默认情况下,变量的值只能在创建变量的主题中使用。 但是,可以跨主题重复使用同一值。 例如,“欢迎”主题将询问客户的姓名和电子邮件地址。 在“预约”主题中,您希望代理记住客户输入的内容,并且不再询问。
全局变量在单个用户会话期间应用。 您指定应将哪些变量属于全局变量,以将其与主题级变量区分开来。
创建全局变量
您可以通过更改主题变量的范围来创建全局变量。
创建变量或使用变量窗格打开现有变量。
在变量属性面板上,选择全局(任何主题均可访问)。
将为变量名称提供前缀 Global.,以将其与主题级变量区分开来。 例如,变量 UserName 会显示为 Global.UserName。
保存主题。
全局变量的名称在所有主题中必须是唯一的。
使用全局变量
当您在消息节点或问题节点中撰写消息时,请选择 {x} 图标以查看主题可用的变量。 全局变量会与任何主题变量一起出现在自定义选项卡中。 变量按字母顺序列出。
使用全局变量查找所有主题
您可以找到全局变量的定义位置以及哪些其他主题正在使用它。 如果在使用新代理,或者如果有多个变量和复杂主题分支,此功能可能非常有用。
在创作画布上或变量面板中选择所需的全局变量。
在变量属性面板的引用部分,选择查看所有引用。
切换到其他选项卡,选择使用变量的任何主题,即可直接转到该主题和节点。
全局变量的生命周期
默认情况下,全局变量的值在会话结束之前将始终存在。
清除变量值节点将重置全局变量的值,并用于重置对话系统主题。 该主题可通过重定向或用户在输入触发短语(如“重新开始”)时触发。在这种情况下,将重置所有全局变量。
从外部来源设置全局变量的值
如果要确保代理启动具有特定上下文的对话,则可以使用外部源初始化全局变量。 假设您的站点要求用户登录。 由于您的代理已经知道用户的名称,因此它可以在客户开始输入第一个问题之前按名称问候客户。
选择全局变量。
在变量属性窗格上,选择外部源可以设置值。
在嵌入式代理中设置全局变量
如果您要将代理嵌入到一个简单的网页中,您可以将变量及其定义附加到代理的 URL。 或者,如果您想要更多控制,可以使用 <script> 代码块以编程方式调用和使用变量。
此 URL 的查询字符串中的变量名称必须与不含 Global. 前缀的全局变量的名称匹配。 例如,全局变量 Global.UserName 在查询中称为 UserName。
下面的示例使用了变量的基本声明。 在生产场景中,您可以作为查询参数或变量定义传递已经存储了用户名称的另一个变量(例如,如果您有来自登录脚本的用户名)。
将变量及其定义作为查询字符串参数(以 botURL?variableName1=variableDefinition1&variableName2=variableDefinition2 格式)追加到代理的 URL。
例如:
参数名称不区分大小写。
username=Ana 也适用于本示例。
将全局变量添加到自定义画布
您还可以将变量添加到自定义画布中。
在您有代理的页面中的 <script> 部分,按照下面的方法定义变量,并将 variableName1 替换为不含 Global. 前缀的变量名称,将 variableDefinition1 替换为定义。 使用逗号 (,) 分隔多个变量。
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
