Xbox 辅助功能指南 102:对比度
目标
此 Xbox 辅助功能指南 (XAG) 的目标是在视觉元素及其背景之间提供足够对比度,以便低视力的玩家可以识别这些元素。
概述
世界上约有 29 亿人患有低视力。 游戏中的默认设置通常会导致 UI 元素与背景对比不够强烈,从而让低视力或色觉缺乏的玩家难以察觉和使用这些元素。
对比度是元素的前景和背景之间亮度的差异。 支持对比度调节可以帮助残障玩家增强屏幕上元素在其背景下的可见度。 通常情况下,对比度越强,元素的可见度就越高。 如果由于对比度和可见度过低,导致玩家无法察觉一个视觉元素,那么他们可能将无法体验需要理解和使用该元素的游戏内容。 最终会导致完全无法进行游戏。 例如,如果屏幕上有一个提供游戏关键信息的小地图,但因为元素与背景之间的对比度不足导致玩家看不见它。 他们就可能无法找到下一个行动目标,识别敌人或检查点,或执行在小地图中显示的其他关键任务。
范围问题
游戏中的重要视觉元素在其背景下是否可见?
菜单 UI 中的文本及其背景色?
平视显示器 (HUD) 元素在背景下的颜色(例如生命值、文本和小地图元素)?
关键游戏元素及其背景颜色(例如,在整体黑暗的游戏环境里需要分辨的图标是灰色的)?
背景和基础信息
对比度和视觉
保持视觉元素及其背景之间的强对比度,会增加这些元素对低视力玩家的可见度。 以下是几个文本颜色及其背景之间的对比度示例。 此外,此示例还演示了对于低视力或处于不利环境中(例如在阳光直射下或在远处)的玩家,低对比度的文本是如何更难以阅读。 请注意,锐度降低时,对比度高的文本比对比度低的文本更加清晰。

另请注意,具有认知障碍(例如难以阅读)的玩家可能会认为高对比度的用户界面更难识别,这一点也很重要。 虽然至少应支持高对比度设置,但可调节对比度的选项能确保满足更多玩家的需求。
对比度十分重要的关键区域。
确保文本和视觉元素在整个游戏背景下保持高对比度,这一点很重要。 以下是对于需要评估的关键区域的建议。
文本元素
如需详细了解游戏中重要文本元素的常见位置,请参阅 XAG 101:文本显示。
菜单 UI 中的文本
游戏进行期间屏幕上显示的文本
群聊天窗口中的文本(输入字段文本、占位符文本、已发送和接收的消息文本)
字幕和描述文字的文本
加载屏幕上提供有价值的信息的文本
错误消息、祝贺消息或其他特定头衔通知上的文本
非文本视觉元素
视觉提示:
示例(可展开)
游戏中的非文本视觉元素,例如锁定图标,或是提示玩家遭到射击方向的“光晕”效果,如果没有强对比度,也经常难以看到。

Fenyx Immortals Rising 使用黑色轮廓的白色箭头来直观地通知玩家有即将发生的攻击和攻击来源的方向。
注意
如果在目标图标或其他重要元素上使用红色或绿色,可能会对某些类型的色盲用户造成困难。 如需了解有关色盲辅助功能最佳做法的更多指导,请参阅 XAG 103:视觉和音频提示的其他渠道。
屏幕上的 HUD 元素,例如生命值、方向提示和地图元素:
示例(可展开)
生命值、奖励值和屏幕上显示的任务目标也为玩家提供重要信息。 评估对比度时,也应对这些元素进行考量。
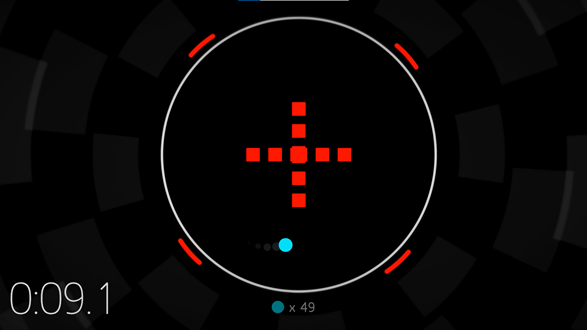
在游戏 The Outer Worlds 中,亮红色和紫色数值表周围的白色轮廓,以及 HUD 元素不透背景上的亮黄色文本,都可以增加其可见度。
按钮、滑块和其他控件:
示例(可展开)
