你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
扩展通话体验
可以使用通过 Microsoft Teams 虚拟约会预订或 Microsoft Graph 虚拟约会 API 创建的即插即用的虚拟约会体验,让消费者加入 Microsoft 托管的虚拟约会体验。 如果使用的是 Microsoft Teams 高级版,可以通过“会议”主题选择整个体验中所使用的图像、徽标和颜色,进一步自定义整个体验。 如果开发者希望自托管解决方案或自定义体验,Azure 通信服务能为他们提供一臂之力。
Azure 通信服务提供以下三个自定义选项:
- 通过随时可用的用户界面组合自定义用户界面。
- 使用 UI 库组件和组合构建属于自己的布局。
- 使用软件开发工具包构建属于自己的用户界面
先决条件
本文的读者应了解以下主题:
可自定义的即用型用户界面组合
可以集成 Azure 通信服务用户界面库提供的即用型会议组合。 此组合提供随时可用的 React 组件,可以集成进你的 Web 应用程序中。 点击此处,详细了解如何使用此组合搭配不同的 Web 框架一起使用。
- 首先,提供关于应用程序的用户的详细信息。 为此,请创建 Azure 通信通话适配器参数来保存与用户 ID、访问令牌、显示名称和 Teams 会议 URL 相关的信息。
const callAdapterArgs = {
userId: new CommunicationUserIdentifier(<USER_ID>'),
displayName: “Adele Vance”,
credential: new AzureCommunicationTokenCredential('<TOKEN>'),
locator: { meetingLink: '<TEAMS_MEETING_URL>'},
endpoint: '<AZURE_COMMUNICATION_SERVICE_ENDPOINT_URL>';
}
- 使用 useAzureCommunicationCallAdapter 创建自定义 React 挂钩来创建通话适配器。
const callAdapter = useAzureCommunicationCallAdapter(callAdapterArgs);
- 返回提供会议体验的 React 组件 CallComposite。
return (
<div>
<CallWithChatComposite
adapter={callAdapter}
/>
</div>
);
可以使用自己的主题进一步自定义用户界面,打造个性化和品牌,或优化桌面版或移动版的布局。 如果想要进一步自定义布局,可以使用预先存在的用户界面组件,下一部分会介绍到。
使用用户界面组合构建属于自己的布局
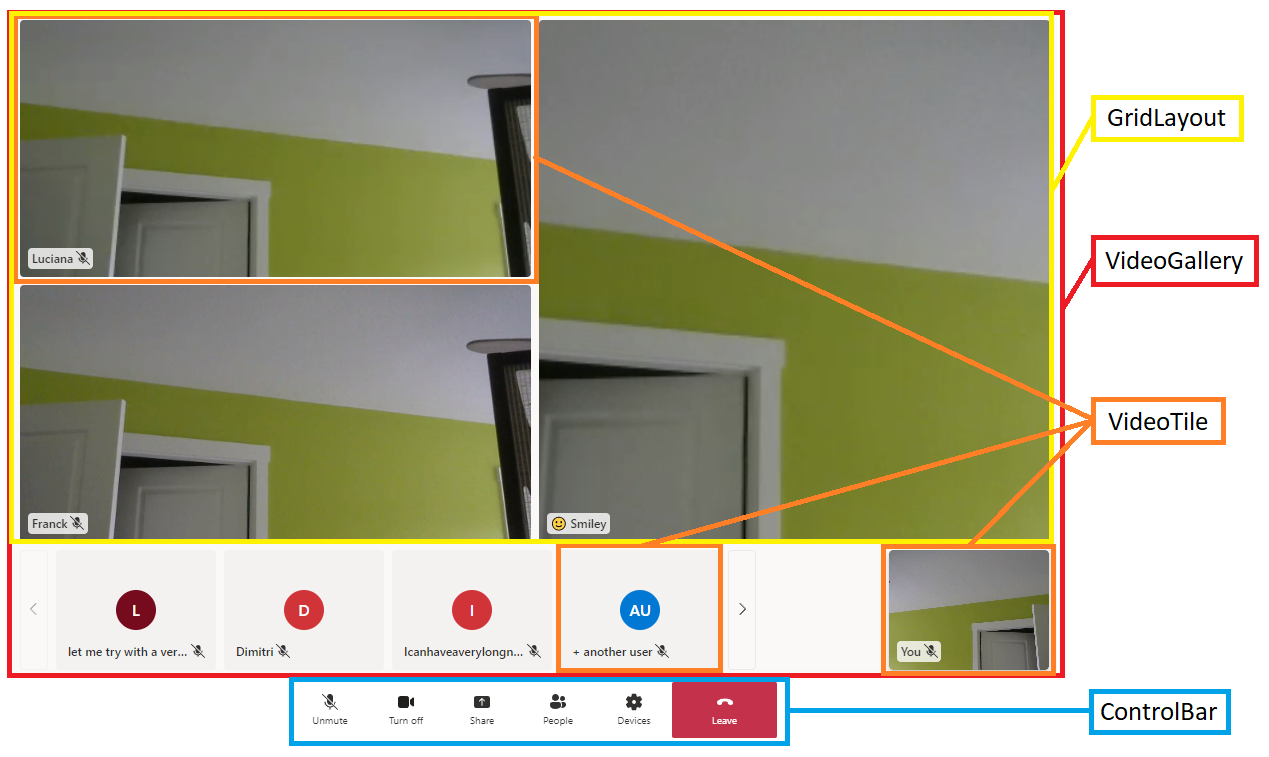
Azure 通信服务用户界面库使你能够访问各个组件,以自定义其用户界面及其行为。 下图突出显示了可供使用的各个组件。

下表详尽列出了各个组件:
| 组件 | 说明 |
|---|---|
| 网格布局 | 将视频磁贴组织成 NxN 网格的网格组件 |
| 视频磁贴 | 在可用时显示视频流,在不可用时显示默认静态组件的组件 |
