如何在 SharePoint Server 悬停面板中显示自定义托管属性的值
适用于: 2013
2013  2016
2016  2019
2019  Subscription Edition
Subscription Edition  SharePoint in Microsoft 365
SharePoint in Microsoft 365
在 如何在搜索结果中显示自定义托管属性中的值 - SharePoint Server 中的选项 2 中 ,我们展示了如何通过命中突出显示来显示自定义托管属性的值,并根据最终用户的单击行为自动获得改进的相关性。 在本文中,您将了解:
如何确定要更改哪个悬停面板显示模板
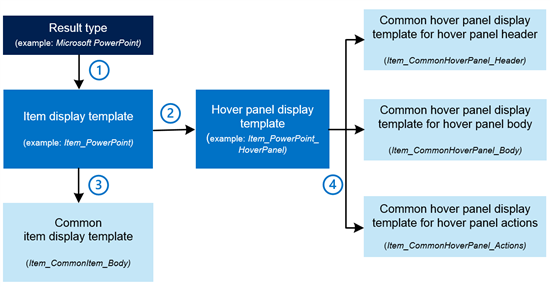
在我们做些什么之前,我们首先来回忆一下不同的显示模板之间是如何连接的:

每个结果类型包含一个对项目显示模板的引用。
每个项目显示模板包含一个对悬停面板显示模板的引用。
每个项目显示模板包含一个对常见项目显示模板的引用。
每个引用的悬停面板显示模板包含对三个常见的悬停面板显示模板的引用。
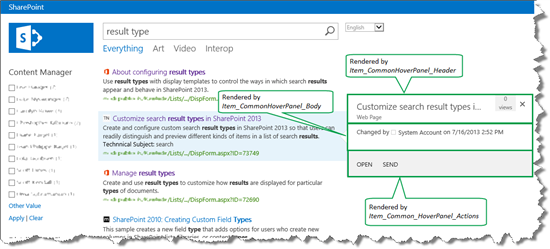
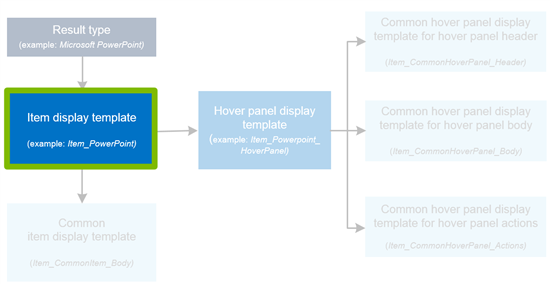
默认情况下,悬停面板的呈现是由三个常见的悬停面板显示模板执行的。 下图显示了如何在我们的搜索中心方案中将共同悬停面板显示模板用来呈现默认的悬停面板。

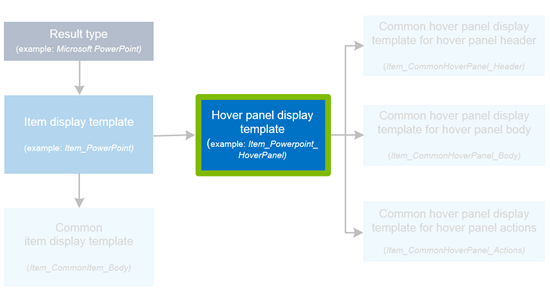
若要使生活尽可能轻松,在向悬停面板添加自定义属性时,应保留这三个常见的悬停面板显示模板,而是专注于结果类型特定的悬停面板显示模板, (下图中突出显示) 。 这就是我们在搜索中心方案中执行的操作,也是我们将在本文中演示的内容。

这现在看起来可能很混乱,但我们将向你介绍接下来两个部分所需的所有步骤。 因此,让我们开始吧!
如何复制现有的悬停面板显示模板
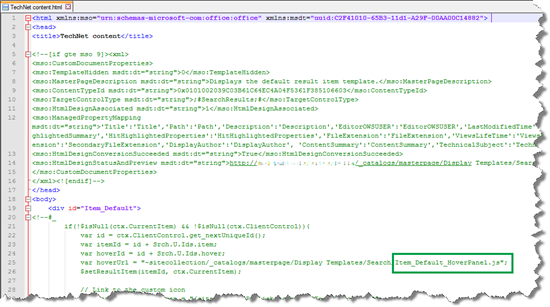
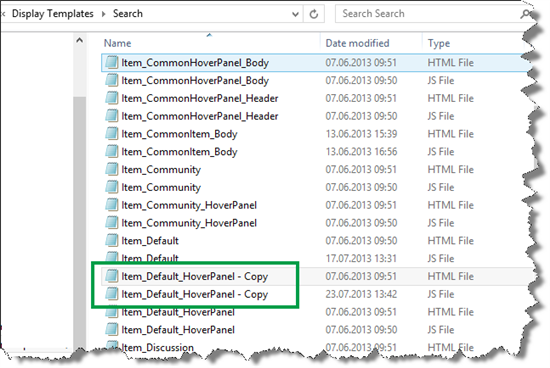
请记住,在创建自定义项显示模板 *TechNet 内容时,我们首先复制名为 Item_Default 的项目显示模板 (请参阅 如何在 SharePoint Server 中创建新的结果类型 ,了解) 的详细信息。 Item_Default 显示模板包含对 Item_Default_HoverPanel 悬停面板显示模板的引用。 由于我们复制了 Item_Default 显示模板, 因此 TechNet 内容 显示模板还包含对 *Item_Default_HoverPanel的引用。

我们想在将自定义属性添加到悬停面板上时使用 Item_Default_HoverPanel 悬停面板显示模板作为基础。 因此,在映射的网络驱动器中,我们复制了 Item_Default_HoverPanel 显示模板。

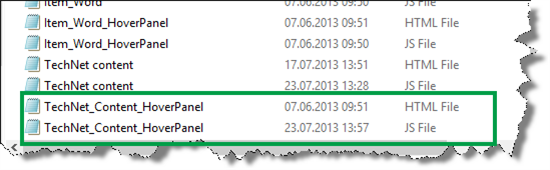
并给它一个新名字:*TechNet_Content_HoverPanel。

我们只需要重新命名 HTML 文件,因为与 JavaScript 文件相关的名称会被自动更新。
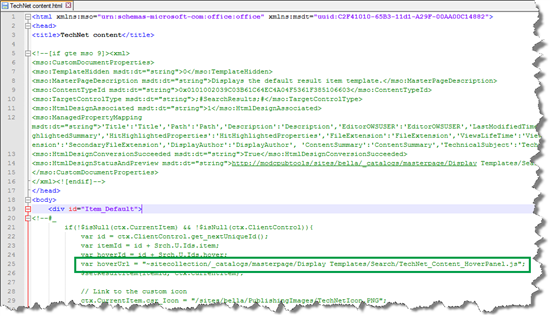
在 TechNet 内容显示模板中,我们更改了在 var hoverUrl 中的引用,以便使其指向新复制和重命名的 TechNet_Content_HoverPanel 显示模板。

如何更改悬停面板显示模板以显示自定义托管属性中的值
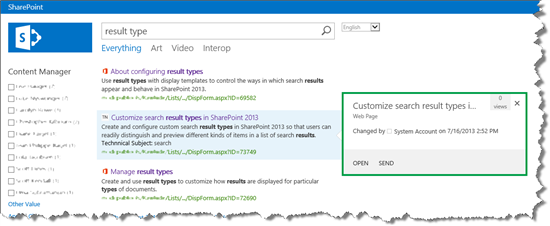
在我们的搜索中心方案中,默认的悬停面板几乎不包含有关搜索结果的其他信息。

