ออกแบบหน้าแบบกำหนดเองสำหรับแอปแบบจำลองของคุณ
บทความนี้แสดงเคล็ดลับสำหรับการออกแบบหน้าแบบกำหนดเองเพื่อใช้ในแอปแบบจำลอง เพจแบบกำหนดเองช่วยให้คุณสร้างเพจที่คล้ายกับ แอปพื้นที่ทำงาน ใน แอปแบบจำลอง ของคุณได้
สำคัญ
หน้าแบบกำหนดเองเป็นคุณลักษณะใหม่ที่มีการเปลี่ยนแปลงผลิตภัณฑ์ที่สำคัญ และขณะนี้มีข้อจำกัดที่ทราบจำนวนหนึ่งซึ่งระบุไว้ใน ปัญหาที่ทราบของหน้าที่กำหนดเอง
การควบคุมที่รองรับในหน้ากำหนดเอง
ปัจจุบัน การเขียนหน้าแบบกำหนดเองรองรับชุดย่อยของการควบคุมแอปพื้นที่ทำงาน ตารางที่นี่แสดงการควบคุมที่รองรับในปัจจุบัน
| ตัวควบคุม | ชนิดการควบคุม | บันทึกย่อ |
|---|---|---|
| ป้ายชื่อ1 | แสดงผล | |
| กล่องข้อความ1 | ข้อมูลป้อนเข้า | |
| ตัวเลือกวันที่1 | ข้อมูลป้อนเข้า | |
| ปุ่ม1 | ข้อมูลป้อนเข้า | |
| กล่องคำสั่งผสม1 | ข้อมูลป้อนเข้า | |
| กล่องกาเครื่องหมาย1 | ข้อมูลป้อนเข้า | |
| การสลับ1 | ข้อมูลป้อนเข้า | |
| กลุ่มปุ่มตัวเลือก1 | ข้อมูลป้อนเข้า | |
| แถบเลื่อน1 | ข้อมูลป้อนเข้า | |
| การจัดอันดับ1 | ข้อมูลป้อนเข้า | |
| คอนเทนเนอร์แนวตั้ง | เค้าโครง | คอนเทนเนอร์เค้าโครงแนวนอนที่ตอบสนองใหม่ |
| คอนเทนเนอร์แนวนอน | เค้าโครง | คอนเทนเนอร์เค้าโครงแนวนอนที่ตอบสนองใหม่ |
| ตัวแก้ไข Rich Text | ข้อมูลป้อนเข้า | |
| แกลเลอรี | รายการ | |
| ไอคอน | สื่อ | |
| Image | สื่อ | |
| แก้ไขฟอร์ม | ข้อมูลป้อนเข้า | |
| ฟอร์มที่แสดง | ข้อมูลป้อนเข้า | |
| ส่วนประกอบของโค้ด | แบบกำหนดเอง | เพิ่มส่วนประกอบของโค้ดลงในหน้าแบบกำหนดเอง |
| ส่วนประกอบของพื้นที่ทำงาน (พรีวิว) | แบบกำหนดเอง | เพิ่มส่วนประกอบของพื้นที่ทำงานลงในหน้าแบบกำหนดเอง |
1 การควบคุมคือการควบคุมแบบใหม่ที่ทันสมัย มีการแนะนำการควบคุมสำหรับ แอปพื้นที่ทำงานใน Teams ตัวควบคุมจะขึ้นอยู่กับ ไลบรารี Fluent UI ที่ครอบด้วย Power Apps component framework.
ส่วนประกอบที่กำหนดเองรองรับหน้าแบบกำหนดเอง
คุณสามารถเพิ่มส่วนประกอบ UX แบบกำหนดเองทั้งแบบเขียนโค้ดเล็กน้อย (ส่วนประกอบพื้นที่ทำงาน) และโค้ดระดับสูง (ส่วนประกอบโค้ด) ให้กับสภาพแวดล้อมของคุณ และทำให้ผู้ผลิตทุกรายสามารถใช้งานได้ สำหรับบทความเกี่ยวกับการขยาย UX เฉพาะหน้าที่กำหนดเอง ไปที่ เพิ่มส่วนประกอบพื้นที่ทำงานลงในหน้าแบบกำหนดเองสำหรับแอปแบบจำลองของคุณ และ เพิ่มส่วนประกอบโค้ดลงในหน้าที่กำหนดเองสำหรับแอปแบบจำลองของคุณ
โดยทั่วไป แนวทางการขยายแบบเขียนโค้ดเล็กน้อยนั้นง่ายต่อการสร้าง ทดสอบ และมีค่าบำรุงรักษาที่ต่ำกว่า เราขอแนะนำให้ประเมินส่วนประกอบพื้นที่ทำงานก่อน แล้วจึงใช้ส่วนประกอบโค้ดเฉพาะเมื่อมีความจำเป็นในการปรับแต่งที่ซับซ้อนและขั้นสูงขึ้นเท่านั้น
ข้อมูลเพิ่มเติม:
เปิดใช้งานเค้าโครงที่ตอบสนองด้วยการควบคุมคอนเทนเนอร์
เค้าโครงหน้าแบบกำหนดเองที่ตอบสนองถูกกำหนดโดยการสร้างลำดับชั้นของการควบคุม คอนเทนเนอร์เค้าโครงแนวนอน และ คอนเทนเนอร์เค้าโครงแนวตั้ง การควบคุมเหล่านี้พบได้ในตัวออกแบบแอปพื้นที่ทำงานภายใต้ เค้าโครง บนแท็บ แทรก
ตั้งค่าความสูงและความกว้างของหน้าจอขั้นต่ำบนอ็อบเจกต์ แอป เพื่อป้องกันแถบเลื่อนระดับหน้า และใช้แถบเลื่อนเนื้อหาแนวตั้ง
MinScreenHeight=200
MinScreenWidth=200
คุณสามารถเลือกขนาดการออกแบบหน้าแบบกำหนดเองได้ใน การตั้งค่า>การแสดง กับ ขนาด ตั้งค่าเป็น กำหนดเอง จากนั้นตั้งค่า ความกว้าง และ ความสูง เป็นขนาดหน้ากำหนดเองบนเดสก์ท็อปทั่วไป เช่น กว้าง 1080 และสูง 768 การเปลี่ยนการตั้งค่านี้หลังจากเพิ่มตัวควบคุมลงในหน้าจอ อาจทำให้คุณสมบัติเค้าโครงบางอย่างถูกรีเซ็ต
ตั้งค่าคอนเทนเนอร์บนสุด เพื่อเติมพื้นที่ทั้งหมดและปรับขนาดตามพื้นที่ว่างที่มีอยู่
X=0
Y=0
Width=Parent.Width
Height=Parent.Height
การตัดแนวนอนของคอนเทนเนอร์ความสูงที่ยืดหยุ่นได้
เพื่อรองรับหน้าที่ปรับจากเดสก์ท็อปลงมาเป็นความกว้างที่แคบ ให้เปิดใช้งานคุณสมบัติเหล่านี้บนคอนเทนเนอร์แนวนอนที่มีความสูงที่ยืดหยุ่นได้ หากไม่มีการตั้งค่าเหล่านี้ หน้าจะตัดตัวควบคุมเมื่อหน้าแคบ
Direction=Horizontal
FlexibleHeight=true
Justify=Stretch
Align=Stretch
VerticalOverflow=Scroll
Wrap=True
คอนเทนเนอร์ย่อยหรือตัวควบคุมใต้คอนเทนเนอร์นี้ ควรตั้งค่าให้มีความกว้างขั้นต่ำที่อนุญาตให้หน้าพอดีกับความกว้าง 300 พิกเซล พิจารณาช่่องว่างภายในคอนเทนเนอร์หรือตัวควบคุมเช่นเดียวกับคอนเทนเนอร์หลัก
การตัดแนวตั้งของคอนเทนเนอร์ความกว้างที่ยืดหยุ่นได้
เพื่อรองรับหน้าที่ปรับจากเดสก์ท็อปลงมาเป็นความกว้างที่แคบ ให้เปิดใช้งานคุณสมบัติเหล่านี้บนคอนเทนเนอร์แนวตั้งที่มีความกว้างที่ยืดหยุ่นได้ หากไม่มีการตั้งค่าเหล่านี้ หน้าจะตัดตัวควบคุมเมื่อหน้าแคบ
Direction=Vertical
FlexibleWidth=true
Justify=Stretch
Align=Stretch
HorizontalOverflow=Scroll
Wrap=True
คอนเทนเนอร์ย่อยหรือตัวควบคุมใต้คอนเทนเนอร์นี้ ควรตั้งค่าให้มีความกว้างขั้นต่ำที่อนุญาตให้หน้าพอดีกับความสูง 300 พิกเซล พิจารณาช่่องว่างภายในคอนเทนเนอร์หรือตัวควบคุมเช่นเดียวกับคอนเทนเนอร์หลัก
ข้อมูลเพิ่มเติม: การสร้างเค้าโครงที่ตอบสนอง
คอนเทนเนอร์แนวตั้งพร้อมส่วนหัวถาวร เนื้อหาแบบยืดหยุ่น ส่วนท้ายถาวร
บน คอนเทนเนอร์แนวตั้ง ตั้งค่า จัดแนว (แนวนอน) เป็น ขยาย
ใส่ตัวควบคุม คอนเทนเนอร์แนวนอน สามรายการภายใน คอนเทนเนอร์แนวตั้ง หลัก
บนตัวควบคุมคอนเทนเนอร์แนวนอนรองที่หนึ่งและสาม ตั้งค่า ขยายความสูง เป็นปิดและลดความสูงลงเป็นจำนวนพื้นที่ที่ต้องการ เช่น ส่วนสูง=80
คอนเทนเนอร์แนวนอนพร้อมสองคอนเทนเนอร์รอง
บนคอนเทนเนอร์แนวนอนหลัก ตั้งค่า จัดแนว (แนวตั้ง) เป็น ขยาย
ใส่สองการควบคุม คอนเทนเนอร์แนวตั้ง ภายใน คอนเทนเนอร์แนวนอน หลัก
การจัดรูปแบบตัวควบคุมหน้าแบบกำหนดเองเพื่อจัดแนวไปยังตัวควบคุมแอปแบบจำลอง
โดยการสร้างหน้าแบบกำหนดเองจากตัวออกแบบแอปแบบสมัยใหม่ คุณลักษณะเหล่านี้ใช้ค่าเริ่มต้น
ธีมสำหรับหน้ากำหนดเอง ค่าธีมสำหรับตัวควบคุมที่ใช้ในหน้าแบบกำหนดเองจะได้รับการตั้งค่าให้ตรงกับธีมสีน้ำเงินเริ่มต้นของส่วนติดต่อแบบรวมโดยอัตโนมัติ ธีมเริ่มต้นนี้ใช้ทั้งในสตูดิโอและที่รันไทม์ของแอปพลิเคชัน การเลือกธีมที่ชัดเจนจะถูกลบออกจากประสบการณ์การสร้างหน้าแบบกำหนดเอง
