你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
创建地图
本文展示了如何创建地图并将地图制成动画。
加载地图
若要加载地图,请创建 Map 类的新实例。 初始化地图时,传递 DIV 元素 ID 以呈现地图,并传递一组要在加载地图时使用的选项。 如果未在 atlas 命名空间上指定默认身份验证信息,则加载地图时需要在地图选项中指定此信息。 地图以异步方式加载多个资源以提高性能。 因此,在创建地图实例后,将 ready 或 load 事件附加到该地图,然后将与地图交互的更多代码添加到事件处理程序。 当地图加载的资源足够以编程方式交互时,就会触发 ready 事件。 在初始地图视图完全加载完成后触发 load 事件。
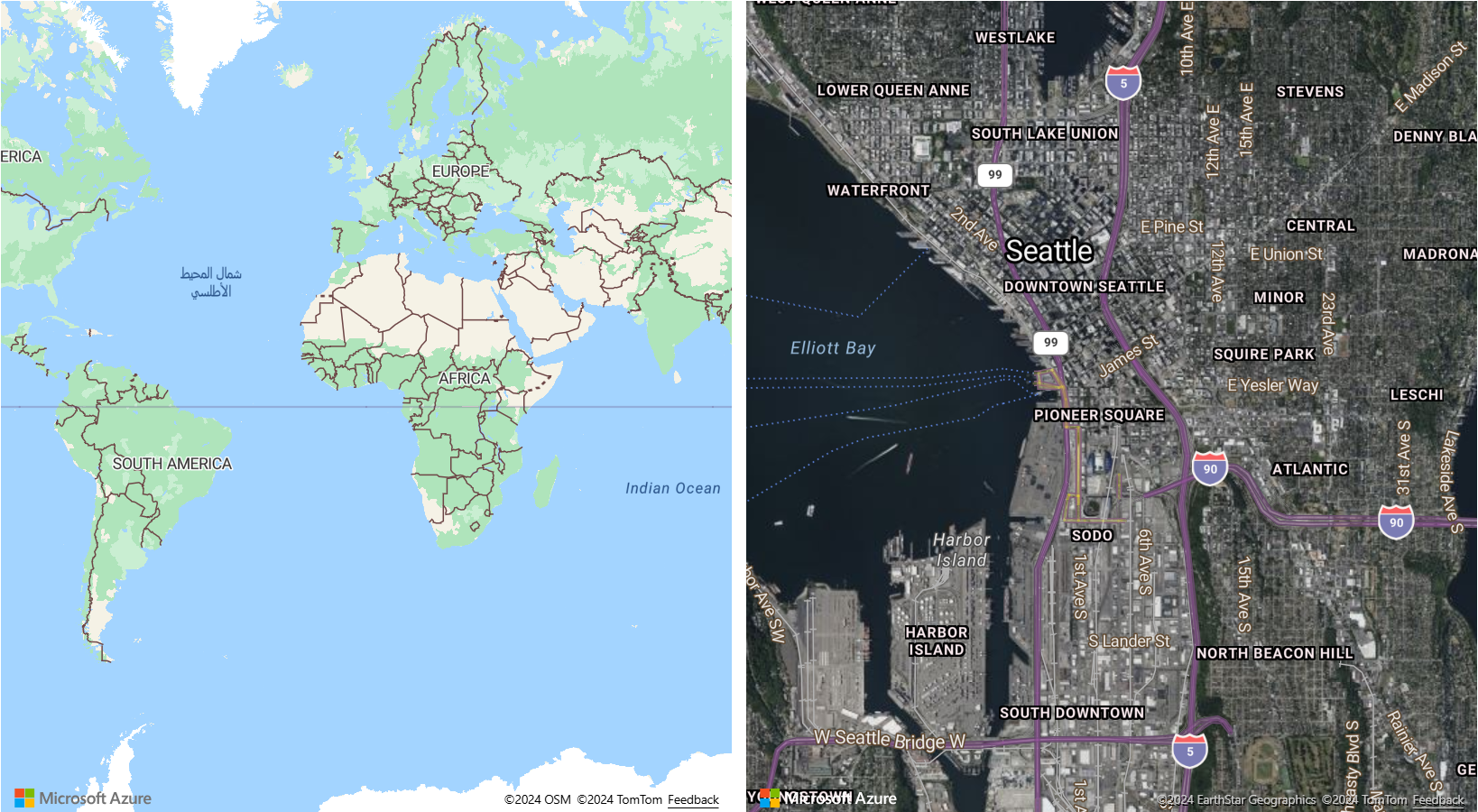
还可以在同一页上加载多个地图,有关演示如何在同一页上加载多个地图的示例代码,请参阅 Azure 地图示例中的多个地图。 有关此示例的源代码,请参阅多个地图源代码。

提示
在同一页面上使用多个地图时,可以使用相同或不同的身份验证和语言设置。
显示单个世界副本
当在宽屏幕上缩小地图时,多个世界副本会水平显示。 此选项对于某些方案很有用,但对其他应用程序而言需要查看单一副本。 此行为通过将地图 renderWorldCopies 选项设置为 false 来实现。
//Only allow one copy of the world be rendered when zoomed out.
