示例:图片查看器弹出网页
此示例是一个不带 JavaScript 的浏览器扩展,可在任何“Microsoft Edge”选项卡的弹出窗口中的小网页中显示 stars.jpeg 图像:

克隆 MicrosoftEdge-Extensions 存储库
可以使用各种工具克隆 GitHub 存储库。 可以下载所选目录,也可以克隆整个存储库。
将 MicrosoftEdge-Extensions 存储库克隆到本地驱动器,然后切换到工作分支,如下所示。
在命令提示符下,输入
git以检查是否安装了 git。如果尚未完成, 请下载 并安装 git。
如果尚未完成,请启动安装 git 的命令提示符。
更改为要将 MicrosoftEdge-Extensions 存储库克隆到的目录。 例如:
cd C:/Users/localAccount/GitHub/在 Microsoft Edge 中,转到 MicrosoftEdge-Extensions 存储库。
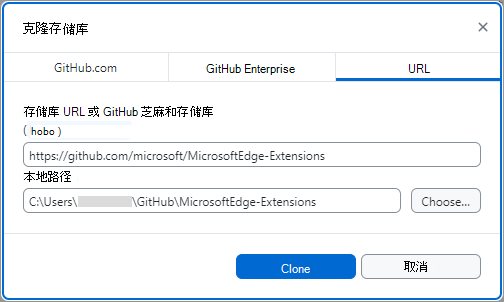
单击绿色“ 代码” 按钮右侧的向下箭头,然后在“ 使用 Web URL 克隆 ”部分中,单击旁边的“ 将 URL 复制到剪贴板 ”按钮
https://github.com/microsoft/MicrosoftEdge-Extensions.git。在命令提示符窗口中,输入 命令:
git clone https://github.com/microsoft/MicrosoftEdge-Extensions.git该
/MicrosoftEdge-Extensions/目录将添加到指定的目录中。
创建工作分支并切换到它
检查目录列表:
ls目录
/MicrosoftEdge-Extensions/已列出。切换到新目录:
cd MicrosoftEdge-Extensions创建工作分支:
git branch test切换到工作分支:
git switch test返回:
Switched to branch 'test'
现在可以自由修改工作分支中的代码,而无需更改存储库的“main”分支中的代码。 稍后可能需要切换回“main”分支,或基于“main”分支创建其他分支。
在本地安装示例
无需从应用商店安装示例,而是在本地安装示例,以便可以对其进行修改并快速测试更改。 在本地安装有时称为 旁加载 扩展。
在 Microsoft Edge 中,单击地址栏旁边的“ 扩展 (
 ) 按钮(如果显示此图标)。 或者,选择“设置和更多 (
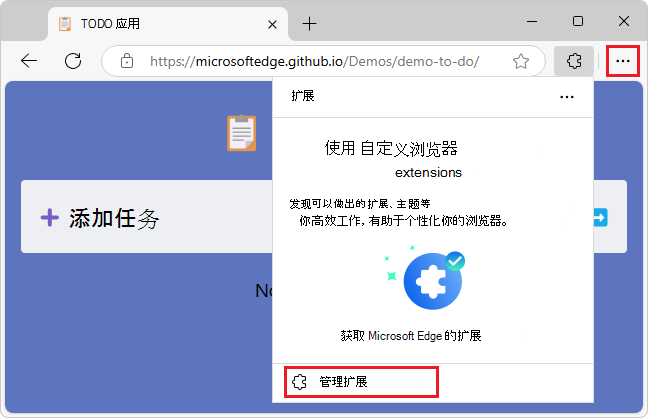
) 按钮(如果显示此图标)。 或者,选择“设置和更多 ( ) >扩展。 此时会打开 “扩展 ”弹出窗口:
) >扩展。 此时会打开 “扩展 ”弹出窗口:
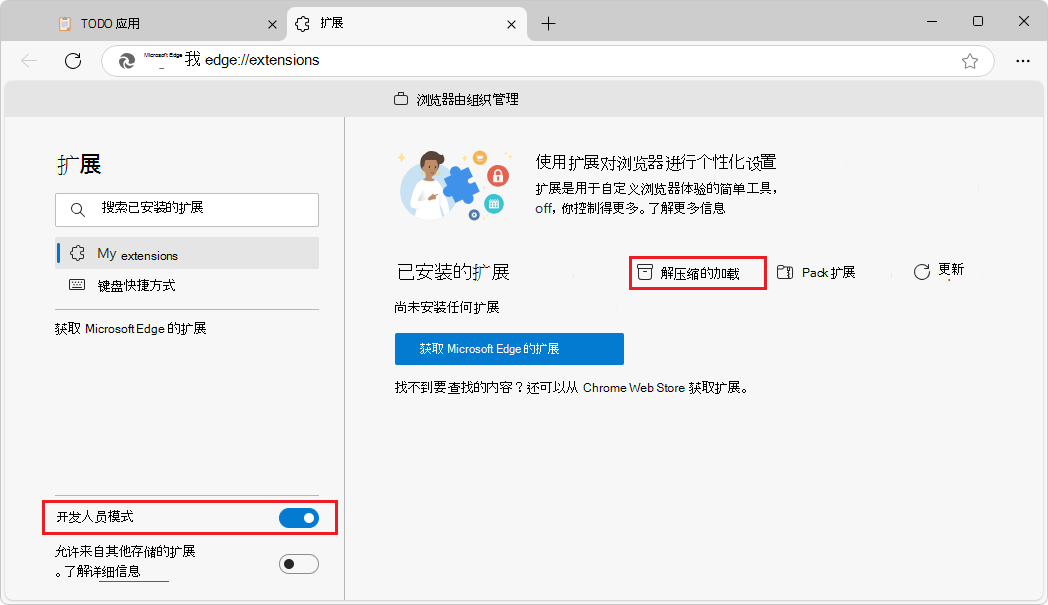
单击“ 管理扩展”。 “ 扩展 管理”页将在新选项卡中打开:

打开 “开发人员模式 ”切换。
首次安装扩展时,单击“ 加载解压缩 (
 ) 按钮。 此时 会打开“选择扩展目录 ”对话框。
