เพิ่มและใช้งานหน้าจอในแอปพื้นที่ทำงาน
สร้างแอปที่ทันสมัยและตอบสนองรวดเร็วโดยเพิ่มหน้าจอที่สร้างไว้ล่วงหน้าสำหรับสถานการณ์ทั่วไปของแอป หน้าจอมีคอนเทนเนอร์ที่ตอบสนองรวดเร็วและตัวควบคุมที่ทันสมัยซึ่งปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกัน คุณยังสามารถเพิ่มหน้าจอแบบกำหนดเองที่มีเค้าโครงและตัวควบคุมต่างๆ ได้ด้วย
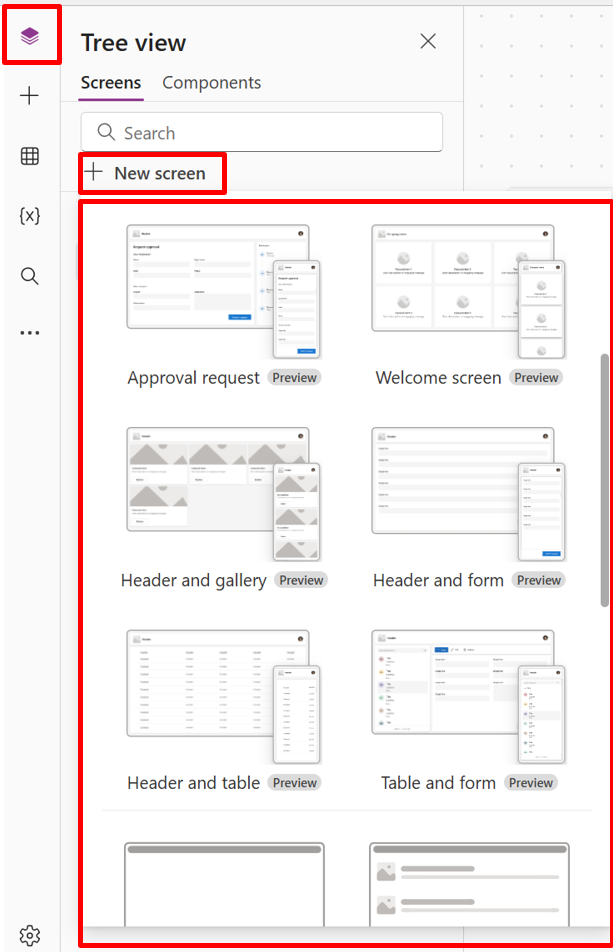
มีหน้าจอที่สร้างล่วงหน้าใหม่ๆ ต่อไปนี้:

เพิ่มหน้าจอใหม่
เข้าสู่ระบบ Power Apps
สร้างแอปพื้นที่ทำงานหรือเปิดแอปเพื่อแก้ไข
บน แถบคำสั่ง ให้เลือก หน้าจอใหม่ แล้วเลือกเค้าโครงหน้าจอ
ดูตัวอย่าง แอปเพื่อดูว่าแอปมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ เรียนรู้เพิ่มเติมใน ดูตัวอย่างแอป
เคล็ดลับ
หากต้องการปรับแอปให้เข้ากับขนาดจอแสดงผลของอุปกรณ์ที่กำลังใช้งานอยู่ ให้ปิดตัวเลือก ปรับขนาดให้พอดี
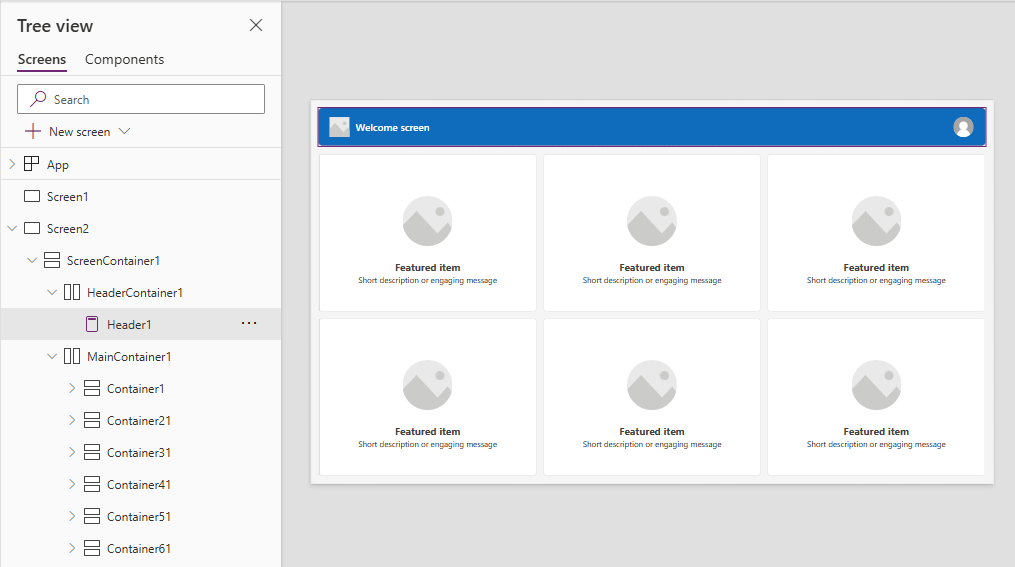
หน้าจอต้อนรับ
หน้าจอต้อนรับ เหมาะสำหรับเป็นหน้าจอแรกของแอป ซึ่งคุณสามารถปรับแต่งไทล์ เช่น รูปภาพ ชื่อ และคำอธิบายได้ คุณสามารถเปลี่ยนจำนวนไทล์ได้โดยเพิ่มหรือลบออกในคอนเทนเนอร์หลัก ใช้ไทล์เพื่อนำทางผู้ใช้ไปยังส่วนอื่นๆ ของแอป
