จัดการไฟล์ CSS
Cascading Style Sheets ( CSS) ช่วยให้คุณสามารถควบคุมการจัดรูปแบบและการกำหนดลักษณะของไซต์ของคุณ
ตามค่าเริ่มต้น ไซต์ Power Pages ใหม่มีไฟล์ bootstrap.min.css, theme.css และ portalbasictheme.css ที่ติดตั้งเป็นส่วนหนึ่งของเทมเพลตไซต์
คุณสามารถแก้ไขลักษณะโดยใช้ พื้นที่ทำงานการกำหนดลักษณะ หรือคุณสามารถอัปโหลดไฟล์ CSS แบบกำหนดเองของคุณ
เมื่อคุณอัปโหลดไฟล์ CSS ที่กำหนดเองใหม่ จะสามารถใช้ได้เป็นไฟล์เว็บใน แอปการจัดการพอร์ทัล
หมายเหตุ
ไซต์ Power Pages ใช้ Bootstrap 3.3.x นักพัฒนาไซต์ไม่ควรแทนที่ Bootstrap 3 ด้วยไลบรารี CSS อื่นๆ เนื่องจากบางสถานการณ์ใน Power Pages อิงกับ Bootstrap 3.3.x ข้อมูลเพิ่มเติม: ภาพรวมของ Bootstrap
จัดการไฟล์ CSS แบบกำหนดเองในพื้นที่ทำงานการกำหนดลักษณะ
ไปที่ Power Pages
เลือก แก้ไข บนไซต์ที่คุณต้องการเพิ่มหน้า
เลือกพื้นที่ทำงาน การกำหนดลักษณะ
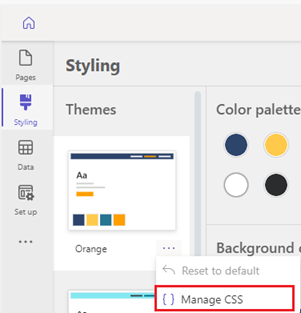
เลือกตัวเลือก จัดการ CSS ภายใต้ตัวเลือกเพิ่มเติมในพื้นที่ทำงานการกำหนดลักษณะ

อัปโหลดไฟล์ CSS
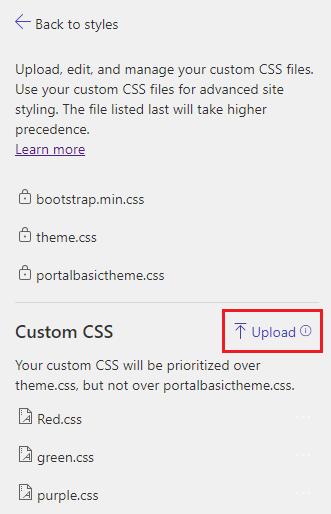
ในแผง จัดการ CSS รายการของไฟล์ CSS เริ่มต้นจะปรากฏขึ้น:
- bootstrapmin.css
- theme.css
- portalbasictheme.css
หากต้องการอัปโหลดไฟล์ CSS แบบกำหนดเองของคุณ เลือก อัปโหลด และเลือกไฟล์ CSS แบบกำหนดเองของคุณ