renderWorldCopies: false
地图选项
创建地图时,有几种不同类型的选项,可以传入这些选项来自定义地图的工作方式:
- CameraOptions 和 CameraBoundOptions 用于指定地图应显示的区域。
- ServiceOptions 用于指定地图与支持地图的服务进行交互的方式。
- StyleOptions 用于指定地图的样式和呈现。
- UserInteractionOptions 用于指定当用户与地图进行交互时,地图的访问方式。
使用 setCamera、 setServiceOptions、 setStyle 和 setUserInteraction 函数加载地图后,还可以更新这些选项。
控制地图相机
可以通过两种方法使用地图照相机来设置显示的地图区域。 可以在加载地图时设置相机选项。 或者,可以在地图加载后随时调用 setCamera 选项,以编程方式更新地图视图。
设置相机
地图相机控制地图画布视区中显示的内容。 照相机选项可以在初始化或传递到地图 setCamera 函数时传递给地图选项。
// Set the camera options when creating the map.
// Map properties, such as center and zoom level, are part of the CameraOptions
var map = new atlas.Map('map', {
center: [-122.33, 47.6],
zoom: 12
//Additional map options.
};
//Update the map camera at anytime using setCamera function.
map.setCamera({
center: [-110, 45],
zoom: 5
});
中心和缩放级别等地图属性是 CameraOptions 属性的一部分。
设置相机边界
边界框可用于更新地图相机。 如果边界框用点数据计算,通常可以采取一种有用的方法:在相机选项中指定像素填充值,以考虑图标大小。 这样的像素填充有助于确保点不会落在地图视区的边缘。
map.setCamera({
bounds: [-122.4, 47.6, -122.3, 47.7],
padding: 10
});
在下列代码中,通过 new atlas.Map() 构造了 Map 对象。 可以通过 Map 类的 setCamera 函数定义地图属性,例如 CameraBoundsOptions。 边界和填充属性是使用 setCamera 设置的。
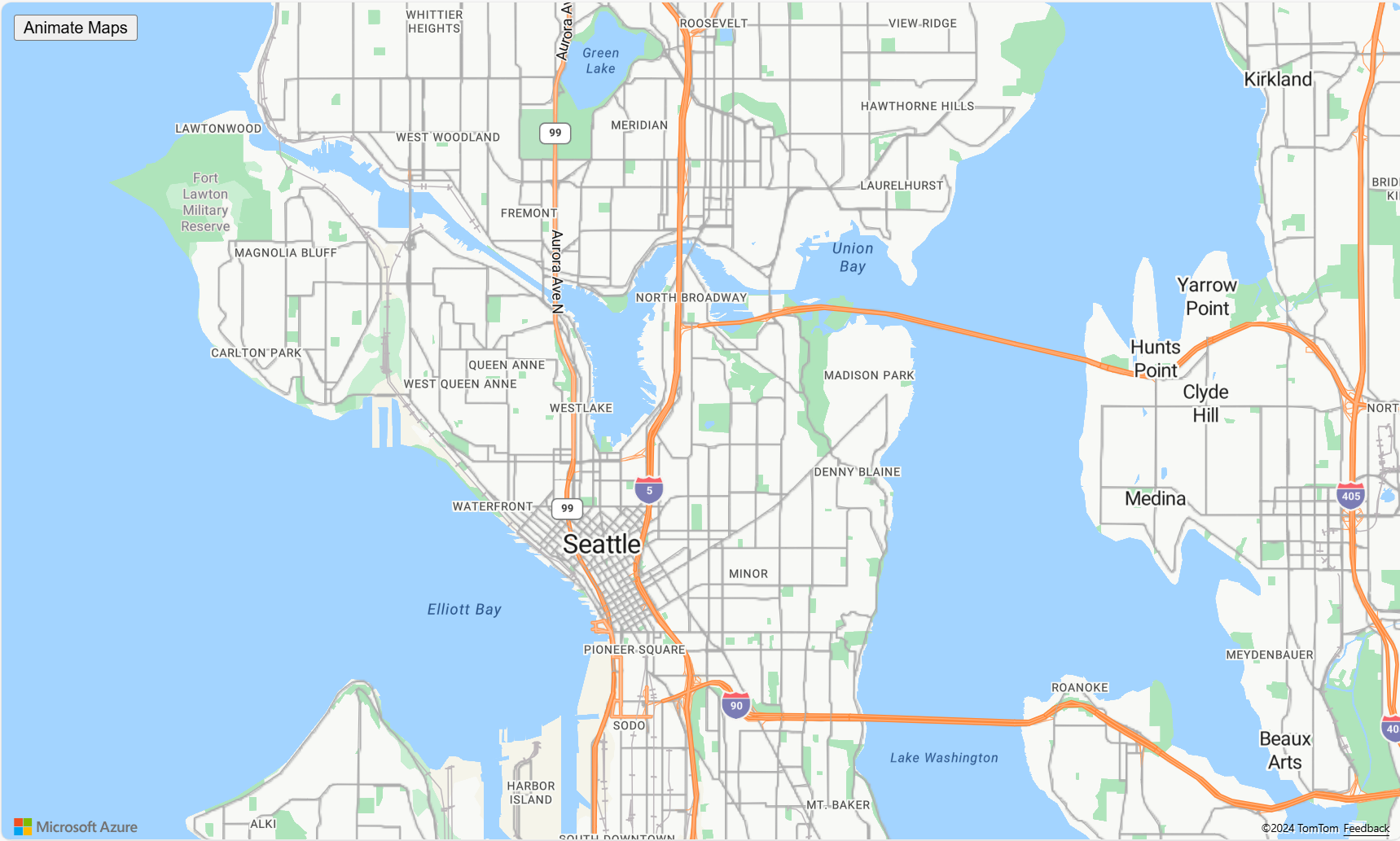
将地图视图制成动画
设置地图的相机选项时,还可以设置动画选项。 这些选项指定动画的类型和移动照相机所需的持续时间。
map.setCamera({
center: [-122.33, 47.6],
zoom: 12,
duration: 1000,
type: 'fly'
});
在下面的代码中,第一个代码块创建地图并设置了输入和缩放地图样式。 第二个代码块为动画按钮创建一个单击事件处理程序。 选择此按钮时,将调用 setCamera 函数并为 CameraOptions 和 AnimationOptions 提供一些随机值。
<!DOCTYPE html>
<html>
<head>
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type="text/javascript">
var map;
function InitMap()
{
map = new atlas.Map('myMap', {
center: [-122.33, 47.6],
zoom: 12,
view: 'Auto',
style: 'road',
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
}
/* Animate map view to set camera location
to random points on the map*/
function animateMap() {
map.setCamera({
zoom: Math.random() *2 + 12,
duration: 1000,
type: 'fly'
});
}
</script>
<style>
button {
position: absolute;
top: 10px;
left: 10px;
}
</style>
</head>
