ฝังแบบสำรวจในเว็บเพจ
คุณสามารถฝังแบบสำรวจของคุณในเว็บเพจโดยการส่งโค้ดฝังของแบบสำรวจไปยังโค้ดต้นฉบับของเว็บเพจของคุณ คุณสามารถเลือกหนึ่งในสไตล์ฝังต่อไปนี้สำหรับแบบสำรวจของคุณ:
อินไลน์: แสดงแบบสำรวจแบบคงที่บนเว็บเพจ
หน้าต่างป๊อปอัป : แสดงการสำรวจในหน้าต่างป๊อปอัปตามการดำเนินการของผู้ตอบแบบสอบถาม
ปุ่ม: แสดงแบบสำรวจเมื่อเลือกปุ่ม โดยค่าเริ่มต้น ชื่อปุ่มคือ ให้ข้อคิดเห็น
หมายเหตุ
เมื่อฝังแบบสำรวจในหน้าเว็บ โปรดตรวจสอบว่า เฉพาะคนในองค์กรของฉันเท่านั้นที่สามารถตอบสนองการตั้งค่าได้ ถูกปิดใน การตั้งค่าการกระจายแบบสำรวจ
ถ้าคุณสร้างตัวแปร จะมีการใช้ตัวแปรเพื่อบันทึกข้อมูลของผู้ตอบของคุณและบริบทที่มีการตอบ และจัดเก็บข้อมูลนั้นในการตอบแบบสำรวจ คุณยังสามารถสร้างตัวแปรใหม่ได้หากต้องการ หากไม่ส่งค่าที่เหมาะสมไปยังตัวแปรในโค้ดฝัง ระบบจะใช้ค่าเริ่มต้น
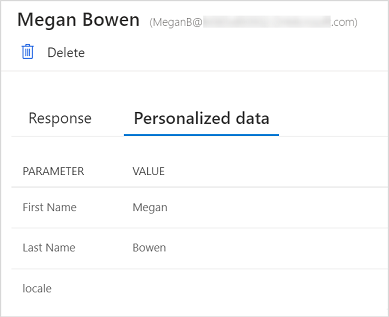
ค่าของตัวแปรในการตอบสนองจะแสดงบนแท็บ ข้อมูลส่วนบุคคล ในการตอบแบบสำรวจ

การฝังแบบสำรวจของคุณ
เปิดแบบสำรวจที่คุณต้องการฝัง และไปที่แท็บ ส่ง
เลือก โค้ดฝัง
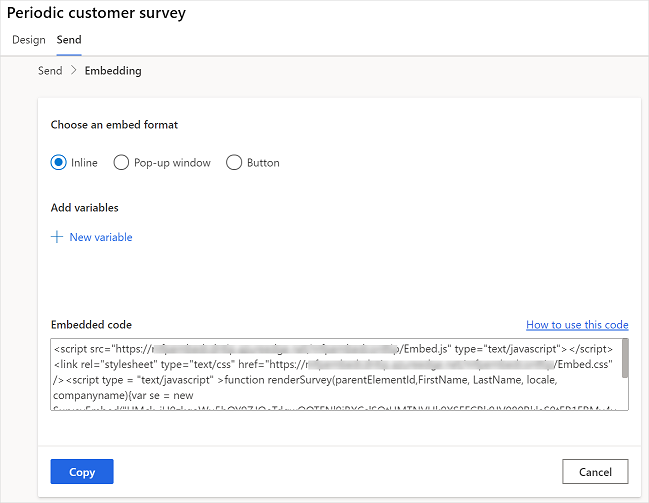
ภายใต้ เลือกรูปแบบการฝัง เลือกหนึ่งในตัวเลือกต่อไปนี้:
อินไลน์
หน้าต่างป็อปอัพ
ปุ่ม
ภายใต้ เพิ่มตัวแปร เลือก ตัวแปรใหม่ เพื่อสร้างตัวแปรใหม่
รหัสการฝังถูกสร้างขึ้นตามตัวเลือกที่คุณเลือก
เลือก คัดลอก และจากนั้นวางโค้ดฝังลงในเว็บเพจเพื่อฝังแบบสำรวจของคุณ จากนั้น คุณต้องปรับปรุงโค้ดต้นฉบับของเว็บเพจเพื่อแสดงผลการสำรวจบนเว็บเพจ สำหรับข้อมูลเกี่ยวกับวิธีปรับปรุงโค้ดต้นฉบับ โปรดดู ปรับปรุงโค้ดต้นฉบับของเว็บเพจ

ปรับปรุงโค้ดต้นฉบับของเว็บเพจ
หลังจากสร้างโค้ดการฝัง คุณต้องเพิ่มลงในโค้ดต้นฉบับของเว็บเพจของคุณ และสร้างวิธีที่เรียกใช้ฟังก์ชั่น renderSurvey เพื่อแสดงผลการสำรวจบนเว็บเพจ คุณต้องมั่นใจว่าค่าในฟังก์ชัน renderSurvey จะถูกส่งผ่านในลำดับเดียวกันกับตัวแปรแบบสำรวจที่กำหนดไว้ในฟังก์ชัน renderSurvey ในรหัสฝัง
สำหรับแบบสำรวจแบบอินไลน์ คอนเทนเนอร์ div หลักที่มี surveyDiv ของรหัสต้องถูกกำหนดสำหรับแบบสำรวจที่จะแสดง ความกว้างและความสูงต่ำสุดของคอนเทนเนอร์ div หลักต้องเป็น 350 พิกเซลและ 480 พิกเซลตามลำดับ
สถานการณ์จำลองเพื่อฝังแบบสำรวจแบบอินไลน์
สมมติว่าคุณได้สร้างแบบสำรวจที่มีตัวแปรแบบสำรวจเพิ่มเติมอีกสองตัว (อีเมล์ และ PAGETITLE) คุณต้องการฝังแบบสำรวจเป็นแบบอินไลน์ในเว็บเพจของคุณ และโหลดแบบสำรวจทันทีที่โหลดหน้าเว็บ รหัสฝังถูกสร้างขึ้นดังต่อไปนี้:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
ในโค้ดฝังก่อนหน้านี้ renderSurvey ฟังก์ชันประกอบด้วยพารามิเตอร์ parentElementId นอกเหนือจากตัวแปรแบบสำรวจ พารามิเตอร์ parentElementId ได้รับรหัสคอนเทนเนอร์ div เมื่อมีการเรียก
คุณต้องสร้างคอนเทนเนอร์ div ที่มีรหัส surveyDiv บนเว็บเพจที่คุณต้องการแสดงแบบสำรวจ คอนเทนเนอร์ div นี้แสดงแบบสำรวจแบบคงที่ในพื้นที่ที่กำหนดบนเว็บเพจ เนื่องจากคุณจะต้องการโหลดแบบสำรวจเมื่อเพจโหลด ให้สร้างวิธีการดังต่อไปนี้:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
วิธีการก่อนหน้านี้เรียกฟังก์ชัน renderSurvey และส่งผ่านค่าที่ต้องการตามลำดับ ในวิธีนี้ รายละเอียดผู้ใช้แบบคงที่จะถูกส่งผ่าน แต่คุณสามารถจัดเตรียมฟังก์ชันที่ดึงรายละเอียดผู้ใช้ที่เข้าสู่ระบบได้
หมายเหตุ
ส่วนย่อยของโค้ดข้างต้นมีไว้เพื่อเป็นตัวอย่าง คุณต้องสร้างรหัสฝังจริงจาก Customer Voice และสร้างวิธีการตามความต้องการของคุณ
ดูเพิ่มเติม
การทำงานกับการตั้งค่าการกระจายการสำรวจ
ส่งแบบสำรวจโดยใช้เครื่องมือสร้างอีเมลในตัว
ส่งแบบสำรวจโดยใช้ Power Automate
ส่งลิงค์แบบสำรวจให้ผู้อื่น
ส่งแบบสำรวจโดยใช้รหัส QR