) 按钮。 此时 会打开“选择扩展目录 ”对话框。选择包含扩展的源文件的目录,例如
manifest.json。示例路径:
C:\Users\localAccount\GitHub\MicrosoftEdge-Extensions\Extension-samples\picture-viewer-popup-webpage单击“ 选择文件夹” 按钮。
“ 选择扩展目录 ”对话框将关闭。
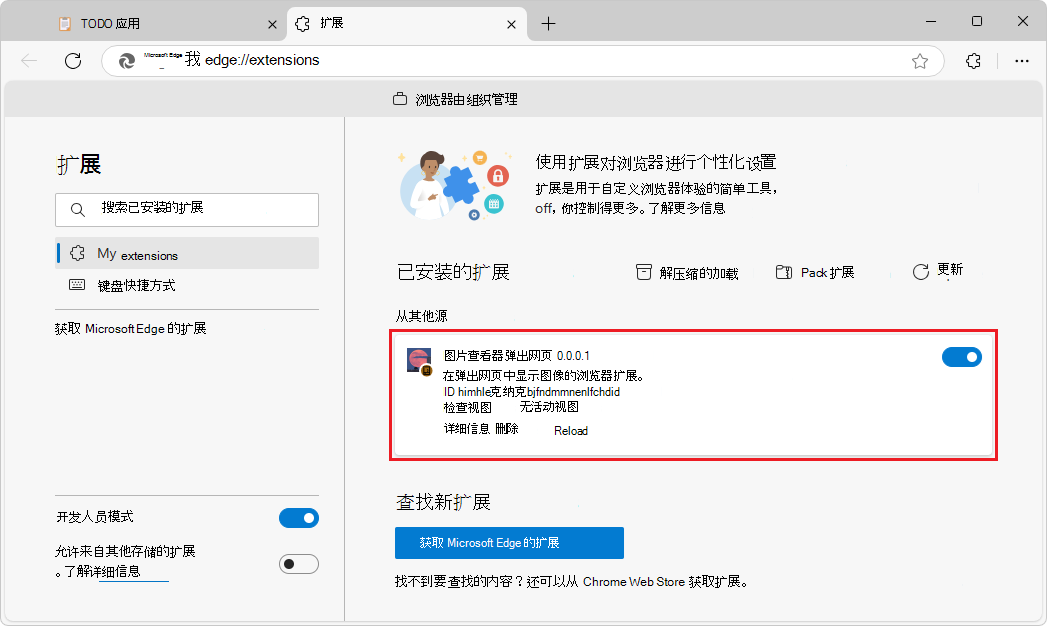
该扩展安装在浏览器中,类似于从存储中安装的扩展:

运行示例
在新窗口或选项卡中转到网页(如 TODO 应用)。对于此示例,此步骤是可选的,只是为了匹配屏幕截图;此示例不需要打开网页。
刷新网页。 重新加载扩展后,有时需要执行此操作。
在地址栏右侧的 Microsoft Edge 中,如果显示此图标,请单击“ 扩展 (
 ) 按钮。 或者,选择“设置和更多 (
) 按钮。 或者,选择“设置和更多 ( ) >扩展。
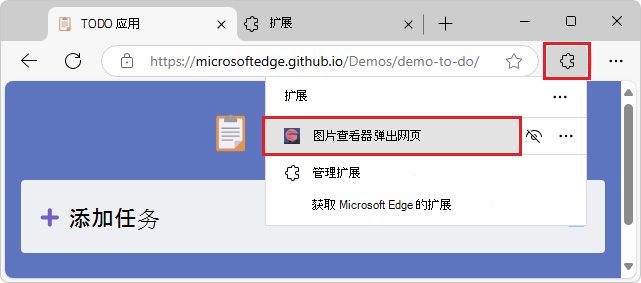
) >扩展。此时会打开 “扩展 ”弹出窗口:

单击扩展插件的图标或名称 (图片查看器弹出网页) 。
扩展将打开,扩展的图标将添加到地址栏和 扩展 (
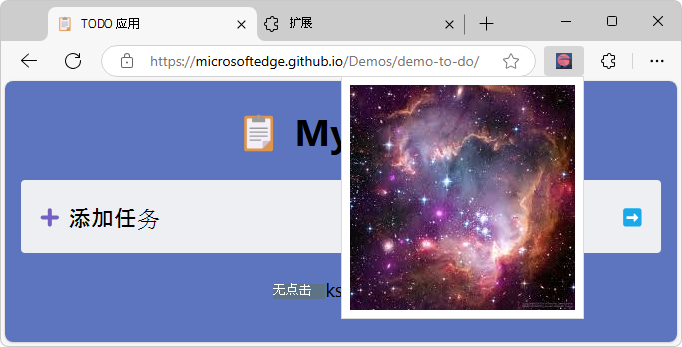
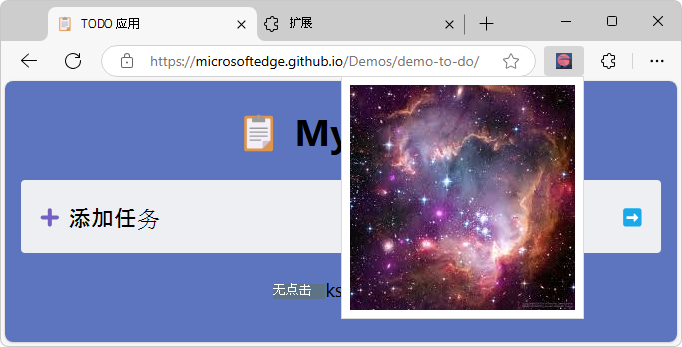
 ) 图标旁边。 该扩展在弹出窗口中显示
) 图标旁边。 该扩展在弹出窗口中显示 popup.html,其中包含stars.jpeg:
单击地址栏旁边的扩展按钮。 弹出窗口将关闭。
另请参阅:
研究示例
在以下部分中,你将研究示例。 之后,若要开发自己的 Microsoft Edge 扩展,可以复制和修改示例的目录,并安装和测试生成的扩展。
文件和目录
此示例具有以下目录结构:
示例路径:
C:\Users\localAccount\GitHub\MicrosoftEdge-Extensions\Extension-samples\picture-viewer-popup-webpage
目录中的 /picture-viewer-popup-webpage/ 目录和文件:
/icons/
extension-icon16x16.png
extension-icon32x32.png
extension-icon48x48.png
extension-icon128x128.png
/images/
stars.jpeg
/popup/
popup.html
manifest.json
- 目录
/icons/包含用于表示浏览器地址栏附近的扩展名的文件版本.png。 - 目录
/images/包含stars.jpeg,显示在扩展的弹出窗口中。 - 目录
/popup/包含popup.html,用于定义扩展弹出窗口中显示的网页内容。 -
manifest.json包含有关扩展的基本信息。
清单文件 (manifest.json)