<html style='width:100%;height:100%;'>
<body onload="InitMap()" style='width:100%;height:100%;padding:0;margin:0;'>
<div id='myMap' style='position:relative;width:100%;height:100%;'></div>
<button onclick="animateMap()">Animate Maps</button>
<div id="my-text-box"></div>
</body>
</html>

请求转换
有时,能修改地图控件发出的 HTTP 请求会很有用。 例如:
- 向密码保护服务的磁贴请求添加更多标头。
- 修改 URL 以通过代理服务运行请求。
地图的服务选项具有 transformRequest,可用于在地图提出请求前修改所有请求。
transformRequest 选项是一个函数,该函数接受两个参数:一个字符串 URL,及一个表示请求用途的资源类型字符串。 此函数必须返回 RequestParameters 结果。
transformRequest: (url: string, resourceType: string) => RequestParameters
使用请求转换时,必须返回至少包含 url 属性的 RequestParameters 对象。 以下是 RequestParameters 对象中可包含的属性。
| 选项 | 类型 | 说明 |
|---|---|---|
| body | string | POST 请求正文。 |
| 凭据 | 'same-origin' | 'include' |
用于指定跨域请求 (COR) 凭据设置。 使用“include”发送包含跨域请求的 Cookie。 |
| headers | object | 要随请求一起发送的标头。 对象是字符串值的键值对。 |
| method | 'GET' | 'POST' | 'PUT' |
要发出的请求的类型。 默认值为 'GET'。 |
| 类型 | 'string' | 'json' | 'arrayBuffer' |
POST 响应正文的格式。 |
| url | 字符串 | 要请求的 URL。 |
下表列出了与添加到地图中的内容最相关的资源类型:
| 资源类型 | 说明 |
|---|---|
| 映像 | 请求用于 SymbolLayer 或 ImageLayer 的图像。 |
| 源 | 源信息请求,例如 TileJSON 请求。 加载源信息时,来自基本地图样式的某些请求也会使用此资源类型。 |
| Tile | 来自图块层 (光栅或矢量) 的请求。 |
| WFS | 从空间 IO 模块中的 WfsClient 到 OGC Web 特征服务的请求。 有关详细信息,请参阅连接到 WFS 服务。 |
| WebMapService | 从空间 IO 模块中的 OgcMapLayer 到 WMS 或 WMTS 服务的请求。 有关详细信息,请参阅从开放地理空间信息联盟 (OGC) 添加地图层。 |
下面是通过请求转换传递的与基本地图样式相关的一些资源类型(通常忽略):StyleDefinitions、Style、SpriteImage、SpriteJSON、Glyphs、Attribution。
下面的示例演示如何将用户名和密码添加为请求的标头来将所有请求的大小更改为 https://example.com。
var map = new atlas.Map('myMap', {
transformRequest: function (url, resourceType) {
//Check to see if the request is to the specified endpoint.
if (url.indexOf('https://examples.com') > -1) {
//Add custom headers to the request.
return {
url: url,
header: {
username: 'myUsername',
password: 'myPassword'
}
};
}
//Return the URL unchanged by default.
return { url: url };
},
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
后续步骤
详细了解本文中使用的类和方法:
请参阅向应用添加功能的代码示例: