ปรับแต่งหน้าเว็บด้วยตัวแก้ไขหน้าสตูดิโอการออกแบบ
หลังจากการเพิ่มเว็บเพจที่คุณต้องการและจัดการลำดับชั้นในแผนผังไซต์ คุณสามารถเพิ่มส่วนประกอบต่างๆ ได้ ตัวแก้ไขหน้าสตูดิโอการออกแบบ WYSIWYG เป็นส่วนหนึ่งของพื้นที่ทำงานของเพจ ใช้ตัวแก้ไขเพื่อเพิ่มและแก้ไขส่วนประกอบที่คุณต้องการ ภายในพื้นที่ทำงาน
การใช้ตัวแก้ไข
ในการใช้ตัวแก้ไข:
เปิด สตูดิโอการออกแบบ เพื่อแก้ไขเนื้อหาและส่วนประกอบของพอร์ทัล
ไปที่พื้นที่ทำงาน หน้า
เลือกหน้าที่คุณต้องการเพิ่มส่วนประกอบหรือส่วน
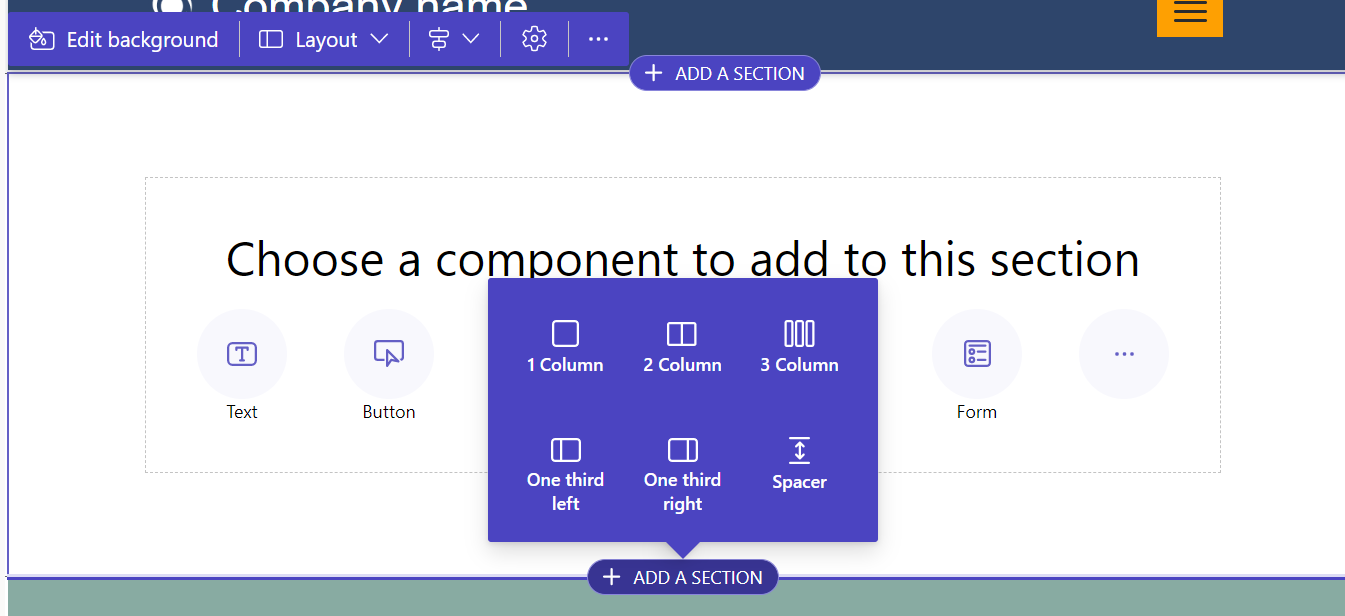
ในการเพิ่มส่วน ให้วางเมาส์เหนือส่วนที่แก้ไขได้ จากนั้นเลือกสัญลักษณ์บวก (+) จากนั้นคุณสามารถเลือกระหว่างตัวเลือกเค้าโครงส่วนหกตัวเลือก

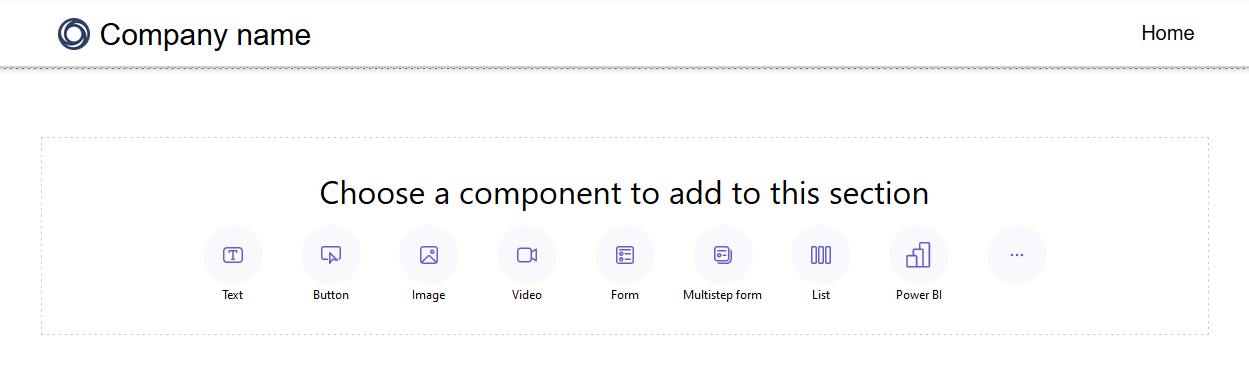
ในการเพิ่มส่วนประกอบ ให้วางเมาส์เหนือส่วนที่คุณต้องการวางส่วนประกอบ แล้วเลือก + จากนั้นคุณสามารถเลือกระหว่างส่วนประกอบที่มีพร้อมใช้งาน

หมายเหตุ
คุณยังสามารถสร้างและใช้เทมเพลตเว็บเป็นส่วนประกอบในเว็บเพจได้ด้วย
ข้อมูลเพิ่มเติม: วิธีการ: สร้างส่วนประกอบของเทมเพลตเว็บคุณสามารถลากและวางส่วน คอลัมน์ และส่วนประกอบเพื่อจัดเรียงใหม่บนหน้าได้
หากต้องการลากวัตถุ ให้คลิกซ้ายและกดปุ่มเมาส์ค้างไว้ หรือกดแป้นเว้นวรรคขณะที่โฟกัสอยู่ จากนั้น ลากวัตถุไปยังพื้นที่เป้าหมายโดยใช้ลูกศรของเมาส์หรือแป้นพิมพ์ โซนปล่อยปรากฏขึ้นเพื่อระบุตำแหน่งที่สามารถวางวัตถุได้ เมื่อคุณไปถึงโซนสำหรับปล่อย ให้ปล่อยปุ่มซ้ายของเมาส์หรือกดแป้นเว้นวรรคเพื่อปล่อยวัตถุ
หมายเหตุ
- ส่วนประกอบบางอย่างไม่สามารถลากได้ รวมถึงส่วนหัว ส่วนท้าย และส่วนประกอบที่ซ้อนกันบางส่วน (เช่น ลิงก์ภายในส่วนประกอบข้อความ)
- ไม่รองรับฟังก์ชันการลากและปล่อยสำหรับส่วนที่มีการตั้งค่าคุณสมบัติ
flex-directionCSS เป็นrow-reverse
เมื่อต้องการลบส่วนประกอบ ให้เลือกส่วนประกอบบนพื้นที่ทำงาน และจากนั้นเลือก ลบ
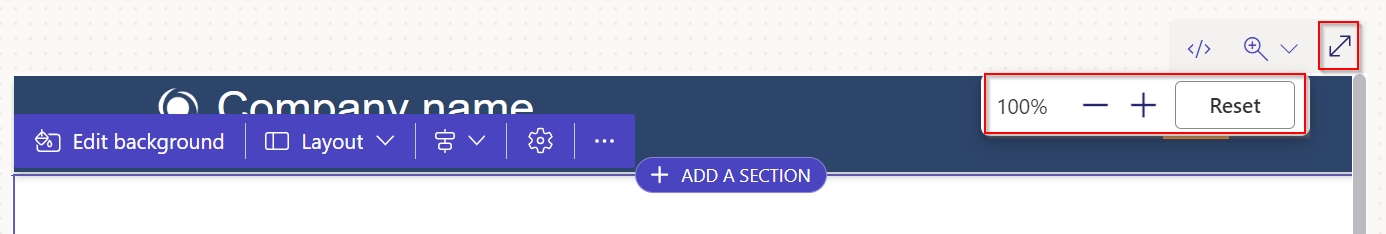
เพื่อประสบการณ์การแก้ไขที่สมจริงยิ่งขึ้น คุณสามารถใช้โหมดแก้ไขแบบเต็มหน้าจอได้ โดยเลือกไอคอนลูกศรคู่ที่มุมขวาบนของตัวแก้ไข คุณยังสามารถเปลี่ยนเป็น Visual Studio Code, ซูมเข้า (+), ซูมออก (-) หรือ รีเซ็ต มุมมองพื้นที่ทำงานการออกแบบเพจกลับไปเป็น 100%

แก้ไขส่วนประกอบ
ส่วนและส่วนประกอบทั้งหมดอนุญาตให้แก้ไขในบริบทได้ คุณสามารถแก้ไขส่วนหรือส่วนประกอบใดๆ ได้โดยตรงจากพื้นที่ทำงาน
เลือกไอคอนพู่กันเพื่อปรับสไตล์ของส่วนหรือส่วนประกอบ
ลักษณะที่ใช้ได้จะขึ้นอยู่กับชนิดของส่วนประกอบ ปัจจุบันรองรับส่วน ข้อความ ปุ่ม รูปภาพ และวิดีโอ ลักษณะที่มีอยู่จะแตกต่างกันไปขึ้นอยู่กับประเภทของส่วนประกอบ และรวมถึง:
เค้าโครง – ควบคุมการวางตำแหน่งและการจัดเรียงองค์ประกอบบนเพจ เช่น ระยะขอบ ระยะห่างจากขอบ และตำแหน่ง
การตกแต่ง – ปรับปรุงรูปลักษณ์ขององค์ประกอบต่างๆ เช่น เส้นขอบ เงา และรัศมีมุม
ตัวพิมพ์ – เปลี่ยนรูปลักษณ์ของข้อความ รวมถึงคุณสมบัติต่างๆ เช่น ตระกูลแบบอักษร ขนาดแบบอักษร และการเว้นวรรคตัวอักษร
หมายเหตุ
เมื่อคุณใช้ไอคอนพู่กันเพื่อใช้ลักษณะ โดยทั่วไปการปรับปรุงเหล่านี้จะมีความสำคัญเหนือกว่าการตั้งค่าที่กำหนดค่าไว้ในพื้นที่ทำงานลักษณะและ CSS แบบกำหนดเองใดๆ ที่มีอยู่ ตัวอย่างเช่น การเปลี่ยนแปลงแบบอักษรของส่วนประกอบข้อความด้วยเครื่องมือพู่กัน โดยทั่วไปจะแทนที่แบบอักษรที่ระบุโดยธีม (เช่น "หัวเรื่อง 1") หรือลักษณะที่สืบทอดอื่นๆ อย่างไรก็ตาม ลักษณะที่กำหนดด้วยคำสั่ง !important ใน CSS แบบกำหนดเองของคุณจะไม่ถูกแทนที่
