Anpassa webbsidor med sidredigeraren i designstudio
När du har lagt till de webbsidor du behöver och hanterat deras hierarki i webbplatsöversikten kan du lägga till olika komponenter. WYSIWYG-sidredigeraren i designstudion ingår i arbetsytan Sidor. Använd redigeraren för att lägga till och redigera de komponenter som du behöver i arbetsytan.
Använda redigeraren
För at använda redigeraren:
Öppna designstudion för att redigera innehåll och komponenter i portalen.
Gå till arbetsytan Sidor.
Markera den sida där du vill lägga till komponenten eller avsnittet.
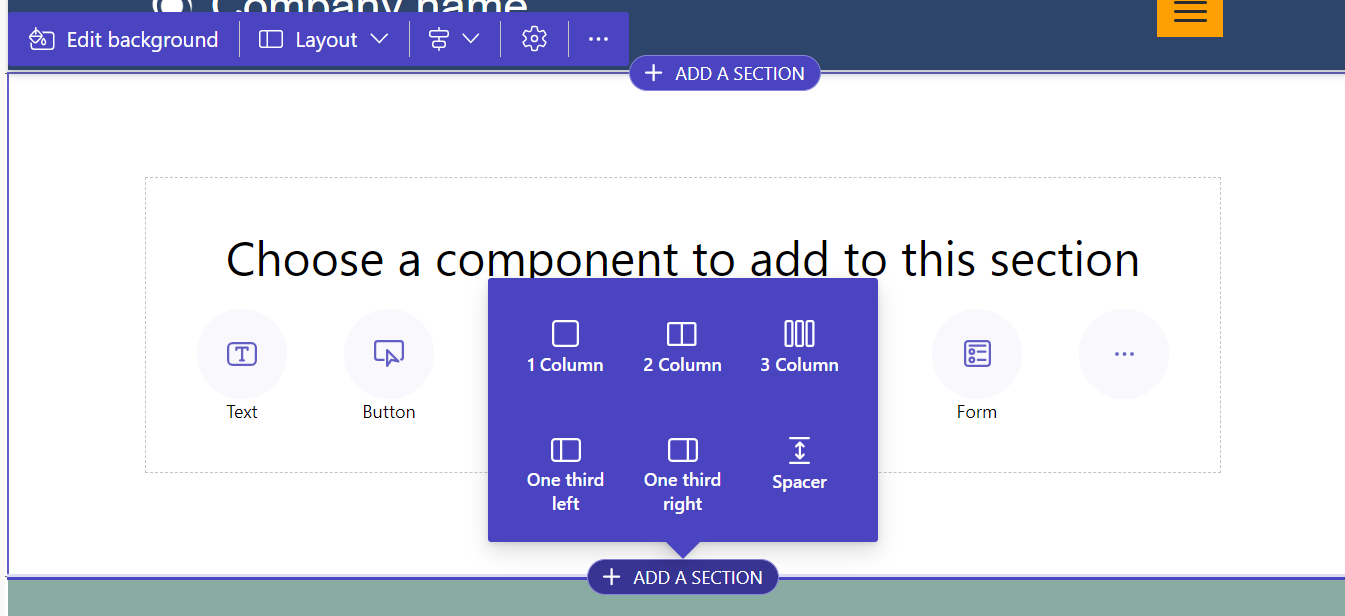
Håll markören över ett redigerbart avsnittsområde och välj sedan plusikonen (+) om du vill lägga till ett avsnitt. Du kan sedan välja mellan sex olika alternativ för avsnittslayout.

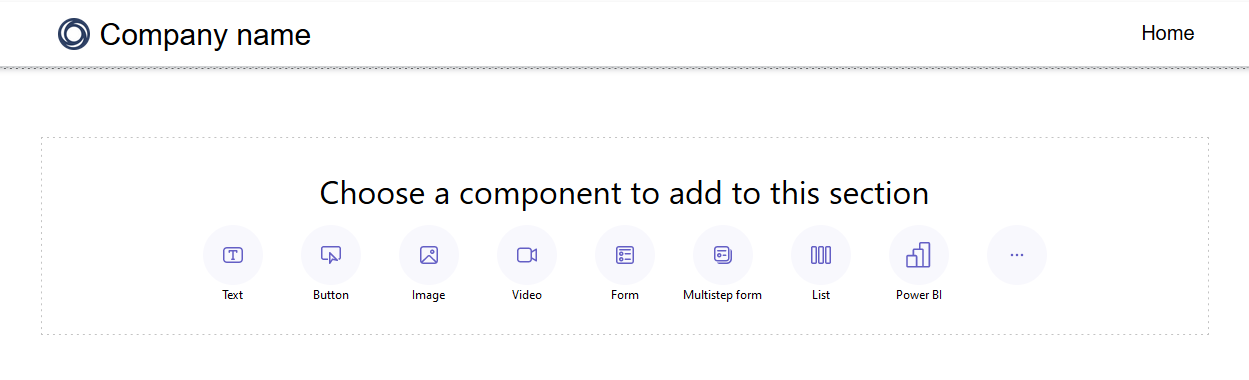
Om du vill lägga till en komponent placerar du markören över det avsnitt där du vill placera komponenten och väljer sedan +. Du kan sedan välja mellan de tillgängliga komponenterna.

