强制打印预览模式
CSS 打印媒体查询允许定义仅在打印页面时应用的 CSS 样式。
使用 呈现 工具强制网页进入打印预览模式,以便调试打印样式。
若要强制页面进入打印预览模式,请执行以下操作:
转到网页,例如 Todo 演示应用。
右键单击网页,然后选择“ 检查”。 DevTools 随即打开。
如果“ 快速视图 ”面板或工具栏未显示在 DevTools 的底部,请在焦点位于 DevTools 上时按 Esc 。 “ 快速视图 ”面板随即打开。
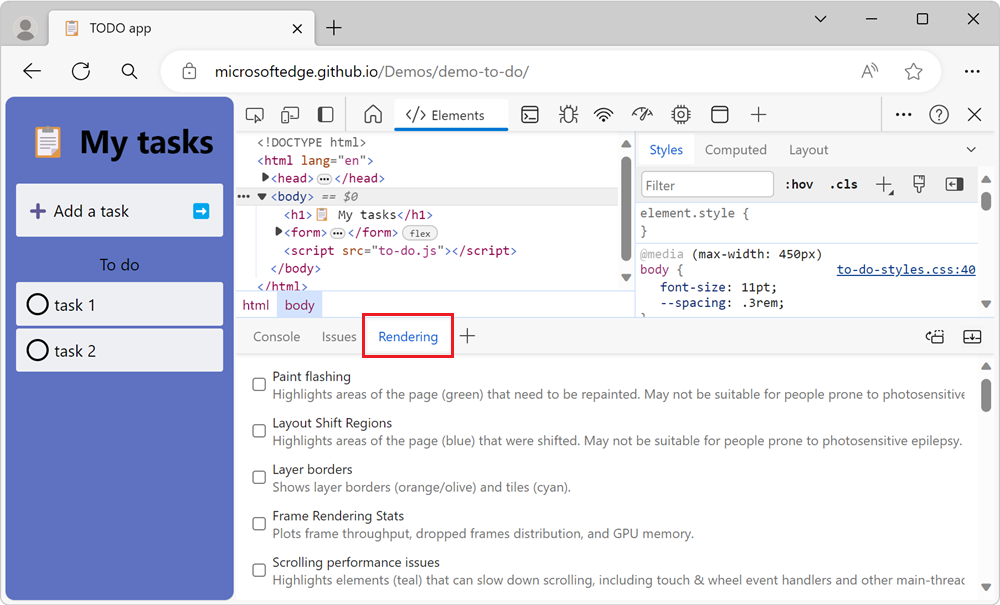
在 “快速视图 ”工具栏中,单击“ 更多工具 (+) ”按钮,然后选择“ 呈现 ”工具。
呈现工具将在“快速视图”面板中打开:

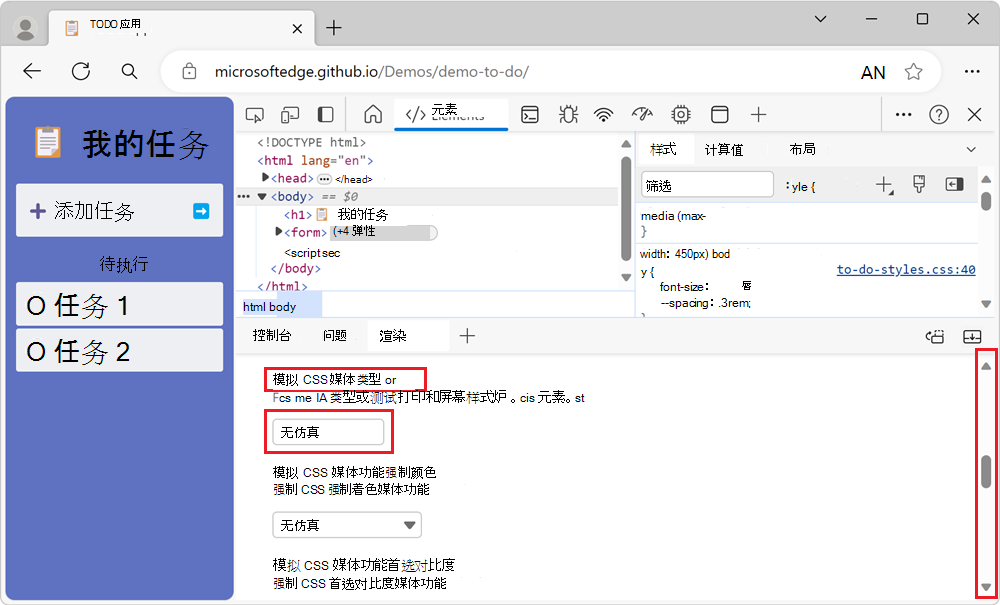
向下滚动到“ 模拟 CSS 媒体类型 ”部分,然后在下拉列表中选择“ 打印 ”而不是“ 无仿真”:

网页呈现时应用了打印媒体 CSS 样式。
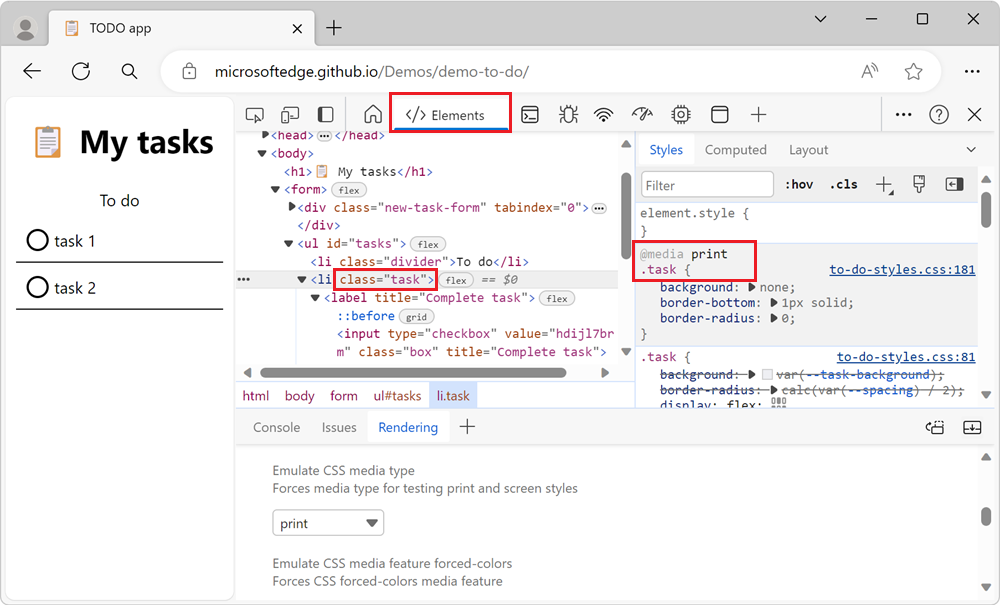
在 “元素” 工具中,编辑打印媒体 CSS 样式:

若要了解有关更改 CSS 的详细信息,请参阅 开始查看和更改 CSS。
退出打印预览模式
在 呈现 工具的“ 模拟 CSS 媒体类型 ”部分中,在下拉菜单中选择“ 无仿真 ”。
应用了屏幕样式来呈现网页。
另请参阅
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由凯斯·巴斯克创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。