每个扩展包必须在根目录中有一个 manifest.json 文件。 清单提供了扩展、扩展包版本以及扩展名称和说明的详细信息。
manifest.json 包含以下行:
{
"name": "Picture viewer pop-up webpage",
"version": "0.0.0.1",
"manifest_version": 3,
"description": "A browser extension that displays an image in a pop-up webpage.",
"icons": {
"16": "icons/extension-icon16x16.png",
"32": "icons/extension-icon32x32.png",
"48": "icons/extension-icon48x48.png",
"128": "icons/extension-icon128x128.png"
},
"action": {
"default_popup": "popup/popup.html"
}
}
用于启动扩展的图标
目录 /icons/ 包含图标图像文件。 这些图标用作单击以启动扩展的按钮的背景图像:
![]()
当扩展正在运行时,其中一个图标显示在工具栏上的地址栏旁边:
![]()
若要关闭扩展,请单击工具栏上的扩展图标,或单击“ 扩展 (![]() ) 按钮。
) 按钮。
图标建议:
- 使用
PNG格式,但也可以使用BMP、GIFICO或JPEG格式。 - 如果提供单个图标文件,请使用 128 x 128 像素,如有必要,浏览器可以调整其大小。
弹出对话框 (popup.html)
popup.html
/popup/启动扩展时,目录中的 运行。 单击图标以启动扩展时,此文件显示为模式对话框。
popup.html 包含以下代码,用于显示标题和星形图像:
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Picture viewer pop-up webpage</title>
</head>
<body>
<div>
<img src="/images/stars.jpeg" alt="Stars" />
</div>
</body>
</html>
弹出网页 (popup.html) 在 的关键部分中注册为 "default_popup"manifest.json:action
manifest.json (部分)
{
"action": {
"default_popup": "popup/popup.html"
}
}
后续步骤
若要开发自己的 Microsoft Edge 扩展,可以复制和修改示例的目录,并安装和测试生成的扩展。
运行并测试此扩展示例后,可以继续使用 示例:使用内容脚本的图片插入器,该脚本在浏览器选项卡中动态插入作为内容运行的 JavaScript。
另请参阅
GitHub:
-
MicrosoftEdge-Extensions 存储库。
- /picture-viewer-popup-网页/ - 此示例的源代码。