你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
快速入门:UI 库入门
开始使用 Azure 通信服务 UI 库,以将通信体验快速集成到你的应用程序中。 在本快速入门中,了解如何将 UI 库复合组件集成到应用程序中,并为应用用户设置体验。
通信服务 UI 库呈现应用程序中的完整通信体验。 它负责连接到呼叫,并在幕后设置用户参与呼叫。 开发人员只需考虑在应用的用户体验中的哪个位置启动通信体验。 该组件会引导用户设置其设备、加入和参与通话以及呈现其他参与者。
查看此视频了解概况:
在开源 Azure 通信服务 UI Library for Android 中获取本快速入门的示例 Android 应用程序。
先决条件
- Azure 帐户和有效的 Azure 订阅。 免费创建帐户。
- 运行 Android Studio 的操作系统。
- 已部署的 Azure 通信服务资源。
- Azure 通信服务访问令牌。
设置项目
完成以下部分以设置快速入门项目。
创建新的 Android 项目
在 Android Studio 中,创建新的项目:
在“文件”菜单中,依次选择“新建”>“新建项目”。
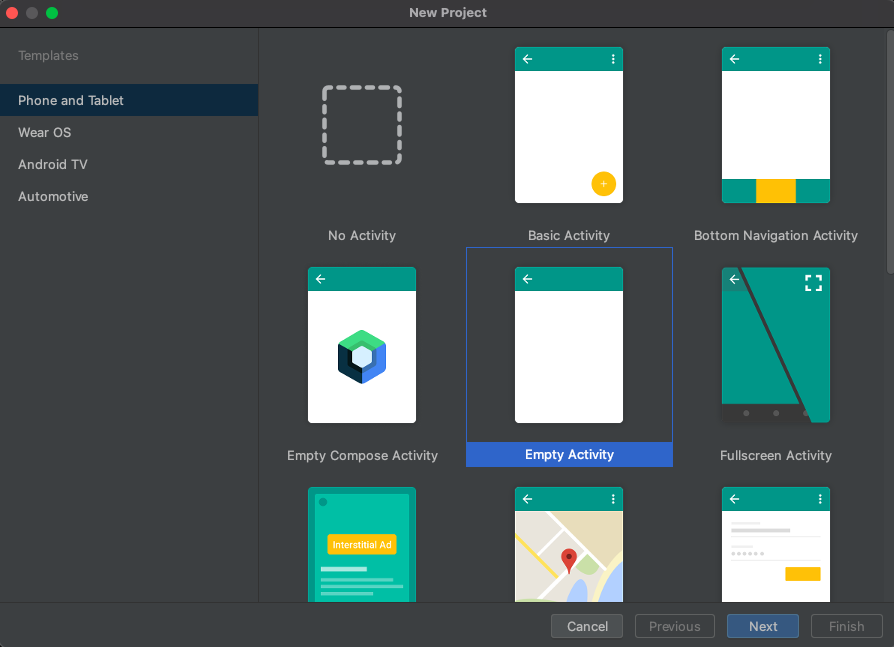
在“新建项目”中,选择“空活动”项目模板。

选择“下一步”。
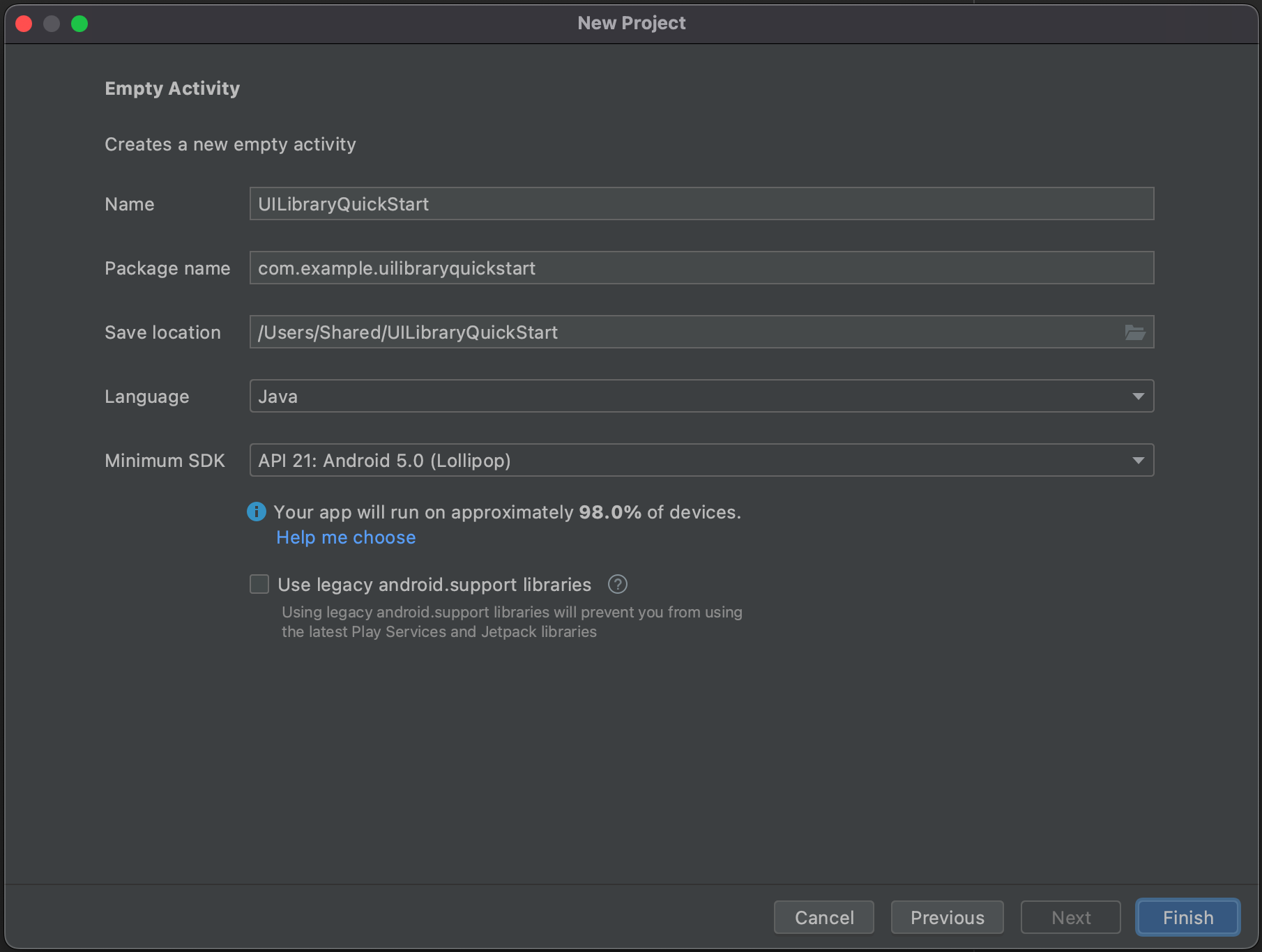
在“空活动”中,将项目命名为 UILibraryQuickStart。 对于语言,请选择“Java/Kotlin”。 对于最低 SDK”,请选择“API 26: Android 8.0 (Oreo)”或更高版本。
选择“完成”。

安装包
完成以下部分以安装所需的应用程序包。
添加依赖项
在应用级 UILibraryQuickStart/app/build.gradle 文件中(在应用文件夹中),添加以下依赖项:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-calling:+'
...
}
添加 Maven 存储库
需要使用两个 Maven 存储库来集成库:
- MavenCentral
- Azure 包存储库
添加存储库:
在项目 Gradle 脚本中,确保添加了以下存储库。 对于 Android Studio (2020.*),
repositories位于dependencyResolutionManagement(Gradle version 6.8 or greater)下的settings.gradle中。 对于早期版本的 Android Studio (4.*),repositories位于allprojects{}下的项目级别build.gradle中。// dependencyResolutionManagement repositories { ... mavenCentral() maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }将项目与 Gradle 文件同步。 若要同步项目,请在“文件”菜单上,选择“将项目与 Gradle 文件同步”。
向 Activity_main.xml 添加按钮
在 app/src/main/res/layout/activity_main.xml 布局文件中,添加以下代码来创建一个启动复合组件的按钮:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
初始化复合组件
初始化复合组件:
转到
MainActivity。添加以下代码来初始化用于通话的复合组件。 将
"GROUP_CALL_ID"替换为通话群组 ID。 将"DISPLAY_NAME"替换为自己的名称。 将"USER_ACCESS_TOKEN"替换为你的令牌。
package com.example.uilibraryquickstart
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.ui.calling.CallComposite
import com.azure.android.communication.ui.calling.CallCompositeBuilder
import com.azure.android.communication.ui.calling.models.CallCompositeGroupCallLocator
import com.azure.android.communication.ui.calling.models.CallCompositeJoinLocator
import java.util.UUID
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton: Button = findViewById(R.id.startButton)
startButton.setOnClickListener { l -> startCallComposite() }
}
private fun startCallComposite() {
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions({ fetchToken() }, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
val locator: CallCompositeJoinLocator = CallCompositeGroupCallLocator(UUID.fromString("GROUP_CALL_ID"))
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