| 控件条 | 组织 DefaultButton 以连接到静音或共享屏幕等特定通话操作的容器 |
| 视频库 | 随着参与者的加入而动态变化的统包视频库组件 |
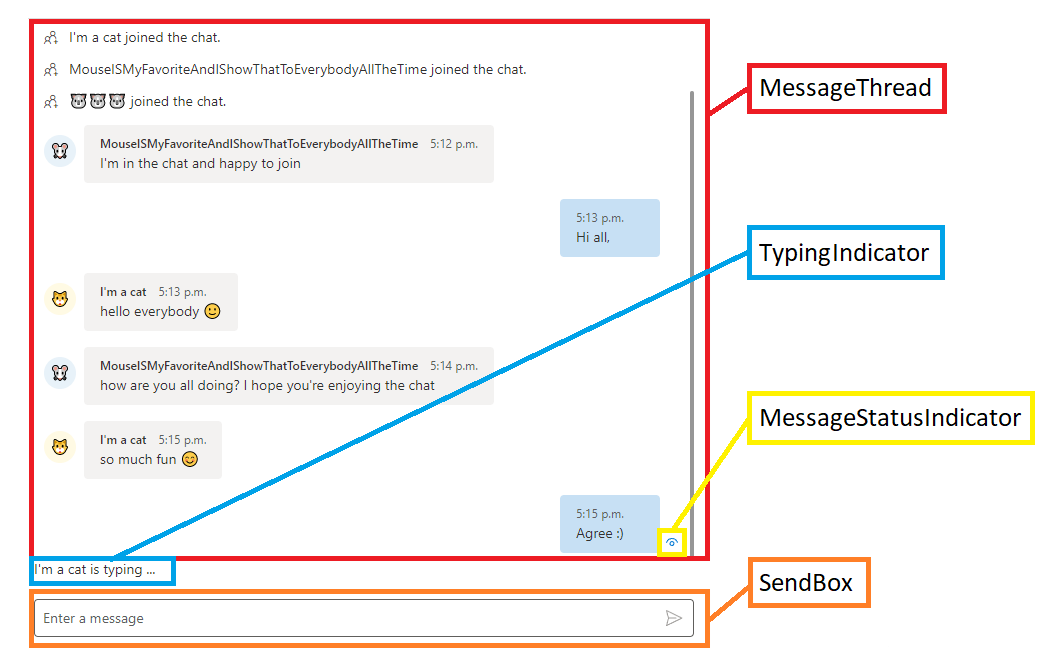
还可以自定义聊天体验。 下图突出显示了聊天的各个组件。

下表列出了各个组件的链接
| 组件 | 说明 |
|---|---|
| 消息线程 | 呈现聊天消息、系统消息和自定义消息的容器 |
| 发送框 | 具有离散发送按钮的文本输入组件 |
| 消息状态指示器 | 多状态消息状态指示器组件,用于展示已发送消息的状态 |
| 键入指示符 | 用于呈现正在线程上主动键入的参与者的文本组件 |
让我们来看看如何使用“控件条”组件按此顺序仅显示摄像头和麦克风按钮,以及控制选择这些按钮后执行的操作。
export const AllButtonsControlBarExample: () => JSX.Element = () => {
return (
<FluentThemeProvider>
<ControlBar layout={'horizontal'}>
<CameraButton
onClick={() => { /*handle onClick*/ }}
/>
<MicrophoneButton
onClick={() => { /*handle onClick*/ }}
/>
</ControlBar>
</FluentThemeProvider>
)}
可以添加更多预定义按钮,更改这些按钮的颜色、图标或顺序,进一步进行自定义。 如果你希望使用现有的用户界面组件,或是对体验进行更多控制,则可以使用基础软件开发工具包 (SDK) 来构建属于自己的用户界面。
使用软件开发工具包构建属于自己的用户界面
Azure 通信服务提供聊天和通话 SDK 来构建虚拟约会体验。 体验由三个主要部分组合,分别是身份验证、通话和聊天。 虽然我们针对每个部分都专门提供了快速入门和 GitHub 示例,不过以下代码示例演示了如何打造体验。 用户的身份验证需要创建或选择现有的 Azure 通信服务用户并颁发令牌。 可以使用连接字符串创建 CommunicationIdentityClient。 建议在后端实现此逻辑,因为与客户端共享连接字符串这种做法存在安全风险。
var client = new CommunicationIdentityClient(connectionString);
使用 CreateUserAsync 方法创建与 Azure 通信服务资源关联的 Azure 通信服务用户。
var identityResponse = await client.CreateUserAsync();
var identity = identityResponse.Value;
颁发与具有聊天和呼叫范围的 Azure 通信服务用户关联的访问令牌。
var tokenResponse = await client.GetTokenAsync(identity, scopes: new [] { CommunicationTokenScope.VoIP, CommunicationTokenScope.Chat });
var token = tokenResponse.Value.Token;
现在,你已经拥有了有效的 Azure 通信服务用户,并为这名用户分配了访问令牌。 接下来,可以集成通话体验。 此部分在客户端实现。在此示例中,我们假设属性从后端传递给客户端。 以下教程介绍了具体方法。 首先,创建 CallClient,用于启动 SDK 并为你提供对 CallAgent 和设备管理器的访问权限。
const callClient = new CallClient();
Create CallAgent from the client and define the display name of the user.
tokenCredential = new AzureCommunicationTokenCredential(token);
callAgent = await callClient.createCallAgent(tokenCredential, {displayName: 'Adele Vance'})
加入与以 Teams 会议 URL 为基础的虚拟约会相关联的 Microsoft Teams 会议。
var meetingLocator = new TeamsMeetingLinkLocator("<TEAMS_MEETING_URL>");
callAgent.join(meetingLocator , new JoinCallOptions());
这些步骤允许你加入 Teams 会议。 然后,可以通过管理扬志器、麦克风、摄像头和各视频流来扩展这些步骤。 然后,还可以选择在虚拟约会体验中集成聊天。
创建 ChatClient,用于启动 SDK 并为你提供对通知和 ChatThreadClient 的访问权限。
const chatClient = new ChatClient(
endpointUrl,
new AzureCommunicationTokenCredential(token)
);
订阅接收 Azure 通信服务用户的实时聊天通知。
await chatClient.startRealtimeNotifications();
订阅接收到消息的事件。
// subscribe to new message notifications
chatClient.on("chatMessageReceived", (e) => { /*Render message*/})
创建 ChatThreadClient,用于启动客户端以执行与特定聊天会话相关的操作。
chatThreadClient = await chatClient.getChatThreadClient(threadIdInput.value);
在与虚拟约会关联的 Teams 会议中发送聊天消息。
let sendMessageRequest = { content: 'Hello world!' };
let sendMessageOptions = { senderDisplayName : 'Adele Vance' };
let sendChatMessageResult = await chatThreadClient.sendMessage(sendMessageRequest, sendMessageOptions);
在所有三个阶段中,你都有一个用户可以通过音频、视频、屏幕共享和聊天加入虚拟约会。 使用此方法可以完全控制用户界面和单个操作的行为。