容器模块
本文介绍容器模块和如何将其添加到 Microsoft Dynamics 365 Commerce 中的站点页。
容器是在其内部承载其他模块的模块。 容器模块的主要用途是通过为其设置的属性定义它所包含的模块的布局。 例如,这些模块可以按两列、三列、四列或六列布局并排显示。 其还可限制为容器宽度,也可以充满屏幕。 还可以向每个容器模块添加标题。
支持以下三个容器模块:容器、2 插槽容器和 3 插槽容器。 任何类型的模块都可以放到这些容器中。
注释
建议始终将模块放在容器模块内,使其可限制为容器宽度。
电子商务中的容器模块示例
- 站点作者需要三列布局,其中三个模块并排显示。 因此,站点作者使用 3 插槽容器类型的容器模块。
- 站点作者需要六列布局,其中六个模块并排显示。 因此,站点作者使用内部有六个列的容器类型的容器。
- 站点作者要在页面中放置模块,但不希望其充满屏幕。 因此,站点作者将该模块添加到容器模块,并将容器的宽度属性设置为适合容器。
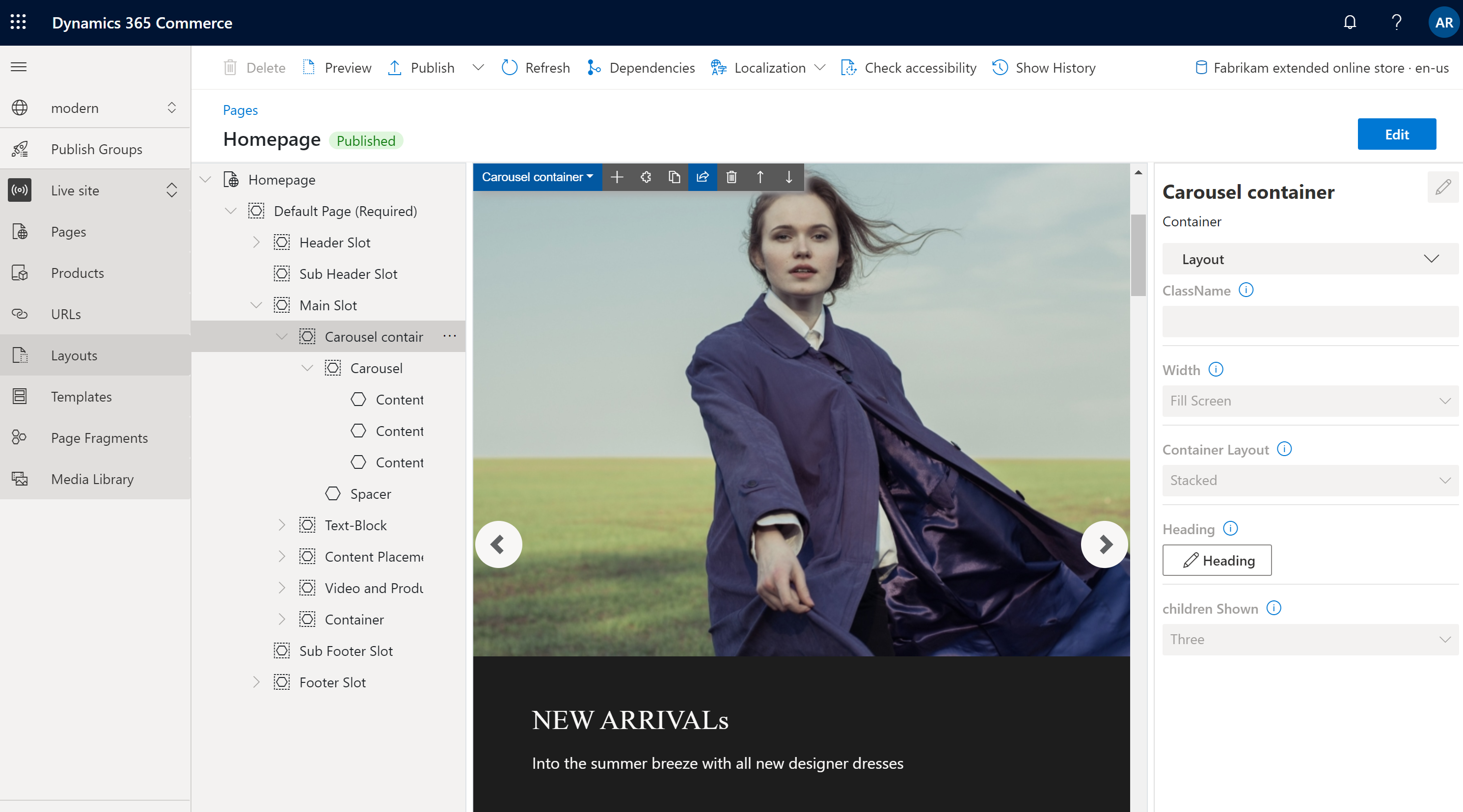
下图显示了 Commerce 站点构建器中包含传送模块的容器模块的示例。 在此示例中,容器模块的宽度属性设置为填充屏幕。

容器模块属性
| 属性名称 | 值 | 说明 |
|---|---|---|
| 标题 | 标题文本和标题标记(H1、H2、H3、H4、H5 或 H6) | 可以为容器提供可选标题。 默认情况下,将 H2 标题标记用于标题。 但是,可更改此标记以满足辅助功能要求。 |
| 宽度 | 适合容器 或 填充屏幕 | 如果此值设置为适合容器(默认值),则容器内的模块限制为容器的宽度。 如果此值设置为充满屏幕,则模块不限制为容器宽度,而是可以充满屏幕。 |
| 列数 | 1、2 、 3、 4、 6 或 12 | 此属性定义容器中的列数。 一个容器中最多可以有 12 列。 |
具有 2 个插槽的容器
2 插槽类型的容器已针对两列布局优化。 这种容器有两个插槽,可用于并排查看其内的模块。
可使用其他属性优化不同查看端口(移动设备、平板电脑、计算机等)的布局。 可为每个查看端口定义各列的宽度。 提供了以下列宽设置:
- 75%/25% –第一个模块的列宽为 75%,第二个模块的列宽为 25%。 也提供 25%/75% 选项。
- 50%/50% –两个模块的列宽相等。
- 67%/33% –第一个模块的列宽为 67%,第二个模块的列宽为 33%。 也提供 33%/67% 选项。
- 100% –两个模块都有整列宽度。 因此,模块在一个列中垂直堆叠。 虽然此单列布局与 2 插槽类型容器的意图相悖,却可能非常适合某些查看端口(例如,移动设备之类超小查看端口)。
2 插槽容器属性
| 属性名称 | 值 | 说明 |
|---|---|---|
| 标题 | 标题文本和标题标记 | 可以为容器提供可选标题。 |
| 超小查看端口配置 | 25%/75%、 75%/25%、 50%/50%、 67%/33%、 33%/67% 或 100% | 此属性定义超小查看端口的布局。 |
| 小查看端口配置 | 25%/75%、 75%/25%、 50%/50%、 67%/33%、 33%/67% 或 100% | 此属性定义小查看端口(如移动设备)的布局。 |
| 中等查看端口配置 | 25%/75%、 75%/25%、 50%/50%、 67%/33%、 33%/67% 或 100% | 此属性定义中等查看端口(如平板电脑)的布局。 |
| 大型查看端口配置 | 25%/75%、 75%/25%、 50%/50%、 67%/33%、 33%/67% 或 100% | 此属性定义大型查看端口(如计算机)的布局。 |