嵌入代理时,在 <script> 部分内调用 store,如之前的示例所示,其中,store 仅在调用 styleOptions 的基础上调用(需要将 BOT_ID 替换为您的代理 ID):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
全局变量在单个用户会话期间应用。 您指定应将哪些变量属于全局变量,以将其与主题级变量区分开来。
设置全局变量
将变量设为全局变量后,所有主题都可以使用该变量。
在消息节点或问题节点中撰写消息时,选择 {x} 图标,就可以看到所有全局变量。 变量是按字母顺序排列的,所有全局变量都以 bot. 开头,因此会显示在一起。
当您使用条件节点、流操作节点或技能节点时,您也会看到这里提供全局变量。
将一个变量设为全局变量,使其在不同主题中重复使用
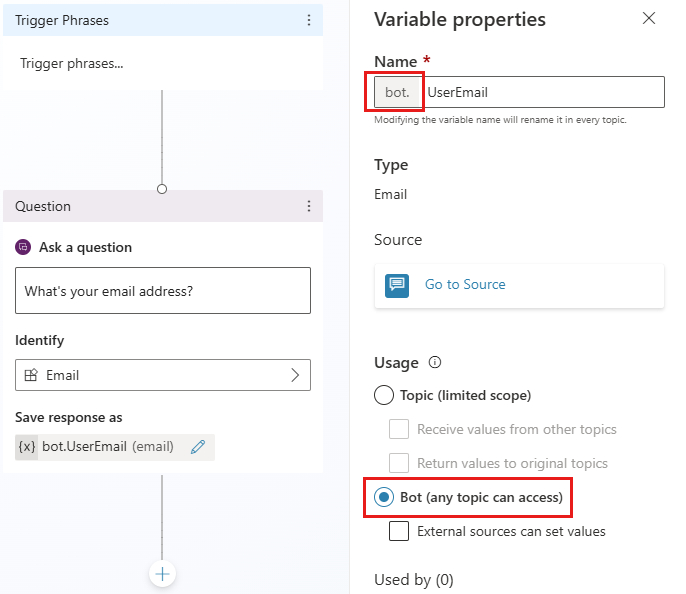
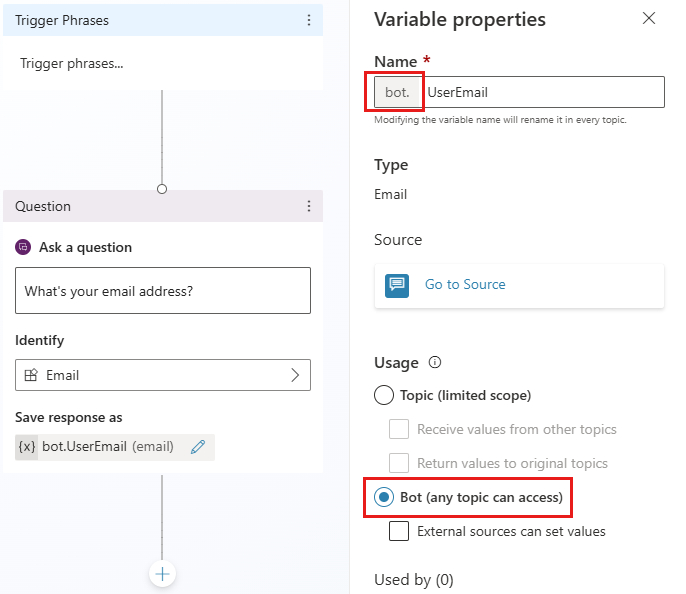
在创作区域上选择所需的变量。
在变量属性面板的 用途 下,选择机器人(任何主题都可以访问)。
变量名以前缀 bot. 标出,以区别于主题级变量。 例如,变量 UserEmail 现在显示为 bot.UserEmail。

管理全局变量
创建全局变量后,您可以看到它的首次定义位置,以及有哪些其他主题正在使用它。 如果在使用新代理,或者如果有多个变量和复杂主题分支,此功能可能非常有用。
转到全局变量定义的源代码
在创作区域上选择所需的变量。
在变量属性面板中,选择转到来源。
该操作将带您到创建全局变量的主题节点。
使用全局变量查找所有主题
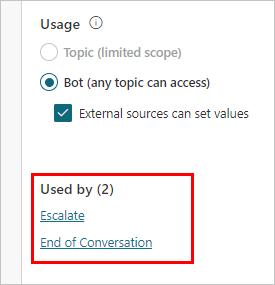
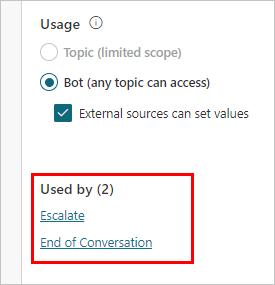
在创作区域上选择所需的变量。
在变量属性面板上,在使用者部分中,选择将变量直接用于该主题的任一主题。
全局变量初始化
如果全局变量在初始化(或“填充”)前被触发,代理会自动触发首次定义全局变量的主题部分 - 即使是在不同的主题中 - 然后再返回原始主题。 这种行为允许代理在不中断对话的情况下填写所有变量。
例如,客户在使用全局变量 bot.UserName 的“约会预订”主题中开始对话。 但是,bot.UserName 变量最初是在“欢迎”主题中定义的。
当对话到达“约会预订”主题中引用 bot.UserName 的点时,代理将无缝转向首次定义 bot.UserName 的问题节点。
客户回答问题后,代理将恢复“约会预订”主题。
通过 Power Automate 流或技能执行操作时的全局变量行为
有时,您可能会使用流或技能来初始化或填充变量。
但是,当用户与代理进行交互时,可能会在会话中提前填写变量,或者您可能已经在外部设置了变量。
在这种情况下,流或技能仍会运行并填入变量,覆盖之前存储在变量中的内容。
全局变量生命周期与重置值
全局变量可从任何主题访问,其值在整个会话中持续存在。
仅当代理用户被重定向到从头开始系统主题,或用户直接触发此主题(例如,通过键入“从头开始”)时,此值才会被清除。 在这种情况下,所有全局变量都会重置,并且没有值。
从外部来源设置全局变量的值
您可以将全局变量设置为从外部来源初始化。 此操作可以让代理在开始对话时了解某些上下文。
例如,客户从您的网站开始进行代理聊天,而该网站已经知道这位客户的姓名。 您可以在开始对话之前让代理知道用户的名称,然后代理可以与客户进行更智能的对话,而无需再次询问其名称。
从外部来源设置全局变量
在创作区域中选择任何变量。
在变量属性面板上,在使用部分中,选中复选框外部源可以设置值。
如果只是将代理嵌入到单个网页中则追加变量及其定义,也可以使用 <script> 代码块以编程方式调用和使用变量。
备注
查询字符串的变量名称必须与不含 bot. 前缀的全局变量名称匹配。 例如,全局变量 bot.UserEmail 必须显示为 UserEmail=。
在此处介绍的示例中,为变量创建了简单声明。 在生产场景中,您可以作为查询参数或变量定义传递已经存储了用户名称的另一个变量(例如,如果您有来自登录脚本的用户名)。
将变量添加到嵌入式代理
将变量及其定义作为查询字符串参数(以 botURL?variableName1=variableDefinition1&variableName2=variableDefinition2 格式)追加到代理的 URL,例如:
参数名称不区分大小写。 也就是说,useremail=Ana@contoso.com 在本例中也可以使用。
在您有代理的页面中的 <script> 部分,按照下面的方法定义变量,并将 variableName1 替换为不含 bot. 前缀的变量名称,将 variableDefinition1 替换为定义。 使用逗号 , 分隔多个变量。
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
嵌入代理时,在 <script> 部分内调用 store,如之前的示例所示,其中,store 仅在调用 styleOptions 的基础上调用(需要将 BOT_ID 替换为您的 ID):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
删除全局变量
如果删除其他主题中使用的全局变量,主题中对该变量的引用将被标记为 Unknown。 在确认操作之前,您会收到有关删除全局变量的警告。
包含已删除全局变量引用的节点表示包含未知变量。
包含已删除全局变量引用的节点的主题可能会停止工作。 请确保在发布代理前删除或更正所有使用已删除变量的主题。
根据代理的身份验证设置,会有一组与所选身份验证提供程序相关的全局变量。 有关可用的变量集以及如何使用这些变量的详细信息,请参阅将用户身份验证添加到主题。
查找团队中使用全局变量的所有主题
在创作区域上选择所需的全局变量。
在变量属性面板上,在使用者部分中,选择将变量直接用于该主题的任一主题。

删除全局变量
如果删除其他主题中使用的全局变量,主题中对该变量的引用将被标记为 Unknown。 在确认操作之前,您会收到有关删除全局变量的警告。
包含已删除全局变量引用的节点表示包含未知变量。
包含已删除全局变量引用的节点的主题可能会停止工作。 请确保在发布代理前删除或更正所有使用已删除变量的主题。
全局变量的高级使用
有关使用全局变量的复杂和高级方案的更多信息,包括身份验证、外部来源和初始化流程,请参阅本文的 Copilot Studio Web 应用程序版本。