วิธีการ: สร้างส่วนประกอบของเทมเพลตเว็บ
การสร้างส่วนประกอบของเทมเพลตเว็บช่วยให้คุณสร้างส่วนประกอบที่กำหนดค่าได้และทำซ้ำได้ซึ่งสามารถปรับแต่งสำหรับแต่ละอินสแตนซ์ที่ใช้
ในวิธีการนี้ คุณจะเรียนรู้วิธีการ:
- กำหนดไฟล์กำกับและระบุพารามิเตอร์ที่จะส่งไปยังส่วนประกอบของเทมเพลตเว็บ
- สร้างส่วนประกอบของเทมเพลตเว็บ
- เพิ่มส่วนประกอบของเทมเพลตเว็บไปยังเว็บเพจ
- กำหนดค่าพารามิเตอร์โดยใช้สตูดิโอออกแบบ
ข้อกำหนดเบื้องต้น
- การสมัครใช้งาน Power Pages หรือแบบทดลองใช้ ทดลองใช้ Power Pages ฟรีที่นี่
- สร้างไซต์ Power Pages แล้ว สร้างไซต์ Power Pages
สร้างส่วนประกอบของเทมเพลตเว็บ
ในขั้นตอนด้านล่าง เราสร้างส่วนประกอบของเทมเพลตเว็บที่แสดงเรกคอร์ดคำติชมจากตาราง Microsoft Dataverse ในรูปแบบเค้าโครงบัตร พร้อมปุ่มสำหรับตรวจทาน คุณสามารถกำหนดจำนวนการ์ดที่กำหนดค่าได้
สร้างตาราง Dataverse ที่จะใช้ในส่วนประกอบของเทมเพลตเว็บ
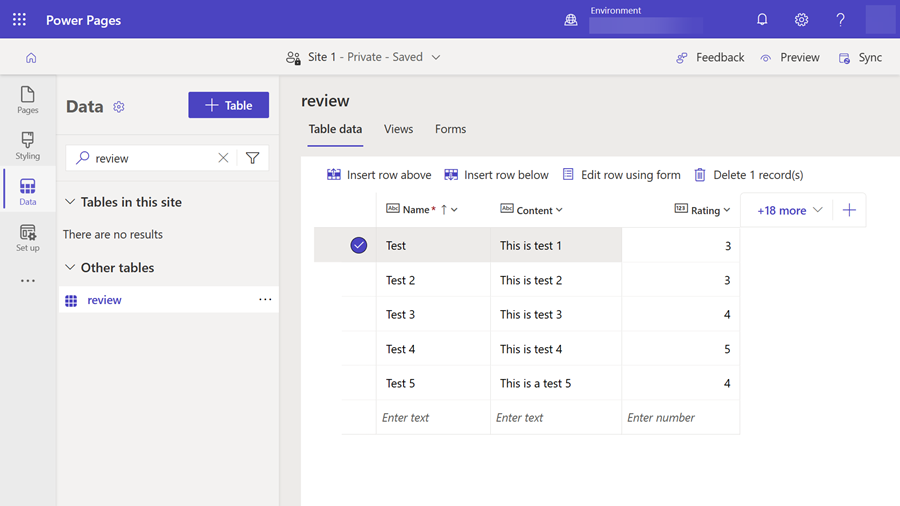
ในตัวอย่างของเรา เราจะสร้างตาราง Dataverse ที่ชื่อ ตรวจทาน สำหรับกระบวนการของเรา สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการสร้างตาราง Dataverse โปรดดู วิธีการสร้างและปรับเปลี่ยนตาราง Dataverse โดยใช้พื้นที่ทำงานข้อมูล คุณสามารถแก้ไขขั้นตอนเหล่านี้เพื่อให้สอดคล้องกับกระบวนการทางธุรกิจของคุณเองได้
ไปที่ Power Pages
เลือกไซต์ที่คุณต้องการเพิ่มส่วนประกอบของเทมเพลตเว็บ แล้วเลือก แก้ไข
ในสตูดิโอออกแบบ เลือกพื้นที่ทำงาน ข้อมูล
สร้างตาราง Dataverse ที่ชื่อ ตรวจทาน ด้วยคุณสมบัติต่อไปนี้:
เคล็ดลับ
- ตารางต่อไปนี้เป็นเพียงตัวอย่าง คุณสามารถสร้างตารางให้ตรงกับกระบวนการทางธุรกิจของคุณเองได้ตามต้องการ
ชื่อคอลัมน์ ชนิดข้อมูลของคอลัมน์ Name ข้อความ (คอลัมน์ ชื่อ ที่มีอยู่) เนื้อหา ข้อความหลายบรรทัด Rating จำนวนเต็ม (ค่าต่ำสุด: 1, ค่าสูงสุด: 5) 
เพิ่มเรกคอร์ดตัวอย่างที่จะเพิ่มลงในตาราง
ในพื้นที่ทำงาน ความปลอดภัย ให้เพิ่ม สิทธิ์ของตาราง เพื่ออนุญาตการเข้าถึงแบบอ่านและกำหนดให้กับบทบาทบนเว็บที่เหมาะสม
สร้างเทมเพลตเว็บด้วยไฟล์กำกับ
ใน แอปการจัดการพอร์ทัล ในส่วน เนื้อหา เลือก เทมเพลตเว็บ และเลือก ใหม่ จากเมนูหลักเพื่อสร้างเทมเพลตเว็บใหม่
ป้อน ตรวจทาน สำหรับ ชื่อ (หรือค่าอื่นๆ ที่แสดงถึงความต้องการของคุณ)
คัดลอกและวางโค้ดต่อไปนี้ลงในฟิลด์ ต้นทาง ของเรกคอร์ดเทมเพลตเว็บ แทนที่ค่าที่นำหน้าด้วย
cr54fด้วยส่วนนำหน้าที่ใช้ในสภาพแวดล้อมของคุณเอง{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr54f_review'> <attribute name='cr54f_name'/> <attribute name='cr54f_content'/> <attribute name='cr54f_rating'/> <attribute name='createdon'/> <order attribute='createdon' descending='false'/> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | times: 1 %} {% assign col_div = columns | integer %} <h2>({{postsQuery.results.entities.size}}) {{name | default:"Feedback entries (default)"}} </h2> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style: none;"> {% for post in postsQuery.results.entities limit:count %} <li class="col-md-{{ 12 | divided_by: col_div }}"> <div class="panel panel-{% if post.cr54f_rating < cutoff %}danger{% else %}default{% endif %}"> <div class="panel-heading">{{post.cr54f_name}} <span class="badge" style="float:right">{{post.cr54f_rating}}</span></div> <div class="panel-body"> <p>{{post.cr54f_content}}</p> </div> <div class="panel-footer">{{post.createdon}}</div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{load_more_label | default: "Load More"}}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr54f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 5" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}
เพิ่มส่วนประกอบของเทมเพลตเว็บไปยังเว็บเพจ
เมื่อคุณสร้างส่วนประกอบของเทมเพลตเว็บแล้ว คุณสามารถเพิ่มลงในเว็บเพจได้
ใน สตูดิโอออกแบบ Power Pages ให้เลือกเพจที่คุณต้องการเพิ่มส่วนประกอบของเทมเพลตเว็บ
เลือก แก้ไขโค้ด ซึ่งจะเปิด Visual Studio Code สำหรับเว็บ สำหรับเว็บเพจ
ป้อนคำสั่งรวมต่อไปนี้ที่อ้างอิงเทมเพลตเว็บที่คุณสร้างไว้ก่อนหน้านี้ คุณสามารถแทนที่ชื่อด้วยชื่อเทมเพลตเว็บของคุณเอง:
{% include "reviews" %}เลือก CTRL-S เพื่อบันทึกรหัส กลับไปที่สตูดิโอออกแบบแล้วเลือก ซิงค์ ตัวอย่างส่วนประกอบบนเว็บเพจของคุณจะปรากฏขึ้น
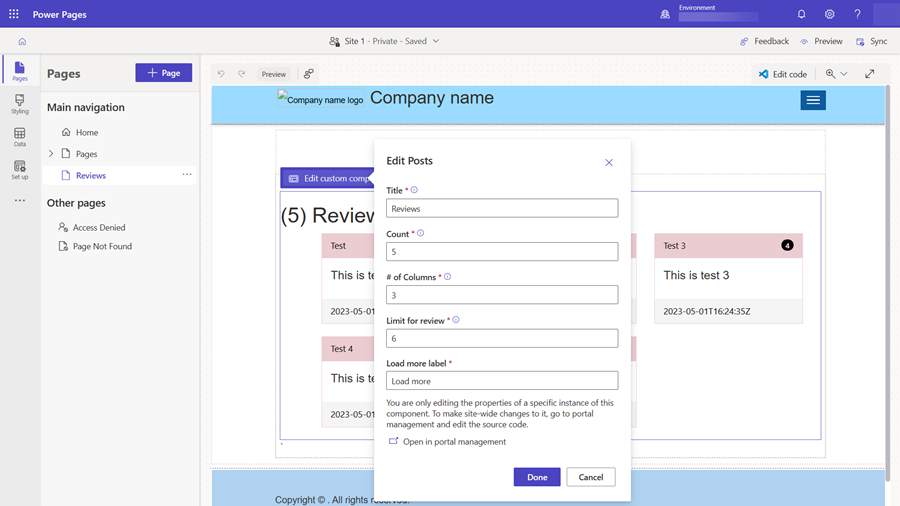
เลือก แก้ไขส่วนประกอบที่กำหนดเอง และคุณสามารถกำหนดค่าพารามิเตอร์ที่กำหนดไว้ในไฟล์กำกับของส่วนประกอบของเทมเพลตเว็บที่คุณสร้างขึ้นที่ด้านบน

แสดงตัวอย่างไซต์เพื่อดูเค้าโครง กลับไปที่สตูดิโอออกแบบ และทดลองกับตัวเลือกเค้าโครงต่างๆ