许多游戏在屏幕的周边显示小地图来帮助玩家。 这些地图的元素通常难以区分,这时元素与背景之间的强对比度将会有很大帮助。 同理,无论大小如何,提供游戏关键信息、文本符号和其他元素的地图也应具有高对比度。
在 Forza Horizon 4 中,地图元素用黄色填充搭配黑色边框和文本,以增强对比度和这些元素在地图上的可见度。
符号或字形:
示例(可展开)
让玩家能将滑块或按钮与背景清楚区分非常重要。 滑块类型元素通常用于辅助功能设置菜单,如调整音量或文本尺寸。
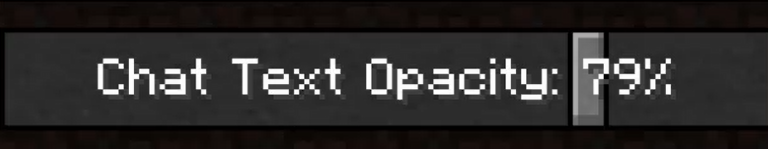
在 Minecraft 中,滑块选项卡是浅灰色,并带有黑色轮廓,这在深灰色的背景下清晰可见。 白色的文本"聊天文本透明度:79%"也与滑块总体背景以及滑块本身形成强烈对比。

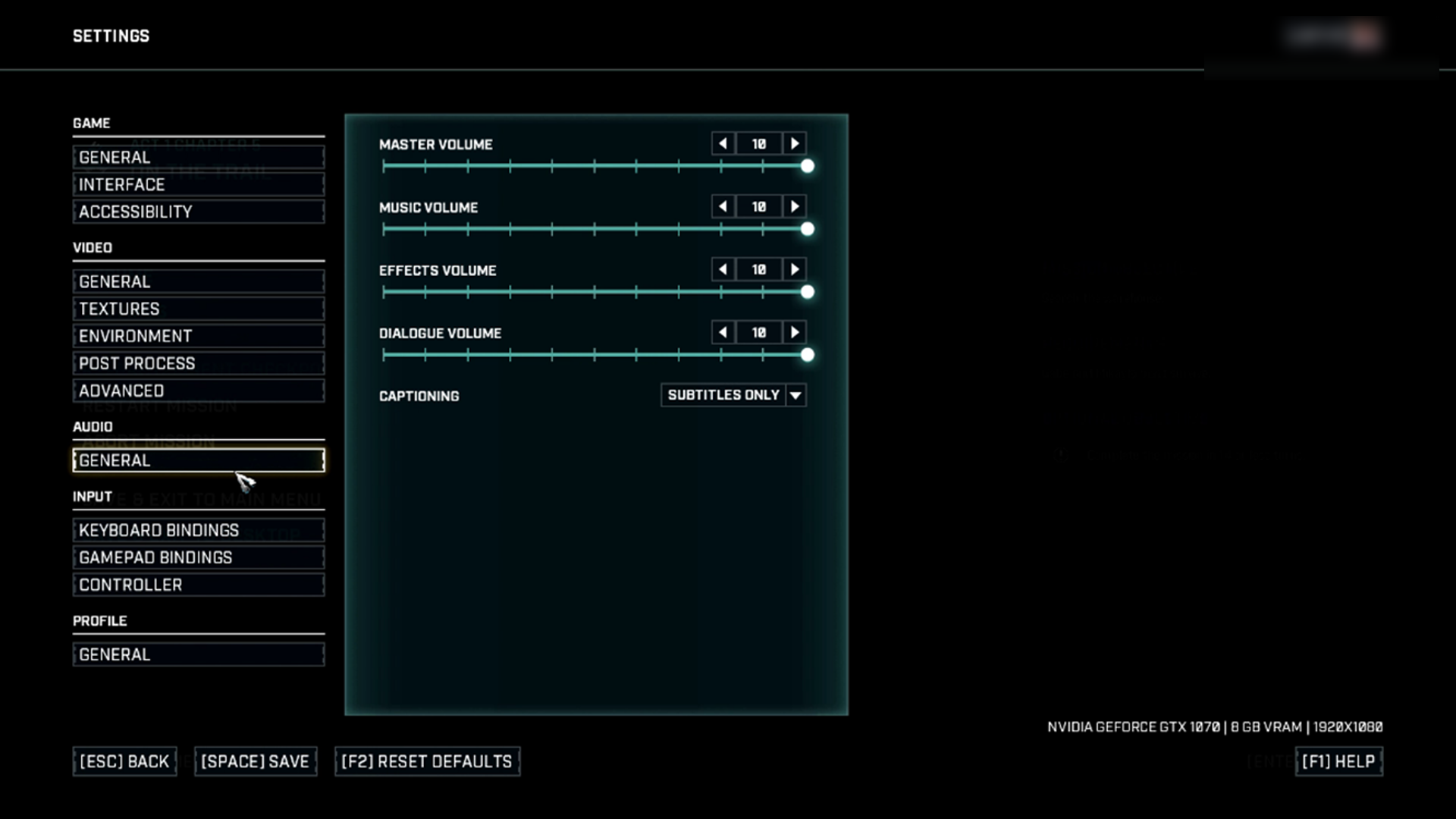
在 Gears Tactics 中,圆形滑块选项卡是一个发光的白色圆圈,在深蓝渐变至黑色的背景下对比明显。
如果符号、字形或图像向玩家传达重要信息,那么在背景中轻松识别这些元素就十分重要。

在这个 For Honor 的示例中,团队盾牌中间的标志显示在纯色背景上。 白色轮廓可确保符号在深色背景下保持可见(例如深色墙上的橙色双剑符号),而黑色轮廓可确保符号在浅色背景下也保持可见(例如浅色背景中的蓝色城堡符号)。
角色和平台:
示例(可展开)
显示角色或其他关键游戏元素的轮廓,将有助于增加元素与背景之间的对比度。 轮廓的颜色还应设为可配置,或与默认情况下所有背景都能形成强烈对比。
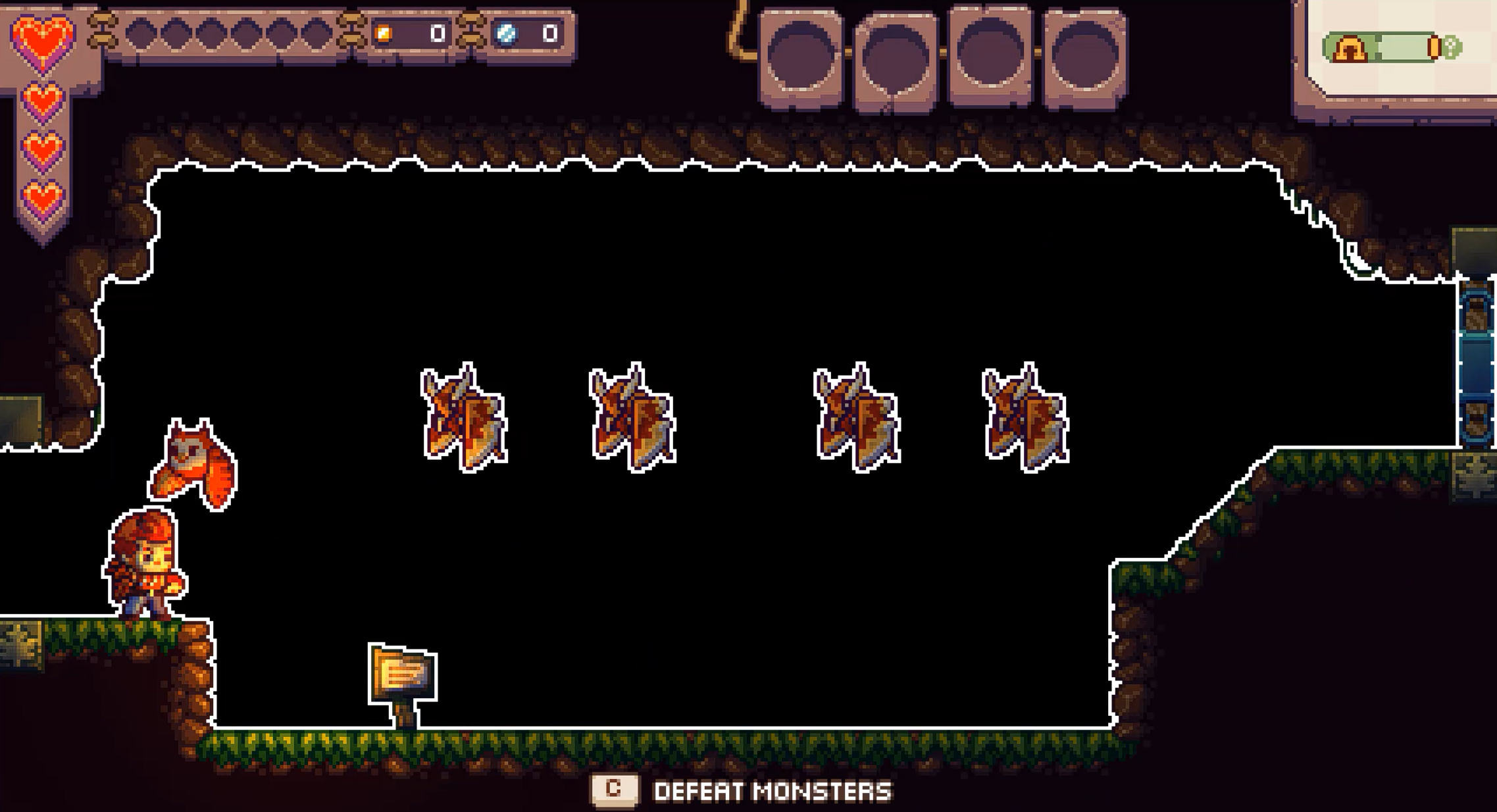
在 Eagle Island 中,玩家可以在设置菜单中选择让背景变暗。 当暗度增加至 100% 时,背景将从一个森林环境变为一块纯黑色背景。 此外,玩家还可以“轮廓角色”和“轮廓平台”。这将在这些元素周围添加白色轮廓,进一步提高对比度和可见性。

此示例显示了在不调暗背景时,Eagle Island 的背景是什么样的,并且未启用“显示角色轮廓”和“显示平台轮廓”以进行比较。
包含关键信息的图像。
如何测量对比度
有许多工具可用于测量元素与背景之间的对比度,以确保对比度满足需求。
对比度测量工具:
Windows 辅助功能解析
Paciello 小组开发的颜色对比度分析器
提高对比度的常规方法
如果要确保文本能够被尽可能多的玩家识别,最佳方法便是给玩家提供配置 UI 的选择,以最大程度满足他们的需求。
通常,游戏环境的外观一直在变化,文本、符号或视觉提示等屏幕元素无法在所有情况下满足对比度要求。
以下是一些可帮助增强对比度的常规方法。
为玩家提供选项,可以将任意屏幕文本背景设为纯色,或者调整该背景透明度。
为玩家提供屏幕文本和元素的颜色选项,使其可以选用对他们来说可见度最高的颜色。
在游戏的不同方面支持高对比度模式。
在文本或元素周围添加边框。
在 Minecraft 中,玩家可以调整文本聊天背景的透明度。

在 Fallout: New Vegas,玩家可以改变 HUD 颜色。
实现指南
以下指南可以确保你的游戏为对比度设置提供了最小配置量,以满足更多玩家的辅助功能需求。
注意
本文之前的"如何测量对比度"章节中提供了用于测量对比度的工具。
大尺寸文本和大尺寸视觉元素与背景间的对比度至少应满足 3:1。
在主机上,大尺寸文本的定义是:
52px(分辨率为 1080p)
104px(分辨率为 4k)
在 PC/VR 上,大尺寸文本的定义是:
36px(分辨率为 1080p)
72px(分辨率为 4k)
在移动端/Xbox Game Streaming 上,大尺寸文本的定义是:
36px(分辨率为 100dpi)
72px(分辨率为 200dpi)
144px(分辨率为 400dpi)
比例随 dpi 线性增加
提供游戏重要信息的标准尺寸文本和视觉元素(非大尺寸)与其背景之间的对比度至少应为 4.5:1。
非活动元素上的文本与背景之间的对比度至少应达到 3:1。
- 非元素可以是符号、标志符号或其他视觉元素中包含的文本,这些元素在 UI 中显示,但由于以下情况无法与之交互:
- 玩家尚未解锁与非活动元素关联的游戏区域、物品或选项
- 由于玩家的软件或硬件技术规范与非活动选项的要求之间缺乏兼容性,选项或可视元素被禁用
- 其他任何由于特定于该玩家的情况导致的无法与 UI 中存在的可视元素交互的情景
示例 (可展开)

尽管这不是非活动文本的例子,但在 Fenyx Immortals Rising 中,尚未解锁的游戏内元素以鲜红色呈现,在它们上方有锁状的图标,使它们在游戏环境中直观地突出显示。
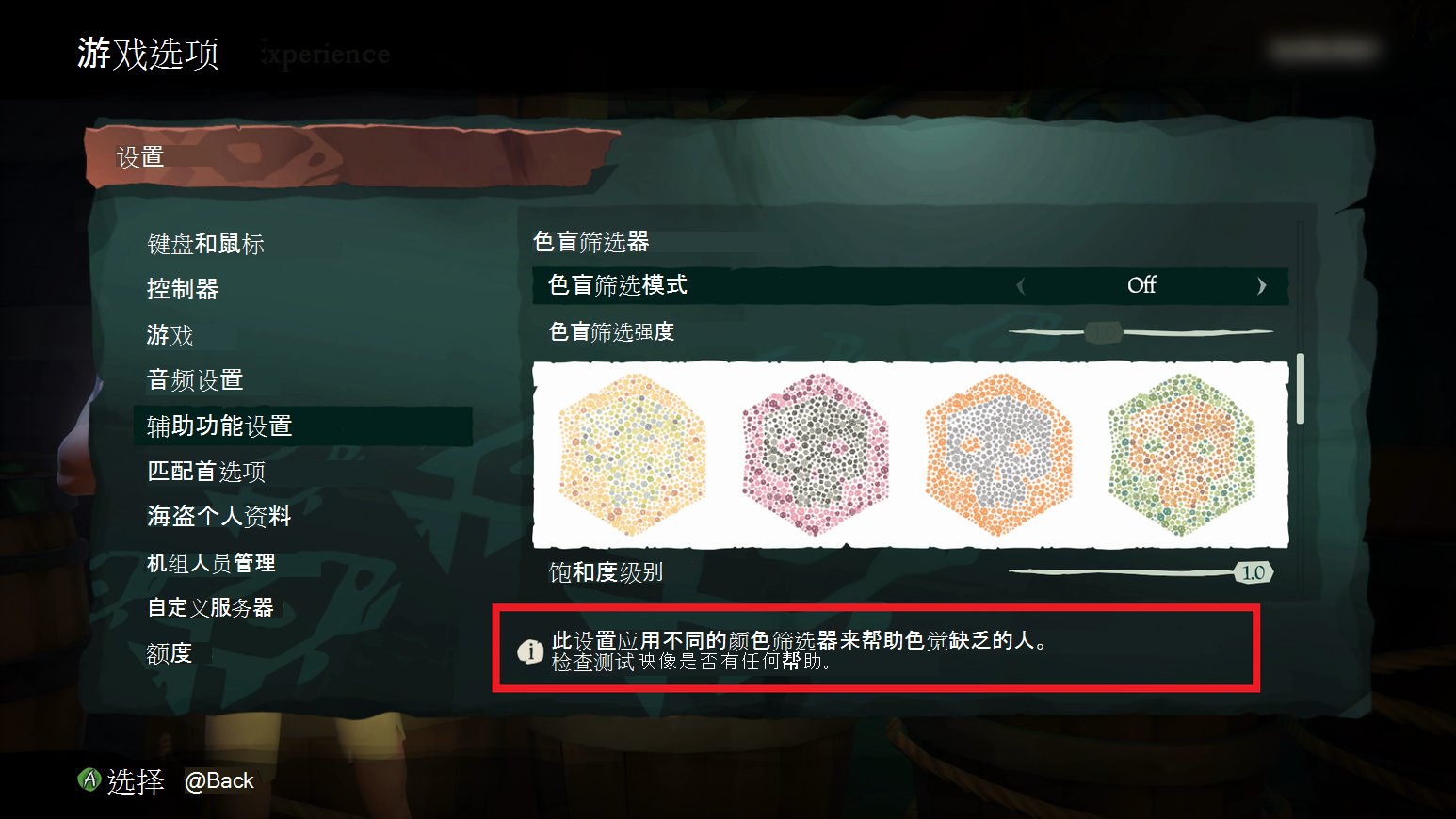
在 Sea of Thieves 商店中,当玩家将焦点移到无法单独购买的商品上时,“仅捆绑包”一词会覆盖在项的顶部。 “仅捆绑包”文本满足 3:1 的对比度最小值。
- 非元素可以是符号、标志符号或其他视觉元素中包含的文本,这些元素在 UI 中显示,但由于以下情况无法与之交互:
在输入字段中输入的占位符文本或文本应满足与输入字段的背景之间保持 4.5:1(大型文本为 3:1)的最小对比度。
示例 (可展开)

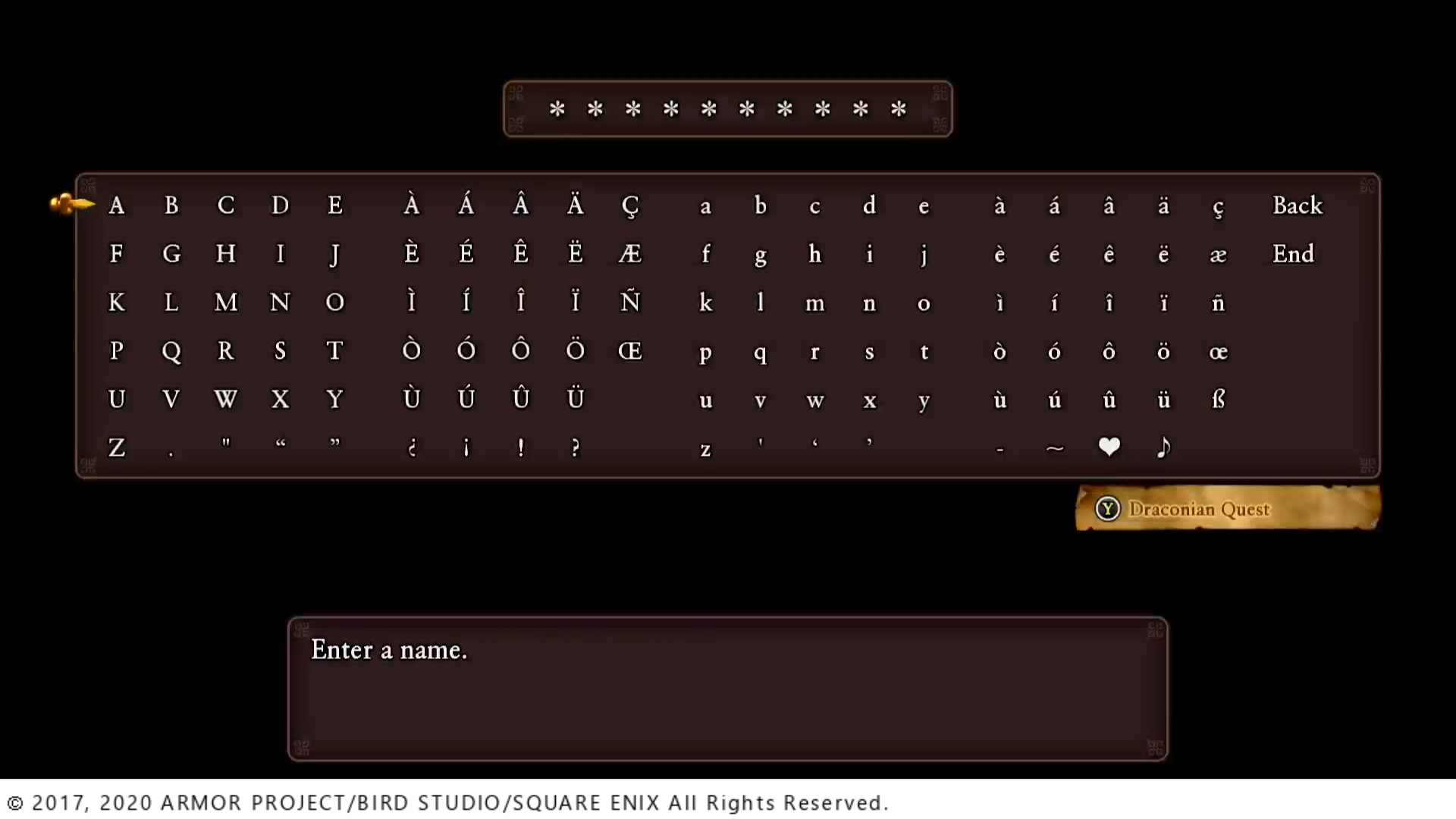
在《勇者斗恶龙 XI S:寻觅逝去的时光》中,占位符星号图标告知玩家其角色名称长度为多少个字母可以达到 4.5:1 的对比度。
应提供高对比度模式(浅色、深色或两者都有)。 启用后,所有 UI 元素与其背景之间的对比度都应大于或等于 7:1。
示例 (可展开)

游戏 Hyperdot 具有深色和浅色两种高对比度模式。 启用此模式后,所有视觉元素与其背景间的对比度都要达到 7:1。
注意
人们通常错误地认为高对比度模式旨在增加浅色和深色元素之间的分离,其实高对比度模式的真实意图包括:
- 提高重要元素的可见性
- 增加不同类型的重要元素之间的可视分隔
- 增加重要元素和不重要元素之间的可视分隔
对比度汇总图
| 文本大小 | 对比度 |
|---|---|
| 标准尺寸文本或视觉元素 | 4.5:1 |
| 大尺寸文本和视觉元素 | 3:1 |
| 非活动元素文本 | 3:1 |
| 高对比度模式下的元素 | 7:1 |
| 占位符或输入字段文本 | 4.5:1(标准大小)3:1(大规模) |
当文本显示在非纯色背景上时,应在文本与背景的最低对比区域之间测量文本对比率。
示例(可展开)

在 Sea of Thieves 中,文字背后的青绿色背景深浅不一。 测量对比度时,应用较浅的深绿色作为背景色。
请查看平台提供的对比度设置(如果可用),以确定在游戏启动时是否应启用高对比度模式,然后相应地调整游戏 UI。
示例(可展开)
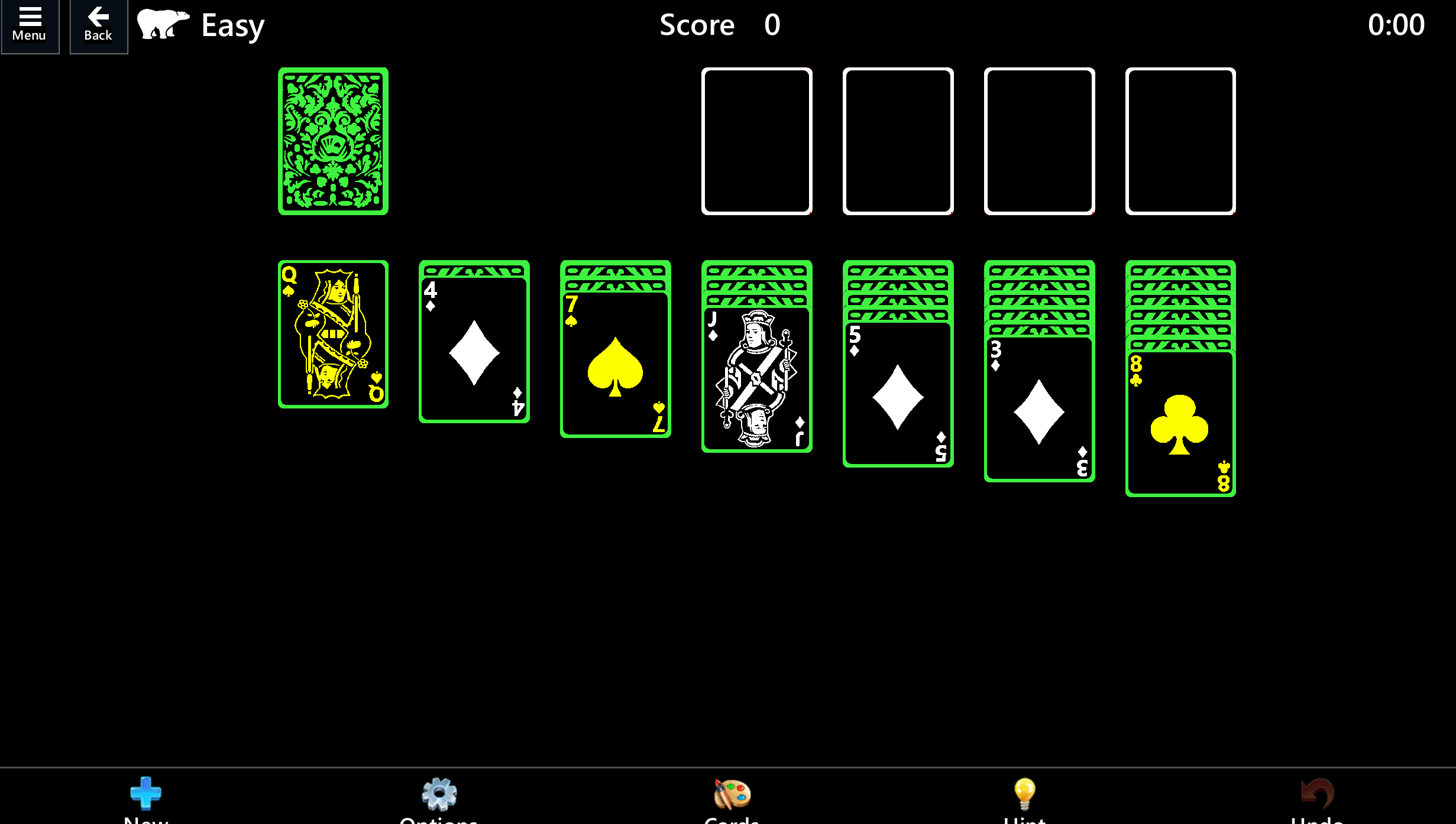
如果游戏可以读取系统的平台设置,它们应在初次启动游戏时自动应用。 如果玩家在系统或平台层面启用了高对比度模式,并且游戏也提供了高对比度模式,应在游戏启动时启用该模式,除非玩家重新配置游戏设置。 此示例中,玩家的系统设置已启用高对比度模式。 当他们打开 Microsoft Solitaire 时,也会打开该游戏的高对比度版本。
标准游戏模式

高对比度模式

前景和背景文本颜色可由用户配置/设置。
避免仅依靠颜色来传达信息。 如果不可能,则需向玩家提供选择关键游戏元素颜色的选项。
示例(可展开)

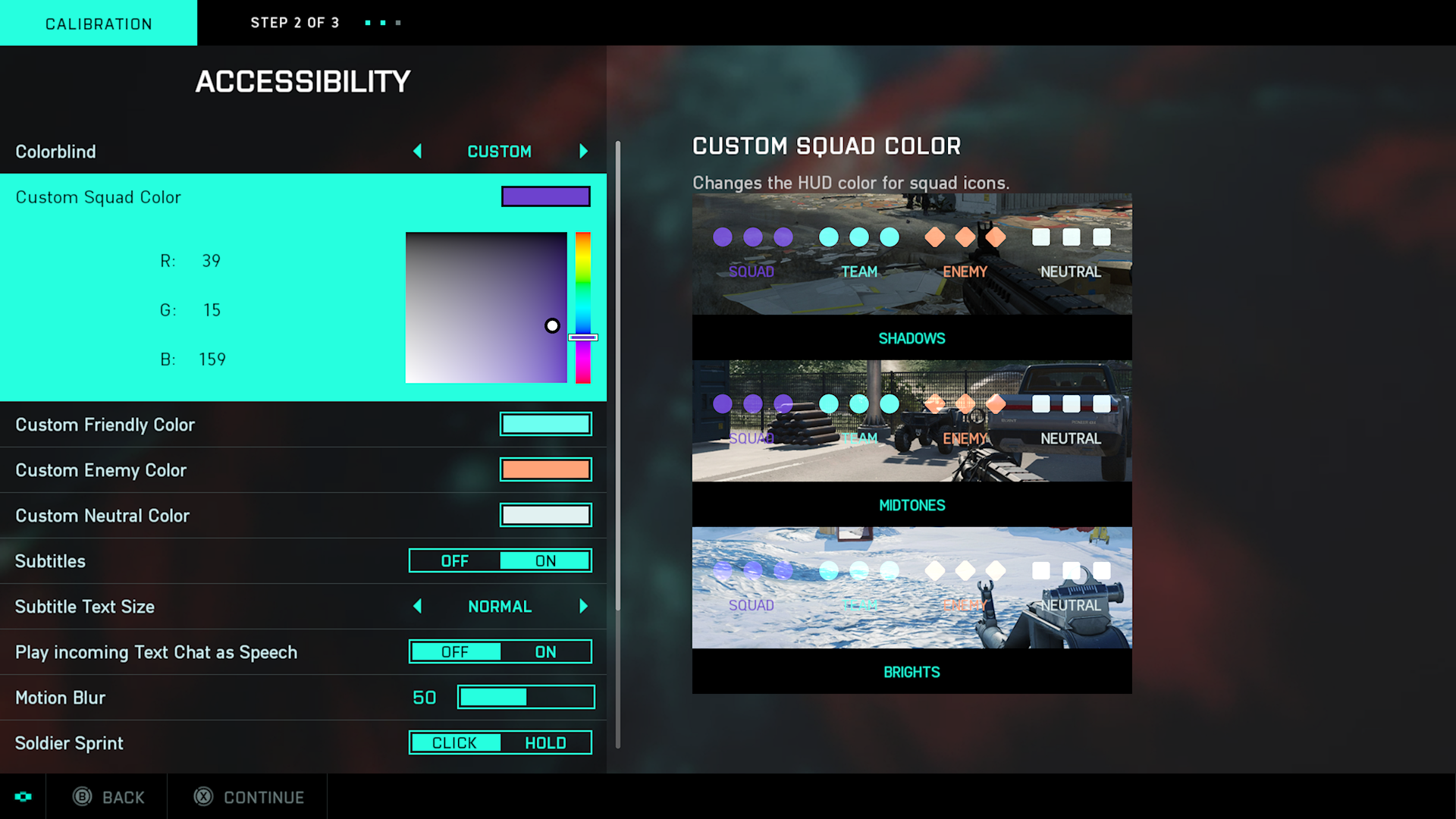
战地 2042 的辅助功能菜单具有用于自定义 HUD 图标颜色的色盲选项。 这些选项适用于绿色盲、蓝色盲、红色盲、自定义。 自定义选项允许玩家选择特定的颜色和色调,以最好地满足他们的需求。 还提供了预览功能,其中显示了玩家选择的游戏内阴影、中间色调、亮色游戏环境。
除标识外的图像不应包含文本。
示例(可展开)
图像文件不应包含文本,因为如果在静态图像文件中,该文本及其背景的对比度则无法按照需要调整。
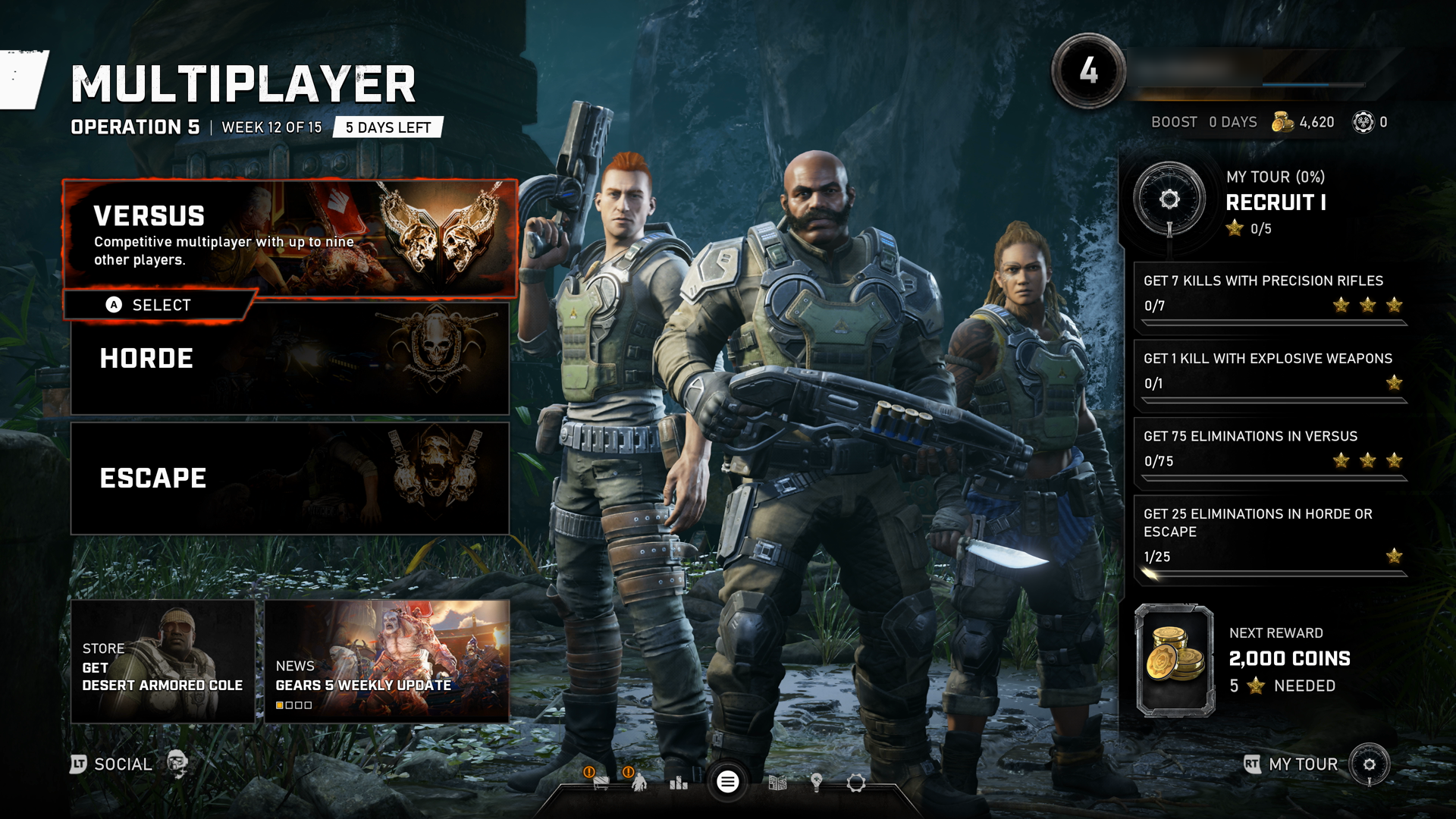
在这个 Gears 5 的示例中,“对战”文本和下面的描述语句是文本元素,而不是背景图像的一部分。 文本应为可覆盖在图像上的独立 UI 元素,最好能在文本后方放置半透明或不透明的背景以增加对比度。 文本不应是图像的一部分。 这有助于确保屏幕旁白兼容性。
徽标或品牌名称中的文本或视觉元素没有最低对比度要求。
示例(可展开)
不必测试标识(例如菜单屏幕上的游戏标题)的对比度。
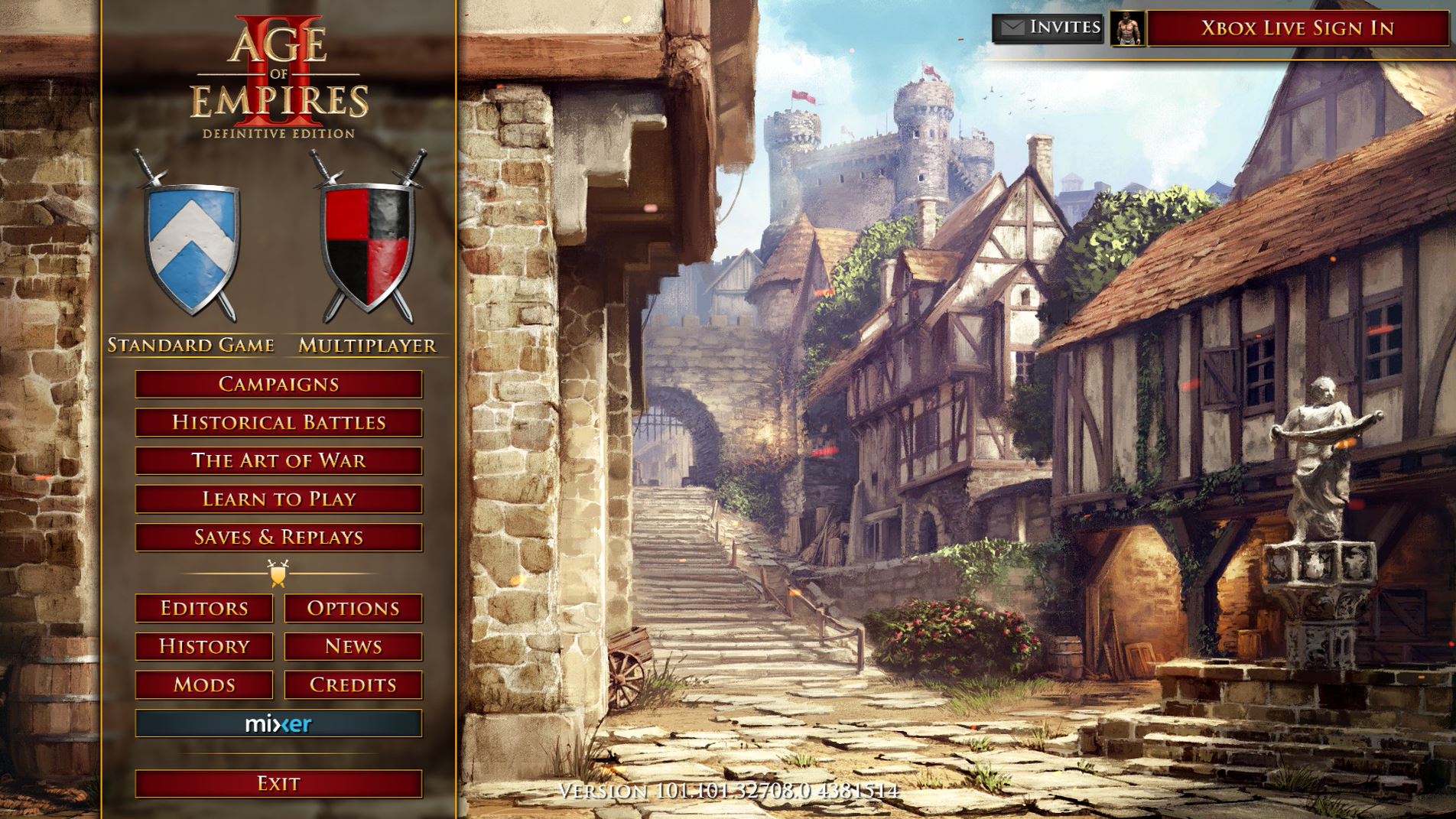
在此示例中,菜单顶部的 “Age of Empires II”文本不需满足对比度的要求,因为该文本是游戏徽标的一部分。
任何纯装饰性、用户不可见,或者位于包含其他重要视觉内容的图片中的文本和视觉元素,均无对比度要求。
示例(可展开)
对于纯装饰性且没有向玩家提供重要信息的图像和元素,不必对其对比度进行测试。
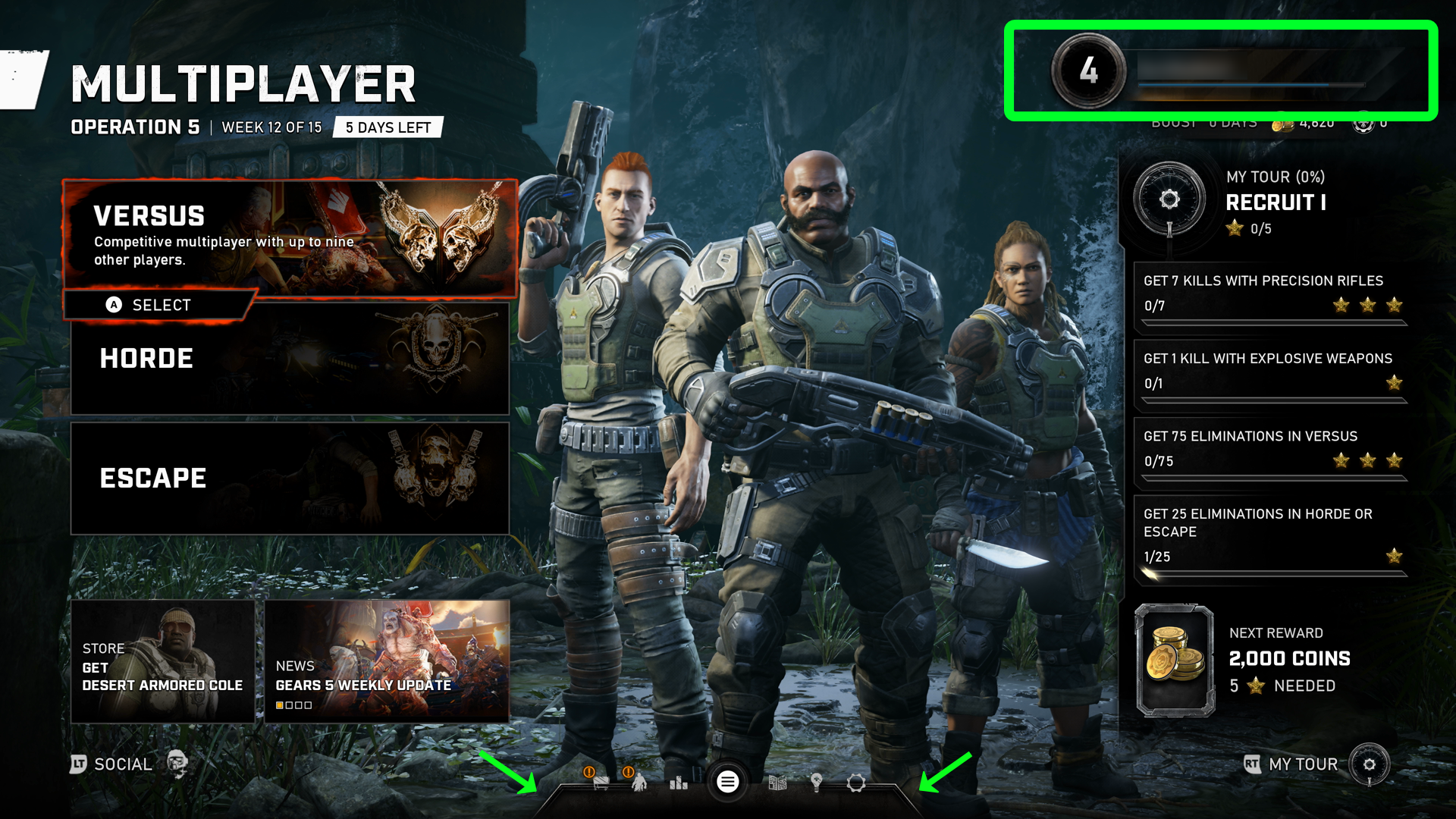
在这个 Gears 5 对战屏幕上,突出显示的都是纯装饰性元素。 它们的唯一作用是让页面更加美观。 因此,它们不受对比度准则的要求。
注意
此图像已编辑,屏幕右上方增加了一个绿色矩形标记,屏幕下方中部增加了两个箭头,以凸显此示例中提到的装饰性图像。 这些绿色元素不是 Gears 5 UI 的一部分。
潜在的玩家影响
此 XAG 中的指南有助于为以下玩家减少障碍。
| 玩家 | |
|---|---|
| 弱视玩家 | X |
| 色觉很弱或全无的玩家 | X |
| 失聪玩家 | X |
| 有听力障碍的玩家 | X |
| 有认知或学习障碍的玩家 | X |
| 其他:用小屏幕、远离屏幕、在反光刺眼的屏幕上或者在低对比度显示屏上阅读文本的玩家 | X |
资源和工具
| 资源类型 | 链接到源 |
|---|---|
| 文章 | 在文本/UI 与背景之间提供高对比度(外部链接) |
| 文章 | 提供调整对比度的选项(外部链接) |
| 文章 | 提供文本颜色选项,和对比度高低的最少选项(外部链接) |
| 工具 | Windows 辅助功能详解(外部链接) |
| 工具 | 颜色对比度分析器 (CCA)(外部链接) |
| 工具 | Color Oracle(外部链接) |
| 工具 | 对比度工具(外部链接) |
| Microsoft 游戏开发工具包 API | XHighContrastGetMode (此链接可能需要 NDA Xbox 程序提供的登录凭据。) |