หน้าจอต้อนรับ มีเทมเพลตสำหรับตัวควบคุมต่อไปนี้:
- คอนเทนเนอร์หน้าจอ
- คอนเทนเนอร์ส่วนหัว
- ส่วนหัว
- คอนเทนเนอร์หลัก
- คอนเทนเนอร์
- คอนเทนเนอร์รูปภาพ
- Image
- คอนเทนเนอร์ชื่อ
- ปุ่มรายการคุณลักษณะ
- ข้อความคำอธิบาย
- คอนเทนเนอร์รูปภาพ
- คอนเทนเนอร์
- คอนเทนเนอร์ส่วนหัว
เพิ่มและปรับแต่งหน้าจอต้อนรับ
เลือก หน้าจอใหม่>หน้าจอต้อนรับ
หากต้องการเปลี่ยนรูปภาพของไทล์ ให้เลือกรูปภาพ แล้วเลือก แก้ไข
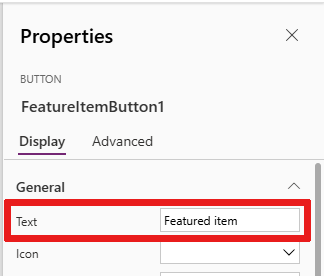
เลือกตัวควบคุมปุ่ม รายการคุณลักษณะ และเพิ่มข้อความของคุณเองใน บานหน้าต่างคุณสมบัติ

เลือกข้อความ คำอธิบายสั้นๆ หรือข้อความที่น่าสนใจ แล้วเพิ่มข้อความของคุณเอง
เพิ่มและเอาไทล์ออก หากจำเป็น
หากต้องการเพิ่มไทล์ในมุมมองทรี ให้คัดลอกและวางรายการ คอนเทนเนอร์
หากต้องการเอาไทล์ในมุมมองทรีออก ให้คลิกขวาที่ คอนเทนเนอร์ แล้วเลือก ลบ
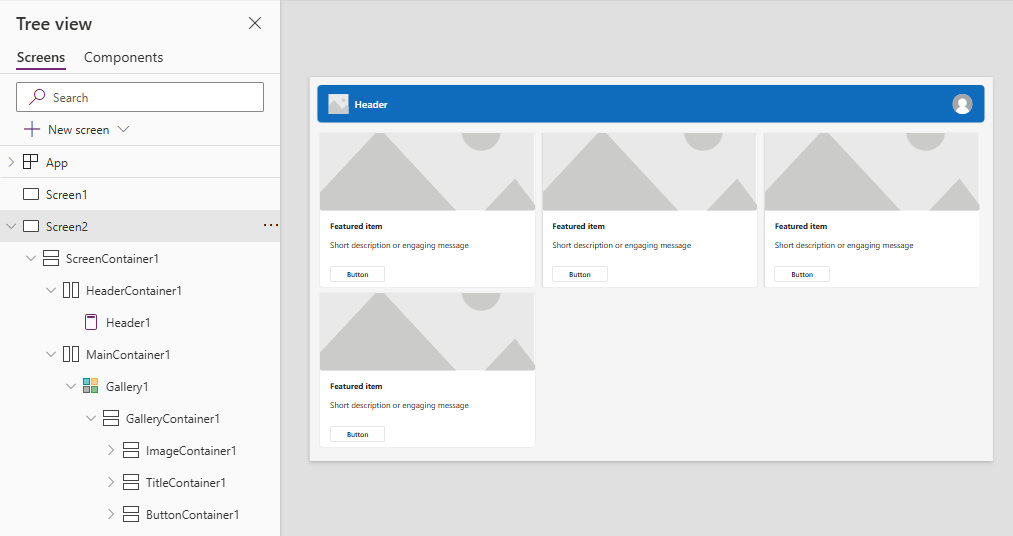
หน้าจอส่วนหัวและแกลเลอรี
ใช้หน้าจอ ส่วนหัวและแกลเลอรี เพื่อแสดงช่วงของผลิตภัณฑ์หรือบริการ เช่น แค็ตตาล็อกผลิตภัณฑ์ เมื่อคุณเชื่อมต่อตัวควบคุมแกลเลอรีกับแหล่งข้อมูล แค็ตตาล็อกจะถูกสร้างขึ้นโดยอัตโนมัติโดยต้องมีการปรับแต่งเพียงเล็กน้อย
ตัวควบคุมแกลเลอรี ในหน้าจอ ส่วนหัวและแกลเลอรี เป็นตัวควบคุมแบบคลาสสิก เมื่อมีการปล่อยตัวควบคุมแกลเลอรีแบบโมเดิร์น หน้าจอ ส่วนหัวและแกลเลอรี จะใช้ตัวควบคุมดังกล่าว เรียนรู้เพิ่มเติมใน ภาพรวมของตัวควบคุมและธีมแบบโมเดิร์นในแอปพื้นที่ทำงาน
หน้าจอ ส่วนหัวและแกลเลอรี มีเทมเพลตสำหรับตัวควบคุมต่อไปนี้:
- คอนเทนเนอร์หน้าจอ
- คอนเทนเนอร์ส่วนหัว
- ส่วนหัว
- คอนเทนเนอร์หลัก
- แกลเลอรี
- คอนเทนเนอร์แกลเลอรี
- คอนเทนเนอร์รูปภาพ
- Image
- คอนเทนเนอร์ชื่อ
- ข้อความชื่อเรื่อง
- ข้อความคำอธิบาย
- คอนเทนเนอร์ปุ่ม
- Button
- คอนเทนเนอร์รูปภาพ
- คอนเทนเนอร์แกลเลอรี
- แกลเลอรี
- คอนเทนเนอร์ส่วนหัว
เพิ่มและปรับแต่งหน้าจอส่วนหัวและแกลเลอรี
เลือก หน้าจอใหม่>ส่วนหัวและแกลเลอรี
ในมุมมองทรี ให้เลือก แกลเลอรี และเชื่อมต่อกับแหล่งข้อมูล เช่น Dataverse
เลือกตัวควบคุมเฉพาะภายในแกลเลอรี เช่น รูปภาพ ข้อความชื่อ และข้อความคำอธิบาย ในคุณสมบัติของตัวควบคุม ให้ใช้ไวยากรณ์ ThisItem เพื่อตั้งค่ารูปภาพ ข้อความชื่อ และคำอธิบายที่ต้องการ
