制和修改示例的目录,并安装和测试生成的扩展。
文件和目录
此示例具有以下目录结构和文件。
示例路径:
C:\Users\localAccount\GitHub\MicrosoftEdge-Extensions\Extension-samples\picture-inserter-content-script
目录中的 /picture-inserter-content-script/ 目录和文件:
/content-scripts/
content.js
/icons/
extension-icon16x16.png
extension-icon32x32.png
extension-icon48x48.png
extension-icon128x128.png
/images/
stars.jpeg
/popup/
popup.html
popup.js
manifest.json
- 目录
/content-scripts/包含content.js,这是注入到当前网页中的脚本。 - 目录
/icons/包含用于表示浏览器地址栏附近、“扩展”弹出窗口和“扩展管理”页中的扩展名的文件版本.png。 - 目录
/images/包含stars.jpeg,显示在扩展的弹出窗口中。 - 目录
/popup/包含文件:-
popup.html定义扩展的初始弹出网页中的内容, (标题、按钮和说明) 。 -
popup.js初始弹出网页向在选项卡页上运行的 (content.js) 内容脚本发送消息,指定要显示的图像文件。
-
-
manifest.json包含有关扩展的基本信息。
更新网页以将图像插入顶部 () stars.jpeg 的策略
此示例包含一个内容脚本,该脚本注入到当前浏览器选项卡中加载的网页中。
运行扩展示例时,初始弹出 HTML 页面会显示 ()
popup.html,显示标题、说明和 “插入图片 ”按钮。单击“ 插入图片 ”按钮时,初始弹出页的 JavaScript (
popup.js) 会将消息发送到在选项卡页上运行的内容脚本 (content.js) 。 该消息指定要显示的图像文件。在选项卡页上运行的内容脚本 (
content.js) 接收消息,并显示指定的图像文件 (stars.jpeg) 。
初始弹出网页 (popup.html)
/popup/popup.html 在清单文件中指定为要显示在扩展的初始弹出窗口中的网页。 清单文件包含键字段 "default_popup": "popup/popup.html"。 此示例的文件 popup.html 是一个小网页,其中包含标题、 插入图片 按钮和说明。
popup.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
body {
width: 500px;
}
button {
background-color: #336dab;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
font-size: 16px;
}
</style>
</head>
<body>
<h1>Picture inserter using a content script</h1>
<button id="sendmessageid">Insert picture</button>
<script src="popup.js"></script>
<p>Click the displayed image to remove it from the webpage.</p>
</body>
</html>
JavaScript (popup.js 初始弹出页的) ,用于向注入的 JavaScript 发送消息
/popup/popup.js 向内容脚本发送一条消息, (content.js 暂时注入到浏览器选项卡的) 。为此, popup.js 请将事件 onclick 添加到弹出网页的 “插入图片 ”按钮,该按钮的 ID 为 sendmessageid:
popup.js (部分) :
const sendMessageId = document.getElementById("sendmessageid");
if (sendMessageId) {
sendMessageId.onclick = function() {
...
};
}
在 中popup.jschrome.tabs.query,查找当前浏览器选项卡,然后将chrome.tabs.sendMessage消息发送到该选项卡。该示例传入当前选项卡的 ID。 消息必须包含要显示的图像的 URL。
必须发送唯一 ID 以分配给插入的图像,以便稍后再次查找图像元素并将其删除。 若要发送要分配给插入图像的唯一 ID,将在 中 popup.js 生成唯一 ID 并将其传递给内容脚本。
popup.js (完成) :
const sendMessageId = document.getElementById("sendmessageid");
if (sendMessageId) {
sendMessageId.onclick = function() {
chrome.tabs.query({ active: true, currentWindow: true }, function(tabs) {
chrome.tabs.sendMessage(
tabs[0].id,
{
url: chrome.runtime.getURL("images/stars.jpeg"),
imageDivId: crypto.randomUUID(),
tabId: tabs[0].id
},
function(response) {
window.close();
}
);
});
};
}
内容脚本消息侦听器 (content.js)
下面是 content-scripts\content.js 将注入到每个浏览器选项卡页中的文件。 此文件在 中的 content-scripts 节中 manifest.json列出。
content.js (完成) :
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
const img = document.createElement("img");
img.id = request.imageDivId;
img.src = request.url;
img.style = "height: auto; width: 90vw;";
document.body.prepend(img);
img.addEventListener("click", () => {
img.remove();
}, { once: true });
sendResponse({ fromcontent: "This message is from content.js" });
});
content.js 使用 chrome.runtime.onMessage.addListener 扩展 API 方法注册侦听器。 此侦听器等待调用 chrome.tabs.sendMessage时popup.js发送的消息。
在 中 content.js, addListener 方法采用单个参数,即函数。 该函数的第一个参数 request包含传入的消息的详细信息。
在 中 content.js,当侦听器处理事件时,将运行传入 addListener 的侦听器函数。 传入的侦听器函数的第一个参数是具有 request 由 sendMessage分配的属性的对象。
在 中 popup.js,对于 chrome.tabs.sendMessage 方法调用,第二个参数的属性 sendMessage 为 url、 imageDivId和 tabId。
下面是传递到 addListener的隔离侦听器函数:
content.js (部分)
function(request, sender, sendResponse) {
const img = document.createElement("img");
img.id = request.imageDivId;
img.src = request.url;
img.style = "height: auto; width: 90vw;";
document.body.prepend(img);
img.addEventListener("click", () => {
img.remove();
}, { once: true });
sendResponse({ fromcontent: "This message is from content.js" });
}
侦听器函数中的前五行在浏览器选项卡的 元素下方body追加一个img元素。
侦听器函数 img.id = request.imageDivId;中的第二行将 元素的 img ID 设置为 imageDivId 传入请求的 。
在侦听器函数中 addEventListener ,调用将添加一个 click 事件侦听器函数,该函数覆盖整个图像,允许用户单击图像上的任意位置。 单击插入的图像时,将通过 行 img.remove();从当前网页中删除图像,并通过指定 { once: true }来删除事件侦听器。
如何 stars.jpeg 从任何浏览器选项卡获取
images/stars.jpeg若要在任何浏览器选项卡中可用,请:
-
popup.js上述 () 使用chrome.runtime.getURLAPI。 - 以下清单 () 指定
web_accessible_resources类型.jpeg匹配所有 URL 的清单。
该示例使用 src 元素的 img 属性将图像注入内容页。 内容页在与运行扩展的线程不同的唯一线程上运行。 静态图像文件必须公开为 Web 资产,才能正常工作。
文件中添加 manifest.json 了另一个条目,用于声明该图像可供所有浏览器选项卡使用:
/manifest.json (部分) :
"web_accessible_resources": [
{
"resources": ["images/*.jpeg"],
"matches": ["<all_urls>"]
}
]
文件中的代码 popup.js 将消息发送到嵌入当前活动选项卡页的内容页。
如何在清单中列出资源 (manifest.json)
该示例创建并注入嵌入在当前活动选项卡页上的内容页。
manifest.json
content-scripts包括 和 web_accessible_resources,如下所示:
/manifest.json (完成) :
{
"name": "Picture inserter using content script",
"version": "0.0.0.1",
"manifest_version": 3,
"description": "A browser extension that uses JavaScript to insert an image at the top of the current webpage.",
"icons": {
"16": "icons/extension-icon16x16.png",
"32": "icons/extension-icon32x32.png",
"48": "icons/extension-icon48x48.png",
"128": "icons/extension-icon128x128.png"
},
"action": {
"default_popup": "popup/popup.html"
},
"content_scripts": [
{
"matches": [
"<all_urls>"
],
"js": ["content-scripts/content.js"]
}
],
"web_accessible_resources": [
{
"resources": ["images/*.jpeg"],
"matches": ["<all_urls>"]
}
]
}
清单的 content_scripts 部分将 JavaScript 注入所有浏览器选项卡
在content_scripts清单文件的键节中matches,属性设置为 <all_urls>,这意味着.js加载每个选项卡时,将密钥节中指定的 content_scripts (或 .css) 文件注入到所有浏览器选项卡页中。 允许注入的文件类型为 JavaScript () .js 和 CSS (.css) 。
此示例的清单指定单个内容脚本 content-scripts/content.js。
每个内容脚本在其自己的沙盒线程中运行
每个选项卡页 (和扩展) 在其自己的线程中运行。 即使浏览器选项卡包含运行 JavaScript 代码的网页, content.js 扩展在该浏览器选项卡中注入的脚本也无法访问该 JavaScript 代码。 注入的内容脚本仅有权访问网页的 DOM。
后续步骤
若要开发自己的 Microsoft Edge 扩展,可以复制和修改示例的目录,并安装和测试生成的扩展。
另请参阅
GitHub:
-
MicrosoftEdge-Extensions 存储库。
- /picture-inserter-content-script/ - 此示例的源代码。