你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
在应用程序中为 UI 库设置主题

Azure 通信服务 UI 库是一组组件、图标和复合项,可让你更轻松地为项目构建高质量的用户界面。 该 UI 库使用来自 Fluent UI 的组件和图标,Fluent UI 是 Microsoft 使用的跨平台设计系统。 因此,组件的构建考虑到了可用性、辅助功能和本地化。
本文介绍如何在配置应用程序时更改 UI 库组件的主题。
我们在单独的网站上为开发人员提供了有关该 UI 库的完整文档。 该文档是交互式文档,可让你直接从一个网页试用 API,以便了解 API 的工作原理。 有关详细信息,请参阅 UI 库文档。
先决条件
- 具有活动订阅的 Azure 帐户。 免费创建帐户。
- 已部署的通信服务资源。 创建通信服务资源。
- 用于启用通话客户端的用户访问令牌。 获取用户访问令牌。
- 可选:完成快速入门以开始使用 UI 库复合项。
设置主题
有关 Web UI 库的详细文档和快速入门,请参阅 Web UI 库 Storybook。
若要了解详细信息,请参阅 Web UI 库中 主题设置。
有关详细信息,请参阅开源 Android UI 库 和示例应用程序代码。
定义主题
通过 XML 资源文件处理 Android 上的主题设置。 我们将以下资源 ID 公开到公共范围:
<resources>
<public name="AzureCommunicationUICalling.Theme" type="style" />
<public name="azure_communication_ui_calling_primary_color" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint10" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint20" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint30" type="attr" />
<public name="azure_communication_ui_calling_foreground_on_primary_color" type="attr" />
</resources>
你可以在应用中实现如下所示的主题,以提供主色和色调:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#7800D4</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#882BD8</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#E0C7F4</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#ECDEF9</item>
<item name="azure_communication_ui_calling_foreground_on_primary_color">#00FF00</item>
</style>
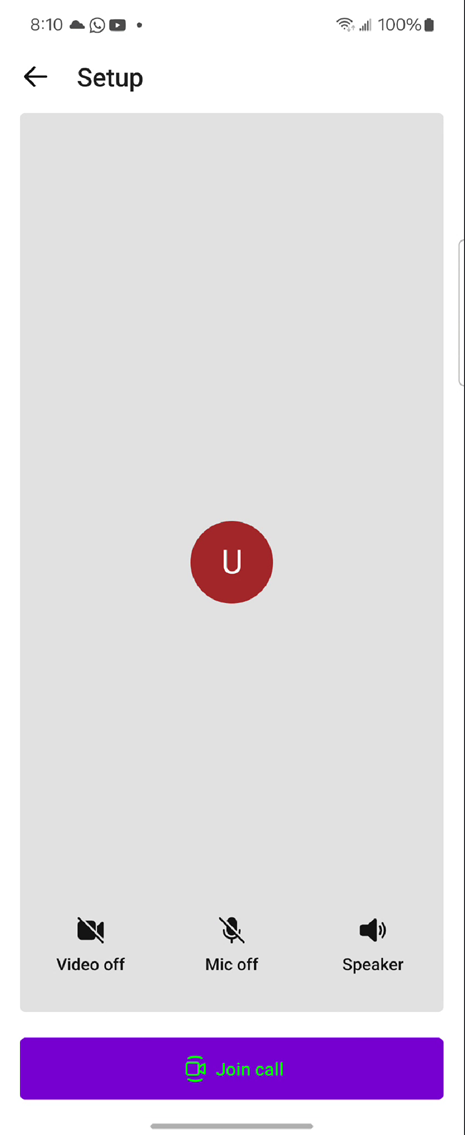
前面的示例会影响以下 UI 元素:
- PrimaryColor:
- 头像/视频 - 边框 - 语音指示
- 加入呼叫按钮 - 后台
- PrimaryColorTint10 Color:
- 加入呼叫按钮 - 背景 - 突出显示 - 浅色模式
- 加入呼叫按钮 - 边框 - 浅色/深色模式
- PrimaryColorTint20 Color:
- 加入呼叫按钮 - 背景 - 突出显示 - 深色模式
- PrimaryColorTint20 Color:
- 加入呼叫按钮 - 背景 - 突出显示 - 浅色/深色模式
应用主题
接下来,将应用主题样式,以便将主题资源 ID 传递给 CallCompositeBuilder 中的 ThemeConfiguration/Theme。
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
浅色和深色模式
Android 资源系统处理夜景主题。 Android 上的夜景模式是整个系统范围的配置。 启用夜景模式时,Android 会优先选择 -night/ 文件夹中的资源。 若要指定夜景模式的颜色,请将第二个 theme.xml 文件添加到 values-night/。
若要以编程方式启用夜景模式,Android 提供以下功能。 但是,此配置将全局应用于应用程序。 无可靠方式为单个活动设置夜景模式。 若要强制实施深色主题,请在应用程序中使用以下设置:
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES)
字体颜色
azure_communication_ui_calling_foreground_on_primary_color 允许你配置在使用主色的元素上显示的字体颜色。 如果要匹配特定主题或品牌准则,可以使用此设置。 通过更改 azure_communication_ui_calling_foreground_on_primary_color,应确保文本保持清晰且具有视觉吸引力(方法是为主色组件选择适当的对比度字体颜色)。
有关详细信息,请参阅开源 iOS UI 库 和示例应用程序代码。
定义主题
你可以通过更改主色及其关联的色调来自定义主题。 还可以选择替代配色方案中的浅色和深色模式。
受影响的 UI
- PrimaryColor:
- 头像/视频 - 边框 - 语音指示
- 加入呼叫按钮 - 后台
- PrimaryColorTint10 Color:
- 加入呼叫按钮 - 背景 - 突出显示 - 浅色模式
- 加入呼叫按钮 - 边框 - 浅色/深色模式
- PrimaryColorTint20 Color:
- 加入呼叫按钮 - 背景 - 突出显示 - 深色模式
- PrimaryColorTint20 Color:
- 加入呼叫按钮 - 背景 - 突出显示 - 浅色/深色模式
实现
你可以创建自定义主题选项来实现 ThemeOptions 协议。 这就需要在 CallCompositeOptions 中包含该新类的实例。
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor(named: "primaryColor")
}
var primaryColorTint10: UIColor {
return UIColor(named: "primaryColorTint10")
}
var primaryColorTint20: UIColor {
return UIColor(named: "primaryColorTint20")
}
var primaryColorTint30: UIColor {
return UIColor(named: "primaryColorTint30")
}
var colorSchemeOverride: UIUserInterfaceStyle {
return UIUserInterfaceStyle.dark
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
字体颜色
foregroundOnPrimaryColor 允许你以编程方式更新在使用主色的元素上显示的字体颜色。 如果要匹配特定主题或品牌准则,可以使用此方法。 通过调用 foregroundOnPrimaryColor,应确保文本保持清晰且具有视觉吸引力(方法是为主色组件选择适当的对比度字体颜色)。
struct CustomColorTheming: ThemeOptions {
private var envConfigSubject: EnvConfigSubject
init(envConfigSubject: EnvConfigSubject) {
self.envConfigSubject = envConfigSubject
}
var primaryColor: UIColor {
return UIColor(envConfigSubject.primaryColor)
}
var primaryColorTint10: UIColor {
return UIColor(envConfigSubject.tint10)
}
var primaryColorTint20: UIColor {
return UIColor(envConfigSubject.tint20)
}
var primaryColorTint30: UIColor {
return UIColor(envConfigSubject.tint30)
}
var foregroundOnPrimaryColor: UIColor {
return UIColor(envConfigSubject.foregroundOnPrimaryColor)
}
var colorSchemeOverride: UIUserInterfaceStyle {
return envConfigSubject.colorSchemeOverride
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomColorTheming())
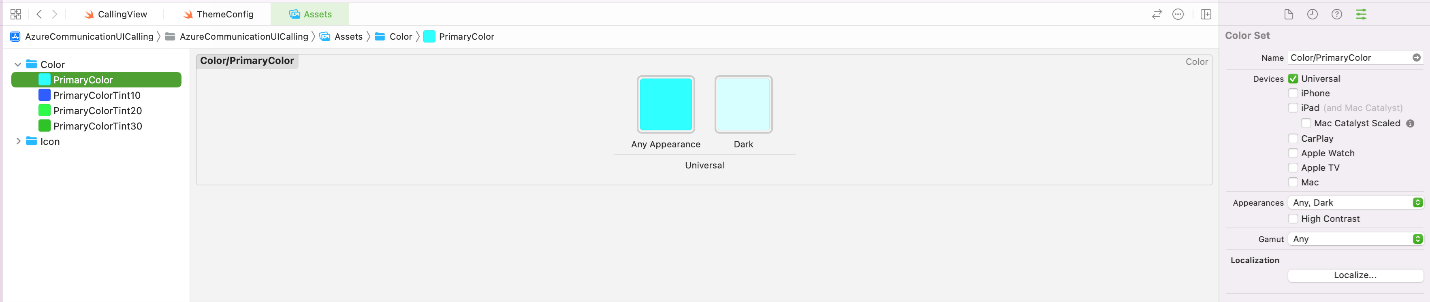
定义颜色资产
通过浅色和深色模式的阴影在资产中定义每个颜色。 以下参考图像演示了如何在 Xcode 项目上配置资产。