ตัวอย่างเช่น เมื่อต้องการเพิ่ม ชื่อบัญชี ลงในตัวควบคุมข้อความชื่อ ให้ค้นหาโดยพิมพ์
ThisItemในแถบสูตรเพื่อดูรายชื่อของรายการที่พร้อมใช้งานที่จะเพิ่มจากชุดข้อมูลของคุณ
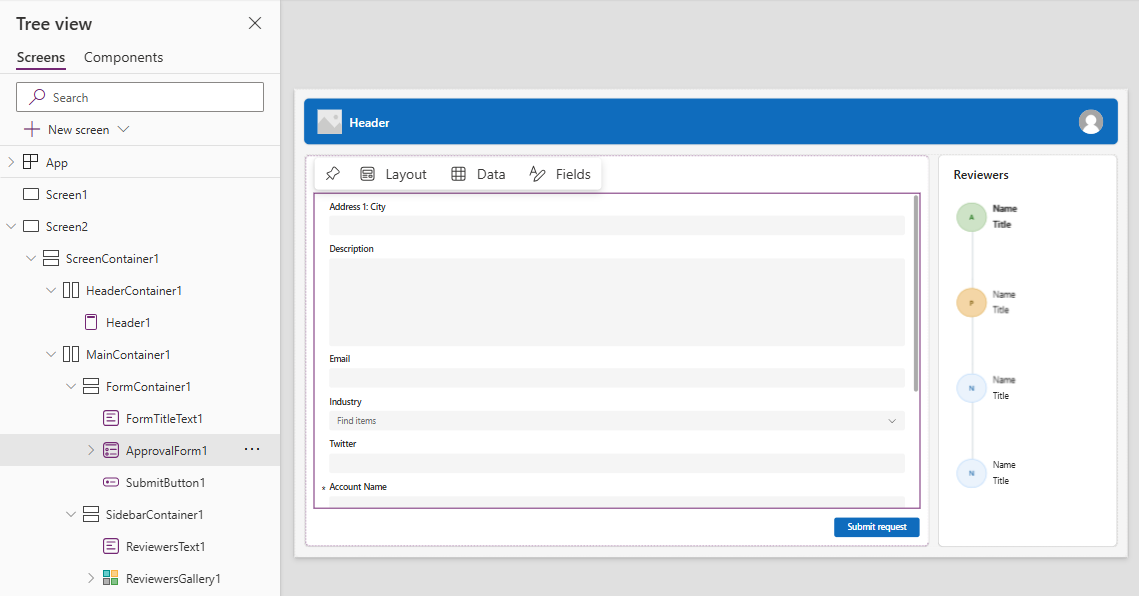
หน้าจอคำขออนุมัติ
หน้าจอ คำขออนุมัติ มีส่วนหัว ฟอร์มที่มีปุ่มส่ง และแกลเลอรีที่มีลำดับขั้นที่กำหนดไว้ล่วงหน้า หน้าจอ คำขออนุมัติ มีประโยชน์สำหรับสถานการณ์ที่มีการทริกเกอร์การดำเนินการโดยการส่งฟอร์ม เช่น การส่งคำขอการอนุมัติหรือการแสดงกระบวนการของเวิร์กโฟลว์สำหรับธุรกิจ
เคล็ดลับ
เมื่อคุณเพิ่มหน้าจอคำขออนุมัติ ระบบจะขอให้คุณเชื่อมต่อกับแหล่งข้อมูล แหล่งข้อมูลจะกำหนดชื่อฟิลด์ในฟอร์มคำขอ
หน้าจอ คำขออนุมัติ มีเทมเพลตสำหรับตัวควบคุมต่อไปนี้:
- คอนเทนเนอร์หน้าจอ
- คอนเทนเนอร์ส่วนหัว
- ส่วนหัว
- คอนเทนเนอร์หลัก
- คอนเทนเนอร์ฟอร์ม
- ข้อความชื่อเรื่องของฟอร์ม
- ฟอร์มการอนุมัติ
- ปุ่มส่ง
- คอนเทนเนอร์แถบด้านข้าง
- ข้อความของผู้ตรวจทาน
- แกลเลอรีผู้ตรวจทาน
- คอนเทนเนอร์ฟอร์ม
- คอนเทนเนอร์ส่วนหัว
เพิ่มและปรับแต่งหน้าจอคำขออนุมัติ
เลือก หน้าจอใหม่>คำขออนุมัติ
ในมุมมองทรีบน ApprovalForm คุณจะได้รับแจ้งให้เชื่อมต่อกับแหล่งข้อมูล เช่น Dataverse
เลือกแหล่งข้อมูล
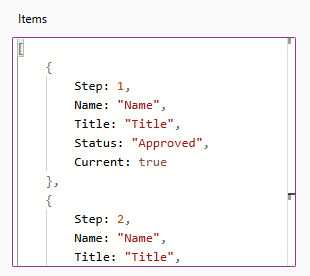
หากต้องการดูรายละเอียดลำดับขั้นการอนุมัติ ในมุมมองทรี ให้เลือก ReviewersGallery ใต้โหนด SidebarContainer จากนั้นในบานหน้าต่างคุณสมบัติ ให้เลือกแท็บ ขั้นสูง และไปที่ รายการ
ขั้นตอนการอนุมัติมีรายละเอียดดังต่อไปนี้:
- ชื่อ: ชื่อของลำดับขั้นหรือผู้อนุมัติ
- ชื่อเรื่อง: คำบรรยายของลำดับขั้นหรือผู้อนุมัติ
- สถานะ: สถานะของลำดับขั้น
- ปัจจุบัน: ลำดับขั้นนี้เป็นลำดับขั้นปัจจุบันของคำขออนุมัติหรือไม่

คุณสามารถเพิ่มเวิร์กโฟลว์การอนุมัติของ Power Automate ในปุ่มเพื่อแจ้งให้ผู้อนุมัติทราบ เรียนรู้เพิ่มเติมใน สร้างและทดสอบเวิร์กโฟลว์การอนุมัติด้วย Power Automate
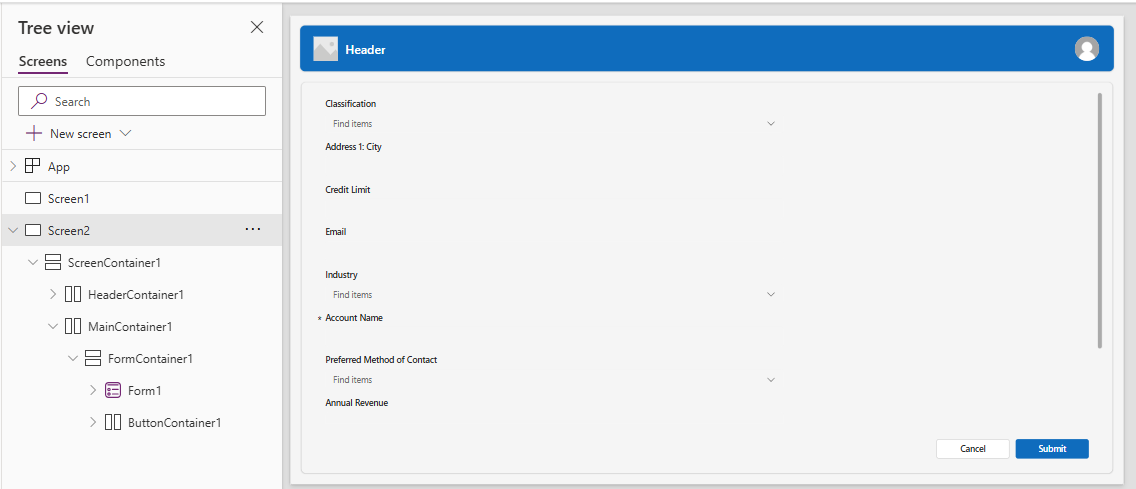
ส่วนหัวและฟอร์ม
หน้าจอ ส่วนหัวและฟอร์ม มีส่วนหัว ฟอร์ม และปุ่มสองปุ่มสำหรับส่งฟอร์มหรือยกเลิกการส่งฟอร์ม หน้าจอนี้เหมาะสำหรับการใช้ฟอร์มแบบเต็มหน้าจอ
หน้าจอ ส่วนหัวและฟอร์ม มีเทมเพลตสำหรับตัวควบคุมต่อไปนี้:
- คอนเทนเนอร์หน้าจอ
- คอนเทนเนอร์ส่วนหัว
- ส่วนหัว
- คอนเทนเนอร์หลัก
