媒体库模块
本文介绍媒体库模块以及如何将其添加到 Microsoft Dynamics 365 Commerce 中的站点页。
媒体库模块在库视图中显示一个或多个图像。 媒体库模块支持缩略图,其可以水平排列(作为图像下的一行),或垂直排列(作为图像旁边的一列)。 媒体库模块还提供了使图像能够缩放(放大)或以全屏模式查看的功能。 要在媒体库模块中呈现,图像必须在 Commerce 站点构建器“媒体库”中可用。 当前,媒体库模块仅支持图像。
在默认模式下,媒体库模块使用产品详细信息页面 (PDP) 的页面上下文中提供的产品 ID 呈现相应的产品图像。 在 Commerce Headquarters 中,必须为所有产品定义媒体文件路径。 然后应根据在 Commerce Headquarters 中为产品定义的文件路径,将图像上载到站点构建器媒体库中。 这些图像包括产品和任意产品变型的图像。 有关如何将图像上载到站点构建器媒体库的详细信息,请参阅上载图像。
或者,媒体库模块可以在图像库页面上托管一组完全经过挑选的图像,其中没有对产品 ID 或页面上下文的依赖关系。 在这种情况下,必须将图像上载到站点构建器媒体库并在站点构建器中指定图像。
以下是媒体库模块的一些使用示例:
- 在 PDP 上呈现产品图像
- 在产品市场营销页面上呈现产品图像
- 在市场营销页面(如库页面)上展示一组精选的图像
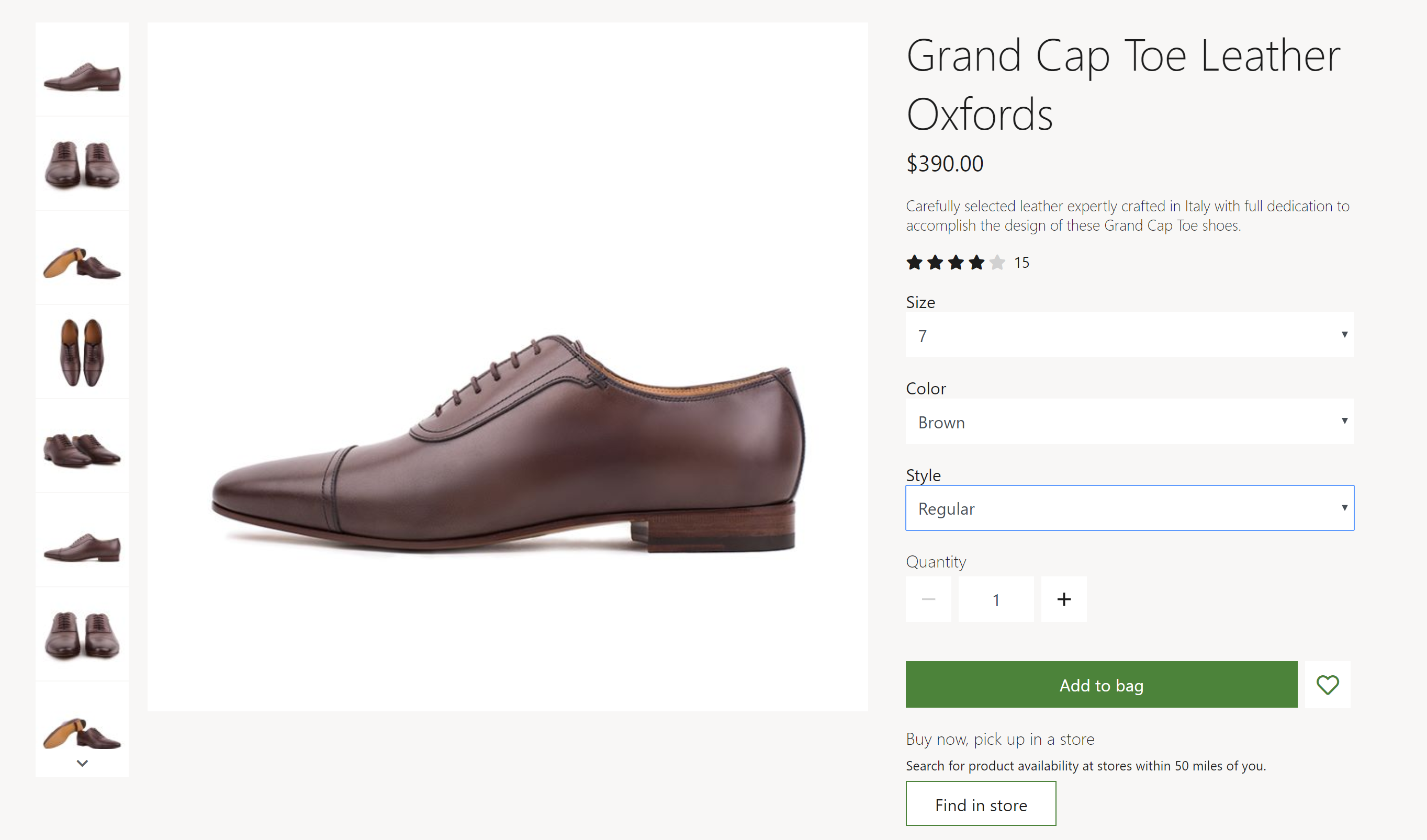
在下图的示例中,PDP 上的购买框使用媒体库模块托管产品图像。

媒体库属性
| 属性名称 | 值 | 说明 |
|---|---|---|
| 图像源 | 页面上下文 或 产品 ID | 默认值为页面上下文。 如果选择页面上下文,模块将预期页面会提供产品 ID 信息。 如果选择了产品 ID,必须提供图像的产品 ID 作为产品 ID 属性的值。 Commerce 版本 10.0.12 中提供了此功能。 |
| 产品 ID | 产品 ID | 仅当图片源属性的值为产品 ID 时,此属性才适用。 |
| 图像缩放 | 内联 或 容器 | 此属性使用户可以在媒体库模块中缩放图像。 可以内联缩放图像,也可以在图像旁边的单独容器中缩放图像。 此功能在 10.0.12 中提供。 |
| 缩放系数 | 小数 | 此属性指定缩放图像的比例系数。 例如,如果值设置为 2.5,图像将放大 2.5 倍。 |
| 全屏 | 判断对 错 | 此属性指定是否可以在全屏模式下查看图像。 在全屏模式下,如果打开了缩放功能,也可以进一步放大图像。 Commerce 版本 10.0.13 中提供此功能。 |
| 缩放图像的质量 | 从 1 到 100 的一个数字,表示百分比,使用跟踪栏控件选择 | 此属性定义放大图像的图像质量。 可以将其设置为 100%,以确保缩放的图像始终使用尽可能高的分辨率。 此属性不适用于 PNG 文件,因为它们使用无损格式。 Commerce 版本 10.0.19 开始提供此功能。 |
| 图像 | 从站点构建器媒体库中选择的图像 | 除了从产品呈现外,还可以为媒体库模块挑选图像。 这些图像将被附加到任何可用的产品图像上。 Commerce 版本 10.0.12 中提供了此功能。 |