具有 3 个插槽的容器
3 插槽模块容器已针对三列布局优化。
可使用其他属性优化不同查看端口的布局。 可为每个查看端口定义各列的宽度。 提供了以下列宽设置:
- 33%/33%/33% –所有三个模块的列宽度相等。
- 50%/25%/25% –第一个模块的列宽为 50%,其余两个模块的列宽均为 25%。 还提供 25%/50%/25% 和 25%/25%/50% 选项。
- 16%/16%/67% –前两个模块的列宽均为 16%,第三个模块的列宽为 67%。 还提供 16%/67%/16% 和 67%/16%/16% 选项。
3 插槽容器属性
| 属性名称 | 值 | 说明 |
|---|---|---|
| 标题 | 标题文本和标题标记 | 可以向容器提供可选标题。 |
| 超小查看端口配置 | 33%/33%/33%、 50%/25%/25%、 25%/50%/25%、 25%/25%/50%、 16%/16%/67%、 16%/67%/16% 或 67%/16%/16% | 此属性定义超小查看端口的布局。 |
| 小查看端口配置 | 33%/33%/33%、 50%/25%/25%、 25%/50%/25%、 25%/25%/50%、 16%/16%/67%、 16%/67%/16% 或 67%/16%/16% | 此属性定义小查看端口(如移动设备)的布局。 |
| 中等查看端口配置 | 33%/33%/33%、 50%/25%/25%、 25%/50%/25%、 25%/25%/50%、 16%/16%/67%、 16%/67%/16% 或 67%/16%/16% | 此属性定义中等查看端口(如平板电脑)的布局。 |
| 大型查看端口配置 | 33%/33%/33%、 50%/25%/25%、 25%/50%/25%、 25%/25%/50%、 16%/16%/67%、 16%/67%/16% 或 67%/16%/16% | 此属性定义大型查看端口(如计算机)的布局。 |
向页面添加容器模块
若要向新页面添加容器播放器模块和设置必需的属性,请执行以下步骤。
- 转到模板,选择新建创建新模板。
- 在新建模板对话框的模板名称下,输入容器模板,然后选择确定。
- 在正文插槽中,选择省略号 (...),然后选择添加模块。
- 在选择模块对话框中,选择默认页面模块,然后选择确定。
- 选择保存,选择完成编辑签入模板,然后选择发布进行发布。
- 转到页面,选择新建创建新页面。
- 在创建新页面对话框的页面名称下,输入容器页面,然后选择下一步。
- 在选择模板下面,选择您创建的容器模板,然后选择下一步。
- 在选择布局下面,选择页面布局(例如,灵活布局),然后选择下一步。
- 在查看并完成下面,查看页面配置。 如果您需要编辑页面信息,请选择返回。 如果页面信息正确,请选择创建页面。
- 在新页面的主插槽,选择省略号 (...),然后选择添加模块。
- 在选择模块对话框中,选择容器模块,然后选择确定。
- 在容器模块的属性窗格中,将列数属性设置为 1,将宽度属性设置为填充容器。
- 在容器插槽中,选择省略号 (...),然后选择添加模块。
- 在选择模块对话框中,选择内容块模块,然后选择确定。
- 在内容块模块的属性窗格中,配置标题、图像和布局。
- 选择保存,然后选择预览以预览页面。 应该可以看到在容器模块宽度内填充的一个特色模块。
- 在容器模块的属性窗格中,将列数属性的值设置为 3。
- 将另外两个内容块模块添加到容器模块,然后进行配置。
- 选择保存,然后选择预览以预览页面。 现在可以看到三个并排显示的内容块模块。
- 实现所需的布局后,选择完成编辑签入页面,然后选择发布进行发布。