- คอนเทนเนอร์ฟอร์ม
- ฟอร์ม
- คอนเทนเนอร์ปุ่ม
- ปุ่มยกเลิก
- ปุ่มส่ง
- คอนเทนเนอร์ฟอร์ม
- คอนเทนเนอร์ส่วนหัว
เพิ่มและปรับแต่งหน้าจอส่วนหัวและฟอร์ม
เลือก หน้าจอใหม่>ส่วนหัวและฟอร์ม
ในมุมมองทรี คุณจะเห็น ฟอร์ม ถูกเลือกและพร้อมท์ปรากฏขึ้นเพื่อบอกให้คุณเชื่อมต่อฟอร์มกับแหล่งข้อมูล
เลือกแหล่งข้อมูล
หรือเพื่อให้แน่ใจว่าหน้าจอตอบสนองได้ดีที่สุด ให้เลือกการ์ดข้อมูลแต่ละใบในฟอร์มและตั้งค่าคุณสมบัติ Width Fit เป็น เปิด ในแท็บ การแสดงผล ของบานหน้าต่าง คุณสมบัติ
ส่วนหัวและตาราง
หน้าจอ ส่วนหัวและตาราง มีตัวควบคุมสองตัว ได้แก่ ตัวควบคุมส่วนหัวและตัวควบคุมตาราง เทมเพลตนี้เหมาะสำหรับการแสดงตารางข้อมูลโดยละเอียดบนหน้าจอ
หน้าจอ ส่วนหัวและตาราง มีตัวควบคุมต่อไปนี้:
- คอนเทนเนอร์ส่วนหัว
- ส่วนหัว
- คอนเทนเนอร์หลัก
- Table
เพิ่มและปรับแต่งหน้าจอส่วนหัวและตาราง
เลือก หน้าจอใหม่>ส่วนหัวและตาราง
ในมุมมองทรี ให้เลือก ตาราง และเชื่อมต่อกับแหล่งข้อมูล
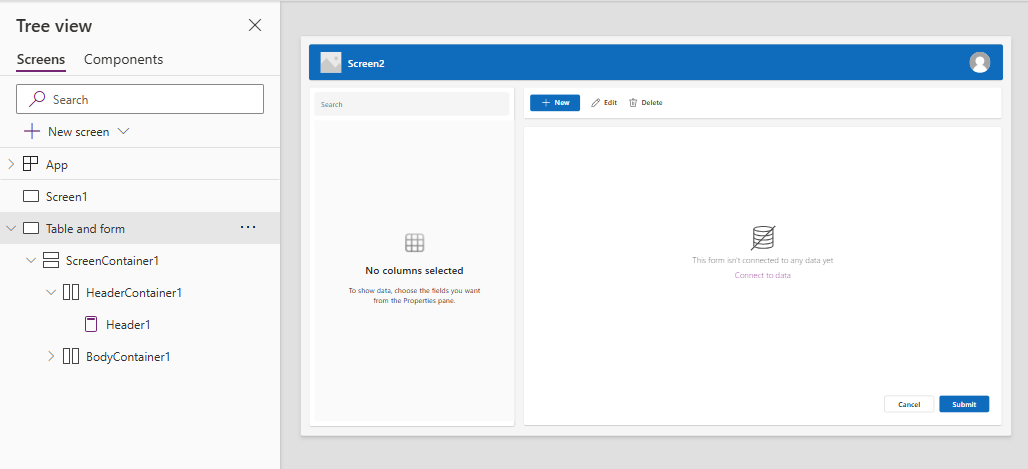
ตารางและฟอร์ม
หน้าจอตารางและฟอร์มประกอบด้วยตัวควบคุมหลักสองตัวควบคุม ได้แก่ ตัวควบคุมตารางแบบโมเดิร์นและตัวควบคุมฟอร์มแบบโมเดิร์น เทมเพลตนี้มีสูตร Power Fx ในตัวเพื่อให้เชื่อมต่อและปรับแต่งข้อมูลได้ง่าย เทมเพลตนี้เหมาะสำหรับการเลือกและแก้ไขเรกคอร์ดโดยใช้ฟอร์ม
หน้าจอตารางและฟอร์มมีตัวควบคุมต่อไปนี้:
- คอนเทนเนอร์หน้าจอ
- คอนเทนเนอร์ส่วนหัว
- ตัวควบคุมส่วนหัว
- คอนเทนเนอร์เนื้อหา
- การป้อนข้อความ (ค้นหา)
- ตัวควบคุมตาราง
- ตัวควบคุมฟอร์ม
- ปุ่ม
- ใหม่
- แก้ไข
- Delete
- ส่ง
- ยกเลิก
- คอนเทนเนอร์ส่วนหัว
เพิ่มและปรับแต่งหน้าจอตารางและฟอร์ม
ใน Power Apps Studio
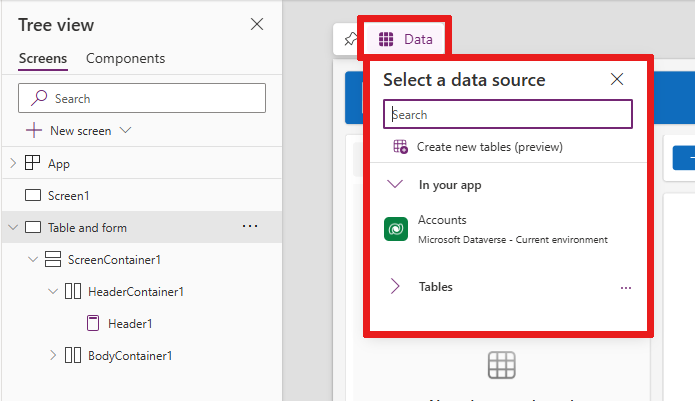
เลือก หน้าจอใหม่>ตารางและฟอร์ม
เลือก ข้อมูล ในแถบการดำเนินการแบบอินไลน์
เลือกแหล่งข้อมูลที่ต้องการ

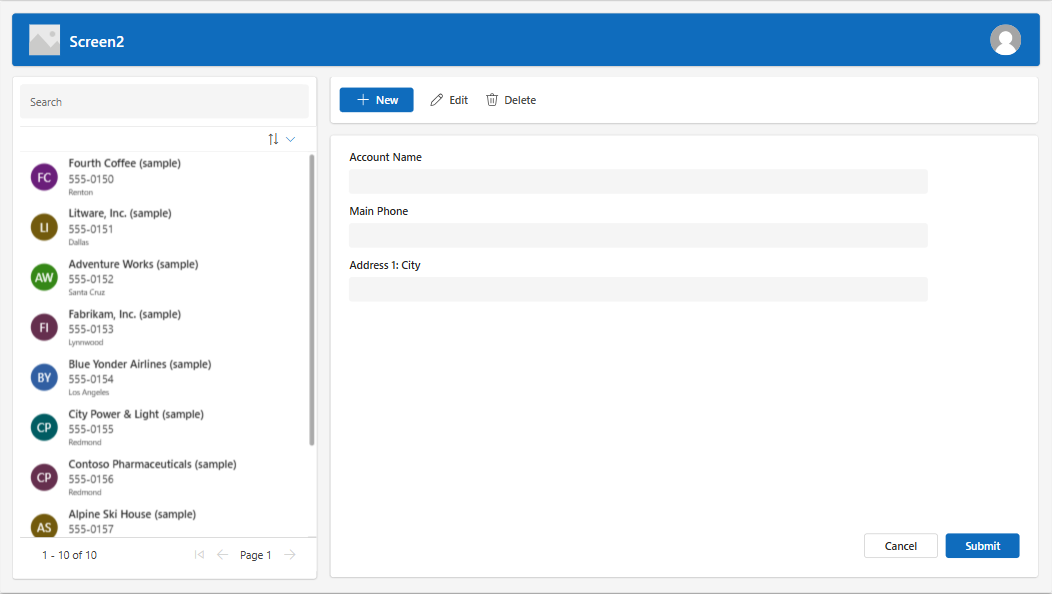
เมื่อเชื่อมต่อแล้ว ตัวควบคุมตารางและฟอร์มจะถูกผูกไว้กับแหล่งข้อมูล
คุณสามารถเลือกเรกคอร์ดในตัวควบคุมตาราง และฟอร์มจะแสดงรายละเอียดของเรกคอร์ดที่เลือก
ปุ่มทั้งหมดในเทมเพลตนี้มี Power Fx ที่สร้างไว้ล่วงหน้า ดังนั้นจึงไม่จำเป็นต้องปรับแต่งเพิ่มเติม เมื่อคุณเชื่อมต่อหน้าจอกับแหล่งข้อมูลที่เลือก หน้าจอจะทำงานได้อย่างสมบูรณ์
เรียงลำดับหน้าจอใหม่
เมื่อคุณมีหน้าจอมากกว่าหนึ่งหน้าจอในแอป คุณสามารถจัดวางหน้าจอเหล่านั้นในลำดับที่ต่างออกไปในมุมมองทรีของคุณได้
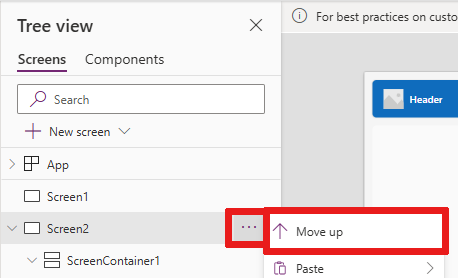
เลือกเมนูโอเวอร์โฟลว์ของหน้าจอที่คุณต้องการเรียงลำดับใหม่ จากนั้นเลือก เลื่อนขึ้น หรือ เลื่อนลง

ใช้คุณสมบัติ StartScreen เพื่อตั้งค่าหน้าจอที่จะแสดงก่อน
เพิ่มการนำทาง
เมื่อมีหน้าจอในแอปมากกว่าหนึ่งหน้าจอ คุณสามารถเพิ่มการนำทางเพื่อให้ผู้ใช้ย้ายไปมาระหว่างหน้าจอเหล่านั้นได้
เมื่อเลือกหน้าจอแล้ว ให้เลือก แทรก ในกล่องค้นหา ให้พิมพ์ ลูกศรถัดไป แล้วเลือก
ย้ายลูกศรไปยังตำแหน่งที่คุณต้องการให้ปรากฏบนหน้าจอ
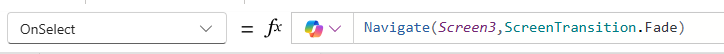
เมื่อเลือกลูกศรแล้ว ให้ตั้งค่าคุณสมบัติ OnSelect เป็นฟังก์ชัน Navigate ตัวอย่างเช่น Navigate(Target, Fade)
แทนที่ เป้าหมาย ด้วยชื่อของหน้าจอที่คุณต้องการนำทาง
ในตัวอย่างนี้ เมื่อผู้ใช้เลือกลูกศร หน้าจอเป้าหมายจะค่อยๆ ปรากฏขึ้นมา
บนหน้าจอ เป้าหมาย ให้เพิ่มไอคอน ลูกศรย้อนกลับ ด้วยวิธีเดียวกัน ตั้งค่าคุณสมบัติ OnSelect ตัวอย่างเช่น
Navigate(Target, ScreenTransition.Fade)แทนที่ เป้าหมาย ด้วยชื่อของหน้าจอที่คุณต้องการย้อนกลับ