callComposite.launch(this, locator)
}
private fun fetchToken(): String? {
return "USER_ACCESS_TOKEN"
}
}
运行代码
在 Android Studio 中,生成并启动应用程序:
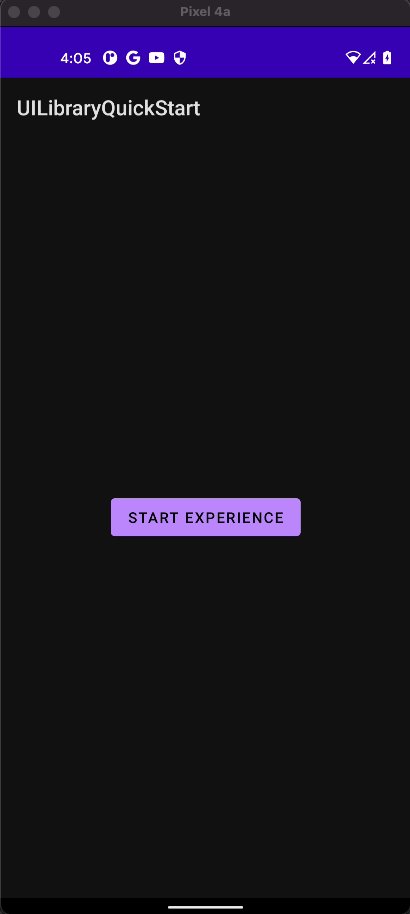
- 选择“启动”。
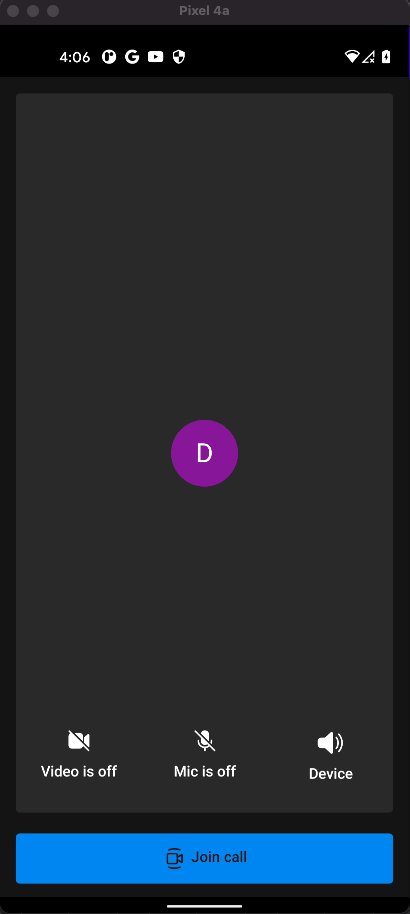
- 接受权限,然后选择设备、麦克风和视频设置。
- 选择“加入通话”。

对象模型
以下类和接口处理 Azure 通信服务 Android UI 的某些关键功能:
| “属性” | 说明 |
|---|---|
| CallComposite | 用于呈现参与者库和控件的通话体验的复合组件 |
| CallCompositeBuilder | 生成附带选项的 CallComposite 的生成器 |
| CallCompositeJoinMeetingLocator | 传入 CallComposite 启动以启动群组通话 |
| CallCompositeTeamsMeetingLinkLocator | 传递给 CallComposite 启动以加入 Microsoft Teams 会议 |
| CallCompositeLocalizationOptions | 作为可选项注入 CallCompositeBuilder 中,以设置复合组件的语言 |
UI 库功能
获取为 Android 应用程序创建关键通信功能的代码。
设置身份验证
若要设置身份验证,在 startCallComposite 函数内初始化 CommunicationTokenCredential 实例。 将 "USER_ACCESS_TOKEN" 替换为访问令牌。
val callComposite: CallComposite = CallCompositeBuilder().build()
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions(this::fetchToken, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
创建 CallComposite
要创建 CallComposite,请在 startCallComposite 函数内使用应用程序上下文、凭据和显示名称初始化 CallCompositeBuilder 实例。
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
设置群组通话
要设置群组通话,请初始化 CallCompositeGroupCallLocator。
加入 Teams 会议
可以使用两种机制加入 Teams 会议:
- Teams 会议 URL 或 Teams 会议短 URL
- Teams 会议 ID 和密码
可以使用 Graph API 检索 Teams 会议链接,该链接在 Graph 文档中详细介绍。
通信服务呼叫 SDK 接受完整的 Teams 会议链接。 此链接作为 onlineMeeting 资源的一部分返回,可在 joinWebUrl 属性下方获取。你还可以从 Teams 会议邀请信息的“加入会议”URL 中获取所需的会议信息。
通过 Teams 会议 URL 加入
要加入 Microsoft Teams 会议,请初始化 CallCompositeTeamsMeetingLinkLocator。
通过 Teams 会议 ID 和密码加入
CallCompositeTeamsMeetingLinkLocator使用会议 ID 和密码查找会议。 可以在 Teams 会议的加入信息下找到这些内容。
Teams 会议 ID 长度为 12 个字符,由以三为单位分组的数字组成(即000 000 000 000)。
密码将由 6 个字母字符组成(即 aBcDeF)。 密码区分大小写。
val locator = CallCompositeTeamsMeetingIdLocator("TEAMS_MEETING_ID", "TEAMS_MEETING_PASSCODE")
设置会议室通话
要设置 Azure 通信服务会议室通话,请使用会议室 ID 初始化 CallCompositeRoomLocator。
在设置屏幕上,CallComposite 会为所有拥有任何会议室角色的参与者启用相机和麦克风。 连接通话后,将从 Azure 通信服务检索实际的最新参与者角色和功能。
有关会议室以及如何创建和管理会议室的详细信息,请参阅会议室快速入门
设置 1:N 传出呼叫和传入呼叫推送通知
UI 库支持一对一 VoIP 通话,通过通信标识符拨打给用户。 若要接收传入呼叫,UI 库还支持注册推送通知。 要详细了解 Android 和 iOS 平台的集成以及 API 的使用,请参阅如何进行一对一通话和接收推送通知。
启动复合组件
若要启动通话 UI,在 startCallComposite 函数内部,对 CallComposite 实例调用 launch。
订阅 CallComposite 错误事件
若要接收错误事件,请使用 CallComposite 调用 setOnErrorHandler。
可将以下 errorCode 值发送到错误处理程序:
CallCompositeErrorCode.CALL_JOIN_FAILEDCallCompositeErrorCode.CALL_END_FAILEDCallCompositeErrorCode.TOKEN_EXPIREDCallCompositeErrorCode.CAMERA_FAILURECallCompositeErrorCode.MICROPHONE_PERMISSION_NOT_GRANTEDCallCompositeErrorCode.NETWORK_CONNECTION_NOT_AVAILABLE
以下示例显示了失败的复合事件的错误事件:
callComposite.addOnErrorEventHandler { callCompositeErrorEvent ->
println(callCompositeErrorEvent.errorCode)
}
应用主题配置
若要更改复合组件的原色,请使用 AzureCommunicationUICalling.Theme 作为父主题,在 src/main/res/values/themes.xml 和 src/main/res/values-night/themes.xml 中创建新的主题样式。 若要应用主题,请在 CallCompositeBuilder 中注入主题 ID:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#27AC22</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#5EC65A</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#A7E3A5</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#CEF0CD</item>
</style>
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
应用本地化配置