หมายเหตุ
- คุณสามารถอัปโหลดไฟล์ CSS แบบกำหนดเองได้ถึงขนาด 1 MB
- เมื่ออัปโหลดไฟล์ CSS แบบกำหนดเอง ภาพตัวอย่างจะแสดงทางด้านขวา
- ไฟล์ CSS แบบกำหนดเองที่อัปโหลดจะใช้ได้กับทุกธีม
แสดงตัวเลือกเพิ่มเติม
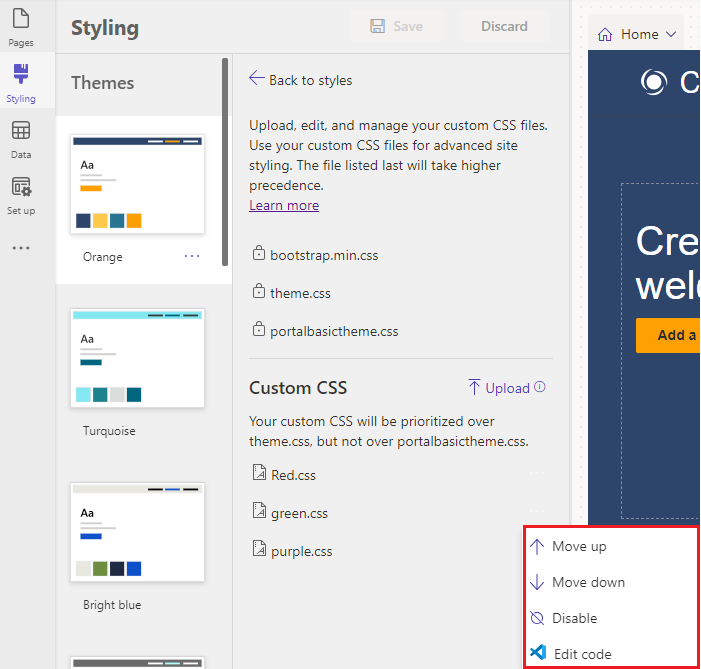
เลือก ... (จุดไข่ปลา) ทางด้านขวาของไฟล์ CSS แบบกำหนดเอง ซึ่งคุณสามารถย้ายไฟล์ให้สูงกว่าหรือต่ำกว่าในลำดับที่มีอยู่ก่อน และปิดการใช้งานไฟล์ CSS แบบกำหนดเอง
หมายเหตุ
ไฟล์ CSS ที่อยู่ในรายการด้านล่างจะมีลำดับความสำคัญสูงกว่า ซึ่งหมายความว่าหากไฟล์สองไฟล์มีคุณสมบัติเดียวกัน การปรับปรุงที่อยู่ในไฟล์ที่ต่ำกว่าในรายการจะถูกนำไปใช้

สถาปัตยกรรม
ไฟล์ CSS แบบกำหนดเองใดๆ มีลำดับความสำคัญต่ำกว่า portalbasictheme.css เริ่มต้นและสูงกว่า theme.css การจัดลำดับความสำคัญนี้มีขึ้นเพื่อสนับสนุนการปรับแต่งลักษณะโดยใช้แผงลักษณะสำหรับตัวเลือกการกำหนดลักษณะแบบสำเร็จรูป
หมายเหตุ
เราขอแนะนำว่า CSS แบบกำหนดเองควรใช้เพื่อจัดรูปแบบเฉพาะลักษณะที่ไม่ได้จัดเตรียมไว้แบบสำเร็จรูปในบานหน้าต่างลักษณะ
คำเตือน
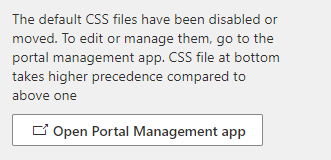
ห้ามปิดการใช้งาน ลบ หรือเปลี่ยนลำดับที่แสดงของไฟล์ CSS เริ่มต้นใดๆ (bootstrap.min.css, theme.css หรือ portalbasictheme.css) คุณจะเห็นข้อผิดพลาดในสตูดิโอออกแบบ

เปิด แอปการจัดการพอร์ทัล และเพื่อคืนค่าสถานะเริ่มต้นและลำดับที่แสดงของไฟล์ CSS เริ่มต้นเพื่อแก้ไขปัญหา
ลบไฟล์ CSS แบบกำหนดเอง
ไฟล์ CSS จัดเก็บเป็น เว็บไฟล์ ในการลบไฟล์ CSS แบบกำหนดเอง ไปที่ แอปการจัดการพอร์ทัล และเลือก เว็บไฟล์
ค้นหาเรกคอร์ดไฟล์ CSS แบบกำหนดเอง คุณอาจต้องกรองค่าของ ชื่อ และ เว็บไซต์ เพื่อค้นหาเรกคอร์ดที่ถูกต้อง
เมื่อเลือกเรกคอร์ดของเว็บไฟล์แล้ว ให้เลือก ลบ
ในสตูดิโอออกแบบ ให้เลือก ซิงค์การกำหนดค่า เพื่อล้างการเปลี่ยนแปลงการกำหนดลักษณะจาก CSS แบบกำหนดเอง