เลิกทำ/ทำซ้ำ
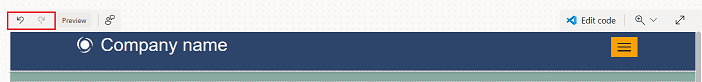
ในพื้นที่ทำงานของ Pages ปุ่มเลิกทำ/ทำซ้ำจะแสดงที่ด้านบนซ้ายของพื้นที่ทำงาน ปุ่มเลิกทำจะเปิดใช้งานเมื่อคุณทำการเปลี่ยนแปลง ปุ่มทำซ้ำจะเปิดใช้งานเมื่อคุณเลิกทำการดำเนินการ

หากต้องการย้อนกลับการดำเนินการ ให้เลือกปุ่มเลิกทำ
หากต้องการย้อนกลับการเลิกทำ ให้เลือกปุ่มทำซ้ำ
การเลิกทำและทำซ้ำจะรองรับการเปลี่ยนแปลงที่คุณทำในพื้นที่ทำงานของ Pages เท่านั้น ประวัติการดำเนินการของคุณจะถูกล้างเมื่อคุณรีเฟรชหน้าเบราว์เซอร์ หรือนำทางไปยังพื้นที่ทำงานอื่นภายในสตูดิโอออกแบบ
ข้อจำกัด
ไม่รองรับการซิงค์ การบันทึก การดูตัวอย่าง การซูม การขยาย/การลดขนาดพื้นที่ทำงาน การนำทางระหว่างพื้นที่ทำงานและเพจ และการอัปโหลดสื่อและไฟล์ CSS
หมายเหตุ
- คุณไม่สามารถลบหัวกระดาษหรือท้ายกระดาษในพื้นที่ทำงานของหน้า ดู เทมเพลตเว็บ สำหรับข้อมูลเกี่ยวกับการสร้างเค้าโครงหน้าแบบกำหนดเอง
- สำหรับไซต์ที่สร้างโดยใช้ Power Pages ก่อนวันที่ 23 กันยายน 2022 มีปัญหาที่ทราบเกี่ยวกับธีม ข้อมูลเพิ่มเติม: การปรับสีพื้นหลังสำหรับไซต์ Power Pages ของคุณ
แก้ไขส่วนประกอบของโค้ด
คุณสมบัติส่วนประกอบของโค้ดสามารถแก้ไขได้ภายในพื้นที่ทำงานของ Pages
หากต้องการแก้ไขส่วนประกอบของโค้ด:
เลือกส่วนประกอบและเลือก แก้ไขส่วนประกอบของโค้ด จากแถบเครื่องมือ
ตั้งค่าคุณสมบัติสำหรับส่วนประกอบของโค้ดของคุณ
เลือก เสร็จสิ้น
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการเพิ่มส่วนประกอบของโค้ดในฟอร์มและเพจ โปรดดูที่ ใช้ส่วนประกอบของโค้ดใน Power Pages