若更改复合组件的语言,请使用 CallCompositeSupportedLocale 通过 Locale 创建 CallCompositeLocalizationOptions。 要应用语言,请将本地化配置注入到 CallCompositeBuilder。 默认情况下,所有文本标签都使用英文 (en) 字符串。 可以使用 CallCompositeLocalizationOptions 为 language 设置不同的值。 默认情况下,UI 库包含一组可与 UI 组件一起使用的 language 值。 CallCompositeSupportedLocale 提供受支持的区域设置。 例如,若要访问英语区域设置,可以使用 CallCompositeSupportedLocale.EN。 CallCompositeSupportedLocale.getSupportedLocales() 为受支持的语言提供区域设置对象列表。
import com.azure.android.communication.ui.calling.models.CallCompositeLocalizationOptions
import com.azure.android.communication.ui.calling.models.CallCompositeSupportedLocale
// CallCompositeSupportedLocale provides list of supported locale
val callComposite: CallComposite =
CallCompositeBuilder().localization(
CallCompositeLocalizationOptions(CallCompositeSupportedLocale.EN)
).build()
订阅 CallComposite 调用状态已更改事件
若要接收调用状态已更改事件,请使用 CallComposite 调用 addOnCallStateChangedEventHandler。
以下示例显示了调用状态已更改事件。
callComposite.addOnCallStateChangedEventHandler { callStateChangedEvent ->
println(callStateChangedEvent.code)
}
关闭 CallComposite 事件并订阅已关闭事件
若要接收关闭事件,请使用 CallComposite 调用 addOnDismissedEventHandler。 若要关闭 CallComposite,请调用 dismiss。
以下示例显示了调用状态已更改事件。
callComposite.addOnDismissedEventHandler { callCompositeDismissedEvent ->
println(callCompositeDismissedEvent.errorCode)
}
callComposite.dismiss()
其他功能
用例列表提供有关其他功能的详细信息。
向移动应用添加通知
Azure 通信服务与 Azure 事件网格和 Azure 通知中心集成,因此你可以向 Azure 中的应用添加推送通知。 可以使用推送通知将信息从你的应用程序发送到用户的移动设备。 推送通知可显示对话、播放声音或显示传入的通话 UI。
在开放源代码 Azure 通信服务 iOS 的 UI 库中获取适用于本快速入门的示例 iOS 应用程序。
先决条件
- Azure 帐户和有效的 Azure 订阅。 免费创建帐户。
- 运行 Xcode 13 或更高版本的 Mac,以及已安装到密钥链中的有效的开发人员证书。 还必须安装 CocoaPods 以提取依赖项。
- 已部署的 Azure 通信服务资源。
- Azure 通信服务访问令牌。
设置项目
完成以下部分以设置快速入门项目。
创建新的 Xcode 项目
在 Xcode 中创建新项目:
在“文件”菜单中,选择“新建”>“项目”。
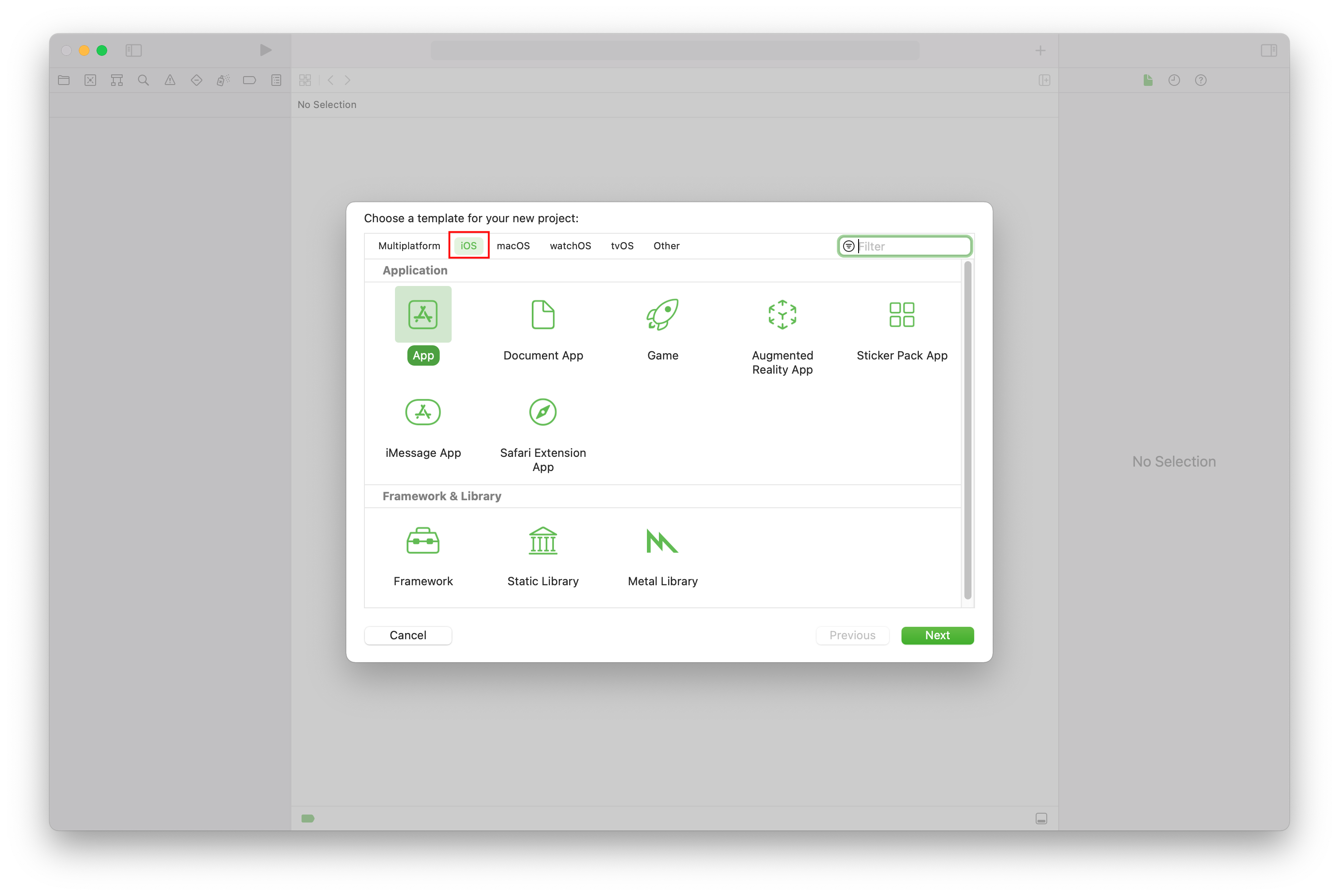
在“为新项目选择模板”中,选择 iOS 平台并选择“应用”应用程序模板。 快速入门使用 UIKit Storyboard。 快速入门不会创建测试,因此可以清除“包括测试”复选框。

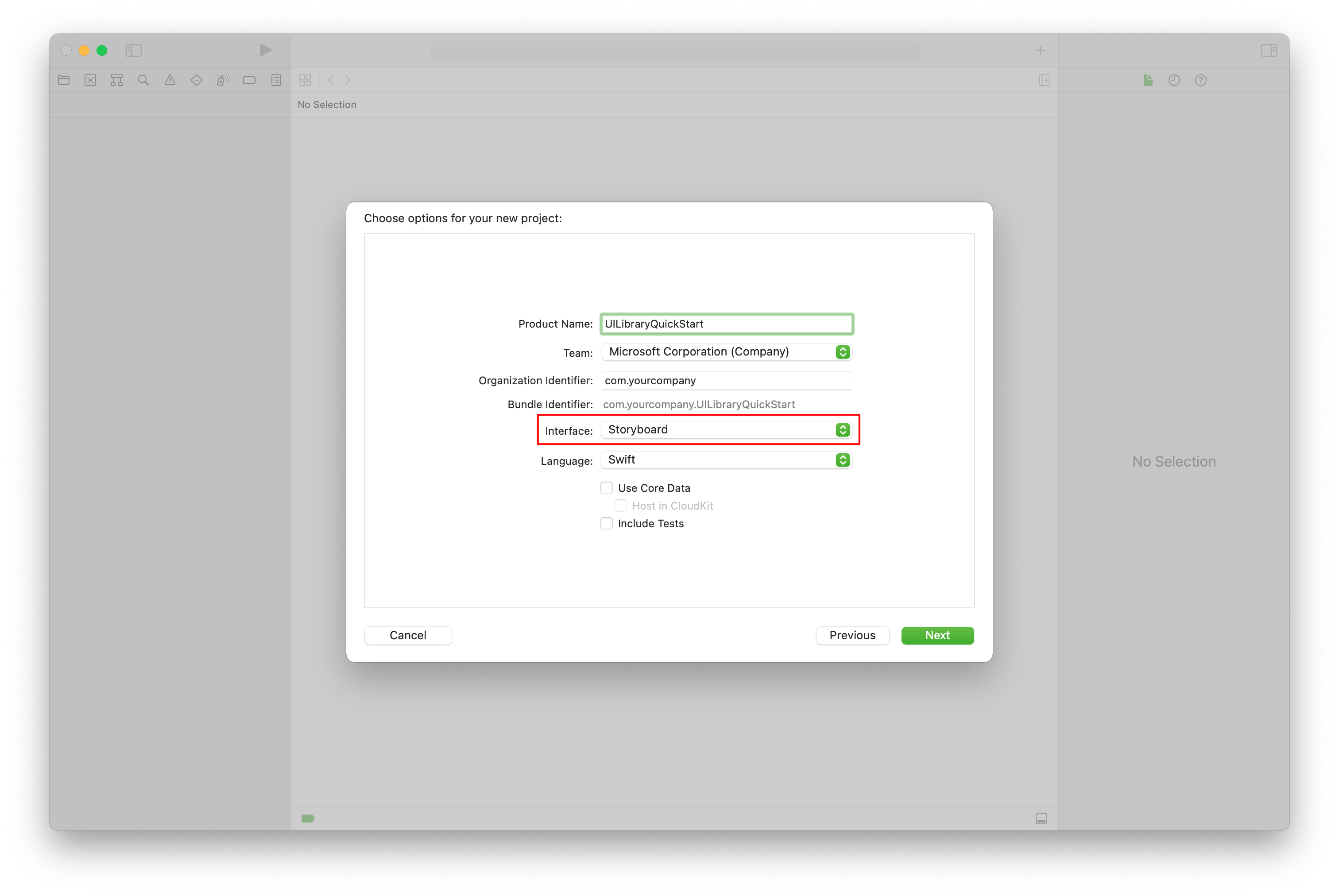
在“为新建项目选择选项”中,在产品名称处输入 UILibraryQuickStart。 请在“界面”处选择“Storyboard”。

安装包和依赖项
(可选)对于 MacBook with M1,请在 Xcode 中安装并启用 Rosetta。
在项目根目录中,运行
pod init以创建 Podfile。 如果遇到错误,请将 CocoaPods 更新为当前版本。请将以下代码添加到 Podfile 中。 将
UILibraryQuickStart替换为你的项目名称。platform :ios, '15.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUICalling' end运行
pod install --repo-update。在 Xcode 中,打开生成的 xcworkspace* 文件。
请求访问设备硬件
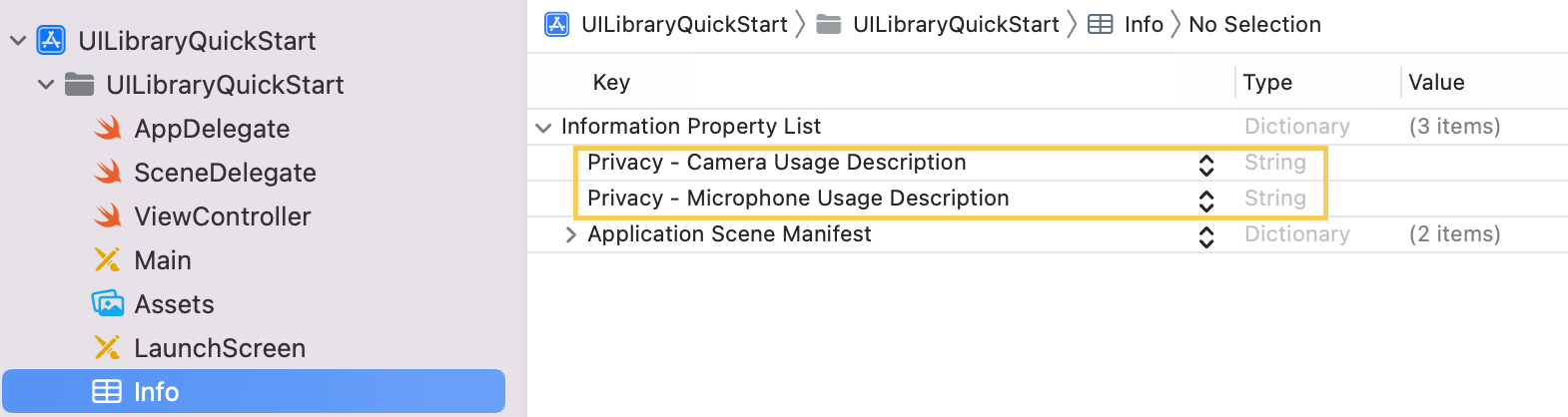
若要访问设备的硬件(包括麦克风和摄像头),请更新应用的信息属性列表。 将关联的值设置为包含在系统用于向用户请求访问权限的对话框中的字符串。
右键单击项目树的
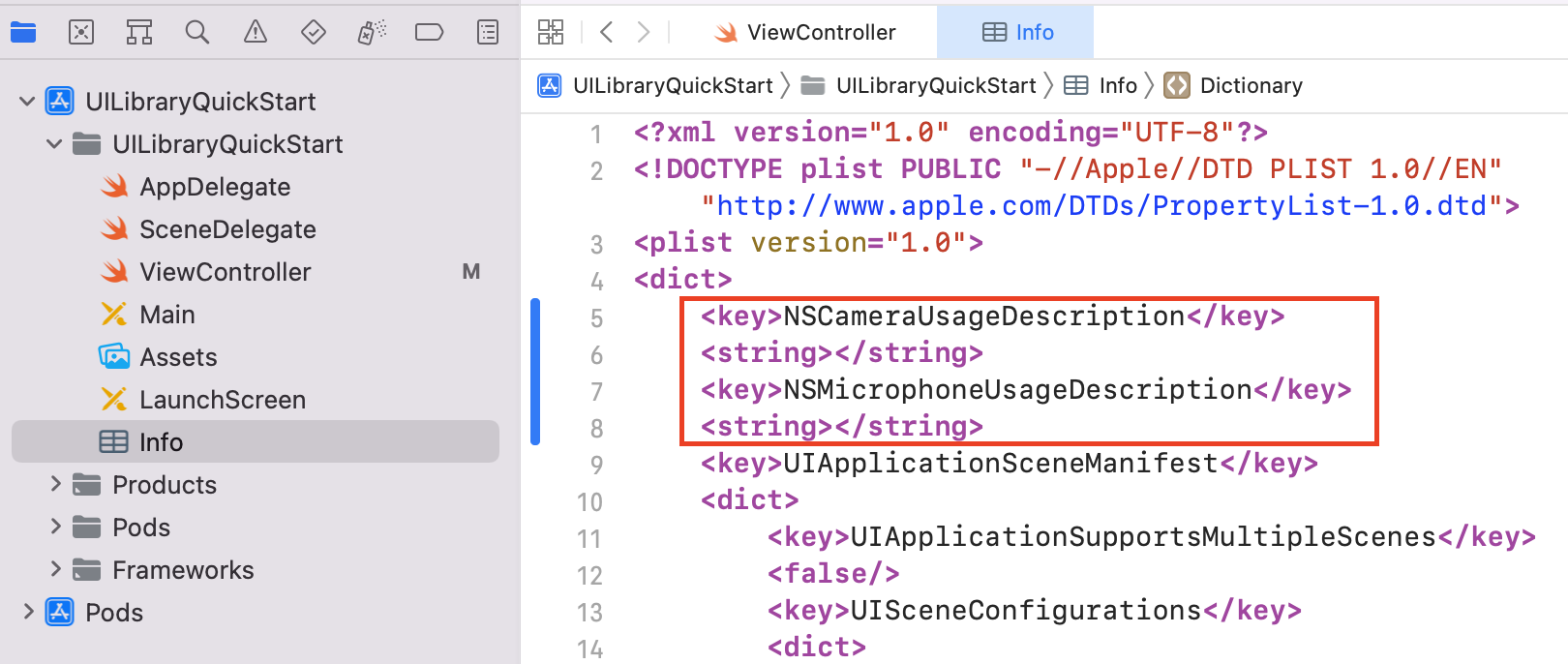
Info.plist条目,然后选择“打开为”>“源代码” 。 将以下代码行添加到顶层<dict>节,然后保存文件。<key>NSCameraUsageDescription</key> <string></string> <key>NSMicrophoneUsageDescription</key> <string></string>以下是 Xcode 文件中
Info.plist源代码的示例:
若要验证是否已正确添加设备权限请求,请选择“打开为”>“属性列表”。 检查信息属性列表是否如下例所示:

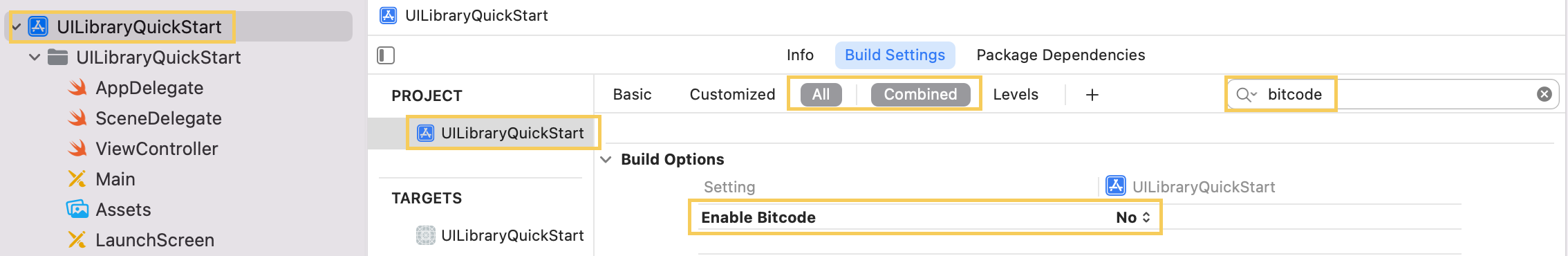
关闭 Bitcode
在 Xcode 项目中的“生成设置”下,将“启用 Bitcode”选项设置为“否”。 若要查找设置,请将筛选器从“基本”更改为“全部”,或使用搜索栏。

初始化复合组件
初始化复合组件:
转到
ViewController。添加以下代码来初始化用于通话的复合组件。 将
<GROUP_CALL_ID>替换为通话群组 ID 或UUID()以生成通话群组 ID。 将<DISPLAY_NAME>替换为自己的名称。 (<DISPLAY_NAME>的字符串长度限制为 256 个字符。)将<USER_ACCESS_TOKEN>替换为访问令牌。import UIKit import AzureCommunicationCalling import AzureCommunicationUICalling class ViewController: UIViewController { private var callComposite: CallComposite? override func viewDidLoad() { super.viewDidLoad() let button = UIButton(frame: CGRect(x: 100, y: 100, width: 200, height: 