Kommentar
Du kan också skapa och använda webbmallar som komponenter på webbsidor.
Mer information: Så här skapar du en webbmallkomponentDu kan dra och släppa avsnitt, kolumner och komponenter om du vill ordna om dem på en sida.
Dra ett objekt genom att vänsterklicka och hålla ned musknappen, eller genom att trycka på blanksteget när det är fokuserat. Dra sedan objektet till målområdet med musen eller tangentbordspilarna. Släppzoner visas för att ange var objektet kan placeras. Släpp den vänstra musknappen när du kommer till släppzonen eller tryck på blanksteg för att släppa objektet.
Kommentar
- Vissa komponenter kan inte dras, till exempel sidhuvud, sidfot och vissa inkapslade komponenter (t.ex. länkar i en textkomponent).
- Dra och släpp-funktioner stöds inte för avsnitt som har
flex-directionCSS-egenskapen inställd pårow-reverse.
För att ta bort en komponent väljer du komponenten på arbetsytan och väljer sedan Ta bort.
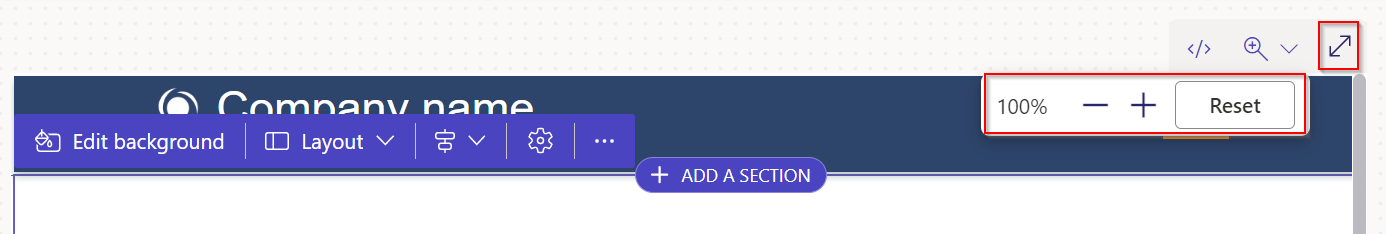
För en mer uppslukande redigeringsupplevelse kan du använda helskärmsläget genom att markera den dubbla pilikonen längst upp till höger i redigeraren. Du kan också växla till Visual Studio Code, zooma in (+), zooma ut (-) eller Återställ arbetytevyn för siddesign till 100 %.

Redigera komponenter
Alla avsnitt och komponenter tillåter kontextredigering. Du kan redigera alla avsnitt eller komponenter direkt från arbetsytan.
Välj penselikonen om du vill justera formatmallarna för ett avsnitt eller en komponent.
Tillgängliga formatmallar baseras på komponentens typ. För tillfället stöds avsnitt, text, knappar, bilder och videoklipp. Tillgängliga formatmallar varierar beroende på komponenttypen och omfattar:
Layout – kontrollera elementens placering och placering på en sida, t.ex. marginaler, placering.
Försmslag – förhöjer elementens visuella utseende, t.ex. för förkningar, trängslar och hörnork.
Typografi – ändra utseendet på text, inklusive egenskaper som teckensnittsfamilj, teckenstorlek och bokstavsfel.
Kommentar
När du använder färgikonen för att använda formatmallar har dessa ändringar vanligtvis prioritet framför inställningar som konfigurerats på arbetsytan Och eventuella befintliga anpassningar CSS. Om du till exempel ändrar teckensnittet för en textkomponent med paintsh-verktyget åsidosätts vanligtvis teckensnittet som anges av en arkitektur (t.ex. rubrik 1) eller andra ärvda formatmallar. Formatmallar som definieras med !important direktivet i anpassade CSS format åsidosätts emellertid inte.
Ångra/gör om
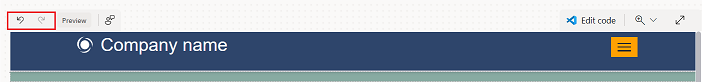
I arbetsytan Sidor visas knappar för ångra/gör om uppe till vänster på arbetsytan. Ångra-knappen aktiveras när du gör en ändring. Gör om-knappen är aktiverad när du ångrar en åtgärd.

Om du vill återställa en åtgärd markerar du knappen Ångra.
Om du vill ångra en åtgärd markerar du knappen Gör om.
Ångra och gör om stöder endast ändringar du gör på arbetsytan Sidor. Din åtgärdshistorik raderas när du uppdaterar webbläsarsidan eller navigerar till en annan arbetsyta i designstudion.
Begränsningar
Synkronisera, spara, förhandsgranska, zooma, utöka/minska arbetsytan, navigera mellan arbetsytor och sidor och ladda upp media och CSS-filer stöds inte.
Kommentar
- Det går inte att ta bort sidhuvudet eller sidfoten på arbetsytan Sidor. Se Webbmallar för information om hur du skapar anpassade sidlayouter.
- För webbplatser som skapats med Power Pages före den 23 september 2022 finns ett känt problem som rör verksamhetsrelaterad verksamhet. Mer information: Justera bakgrundsfärg för Power Pages webbplatsen
Redigera kodkomponenter
Egenskaper för kodkomponenter är redigerbara i sidans arbetsyta.
Så här redigerar du en kodkomponent:
Markera komponenten och välj Redigera kodkomponent i verktygsfältet.
Ange egenskaper för kodkomponenten.
Välj Klart.
Mer information om hur du lägger till kodkomponenter i formulär och sidor finns i Använda kodkomponenter i Power Pages.