你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
向地图添加控件
本文介绍了如何向地图添加控件,包括如何创建带有所有控件和样式选取器的地图。
添加缩放控件
缩放控件添加了用于放大和缩小地图的按钮。下面的代码示例创建了 ZoomControl 类的实例,并将其添加到地图的右下角。
//Construct a zoom control and add it to the map.
map.controls.add(new atlas.control.ZoomControl(), {
position: 'bottom-right'
});
添加绕 X 轴旋转控件
间距控件向地图添加了用于相对于水平线倾斜间距的按钮。 下面的代码示例创建了 PitchControl 类的实例。 它将 PitchControl 添加到地图的右上角。
//Construct a pitch control and add it to the map.
map.controls.add(new atlas.control.PitchControl(), {
position: 'top-right'
});
添加指南针控件
罗盘控件添加了用于旋转地图的按钮。 下面的代码示例创建了 CompassControl 类的实例,并将其添加到地图的左下角。
//Construct a compass control and add it to the map.
map.controls.add(new atlas.control.CompassControl(), {
position: 'bottom-left'
});
添加缩放控件
缩放控件可向地图添加缩放条。 下面的代码示例创建了 ScaleControl 类的实例,并将其添加到地图的左下角。
//Construct a scale control and add it to the map.
map.controls.add(new atlas.control.ScaleControl(), {
position: 'bottom-left'
});
添加全屏控件
全屏控件可添加一个按钮,用于在全屏视图和普通视图之间切换地图或指定的 HTML 元素。 下面的代码示例创建了 FullscreenControl 类的实例,并将其添加到地图的右下角。
//Construct a fullscreen control and add it to the map.
map.controls.add(new atlas.control.FullscreenControl(), {
position: 'top-right'
});
包含所有控件的地图
可以将多个控件放入一个数组并同时添加到地图中,然后放置在地图的相同区域,以简化开发。 下面的代码片段将使用这种方法将标准导航控件添加到地图中。
map.controls.add(
[
new atlas.control.ZoomControl(),
new atlas.control.PitchControl(),
new atlas.control.CompassControl(),
new atlas.control.StyleControl(),
new atlas.control.FullscreenControl(),
new atlas.control.ScaleControl(),
],
{
position: 'top-right',
}
);
下图显示了地图右上角具有缩放、间距、指南针、样式、全屏和缩放控件的地图。 注意它们是如何自动堆叠的。 控件对象在脚本中的顺序决定了它们在地图上的显示顺序。 若要更改地图上控件的顺序,则可以更改它们在数组中的顺序。
样式选取器控件由 StyleControl 类定义。 若要详细了解如何使用样式选取器控件,请参阅选择地图样式。
自定义控件
导航控件选项示例是用于测试自定义控件的各种选项的工具。 如需此示例的源代码,请参阅导航控件选项源代码。
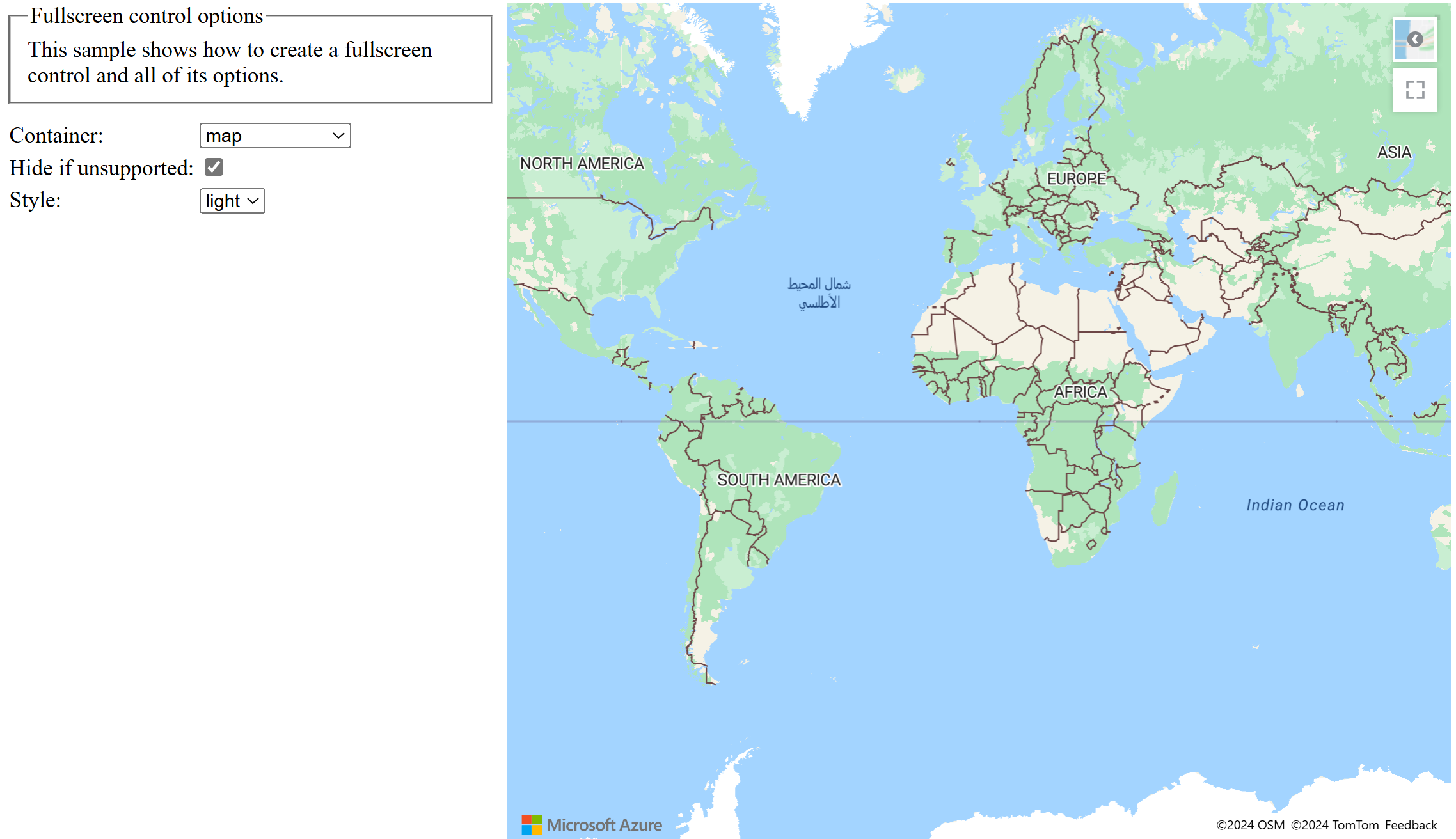
全屏控件选项示例提供了一个工具来测试用于自定义全屏控件的选项。 如需此示例的源代码,请参阅全屏控件选项源代码。
若要创建自定义导航控件,请创建一个从 atlas.Control 类扩展的类,或创建一个 HTML 元素并将其放置在地图 div 的上方。 让此 UI 控件调用地图的 setCamera 函数来移动地图。
后续步骤
详细了解本文中使用的类和方法:
有关完整代码,请参阅以下文章: