แก้ไขส่วนหัวของไซต์
แก้ไขส่วนหัวของไซต์ของคุณเพื่อใช้แบรนด์ของคุณกับไซต์ Power Pages ของคุณ คุณสามารถ:
- อัปเดตชื่อของไซต์และเพิ่มโลโก้องค์กรของคุณ
- ให้ข้อความแสดงแทนสำหรับภาพโลโก้
- เปลี่ยนสีและแบบอักษร
- ดูตัวอย่างเลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ของไซต์
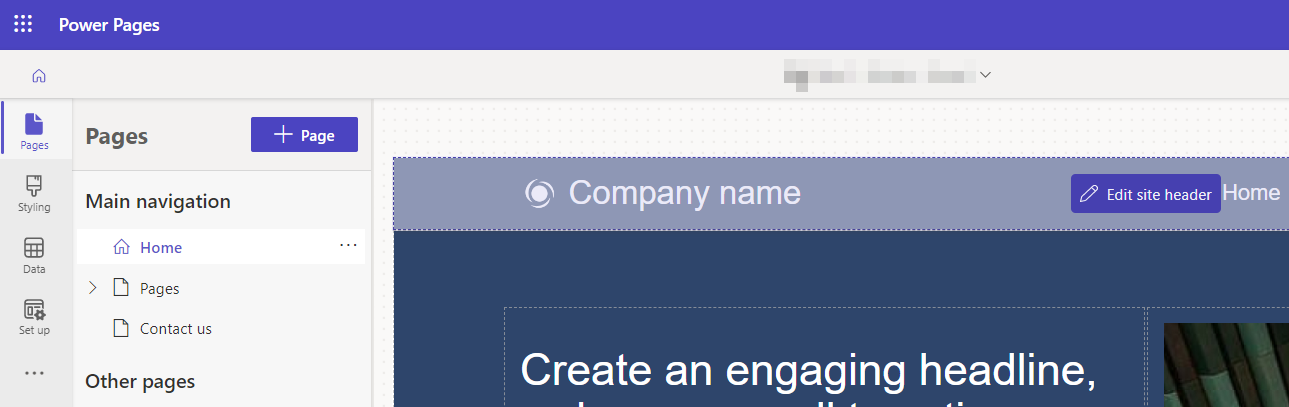
ในพื้นที่ทำงานของ Pages ให้วางเมาส์เหนือส่วนประกอบส่วนหัว แล้วเลือก แก้ไขส่วนหัวของไซต์ ตัวเลือกการแก้ไขปรากฏในหน้าต่างในพื้นที่ทำงานของ Pages

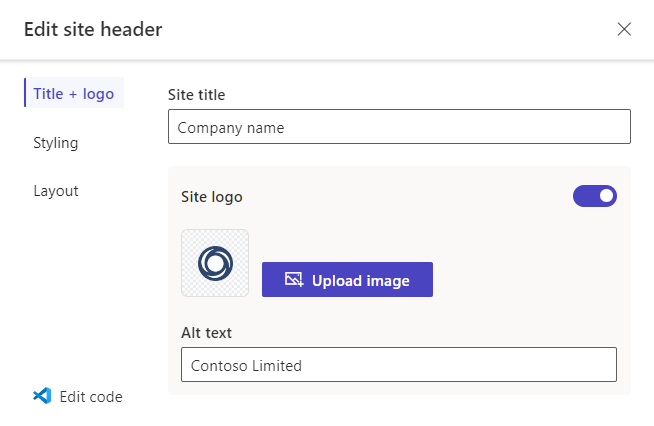
ชื่อและโลโก้
เปลี่ยนชื่อไซต์ของคุณ และเปลี่ยนหรือลบโลโก้ในส่วน ชื่อ + โลโก้ ของหน้าต่างแก้ไขส่วนหัว คุณยังสามารถ ปรับแต่งโดยใช้โค้ด Liquid

- ป้อนชื่อไซต์ในช่องใต้ ชื่อไซต์
- หากต้องการใช้โลโก้อื่น ให้เลือก อัปโหลดรูปภาพ แล้วทำตามคำแนะนำเพื่อเลือกไฟล์รูปภาพ
- ป้อนข้อความแสดงแทนสำหรับรูปภาพโลโก้ในช่องใต้ ข้อความแสดงแทน
- หากต้องการนำโลโก้ออกจากส่วนหัวทั้งหมด ให้ปิดสวิตช์ โลโก้เว็บไซต์
ปรับแต่งชื่อเรื่องและโลโก้โดยใช้ Liquid
ส่วนหัวประกอบด้วย ส่วนย่อยของเนื้อหา สามรายการ ซึ่งใช้ภาษามาร์กอัป Liquid
| ส่วนย่อยของเนื้อหา | ไวยากรณ์ Liquid |
|---|---|
| ชื่อไซต์ | {{ snippets['Site name'] }} |
| URL โลโก้ | {{ snippets['Logo URL'] }} |
| ข้อความแสดงแทนของโลโก้ | {{ snippets['Logo alt text'] }} |
หากมีการเปลี่ยนชื่อและโลโก้ในรหัส การเปลี่ยนแปลงเหล่านั้นจะแทนที่การเปลี่ยนแปลงใดๆ ที่คุณทำในหน้าต่างแก้ไขส่วนหัว เมื่อการเปลี่ยนแปลงเหล่านี้ขัดขวางการแก้ไขของคุณ ข้อความต่อไปนี้จะปรากฏขึ้น: Your updates may not show on the site because of customizations to the code made by someone in your org.
แก้ไขส่วนหัวในแอปการจัดการพอร์ทัล เพื่อให้รหัสส่วนหัวตรงกับการเปลี่ยนแปลงของคุณในหน้าต่างแก้ไขส่วนหัว
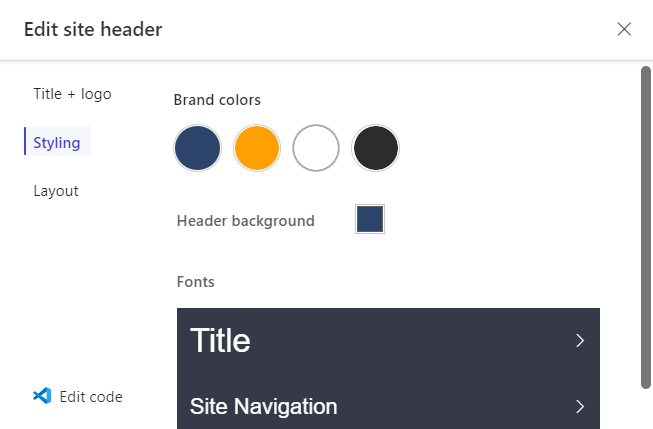
การกำหนดลักษณะ
เปลี่ยนการกำหนดลักษณะของส่วนหัวของคุณในส่วน การกำหนดลักษณะ ของหน้าต่างแก้ไขส่วนหัว
เคล็ดลับ
คุณยังสามารถปรับแต่งลักษณะของส่วนหัวได้โดยการแก้ไข ไฟล์ CSS ของเว็บไซต์ของคุณ
สีแบรนด์

- เลือกวงกลมใต้ สีของแบรนด์ เพื่อเปลี่ยนสีที่ส่วนหัวของไซต์ของคุณใช้
- เลือกสี่เหลี่ยมด้านขวาของ พื้นหลังส่วนหัว เพื่อเปลี่ยนสีพื้นหลังของส่วนหัว
- เลือก > ทางด้านขวาของ ชื่อเรื่อง และ การนำทางไซต์ เพื่อเปลี่ยนคุณลักษณะของชนิด ชื่อไซต์และองค์ประกอบการนำทาง
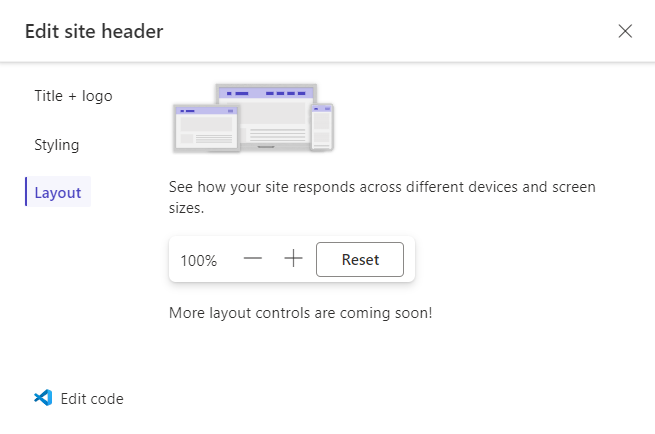
Layout
แสดงตัวอย่างเค้าโครงที่ปรับเปลี่ยนตามอุปกรณ์ของไซต์ของคุณในส่วน เค้าโครง ของหน้าต่างแก้ไขส่วนหัว

- ใช้ตัวควบคุม + และ - เพื่อเปลี่ยนขนาดการแสดงผล
ดูเพิ่มเติม
เพิ่มข้อความ
เพิ่มปุ่ม
เพิ่มรูปภาพ
เพิ่มวิดีโอ
เพิ่มตัวเว้นวรรค
เพิ่ม Power BI
เพิ่มรายการ
เพิ่มฟอร์ม
เพิ่ม Iframe
เพิ่มฟอร์มแบบหลายขั้นตอน
แก้ไขโค้ดด้วย Visual Studio Code สำหรับเว็บ
แผนผังเว็บไซต์โครงสร้าง