50)) button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startCallComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startCallComposite() { let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>") let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>") callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions) callComposite?.launch(locator: .groupCall(groupId: UUID(uuidString: "<GROUP_CALL_ID>")!)) } }
运行代码
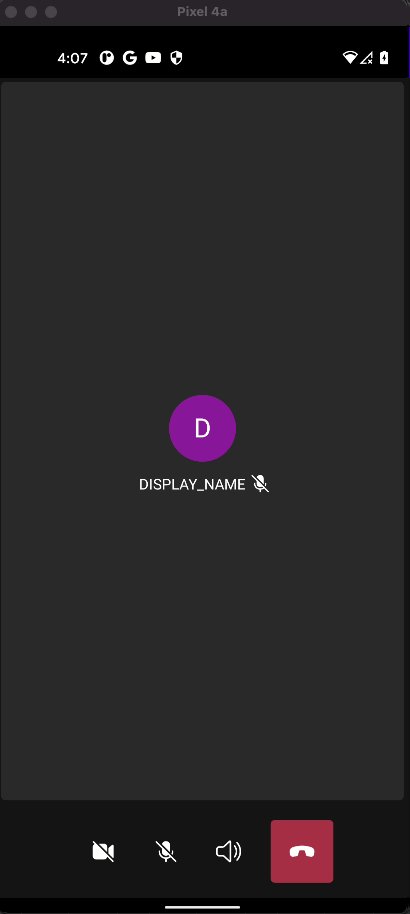
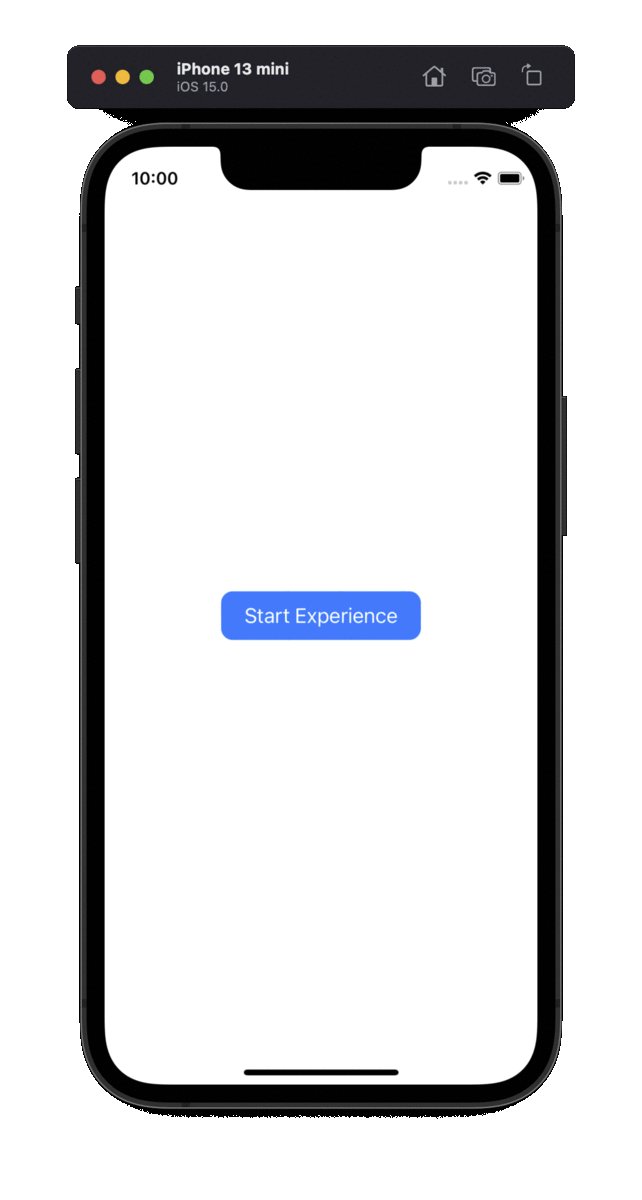
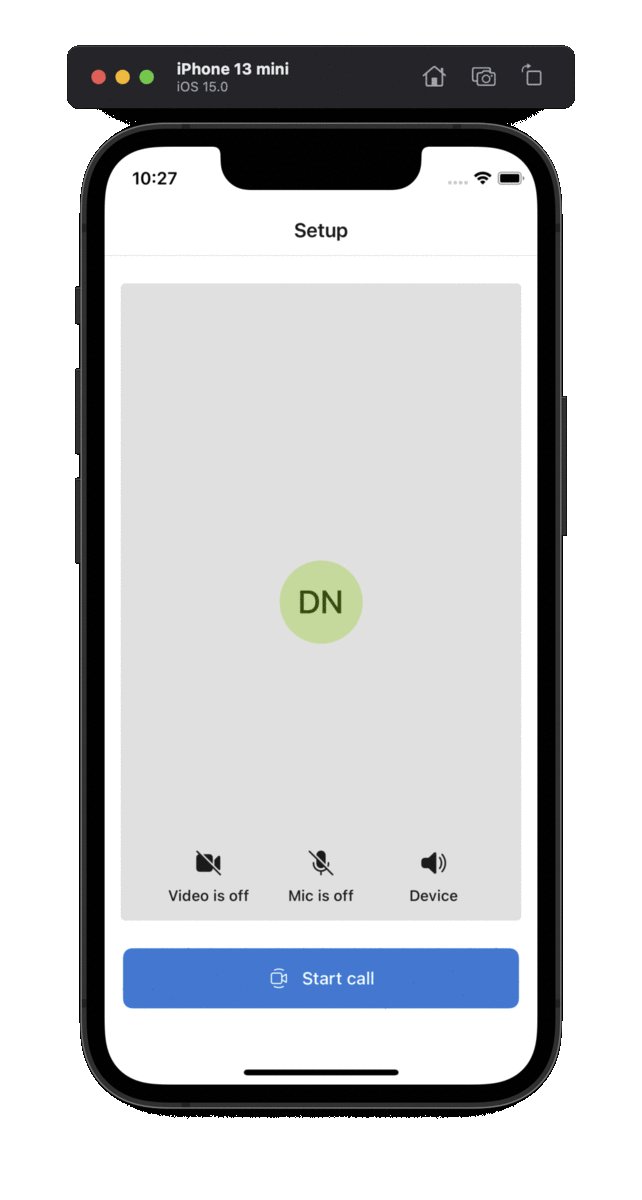
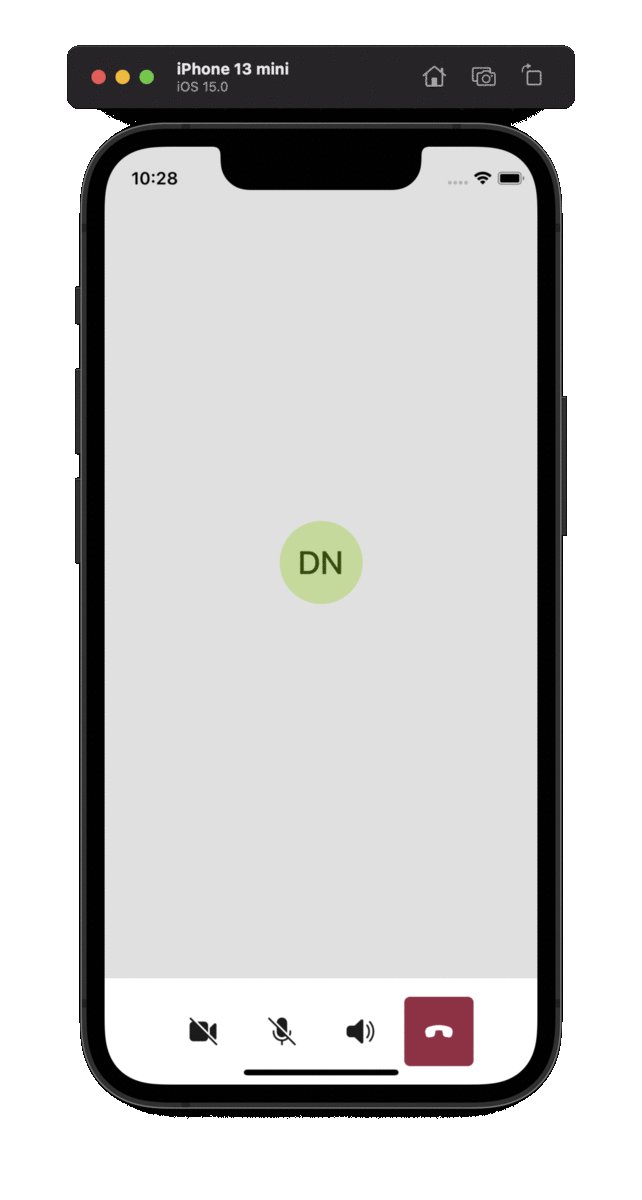
若要在 iOS 模拟器上生成和运行应用,请选择“产品”>“运行”或使用 (⌘-R) 键盘快捷方式。 然后,请在模拟器上试用通话体验:
选择“开始体验”。
接受音频权限,然后选择设备、麦克风和视频设置。
选择“开始通话”。

对象模型
以下类和接口会处理 Azure 通信服务 UI 客户端库的某些关键功能:
| 名称 | 说明 |
|---|---|
| CallComposite | 用于呈现具有参与者库和控件的通话体验的组件 |
| CallCompositeOptions | 主题和事件处理等选项的设置 |
| ThemeOptions | 复合主题的自定义选项 |
| LocalizationOptions | 复合组件的语言选项 |
UI 库功能
获取为 iOS 应用程序创建关键通信功能的代码。
设置身份验证
若要设置身份验证,在 startCallComposite 函数内初始化 CommunicationTokenCredential 实例。 将 <USER_ACCESS_TOKEN> 替换为访问令牌。
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
如果还没有访问令牌,请创建一个 Azure 通信服务访问令牌。
创建 CallComposite
要创建 CallComposite,请在 startCallComposite 函数内初始化具有可选 <DISPLAY_NAME> 的 CallCompositeOptions 实例和 CommunicationTokenCredential 实例:
@objc private func startCallComposite() {
let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>")
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions)
}
设置群组通话
要设置群组通话,请在 startCallComposite 函数内部初始化 .groupCall 定位符。 将 <GROUP_CALL_ID> 替换为通话群组 ID。
// let uuid = UUID() to create a new call
let uuid = UUID(uuidString: "<GROUP_CALL_ID>")!
