在关闭 UI 动画的情况下验证页面是否可用
网页不应向在操作系统中关闭动画的用户显示动画。 动画可以帮助提高产品的可用性,但它们也可能导致分心、混乱或恶心。
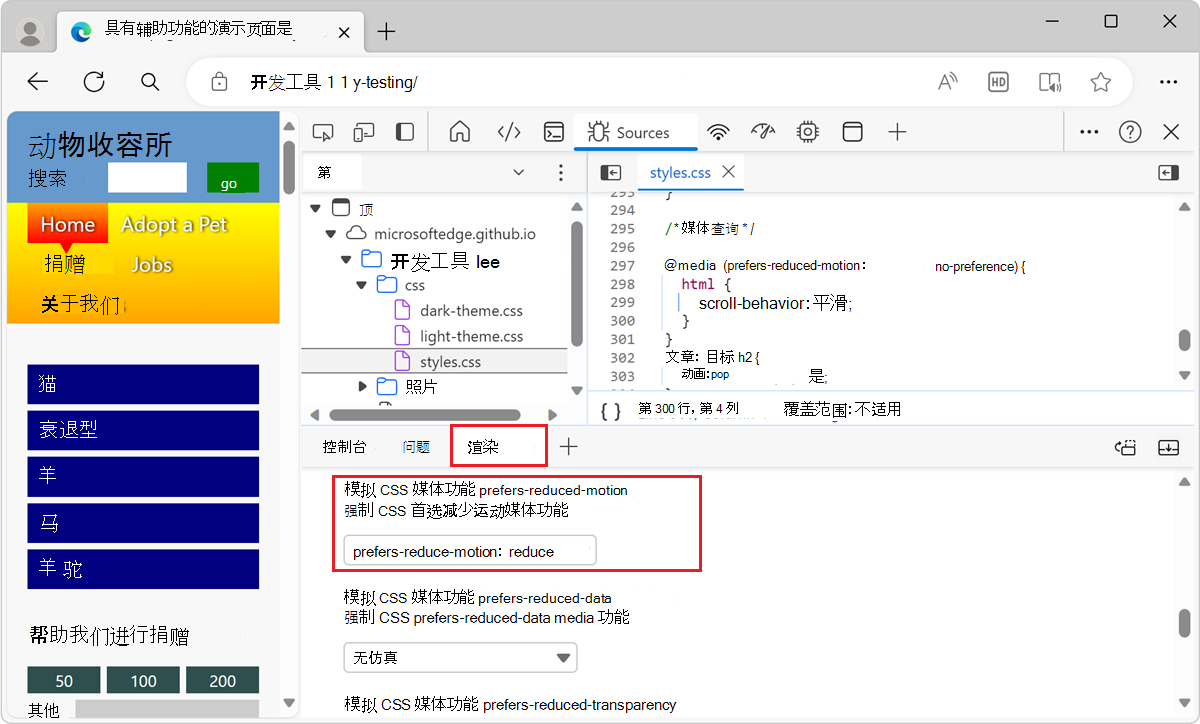
若要检查关闭 UI 动画 (减少运动) 的网页可用,请在渲染工具中使用模拟 CSS 媒体功能 prefers-reduced-motion 下拉列表。
在 辅助功能测试演示网页中,当你关闭操作系统中的动画或使用 DevTools 模拟该设置时,当你选择侧边栏导航菜单的链接时,网页不会使用平滑滚动。 这是通过在媒体查询中包装 CSS 中的平滑滚动设置,然后使用 呈现 工具模拟操作系统设置来减少动画来实现的。
若要检查关闭动画时页面是否可用:
在新窗口或选项卡中打开 辅助功能测试演示网页 。
右键单击网页中的任意位置,然后选择“ 检查”。 或者,按 F12。 DevTools 将在网页旁边打开。
在 DevTools 的 “活动栏”上,选择“ 源 ”选项卡。如果该选项卡不可见,请单击“ 更多工具 (
 ) 按钮。
) 按钮。在“源”工具左侧的“导航”窗格中,选择 。
styles.cssCSS 文件将显示在 “编辑器 ”窗格中。在 Windows/Linux 上按 Ctrl+F 或在 macOS 上按 Command+F ,然后输入
@media。 将显示以下 CSS 媒体查询,确认该查询在网页上已使用:@media (prefers-reduced-motion: no-preference) { html { scroll-behavior: smooth; } }
模拟操作系统设置以减少动画
若要模拟操作系统设置以减少动画,请执行以下操作:
按 Esc 打开 DevTools 底部的 “快速视图 ”面板。 单击“快速视图”工具栏上的“更多工具” (
 ) 按钮以查看工具列表,然后选择“呈现”。
) 按钮以查看工具列表,然后选择“呈现”。在 “模拟 CSS 媒体功能 prefers-reduced-motion ”下拉列表中,选择 prefers-reduced-motion: reduced。

在网页中,单击蓝色菜单项,如 马 或 羊驼。 现在,网页会立即滚动到所选部分,而不是使用平滑滚动动画。
在 “渲染 ”工具的“ 模拟 CSS 媒体功能”下,选择“ 无仿真 ”以删除此设置。
请注意,即使使用上述媒体查询和仿真设置,演示网页仍运行以下动画。 生成网站时,请确保修复所有类似的动画:
- 将鼠标悬停在蓝色菜单项上时的动画。
- 将鼠标悬停在 “更多 ”链接上的圆圈的动画。