我们想将以下四个网站栏中的值添加到悬停面板中:
GUID/UUID
内部编写器
状态
提交联系人
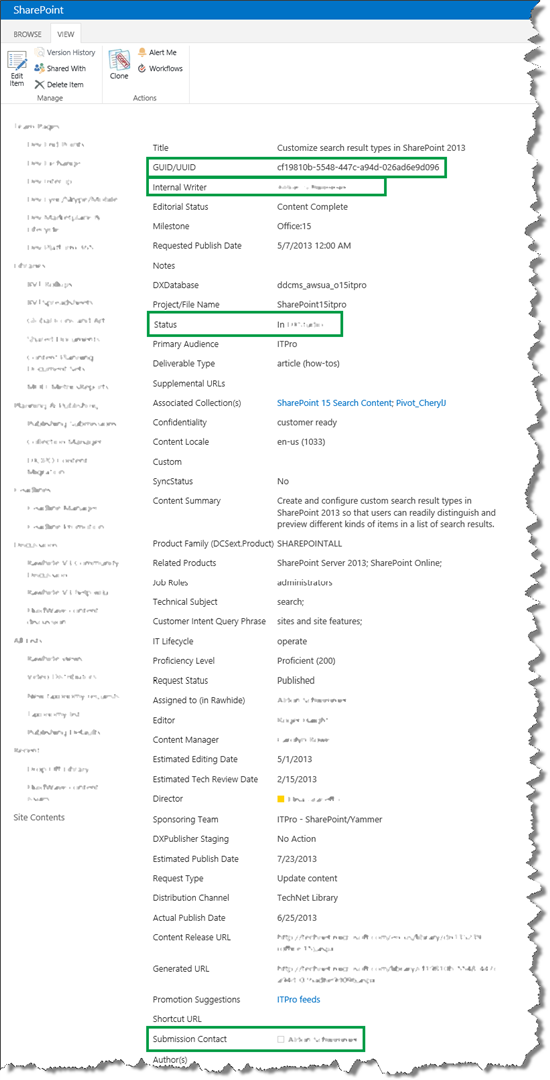
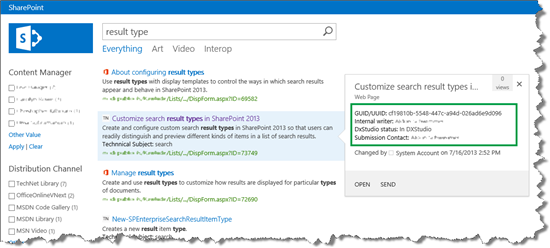
以下屏幕截图显示了如何为内部列表中的一项维护这些值。

当将自定义属性添加到悬停面板上时,我们必须将它们添加到 项目显示模板 (下图中的突出显示内容)。
同样,因为这并不直观: 向悬停面板添加自定义属性时,我们必须将它们添加到项显示模板。

要在悬停面板中显示自定义属性,您应该执行以下操作:
找到您想要使用的网站栏的托管属性名称。 如何在搜索结果中显示自定义托管属性中的值 - SharePoint Server 中的选项 1 演示了如何执行此操作。
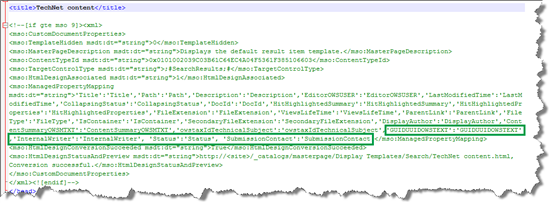
打开包含对您要自定义的悬停面板显示模板的引用的项目显示模板。 在该项目显示模板的 ManagedPropertyMapping 标记中,请使用下面的语法添加您要显示的自定义托管属性:
'<Current item property name>':<Managed property name>'在我们的搜索中心方案中,我们将四个托管属性添加到“TechNet 内容”项目显示模板中。

-
注意
如果在 Microsoft 365 中使用 SharePoint, 则无需 执行此步骤。
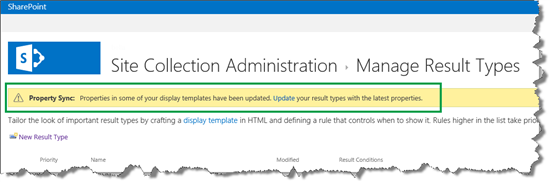
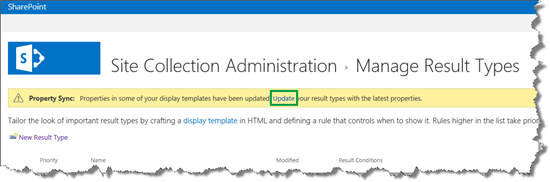
Go to Site settings>Search Result Types. 此时会显示 属性同步 警报。

