使用自定义属性在电子邮件、页面和窗体中启用设计器功能
内容设计器同时提供图形编辑器和 HTML 代码编辑器。 它们生成的 HTML 与任何 HTML 呈现器都兼容,但它们也支持一些自定义属性,其支持图形编辑器提供的拖放设计元素和常规样式设置。 Dynamics 365 Customer Insights - Journeys 提供的默认消息模板和页面模板利用这些自定义属性,使您可以更轻松地以特定方式自定义它们。 您还可以在设计自己的模板时利用这些自定义属性。
小费
Microsoft 不支持在电子邮件中使用自定义 HTML。
标记和属性摘要
下表提供了本主题中介绍的自定义属性和元标记的快速参考。
| 自定义属性 | 说明 |
|---|---|
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document"> |
当此标记出现在文档的 <head> 中时,设计器选项卡将提供拖放功能。 如果此标记不存在,则设计器选项卡提供简化的全页编辑器。 详细信息:显示工具箱和启用拖放编辑 |
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>"> |
当此标记出现在文档的 <head> 中时,<font-list> 中列出的字体(以分号分隔)将添加到文本元素的格式工具栏中的字体菜单中。 详细信息:将新字体添加到文本元素工具栏 |
<div data-container="true"> … </div> |
标记用户可以在其中拖放设计元素的容器的开头和结尾。 详细信息:创建用户可以在其中添加设计元素的容器 |
<div data-editorblocktype="<element-type>"> … </div> |
标记设计元素的开头和结尾。 属性的值标识它是哪种类型的元素(文本、图像、按钮等)。 一些设计元素在这里支持其他属性。 详细信息:标识设计元素和在设计器视图中锁定元素 |
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>"> |
此标记定义文档范围的样式设置,用户可以使用设计器>样式选项卡对设置进行编辑。详细信息:将设置添加到“样式”选项卡 |
/* @<tag-name> */ … /* @<tag-name> */ |
使用这样的 CSS 注释来包围要由样式设置控制的 CSS 值,其中 <tag-name> 是建立设置的元标记的 name 属性的值。 详细信息:添加 CSS 注释以在标头中实现样式设置 |
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …" |
将此属性放在任何 HTML 标记中以放置具有由样式设置控制的值的属性,其中 <attr> 是要创建的属性的名称,<tag-name> 是建立设置的元标记的 name 属性的值。 详细信息:添加属性引用属性以在正文中实现样式设置 |
本主题的其余部分提供有关如何使用表中汇总的每个功能的详细信息。
显示工具箱和启用拖放编辑
您可以将在任何第三方工具中开发的 HTML 直接粘贴到设计器的 HTML 选项卡中,以便快速开始构建设计。 但是,执行此操作时,设计器选项卡将显示为单个富文本编辑器,提供文本格式工具栏,并显示 HTML 中包含的所有图像、链接和样式,但不提供工具箱、属性或样式选项卡,或任何拖放功能(这个简化的设计器视图有时被称为全页编辑器)。 不过,您可以通过将以下元标记添加到文档的 <head> 部分来为任何粘贴设计启用拖放功能:
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document">
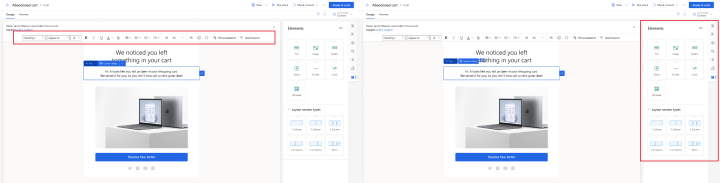
下图显示了全页编辑模式(左)和拖放模式(右)中的相同设计。 唯一的区别是右侧的设计包括元标记,因此启用了拖放功能,并显示了侧面板。

备注
使用全页编辑器时,您仍然可以使用文本格式工具栏(如图所示)选择、编辑和设置文本样式,还可以双击图像、链接和其他元素来使用弹出对话框设置其属性。 工具栏还包括协助编辑按钮  ,用于添加动态内容,如从每个收件人的联系人记录中提取的字段值。
,用于添加动态内容,如从每个收件人的联系人记录中提取的字段值。
创建用户可以在其中添加设计元素的容器
在设计器选项卡上,用户只能编辑设计元素中包含的内容,并且只能将新设计元素拖动到设置为数据容器的文档的那些部分中。 因此,您可以创建模板,其中某些区域(容器外)被锁定以在设计选项卡上进行编辑,而其他区域(未锁定容器内)将接受编辑和拖动内容。
使用包含属性 data-container="true" 的 <div> 标记来创建数据容器,如:
<table aria-role="presentation">
<tbody><tr>
<td>
LOCKED
</td>
<td>
<div data-container="true">
<!-- DRAG HERE -->
</div>
</td>
</tr>
</tbody></table>
嵌套在数据容器 div 标记对中且不属于设计元素的任何文本或 HTML 标记都将在两个可拖动区域之间创建不可拖动、不可编辑的区域。 例如:
<div data-container="true">
<!-- DRAG HERE --> <p> LOCKED </p> <!-- DRAG HERE -->
</div>
备注
启用全页编辑器后,将禁用所有拖放功能,您可以编辑设计器选项卡上的所有内容,包括 data-container div 标记(在全页编辑器中没有影响)之外的内容。
在设计器视图中锁定容器
您可以锁定容器,使其所有内容在设计器选项卡上都是只读的。如果锁定的容器包含设计元素,则这些元素的所有内容和设置都将保持锁定状态,即使您选择了它们,也不会为它们显示属性选项卡。
完成为容器锁定功能添加和配置设计组件后,可以使用此功能锁定容器。
要锁定容器,请将 data-locked="hard" 属性添加到容器标记中,如下所示:
<div data-container="true" data-locked="hard">
<!-- All elements and content here are locked, with no properties shown -->
</div>
备注
您还可以在设计元素级别锁定内容。 如果内容被锁定在容器级别,则该设置将取消该容器内所有设计元素的锁定/解锁状态。 详细信息:在设计器视图中锁定元素
要进一步强制执行容器锁定,您可以限制对 HTML 选项卡的访问,这将阻止所选用户访问代码(当他们可能忽略此设置时)。 详细信息:控制对设计器功能的访问
标识设计元素
每次使用设计器选项卡添加设计元素时,编辑器都会插入一对 <div> 标记来标记元素的开头和结尾,并根据属性选项卡的设置中指定的值创建显示元素所需的任何 HTML。
设计元素使用 <div> 标记标注,标记包含 data-editorblocktype="<element-type>" 形式的属性,其中此属性的值标识它所属的元素类型。 例如,以下 <div> 标记创建文本元素:
<div data-editorblocktype="Text">
...
<!-- Don't edit the element content here -->
...
</div>
下表列出了 data-editorblocktype 属性的可用值。
| 设计元素名称 | 元素类型 |
data-editorblocktype 属性值 |
|---|---|---|
| 文本元素 | 常见设计元素 | 文本 |
| 图像元素 | 常见设计元素 | 图像 |
| 分隔线元素 | 常见设计元素 | 分隔线 |
| 按钮元素 | 常见设计元素 | 按钮 |
| 内容块元素 | 常见设计元素 | 内容 (这种类型的设计元素还包括一个 data-block-datatype="<block-type>" 属性,它标识它是哪种类型的内容块,其中 <block-type> 的值为 text 或 image。) |
| 市场营销页面元素 | 电子邮件 | 市场营销页面 |
| 活动元素 | 电子邮件 | 活动 |
| 调查元素 | 电子邮件 | 调查 |
| 窗体元素 | 窗体 | FormBlock |
| 字段元素 | 窗体内容 | Field-<字段名称>,例如:Field-email |
| 订阅列表元素 | 窗体内容 | SubscriptionListBlock |
| 转发给朋友元素 | 发件人内容 | ForwardToFriendBlock |
| 请勿电子邮件元素和记住我元素 | 窗体内容 | 字段复选框 (这些元素每个都将创建复选框,并通过其内部设置进行区分。) |
| 提交按钮元素 | 窗体内容 | SubmitButtonBlock |
| 重置按钮元素 | 窗体内容 | ResetButtonBlock |
| Captcha 元素 | 窗体内容 | CaptchaBlock |
有关每个设计元素的更多信息,请参阅设计元素引用。
重要提示
当您使用 HTML 选项卡时,应该避免编辑设计元素的 <div> 标记之间的任何内容,因为这样做的结果可能是不可预测的,而且您的编辑最后很可能还是会被设计器覆盖。 而应改用设计器选项卡来管理您的设计元素内容和属性。
在设计器视图中锁定元素
您可以通过在其开头的 <div> 标记中添加以下属性来锁定任何设计元素的内容和属性:
data-protected="true"
例如:
<div data-editorblocktype="Divider" data-protected="true">
…
<!-- Don't edit the element content here -->
…
</div>
当设计元素被标记为受保护时,在页面或电子邮件的设计器选项卡中工作的用户将无法编辑元素的属性或内容。 将始终为内容块元素包含此属性,但您可以将其添加到任何类型的设计元素中以保护它。 包含此属性的任何设计元素在 HTML 选项卡上都显示为阴影,表示它受到保护,但如果您坚持,仍然可以在那里编辑它。 将此属性设置为“false”(或删除它)可以从设计元素中删除保护。
备注
您还可以在容器级别锁定内容,这将取消该容器内所有设计元素的锁定/解锁状态。 详细信息:在设计器视图中锁定容器
要进一步强制执行内容锁定,您可以限制对 HTML 选项卡的访问,这将阻止所选用户访问代码(当他们可能忽略此设置时)。 详细信息:控制对设计器功能的访问
将外部创建的 HTML 导入设计器
您可以使用任何您喜欢的工具为市场营销电子邮件、页面或窗体创建初始 HTML 布局和内容。 准备好 HTML 后,只需将其粘贴到相关设计器中,然后添加所需的任何 Dynamics 365 Customer Insights - Journeys 功能,如以下小节中所述。
导入您的 HTML 代码
要将外部创建的 HTML 引入设计器,请首先执行以下操作:
- 在 Dynamics 365 Customer Insights - Journeys 中创建新的市场营销电子邮件、页面或窗体。
- 转到设计器的设计>HTML 选项卡。
- 清除 HTML 选项卡中的所有内容,然后粘贴到您在外部创建的 HTML 中。
- 转到设计器的设计>设计器选项卡,检查您的设计。
- 如果您正在处理市场营销电子邮件,请务必使用协助编辑放置所有必需的内容和链接(包括订阅中心链接和您的物理发件人地址)。
小费
因为您刚刚粘贴在外部 HTML 中,所以您的设计可能不包含任何特定于 Dynamics 365 Customer Insights - Journeys 的代码,因此设计器显示全页编辑器,它提供基本文本格式功能、图像格式,以及(对于电子邮件)帮助添加动态内容的协助编辑。 有关如何使用全页编辑器的更多信息,请参阅显示工具箱和启用拖放编辑。 如果全页编辑器提供了您需要的所有功能,那么请使用它来微调您的设计,然后像往常一样使用它。 如果您更愿意使用拖放编辑器来微调您的设计,请参阅下一节了解有关如何启用此功能的信息。
导入后启用拖放编辑器
如果您想在设计器视图中工作时启用功能齐全的拖放编辑器和/或添加高级设计元素,可以通过进一步编辑导入的 HTML 代码轻松完成此操作,如下所示:
返回设计器的设计>HTML 选项卡。
通过将所需的元标记添加到文档的 部分来启用拖放编辑器,如显示工具箱并启用拖放编辑中所述。
在设计>HTML 选项卡上工作时,根据需要执行以下操作:
- 在您希望能够拖动一个或多个设计元素的设计的每个部分,添加代码来创建数据容器,如创建用户可以在其中添加设计元素的容器中所述。
- 如果您希望将设计元素直接放在代码中,而不使用拖放操作,则可以直接在设计>HTML 选项卡中输入所需的代码。以这种方式添加的元素将不支持拖放,但它们将在设计>设计器选项卡的属性面板中提供设置。您只能使用此技术放置文本、图像、分隔线和按钮元素(创建容器并对其他类型的设计元素使用拖放)。 请参阅此过程后面的表,了解创建每个元素所需的 HTML 结构;根据需要直接从表中复制/粘贴此代码。
您现在可以转到设计>设计器选项卡,将设计元素拖到您设置的每个容器中,然后使用属性面板配置每个您直接拖入或粘贴到您的代码中的设计元素。
| 设计元素类型 | 粘贴此代码 | 注释 |
|---|---|---|
| 文本 | <div data-editorblocktype="Text"><p> Enter your text here</p></div> |
您可以在此处直接在 <p> 标记之间输入 HTML 内容,或者转到设计器使用富文本编辑器来执行此操作。 |
| 图像 | <div data-editorblocktype="Image"><div align="Center" class="imageWrapper"><a href="example.com" title="example.com"><img alt="Some alt text" height="50" src="about:blank" width="50"></a></div></div> |
更改图像源和/或图像链接的最简单方法是转到设计器,使用属性面板。 不过,您也可以直接在 HTML 中编辑以下属性:
|
| 分隔线 | <div data-editorblocktype="Divider"><div align="center" class="dividerWrapper"><table aria-role="presentation" style="padding: 0px; margin: 0px; width: 100%"><tbody><tr style="padding: 0px;"> <td style="margin:0px; padding-left: 0px; padding-right: 0px; padding-top: 5px; padding-bottom: 5px; vertical-align:top;"> <p style="margin: 0px; padding: 0px; border-bottom-width: 3px; border-bottom-style: solid; border-bottom-color: rgb(0, 0, 0); line-height: 0px; width: 100%;"><span> </span></p></td></tr></tbody></table></div></div> |
不要直接在 HTML 编辑器中编辑任何此代码。 而应转到设计器,使用属性面板。 |
| 按钮 | <div data-editorblocktype="Button"><!--[if mso]><div align="center"><v:rect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" |
不要直接在 HTML 编辑器中编辑任何此代码。 而应转到设计器,使用属性面板。 |
有关设计元素在代码中的显示方式的详细信息,请参阅标识设计元素。
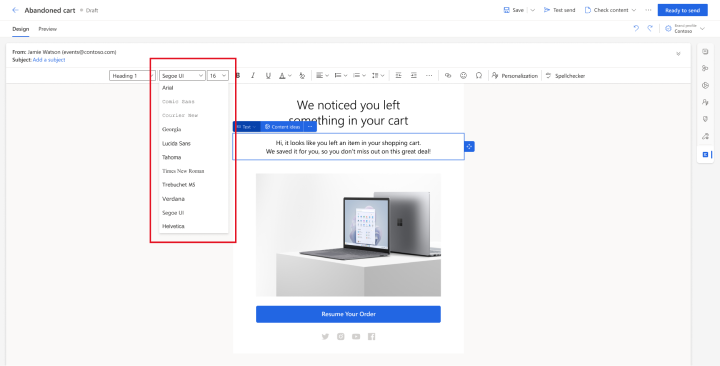
将新字体添加到文本元素工具栏
文本元素在设计器中提供弹出格式工具栏,其中包括用于将字体应用于所选文本的菜单。

要向此字体选择器添加新字体,请将使用以下格式的 <meta> 标记添加到文档的 <head> 中:
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>">
其中 <font-list> 是以分号分隔的字体名称列表。
将设置添加到“样式”选项卡
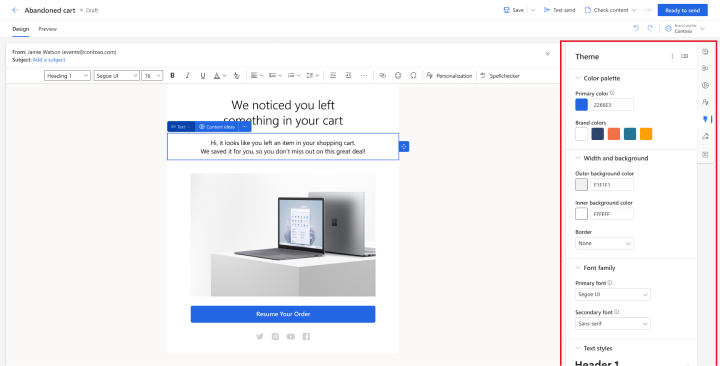
现成模板的一个便捷功能是它们在样式选项卡上提供全局样式设置,使用户可以快速调整为模板启用的字体系列、调色板和其他全局设置。 每个模板仅包含对特定设计有意义的样式设置,您也可以设计模板,为您和您的用户提供合适的样式设置。

要将设置添加到样式选项卡,您必须执行以下操作:
- 在文档的
<head>中添加一个<meta>标记来创建设置。 - 设置应用元标记创建的设置的样式和/或 HTML 标记。
以下小节介绍如何执行这些操作。
添加元标记以创建设置
所需的 <meta> 标记采用以下形式:
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>">
其中:
- <name> 标识元标记,您还必须在将应用设置的样式和 HTML 标记中引用该元标记。
- <initial-value> 是样式的相应默认值。
- <data-type> 标识用户将提供的值的类型。 此设置会影响样式选项卡上显示的控件类型。您必须使用下表中列出的值之一。
- <label> 指定要在样式选项卡中显示的文本。
| 数据类型值 | 说明 |
|---|---|
| 颜色 | 使用 #000 或 #1a32bf 等哈希标记值设置颜色。 在样式选项卡上创建颜色选取器控件。 |
| 字体 | 设置字体系列名称。 您还可以按优先顺序使用逗号分隔的字体名称列表来设置字体堆栈。 在样式选项卡上创建简单的输入字段。 |
| 数字 | 设置不带单位的数字值(使用文本以允许像 px 或 em 这样的单位与值一起指定)。 使用向上/向下按钮创建一个输入字段,该按钮也可用于递增/递减样式选项卡上的当前值。 |
| 图片 | 设置图像源(作为 URL)。 在样式选项卡上创建简单的输入字段。 |
| 文本 | 设置可以同时包含文本和数字的值。 也可以将此数据类型用于可能包含单位的数字值(如 px 或 em)。 在样式选项卡上创建简单的输入字段。 |
备注
样式选项卡上显示的标签可能出现在方括号中,例如“[My Style]”。 方括号表示显示的文本没有可用的翻译。 如果您选择任何现成模板支持的值(如“Color 1”),则翻译有时可能可用,因此方括号不会出现。
备注
如此处所述,当使用 <meta> 标记建立的样式设置也在至少一个实际样式或 HTML 标记中引用时,该设置仅在样式选项卡上显示,如下一节所述。
添加 CSS 注释以在标头中实现样式设置
在样式选项卡上进行的设置可以应用于在 HTML 文档的 <head> 中建立的 CSS 样式,方法是使用两个 CSS 注释环绕 CSS 值,注释中包含用于匹配 xrm/designer/setting 元标记的 name 的值。 CSS 注释对采用以下形式:
/* @<tag-name> */ <value> /* @<tag-name> */
其中:
- <tag-name> 是用于建立相关的样式选项卡设置的 xrm/designer/setting 元标记的名称属性。
- <value> 是当用户编辑相关的样式选项卡设置时将替换的值。
重要提示
您只能在 <head> 部分的 <style> 标记中定义的样式和类中使用这些 CSS 注释对。 此外,还必须仅存在一组 <style> 标记,并且设置了所有 CSS 样式。
下面是一个示例,您可以在其中看到 xrm/designer/setting 元标记,该标记在样式选项卡上创建一个名为“Color 1”的颜色选取器控件。然后 CSS 样式应用此设置来为 <h1> 元素建立文本颜色。
<head>
<meta type="xrm/designer/setting" name="color1" value="#ff0000" datatype="color" label="Color 1">
<style>
h1 {color: /* @color1 */ #ff0000 /* @color1 */;}
</style>
</head>
添加属性引用属性以在正文中实现样式设置
通过将以下形式的属性添加到每个相关标记,在样式选项卡上进行的设置可以作为属性值应用于文档的 <body> 中的任何 HTML 标记:
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …"
其中:
- <attr> 是要创建的属性的名称。
-
<tag-name> 是建立设置的元标记的
name属性的值。 - 如果需要,必须在单个 property-reference 属性中使用分号分隔多个属性。
下面是一个示例,您可以看到 xrm/designer/setting 元标记创建两个设置来控制文档中的主图(横幅),样式选项卡上有名为“Hero image”和“Hero image height”的控件。然后在 <img> 标记中使用 property-reference 属性来实现这些设置。
<head>
<meta type="xrm/designer/setting" name="hero-image" value="picture.jpg" datatype="picture" label="Hero image">
<meta type="xrm/designer/setting" name="hero-image-height" value="100px" datatype="text" label="Hero image height">
</head>
<body>
<img property-reference="src:@hero-image;height:@hero-image-height;">
</body>
因此,在此示例中,<img> 标记将这样解析:
<img src="picture.jpg" height="100px">