ตัวควบคุมจำเป็นต้องใช้ขนาดแบบอักษรที่แตกต่างกัน ซึ่งขึ้นอยู่กับตำแหน่งในลำดับชั้นของหน้า
หมายเหตุ
ข้อความหน้าแบบกำหนดเองมีการขยายขนาด 1.33 ดังนั้นคุณต้องแบ่ง ขนาดตัวอักษร เป้าหมายโดย 1.33 เพื่อให้ได้ขนาดที่ต้องการ
ชนิดป้ายกำกับ ขนาดแบบอักษรเป้าหมาย ขนาดแบบอักษรที่จะใช้ ชื่อเรื่องหน้าเว็บ 17 12.75 ป้ายปกติ 14 10.52 ป้ายเล็ก 12 9.02 ปุ่มควบคุมหลักและปุ่มรองจำเป็นต้องเปลี่ยนรูปแบบดังต่อไปนี้:
ปุ่มหลัก
Color=RGBA(255, 255, 255, 1) Fill=RGBA(41,114,182,1) Height=35 FontWeight=Normalปุ่มรอง
Color=RGBA(41,114,182,1) Fill=RGBA(255, 255, 255, 1) BorderColor=RGBA(41,114,182,1) Height=35 FontWeight=Normal
การนำทางแท็บและการเข้าถึงแป้นพิมพ์สำหรับหน้าที่กำหนดเอง
หน้าแบบกำหนดเองเป็นไปตามการออกแบบการนำทางแท็บเดียวกับที่ใช้โดยแอปแบบจำลองของโฮสติ้ง โครงสร้าง HTML เชิงความหมายที่มองเห็นได้จะช่วยให้ผู้ใช้นำทางไปยังหน้าที่กำหนดเองได้อย่างราบรื่นเมื่อใช้แป้นพิมพ์หรือโปรแกรมอ่านหน้าจอ ตัวควบคุมหน้าแบบกำหนดเองและองค์ประกอบ UX อื่นๆ ไม่จำเป็นต้องกำหนดหมายเลขแท็บอย่างชัดเจน ไม่เหมือนกับแอปพื้นที่ทำงานแบบสแตนด์อโลน การควบคุมแบบสมัยใหม่ไม่มีคุณสมบัติ TabIndex และใช้โครงสร้าง HTML เชิงความหมายสำหรับการนำทาง
องค์ประกอบต่างๆ เช่น การควบคุม ส่วนประกอบพื้นที่ทำงานและโค้ด คอนเทนเนอร์ และอื่นๆ สามารถแท็บตามตำแหน่งในเค้าโครงหน้าแบบกำหนดเอง การนำทางแท็บตามการนำทางลำดับ Z แต่ละแท็บหยุดภายในองค์ประกอบการจัดกลุ่มที่ใหญ่ขึ้น เช่น ส่วนประกอบ คอนเทนเนอร์จะถูกนำทางก่อนแท็บจะย้ายออกไปยังองค์ประกอบถัดไปในแผนผังแบบจำลองออบเจ็กต์เอกสาร (DOM)
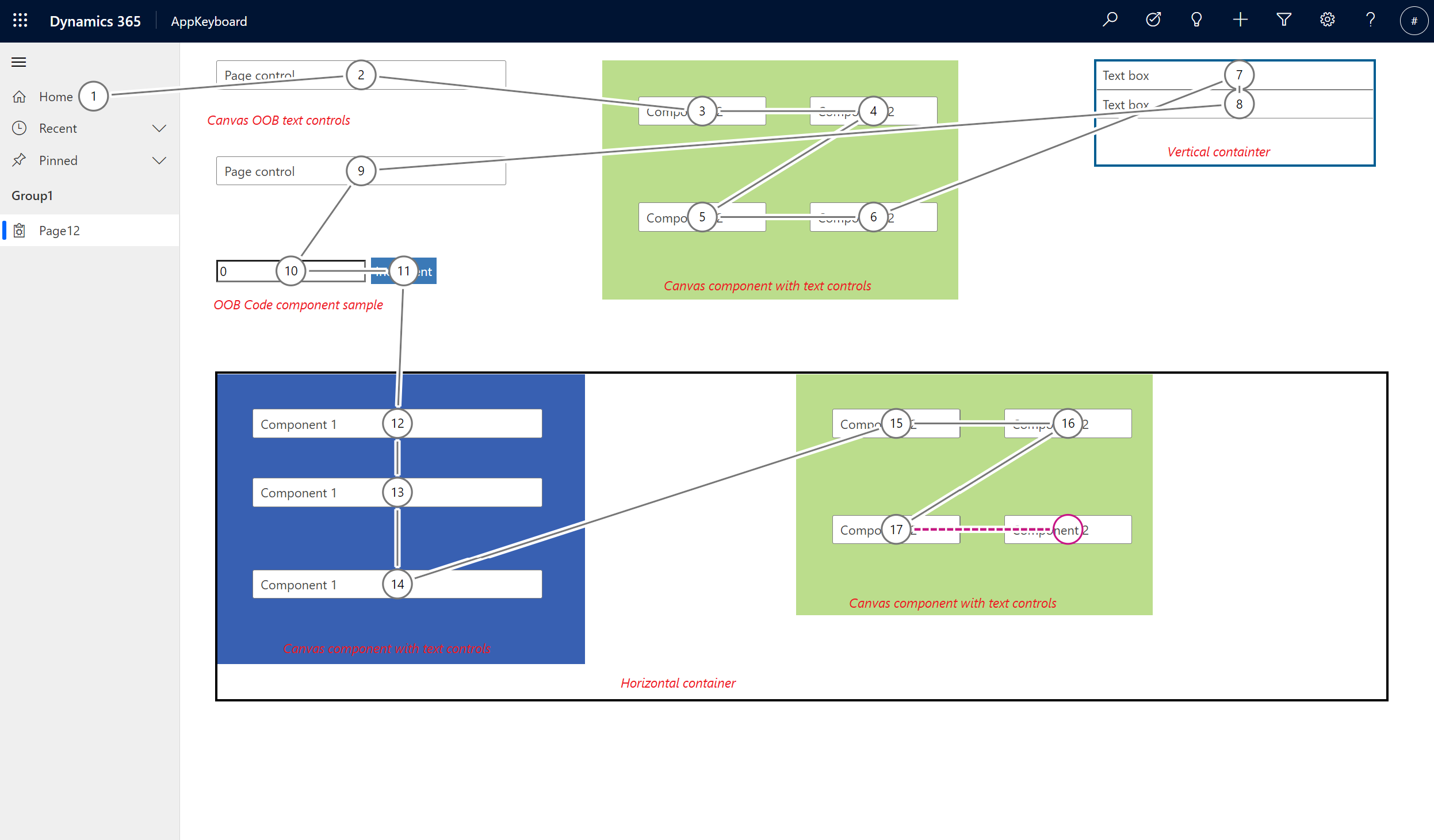
นี่คือตัวอย่างการนำทางที่มีหน้าที่มีตัวควบคุม โค้ด และส่วนประกอบและคอนเทนเนอร์ของพื้นที่ทำงาน
หมายเหตุ
การควบคุมและองค์ประกอบที่ทับซ้อนกันบนหน้าที่กำหนดเองจะไม่มีการผสาน DOM ดังนั้นการหยุดแท็บจะไม่ซิงค์จากเค้าโครงที่มองเห็นได้ เช่นเดียวกับการวางตำแหน่งองค์ประกอบแบบไดนามิกโดยใช้สูตร
ดูเพิ่มเติม
ภาพรวมหน้าแบบกำหนดเองของแอปแบบจำลอง