出现此警报是因为我们已将新的托管属性添加到项显示模板, (我们在步骤 2) 中执行此操作。 若要更新新添加的托管属性的结果类型,请选择"更新"。

重要
如果不执行更新,新添加的托管属性将不会显示在悬停面板中。
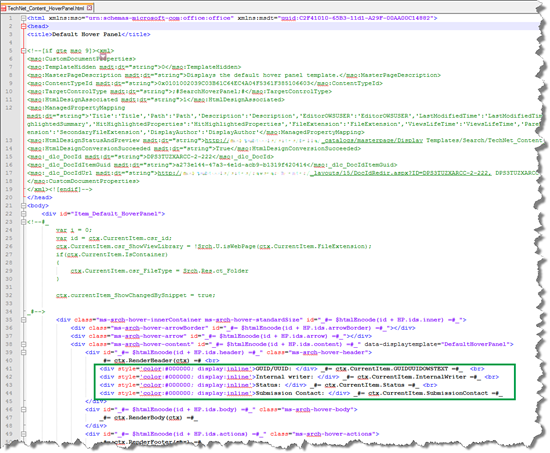
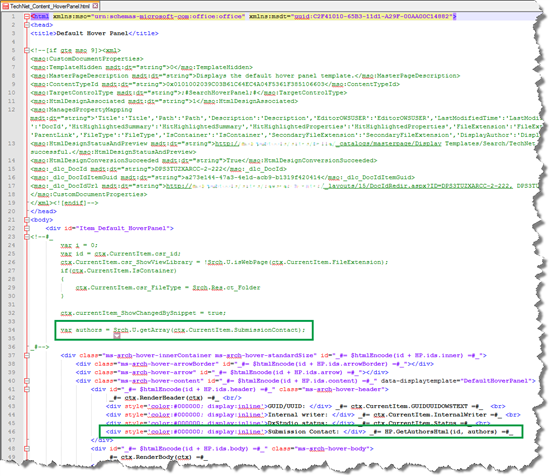
打开您要更改的悬停模板显示模板,并使用 HTML 来添加您想要显示的自定义属性。
在搜索中心方案中,我们打开了 *TechNet_Content_HoverPanel。 以下屏幕截图显示了如何添加四个自定义属性。

保存文件。
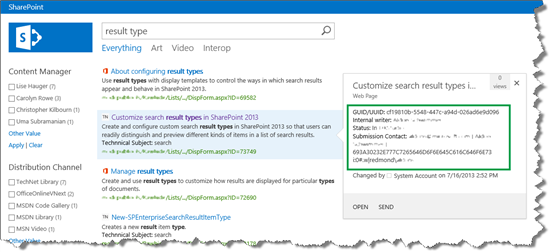
通过执行新的搜索并在搜索结果上悬停,我们看到这四个自定义属性现在已经显示出来了。 太好了!

但是,我们还没有完全通过。 “内部编写器”和“提交联系人”的值以不同的方式显示。 屏幕截图可能不会清楚地显示,但希望你可以看到 “内部编写器 ”的值显示良好,但 “提交联系人 ”的值很长,并且包含一个丑陋的 GUID。
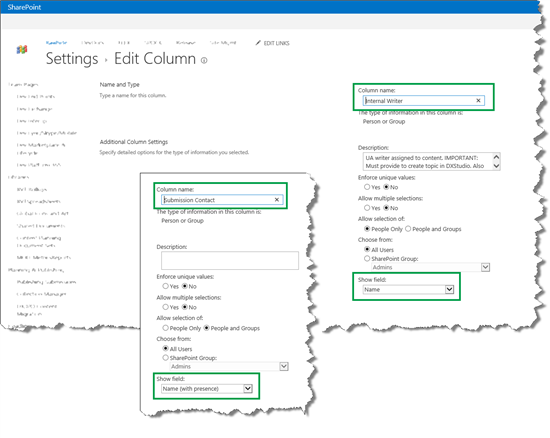
这些值均来自类型为“用户或用户组”的网站栏。 不同的是,在网站栏设置中,将“内部编写器”配置为显示“名称”,而将“提交联系人”配置为显示“名称(含状态)”。

为了使提交联系人正确显示,我们复制了 HP。Item_CommonHoverPanel_Body显示模板用于显示作者的 GetAuthorsHtml 方法。

现在悬停面板开始看起来不错了。

但是,我们想将操作添加到悬停面板的底部,以使悬停面板更有帮助。 将演示如何执行此操作。