| 缩略图方向 | 垂直 或 水平 | 此属性指定缩略图图像应显示为垂直条还是水平条。 |
| 隐藏变型的基础产品图像 | 判断对 错 | 如果将此属性设置为 True,当选择变型时,基础产品的图像将隐藏,除非该变型没有图像。 此属性不会影响没有变型的产品。 |
| 选择维度时更新媒体 | 判断对 错 | 如果此属性设置为 True,则在选择任何维度(如颜色、样式或大小)时,以及在图像可用的情况下,媒体库中的图像将会更新。 此属性有助于简化浏览体验,因为不必选择每个产品变型维度,便可更新相应的图像。 此属性在高级选项卡上可用。 |
重要
自 Commerce 版本 10.0.21 版起,选择维度时更新媒体属性可用。 它要求安装 Commerce 模块库包版本 9.31。
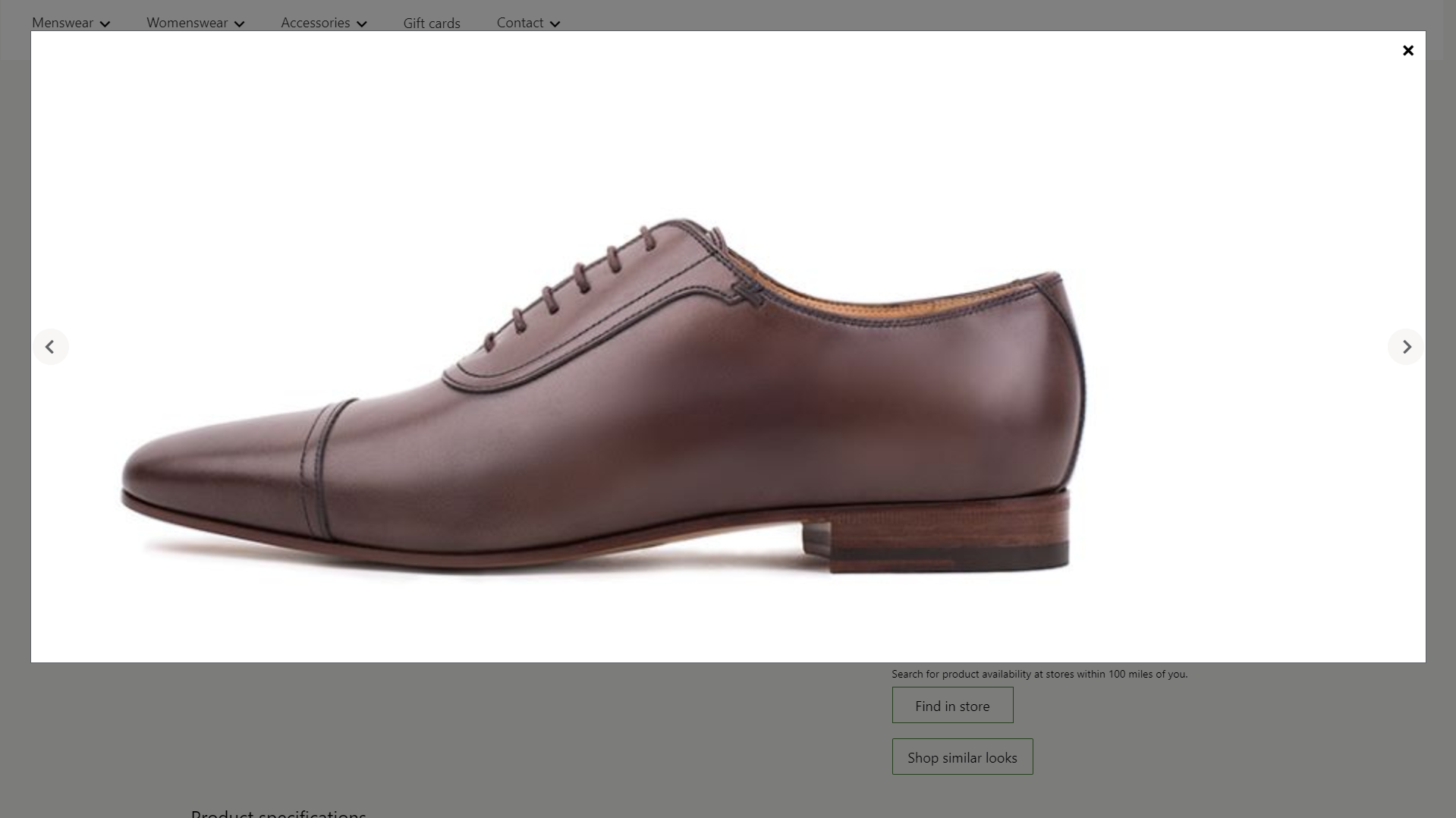
下图显示了一个媒体库模块的示例,其中全屏和缩放选项可用。

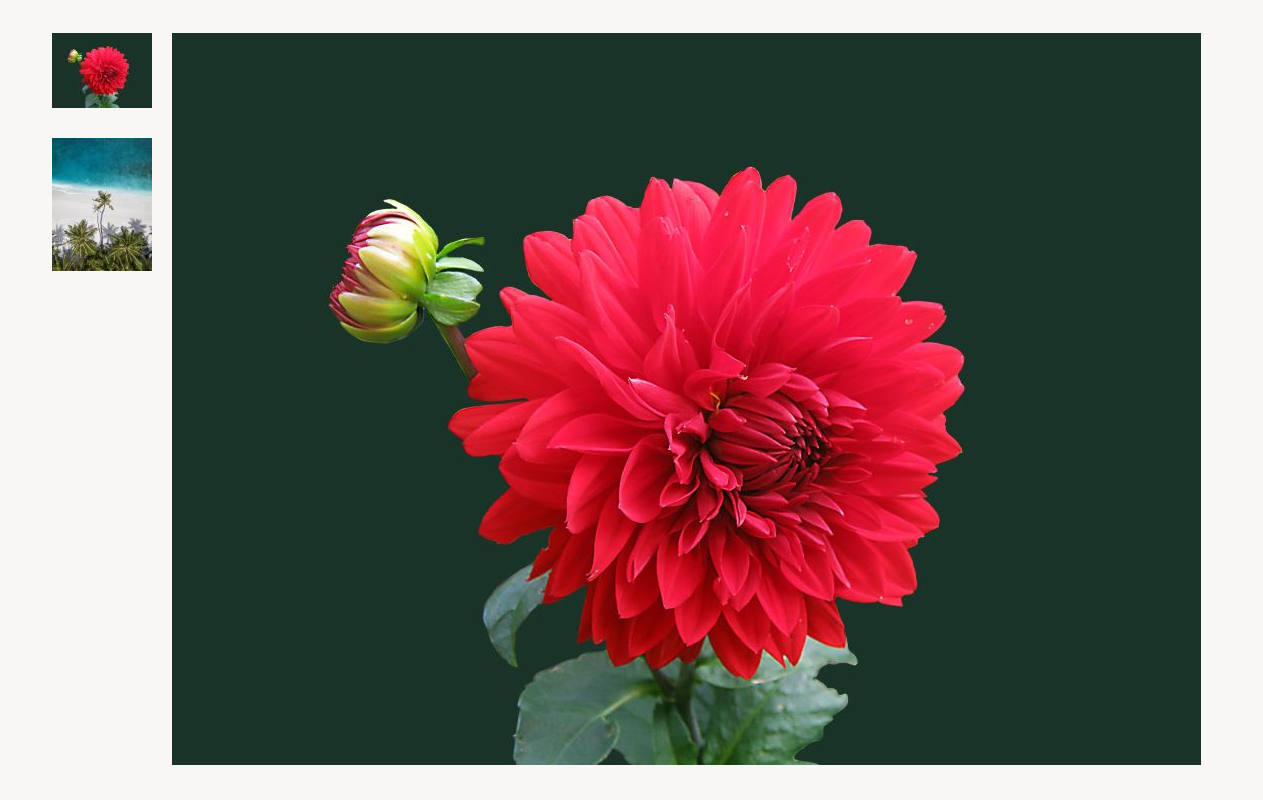
下图显示了具有精选图像的媒体库模块的示例(即,指定图像不依赖于产品 ID 或页面上下文)。

Commerce Scale Unit 交互
从页面上下文派生图像源时,将使用 PDP 中的产品 ID 检索图像。 媒体库模块使用 Commerce Scale Unit 应用程序编程接口 (API) 检索产品的图像文件路径。 然后从媒体库中提取图像,以可以在模块中呈现。
向页面添加媒体库模块
若要向市场营销页面添加媒体库模块,请执行以下步骤。
- 转到模板,选择新建创建新模板。
- 在新建模板对话框的模板名称下,输入市场营销模板,然后选择确定。
- 在正文插槽中,选择省略号 (...),然后选择添加模块。
- 在选择模块对话框中,选择默认页面模块,然后选择确定。
- 在默认页的主插槽,选择省略号 (...),然后选择添加模块。
- 在选择模块对话框中,选择容器模块,然后选择确定。
- 选择保存,选择完成编辑签入模板,然后选择发布进行发布。
- 转到页面,选择新建创建新页面。
- 在创建新页面对话框的页面名称下,输入媒体库页面,然后选择下一步。
- 在选择模板下面,选择您创建的市场营销模板,然后选择下一步。
- 在选择布局下面,选择页面布局(例如,灵活布局),然后选择下一步。
- 在查看并完成下面,查看页面配置。 如果您需要编辑页面信息,请选择返回。 如果页面信息正确,请选择创建页面。
- 在新页面的主插槽,选择省略号 (...),然后选择添加模块。
- 在选择模块对话框中,选择容器模块,然后选择确定。
- 在容器插槽中,选择省略号 (...),然后选择添加模块。
- 在选择模块对话框中,选择媒体库模块,然后选择确定。
- 在媒体库模块的属性窗格中,在图像源下,选择 Productid。 然后,在产品 ID 字段中,输入产品 ID。
- 选择保存,然后选择预览以预览页面。 您应该能够在库视图中看到产品的图像。
- 要仅使用精选图像,在属性窗格中的图像源下,选择 Productid。 然后,在图像下,按需多次选择添加图像来从媒体库添加图像。
- 设置您想要设置的任何其他属性,如图像缩放、缩放系数和缩略图方向。
- 完成后,选择保存,选择完成编辑签入页面,然后选择发布进行发布。