你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
更改地图的样式
地图控件支持多种不同的地图样式选项和基本地图样式。 在初始化地图控件时,可以设置所有样式。 或者,也可以使用地图控件的 setStyle 函数来设置样式。 本文介绍如何使用这些样式选项来自定义地图的外观,以及如何在地图中实现样式选取器控件。 样式选取器控件允许用户在不同的基本样式之间切换。
设置地图样式选项
可以在 web 控件初始化期间设置样式选项。 或者,可以通过调用地图控件的 setStyle 函数来更新样式选项。 若要查看所有可用的样式选项,请参阅样式选项。
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
};
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
有关显示不同样式如何影响地图呈现方式的功能齐全的示例,请参阅 Azure Maps 示例中的地图样式选项。 有关此示例的源代码,请参阅地图样式选项源代码。
设置基本地图样式
还可以使用 Web SDK 中提供的一种基本地图样式来初始化地图控件。 然后,可以使用 setStyle 函数以不同的地图样式来更新基本样式。
在初始化时设置基本地图样式
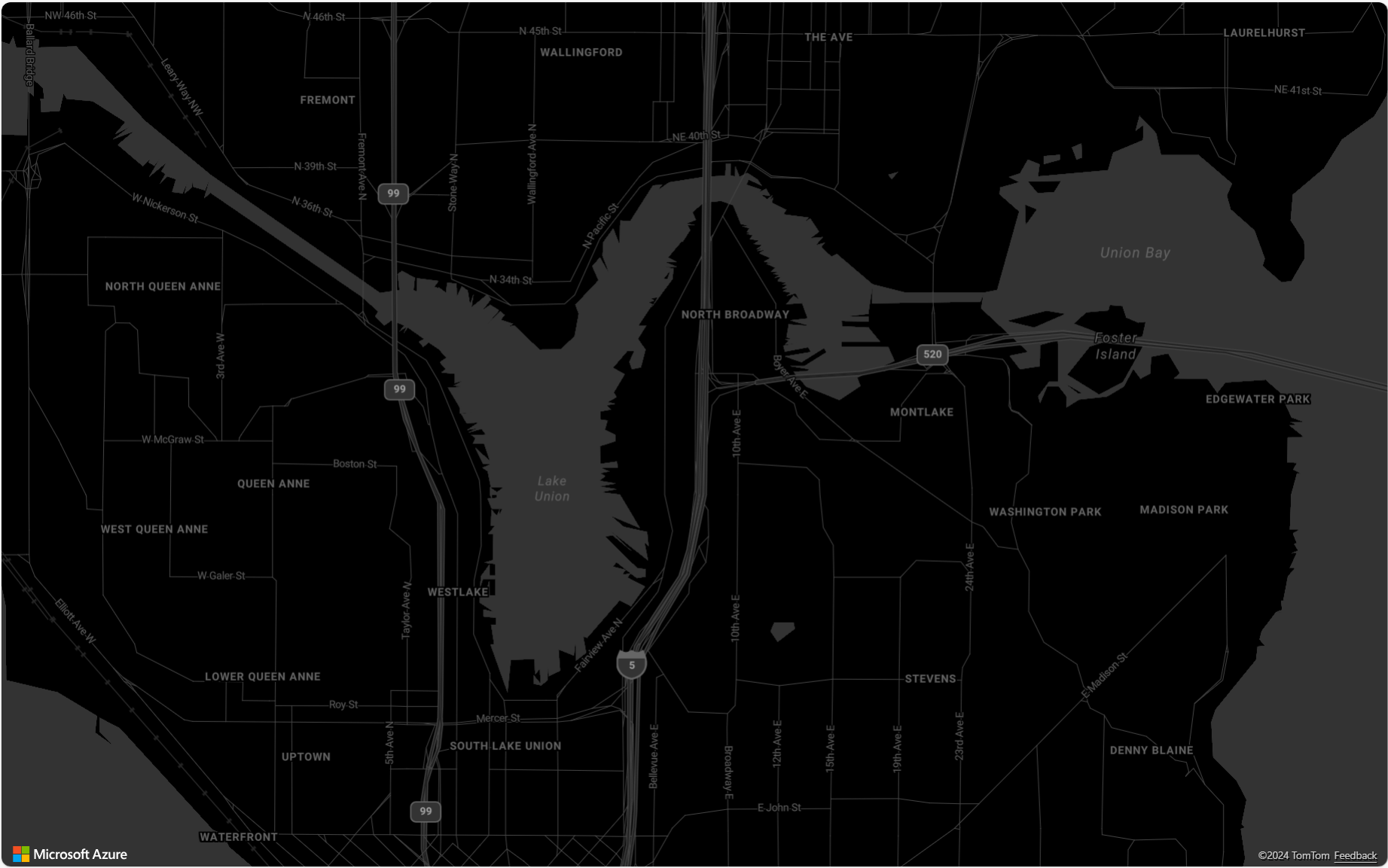
在初始化过程中可以设置地图控件的基本样式。 在以下代码中,地图控件的 style 选项设置为 grayscale_dark 基本地图样式。
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
);

更新基地图样式
可以使用 setStyle 函数更新基本地图样式,并将 style 选项设置为更改为其他基本地图样式或添加其他样式选项。
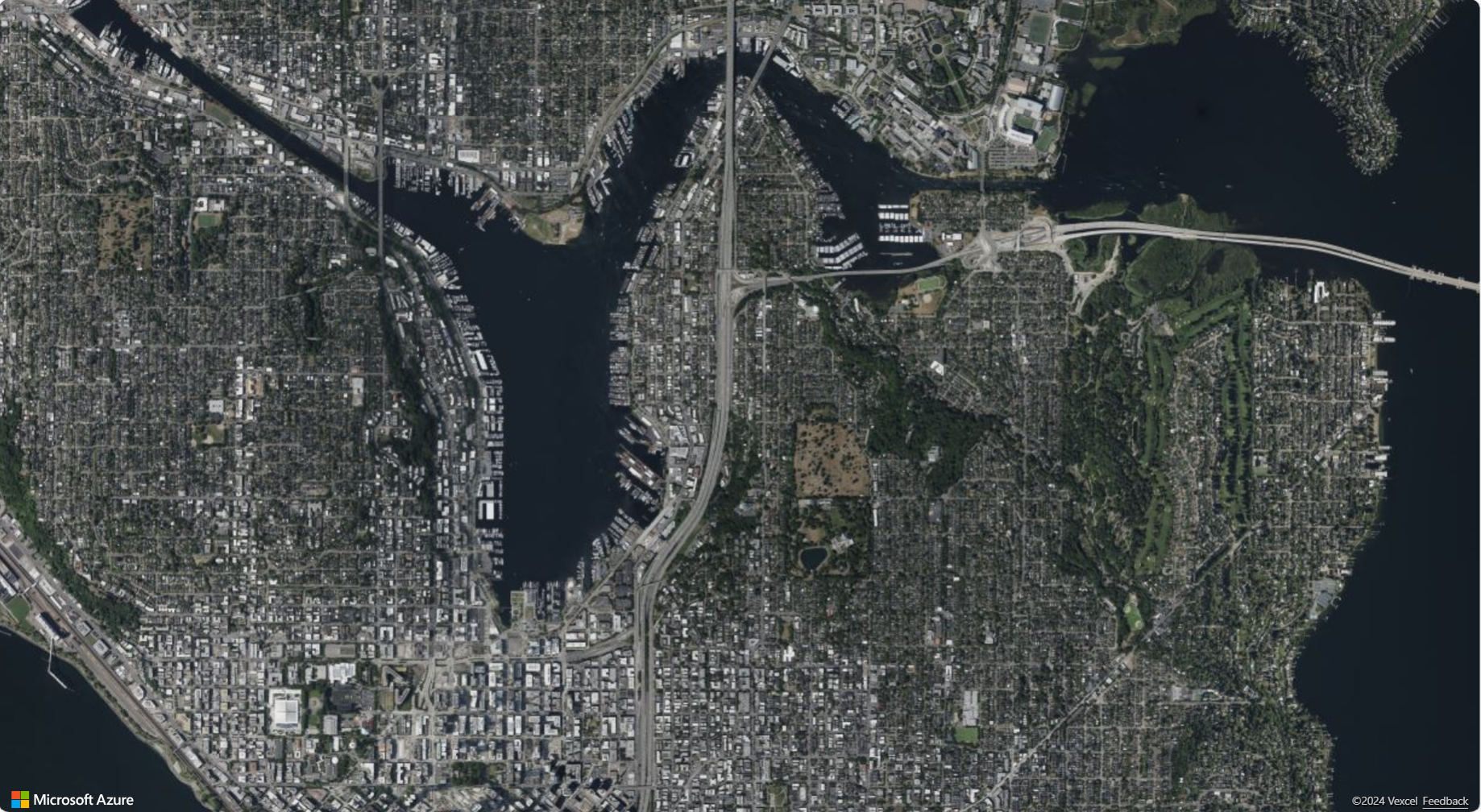
在以下代码中,在加载地图实例之后,地图样式将使用 setStyle 函数从 grayscale_dark 更新为 satellite。
map.setStyle({ style: 'satellite' });