let locator = .groupCall(groupId: uuid)
有关使用通话群组 ID 的详细信息,请参阅管理通话。
加入 Teams 会议
可以使用两种机制加入 Teams 会议:
- Teams 会议 URL 或 Teams 会议短 URL
- Teams 会议 ID 和密码
可以使用 Graph API 检索 Teams 会议链接,该链接在 Graph 文档中详细介绍。
通信服务呼叫 SDK 接受完整的 Teams 会议链接。 此链接作为 onlineMeeting 资源的一部分返回,可在 joinWebUrl 属性下方获取。你还可以从 Teams 会议邀请信息的“加入会议”URL 中获取所需的会议信息。
通过 Teams 会议 URL 加入
要加入 Microsoft Teams 会议,请在 startCallComposite 函数内初始化 .teamsMeeting 定位符的实例。 将 <TEAMS_MEETING_LINK> 替换为通话的 Teams 会议链接。 将 <DISPLAY_NAME> 替换为自己的名称。
let locator = .teamsMeeting(teamsLink: "<TEAMS_MEETING_LINK>")
通过 Teams 会议 ID 和密码加入
teamMeetingId使用会议 ID 和密码查找会议。 可以在 Teams 会议的加入信息下找到这些内容。
Teams 会议 ID 长度为 12 个字符,由以三为单位分组的数字组成(即000 000 000 000)。
密码将由 6 个字母字符组成(即 aBcDeF)。 密码区分大小写。
let locator = .teamsMeetingId(meetingId: "<TEAMS_MEETING_ID>", meetingPasscode: "<TEAMS_MEETING_PASSCODE>" )
设置会议室通话
要设置 Azure 通信服务会议室通话,请使用会议室 ID 初始化 CallCompositeRoomLocator。
在设置屏幕上,CallComposite 会为所有拥有任何会议室角色的参与者启用相机和麦克风。 连接通话后,将从 Azure 通信服务检索实际的最新参与者角色和功能。
有关会议室以及如何创建和管理会议室的详细信息,请参阅会议室快速入门
let locator = .roomCall(roomId: "<ROOM_ID>")
设置 1:N 传出呼叫和传入呼叫推送通知
UI 库支持一对一 VoIP 通话,通过通信标识符拨打给用户。 若要接收传入呼叫,UI 库还支持注册推送通知。 要详细了解 Android 和 iOS 平台的集成以及 API 的使用,请参阅如何进行一对一通话和接收推送通知。
启动复合组件
在 startCallComposite 函数内,对 CallComposite 实例调用 launch:
callComposite?.launch(locator: locator)
订阅事件
可以实现闭包,以处理复合事件。 可将以下 errorCodes 发送到错误处理程序:
callJoincallEndcameraFailuretokenExpiredmicrophonePermissionNotGrantednetworkConnectionNotAvailable
以下示例显示了失败的复合事件的错误事件:
callComposite?.events.onError = { error in
print("CallComposite failed with error:\(error)")
}
应用主题选项
若要自定义应用程序中的通信体验,请创建实现 ThemeOptions 协议的自定义主题选项。 在 CallCompositeOptions 中包含新类的实例:
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor.red
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
有关主题设置工作原理的详细信息,请参阅主题设置指南。
应用本地化选项
若要更改复合组件中的语言,请创建自定义本地化选项并将其包含在 CallCompositeOptions 中。 默认情况下,所有文本标签都使用英文 (SupportedLocale.en) 字符串。 可以使用 LocalizationOptions 为 locale 设置不同的值。 默认情况下,UI 库包含一组可与 UI 组件一起使用的 locale 值。 SupportedLocale.values 提供所有受支持的语言的列表。
在以下示例中,复合组件本地化为法语 (fr):
// Option1: Use IntelliSense to get locales UI Library supports.
let localizationOptions = LocalizationOptions(locale: SupportedLocale.frFR)
// Option2: If UI Library doesn't support the locale you set, the Swift Locale struct defaults to English.
let localizationOptions = LocalizationOptions(locale: Locale(identifier: "fr-FR"))
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
若要详细了解本地化并查看受支持的语言列表,请参阅本地化指南。
订阅 CallComposite 调用状态已更改事件
可以实现闭包,以处理复合事件。 调用状态将发送到“调用状态已更改”处理程序。
以下示例显示了调用状态已更改事件。
callComposite?.events.onCallStateChanged = { callStateEvent in
print("CallComposite call state changed:\(callStateEvent.requestString)")
}
关闭 CallComposite 事件并订阅已关闭事件
若要关闭 CallComposite,请调用 dismiss。 CallComposite 关闭时将发送以下关闭事件:
callComposite?.events.onDismissed = { dismissed in
print("CallComposite dismissed:\(dismissed.errorCode)")
}
callComposite.dismiss()
其他功能
用例列表提供有关其他功能的详细信息。
向移动应用添加通知
Azure 通信服务与 Azure 事件网格和 Azure 通知中心集成,因此你可以向 Azure 中的应用添加推送通知。 可以使用推送通知将信息从你的应用程序发送到用户的移动设备。 推送通知可显示对话、播放声音或显示传入的通话 UI。
清理资源
如果想要清理并删除通信服务订阅,可以删除资源或资源组。
删除资源组同时也会删除与之相关联的任何其他资源。
了解有关清理资源的详细信息。