使用电子邮件、页面和窗体模板
Dynamics 365 Customer Insights - Journeys 随附各种经过专业设计的模板。 大多数模板包括列布局、颜色方案、示例内容和示例图像,而其他模板仅提供基本的列布局,没有示例内容。 另外还有一些空白模板,不提供任何示例内容或结构。
Dynamics 365 Customer Insights - Journeys 中的模板
Dynamics 365 Customer Insights - Journeys 随附的模板提供:
- 帮助您更快地工作的起点
- 基于响应式设计技术的高级布局,有助于使内容在任何屏幕尺寸下看起来都很不错
- 具有可控制颜色数量的和谐调色板,您可以轻松地适应自己组织的标识
- 靠得住的设计已针对各种 Web 和电子邮件客户端进行了测试,以帮助确保它们在任何地方都看起来很棒
每次创建新邮件、页面或窗体时,您要做的第一件事就是选择模板。 您可以使用设计器轻松处理提供的内容和样式,但是列布局是由您选择的模板半永久性建立的(只能使用 HTML 代码编辑器进行更改)。

创建新设计时,会将所选模板的内容复制到其中。 设计和模板未链接,因此,当您编辑设计时,模板不会更改;同样,您以后对模板所做的任何更改都不会影响使用该模板创建的任何现有设计。
您可以轻松创建自定义模板,来匹配组织的通信需求和视觉标识。 您可以在打开电子邮件或旅程的情况下选择另存为模板,将任何现有的电子邮件或客户旅程另存为模板,或者直接在相关模板区域中从头开始创建它们。 您还可以创建页面和窗体模板,但是只能通过在模板区域中创建它们来完成这些模板 - 未提供另存为模板按钮,但是您可以将现有页面或窗体的 HTML 复制/粘贴到新模板中。 设置模板时,您可以添加各种类型的元数据(如用途、样式、市场类型,已有针对地进行了优化),这些元数据通过使用选择模板对话框(每次用户创建新的电子邮件、页面或窗体设计时,都会显示向用户显示)中的筛选器,使每个模板更易于识别和查找。
重要提示
默认模板将作为解决方案的一部分进行维护,当 Dynamics 365 Customer Insights - Journeys 更新时,它们可能被覆盖。 因此,如果要自定义默认模板,则应始终使用新名称保存结果,而不是将其保存为默认名称 - 否则您的自定义设置可能在下次更新时被覆盖。
设置模板样式
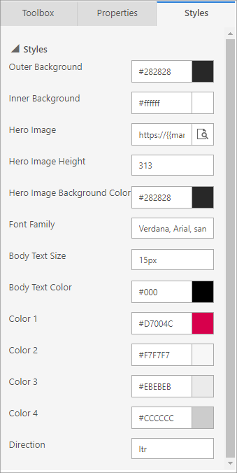
Dynamics 365 Customer Insights - Journeys 随附的所有电子邮件和页面模板均提供样式控件以帮助您快速地将它们调整为组织或市场活动使用的颜色。 样式设置根据您选择的模板而异。 除非您(或您的系统定制员)已通过使用正确的 HTML 标记对其进行编程,否则基于空白模板的设计不会提供样式控件。

以下是现成的模板提供的一些常见样式设置:
- 外部背景:显示在邮件内容之外的颜色(在“纸张”后面)
- 内部背景:显示在邮件内容后面的颜色(“纸张颜色”)
- 主图设置:主图(如果存在)通常是页面上最大的图像,通常位于邮件顶部或附近。 这些设置控制图像的源 URL 和影响图像的样式设置。 使用主图设置的浏览按钮从 Dynamics 365 Customer Insights - Journeys 图像库中选择图像。
- 字体和正文文本设置:这些设置对适用于邮件中的大部分文本的排版选项进行设置,通常不包括标题。
-
颜色:良好的图形设计不应包含太多颜色,并且颜色应该相互协调。 模板通常使用 2-4 种颜色,您可以分别设置这些颜色以匹配您的首选调色板。 这些颜色通常映射到设计中使用的标题文本、行动号召按钮、文本框背景和边框。 以下是最常用的命名约定(有时会提供其他颜色):
- 颜色 1:主要按钮
- 颜色 2:辅助按钮或功能块
- 颜色 3:页脚
- 方向:根据您使用的语言,您可以选择 LTR(从左到右)或 RTL(从右到左)。
使用模板的 HTML 中的自定义属性来设置为每个模板提供的设置。 自定义或创建自己的模板时,可以根据需要编辑和创建这些设置。 详细信息:使用自定义属性在电子邮件、页面和窗体中启用设计器功能。
为模板添加视觉标签
设计新的市场营销电子邮件、页面、窗体或细分时,首先会向您呈现可供选择的模板库。 您可以在任何模板上添加醒目的视觉标签,以便其他用户在浏览图库和其他显示时更容易查找和识别。
查看模板标签
对于使用磁贴视图的模板库和列表,每个标签显示为每个相关模板的彩色覆盖。 对于使用网格视图(列表视图)的显示,标签将显示为列值,其中标签还显示其配置的彩色背景。
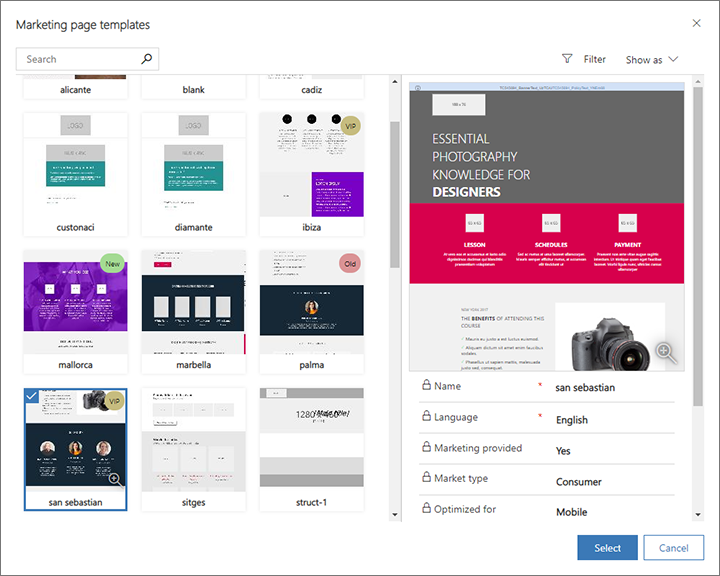
在下面的屏幕截图中,您可以看到标有“新”(绿色)、“旧”(红色)和“VIP”(金色)的市场营销页面模板的磁贴视图。 使用显示为下拉列表在网格(列表)和磁贴之间切换视图。

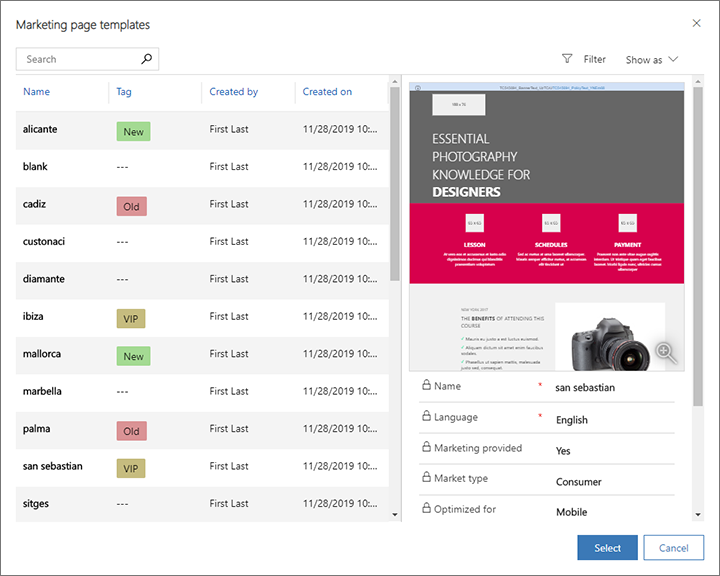
以下屏幕截图显示了相同的市场营销页面模板集合,但是显示为设置为网格。 在此示例中,标签显示在标记列中。

为每个模板设置标签
重要提示
本部分仅适用于出站营销。
要将标签分配给模板,请在出站营销>市场营销模板标题下打开相关模板,打开相应的选项卡,然后从相关下拉列表中进行选择。 有关如何在默认实例上对各个类型的模板进行此设置的详细信息,请参见下表。
| 模板类型 | 导航 | 选项卡 | 字段名称(下拉列表) |
|---|---|---|---|
| 客户旅程 | 市场营销模板 > 旅程模板 | 一般 | 标记 |
| 市场营销电子邮件 | 市场营销模板 > 电子邮件模板 | 常规信息 | 标记 |
| 市场营销页面 | 市场营销模板 > 页面模板 | 总结 | 标记 |
| 市场营销窗体 | 市场营销模板 > 窗体模板 | 总结 | 标记 |
| Segments | 市场营销模板 > 细分模板 | 一般 | 类别 |
自定义标签选择、文本和颜色
重要提示
本部分仅适用于出站营销。
系统定制员可以根据需要为每个类型的模板创建尽可能多的标签,并为每个标签定义显示文本和背景颜色。 有关如何进行这些自定义的说明,请参阅创建和自定义模板标签。
电子邮件模板兼容性和预览
设计和使用在当今使用的各种电子邮件客户端中看起来都很不错的 HTML 模板可能是一个挑战。 请阅读本节,以详细了解我们的现成模板支持哪些客户、如何预览和测试它们以及其他特殊说明。
经过测试的电子邮件客户端
Dynamics 365 Customer Insights - Journeys 随附的所有电子邮件模板均针对各种可用电子邮件客户端进行了测试,如下表所示。 模板应该可以在大多数现代客户端上正常工作,但是某些设计元素可能会在较旧的使用较少的客户端上受到影响。
| 桌面客户端 | 移动客户端 | Web 客户端 | Web 客户端(续) |
|---|---|---|---|
| Apple Mail 9/10 IBM Notes 9 Outlook 2000 Win 7 Outlook 2002 Win 7 Outlook 2003 Win 7 Outlook 2007 Win 7 Outlook 2010 Win 7 Outlook 2011 OS X 10.10 Outlook 2013 Win 7 Outlook 2013 120 DPI Win Outlook 2016 OS X 10.10 Outlook 2016 Win 7 Windows 10 Email Win 10 Thunderbird |
Android 4.4 Android 5.1 Android 6.0 Gmail App IMAP Android 4.4 Gmail App Android 6.0 Gmail 应用 iOS Inbox by Gmail iOS iPhone 5s iOS 7 iPhone 5s iOS 8 iPhone 6 iOS 8 iPhone 6 Plus iOS 8 iPhone 6s iOS 9 iPhone 6s Plus iOS 9 iPhone 7 iOS 10.3.2 iPad (Retina) iOS 10.3.2 iPad Mini iOS 10.3.2 iPad Pro(12.9 英寸)iOS,10.3.2 |
AOL Explorer AOL Firefox AOL Chrome Comcast Explorer Comcast Firefox Comcast Chrome Freenet.de Explorer Freenet.de Firefox Freenet.de Chrome GSuite Explorer GSuite Firefox GSuite Chrome Gmail Explorer Gmail Firefox Gmail Chrome Inbox by Gmail Chrome Inbox by Gmail Firefox GMX.de Explorer GMX.de Chrome GMX.de Firefox Mail.ru Explorer Mail.ru Chrome Mail.ru Firefox |
Microsoft 365 Explorer Microsoft 365 Chrome Microsoft 365 Firefox Orange.fr Explorer Orange.fr Chrome Orange.fr Firefox Outlook.com Explorer Outlook.com Chrome Outlook.com Firefox SFR.fr Explorer SFR.fr Chrome SFR.fr Firefox T-Online.de Explorer T-Online.de Chrome T-Online.de Firefox Web.de Explorer Web.de Chrome Web.de Firefox Yahoo! Mail Explorer Yahoo! Mail Chrome Yahoo! Mail Firefox |
特定电子邮件客户端的已知问题
以下已知问题适用于在特定电子邮件客户端上显示的现成电子邮件模板和自定义邮件:
- Gmail 的大小限制为 104 KB,因此超过此限制的标记将被截断。 所有现成的模板都小于此限制,因此,除非对其进行大量自定义,否则它们应该不会受到影响。
-
Outlook 2007 和适用于 Windows 的更新版本具有以下限制,但这些功能当前不受电子邮件设计器支持,也未在现成模板中使用:
- 不支持按钮周围的边框。
- 圆角可能无法正确呈现。
- 当背景图像有文字或按钮叠加时,不支持背景图像。
- Outlook 支持可能影响消息呈现方式的本地自定义项和插件。 在某些情况下,使用自定义 Outlook 安装的收件人可能会看到奇怪的布局或重复的页面元素。 这些效果无法通过设计器或预览显示进行模拟。 如有必要,您可以使用测试发送来查看设计在特定 Outlook 配置中的外观。
- T-Online 电子邮件客户端将呈现两个按钮,常规的按钮和 VML 标记。
- Android 4.4 电子邮件客户端仅显示模板宽度的 60%。 我们还无法验证水平滚动是否可行。 据我们所知,这仅影响本地 Android 客户端,而不影响大多数制造商(如 Samsung)的电话附带的本地客户端。
- SFR.fr 电子邮件客户端为某些链接显示背景色。
- Lotus Notes 电子邮件客户端的模板存在一般呈现问题。
Litmus 的电子邮件设计预览问题
Dynamics 365 Customer Insights - Journeys 提供电子邮件的模拟预览和收件箱预览。 收件箱预览更准确,因为它们是针对特定电子邮件客户端呈现的。 收件箱预览由 Microsoft 名为 Litmus Software, Inc. 的合作伙伴提供。Litmus 预览是通过在实际的电子邮件客户端上呈现您的邮件,然后将结果的屏幕截图返回给您来创建的。 收件箱预览可能会发生以下已知问题。
- 缺少页脚:Litmus 屏幕截图有时无法捕获整个邮件高度。
- 无法滚动:返回的预览是静态屏幕截图,其中可能包含高于屏幕的邮件的滚动条。 您无法实际使用这些滚动条滚动图像。
- 邮件过高:有时 Litmus 会在电子邮件末尾呈现额外的内容。
- 预览中仅显示一半邮件:如果 Litmus 在消息完全加载之前获取了屏幕截图,则可能发生这种情况。 请尝试重新加载预览。 如果问题仍然存在,则说明邮件可能包含无法解析的动态内容。
- Outlook 预览不反映自定义插件:Outlook 支持本地自定义项和插件,在某些情况下,它们可能会影响呈现邮件的方式。 Litmus 提供基于标准 Outlook 安装的屏幕截图 - 而无需考虑自定义插件和其他本地自定义的影响。 如有必要,您可以使用测试发送来查看设计在特定 Outlook 配置中的外观。