添加样式选取器控件
样式选取器控件提供了一个带有飞出面板的易用按钮,最终用户可以使用该按钮在基本样式之间切换。
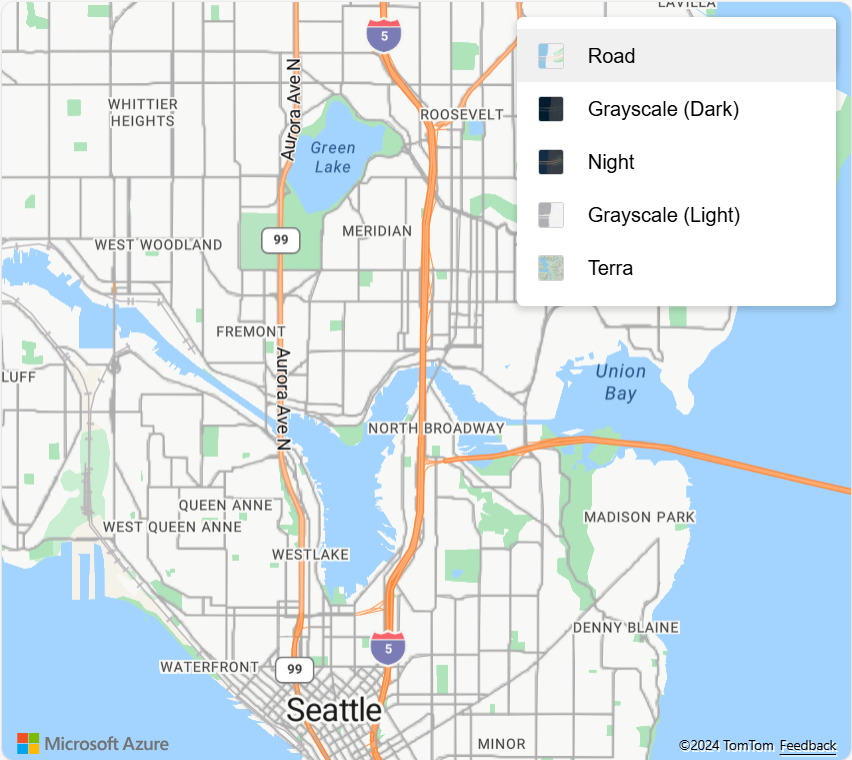
样式选择器具有两个不同的布局选项:icon 和 list。 此外,样式选取器支持选择两个不同的样式选取器控件 style 选项:light 和 dark。 在此示例中,样式选取器使用 icon 布局,并以图标形式显示基本地图样式的选择列表。 样式控件选取器包括以下基本样式集:["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"]。 有关样式选取器控件选项的详细信息,请参阅样式控件选项。
下图显示了以 icon 布局显示的样式选取器控件。
![]()
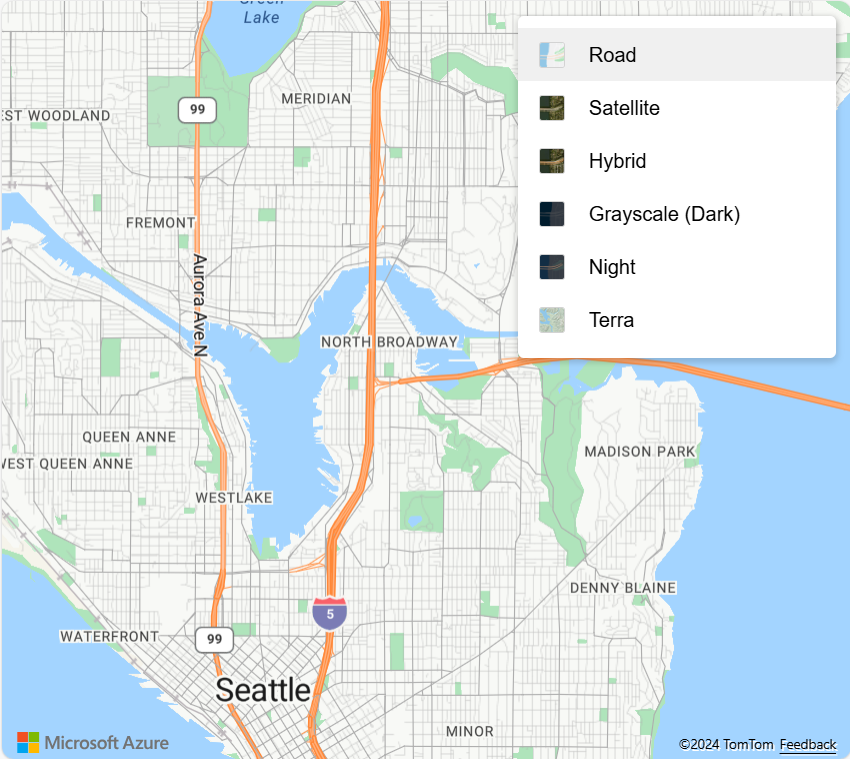
下图显示了以 list 布局显示的样式选取器控件。

重要
默认情况下,样式选取器控件会列出 Azure Maps Gen1 (S0) 定价层下提供的所有样式。 如果要减少此列表中的样式数量,可将希望在列表中显示的样式数组传递到样式选取器的 mapStyle 选项中。 如果使用的是 Gen1 (S1) 或 Gen2 定价层,并且想要显示所有可用样式,请将样式选取器的 mapStyles 选项设置为 "all"。
Azure Maps Gen1 定价层停用
Gen1 定价层现已弃用,并将于 2026 年 9 月 15 日开始停用。 Gen2 定价层将取代 Gen1(S0 和 S1)定价层。 如果你的 Azure Maps 帐户选择了 Gen1 定价层,你可以在停用之前切换到 Gen2 定价层,否则它会自动更新。 有关详细信息,请参阅管理 Azure Maps 帐户的定价层。
以下代码演示了如何替代默认 mapStyles 基本样式列表。 在此示例中,我们要设置 mapStyles 选项以列出要在样式选取器控件中显示的基本样式。
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});

后续步骤
详细了解本文中使用的类和方法:
有关可向地图添加的更多代码示例,请参阅以下文章: