Självstudie: Utveckla ett visuellt Power BI-cirkelkort
I den här självstudien utvecklar du ett visuellt Power BI-objekt med namnet circle card som visar ett formaterat måttvärde i en cirkel. Det visuella cirkelkortet stöder anpassning av fyllningsfärg och konturtjocklek.
I den här självstudien lär du dig att:
- [x] Skapa ett utvecklingsprojekt för ditt visuella objekt.
- [x] Utveckla ditt visuella objekt med D3 visuella element.
- [x] Konfigurera ditt visuella objekt för att bearbeta data.
- [x] Konfigurera ditt visuella objekt så att det anpassas efter storleksändringar.
- [x] Konfigurera anpassningsbara färg- och kantlinjeinställningar för ditt visuella objekt.
Den fullständiga källkoden för det här visuella objektet finns i cirkelkortets visuella Power BI-objekt.
Om du inte har något Power BI-konto kan du registrera dig för en kostnadsfri utvärderingsversion på Power BI-webbplatsen.
Förutsättningar
Innan du börjar utveckla ditt visuella Power BI-objekt kontrollerar du att allt visas i det här avsnittet.
Ett Power BI Pro- eller Premium per användare-konto (PPU). Om du inte har någon kan du registrera dig för en kostnadsfri utvärderingsversion.
Visual Studio Code (VS Code). VS Code är en idealisk IDE (Integrated Development Environment) för utveckling av JavaScript- och TypeScript-program.
Windows PowerShell version 4 eller senare (för Windows). Eller Terminal (för Mac).
En miljö som är redo att utveckla ett visuellt Power BI-objekt. Konfigurera din miljö för att utveckla ett visuellt Power BI-objekt.
I den här självstudien används rapporten försäljningsanalys i USA. Du kan ladda ned den här rapporten och ladda upp den till Power BI-tjänst eller använda din egen rapport. Om du behöver mer information om Power BI-tjänst och uppladdning av filer kan du läsa Kom igång som skapas i självstudien Power BI-tjänst.
Skapa ett utvecklingsprojekt
I det här avsnittet skapar du ett projekt för det visuella cirkelkortet.
Kommentar
I den här självstudien används Visual Studio Code (VS Code) för att utveckla det visuella Power BI-objektet.
Öppna en ny terminal i VS Code och gå till den mapp som du vill skapa projektet i.
Ange följande kommando i PowerShell-terminalen:
pbiviz new CircleCardÖppna mappen CircleCard i VS Code-utforskaren. (Öppna filmapp>).

En detaljerad förklaring av funktionen för var och en av dessa filer finns i Projektstruktur för visuella Power BI-objekt.
Kontrollera terminalfönstret och bekräfta att du är i katalogen circleCard. Installera beroenden för visuella Power BI-verktyg.
npm installDricks
Om du vill se vilka beroenden som har installerats i det visuella objektet kontrollerar du filen package.json .
Starta det visuella cirkelkortet.
pbiviz startDet visuella objektet körs nu när det finns på datorn.
Viktigt!
Stäng inte PowerShell-fönstret förrän i slutet av självstudien. Om du vill stoppa det visuella objektet från att köras anger du Ctrl+C och om du uppmanas att avsluta batchjobbet anger du Y och sedan Retur.
Visa det visuella objektet i Power BI-tjänst
För att testa det visuella objektet i Power BI-tjänst använder vi rapporten för försäljningsanalys i USA. Du kan ladda ned den här rapporten och ladda upp den till Power BI-tjänst.
Du kan också använda din egen rapport för att testa det visuella objektet.
Kommentar
Innan du fortsätter kontrollerar du att du har aktiverat utvecklarläget för visuella objekt.
Logga in på PowerBI.com och öppna rapporten för försäljningsanalys i USA.
Välj Redigera.

Skapa en ny sida för testning genom att klicka på knappen Ny sida längst ned i Power BI-tjänst-gränssnittet.

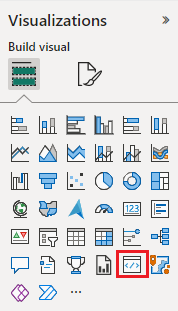
I fönstret Visualiseringar väljer du Det visuella objektet Utvecklare.

Det här visuella objektet representerar det anpassade visuella objekt som du kör på datorn. Den är bara tillgänglig när inställningen för felsökning av anpassade visuella objekt är aktiverad.
Kontrollera att ett visuellt objekt har lagts till på rapportarbetsytan.

Det här är ett enkelt visuellt objekt som visar hur många gånger uppdateringsmetoden har anropats. I det här skedet hämtar det visuella objektet inga data.
Kommentar
Om det visuella objektet visar ett felmeddelande om anslutning öppnar du en ny flik i webbläsaren, navigerar till
https://localhost:8080/assetsoch ger webbläsaren behörighet att använda den här adressen.
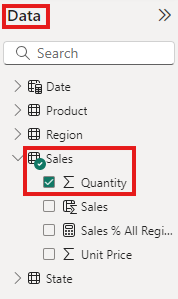
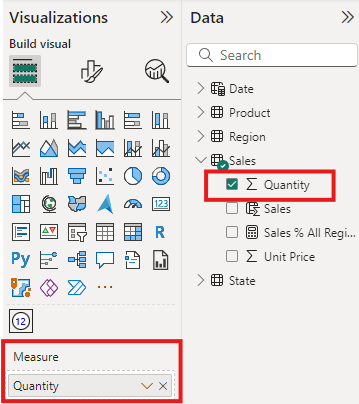
Medan det nya visuella objektet är markerat går du till fönstret Data , expanderar Försäljning och väljer Kvantitet.

Om du vill testa hur det visuella objektet svarar ändrar du storlek på det och märker att värdet för antal uppdateringar ökar varje gång du ändrar storlek på det visuella objektet.

Lägga till visuella element och text
I det här avsnittet får du lära dig hur du omvandlar ditt visuella objekt till en cirkel och får det att visa text.
Ändra filen för visuella objekt
Konfigurera visual.ts-filen.
Dricks
För att förbättra läsbarheten rekommenderar vi att du formaterar dokumentet varje gång du kopierar kodfragment till projektet. Högerklicka var som helst i VS-kod och välj Formatera dokument (eller ange Alt+Shift+F).
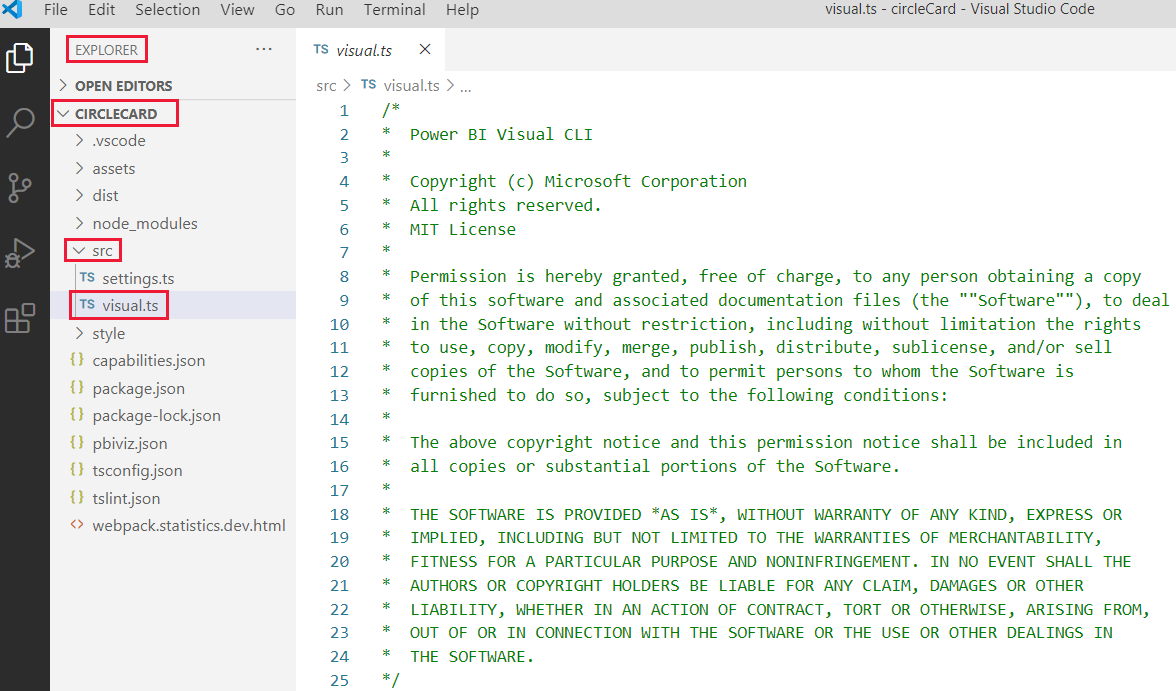
I VS Code expanderar du mappen src i Utforskaren och väljer filen visual.ts.

Ta bort all kod under MIT-licenskommentationen.
Viktigt!
Lägg märke till kommentarerna överst i filen visual.ts . Behörighet att använda visuella Power BI-paket beviljas kostnadsfritt enligt villkoren i Massachusetts Institute of Technology -licensen (MIT). Som en del av avtalet måste du lämna kommentarerna överst i filen.
Importera de bibliotek och moduler som behövs och definiera typvalet för d3-biblioteket:
"use strict"; import "./../style/visual.less"; import powerbi from "powerbi-visuals-api"; import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions; import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions; import IVisual = powerbi.extensibility.visual.IVisual; import DataView = powerbi.DataView; import IVisualHost = powerbi.extensibility.IVisualHost; import * as d3 from "d3"; type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;Kommentar
Om D3 JavaScript-biblioteket inte har installerats som en del av installationen installerar du det nu. Från PowerShell kör du
npm i d3@latest --saveObservera att bland de objekt som du har importerat finns:
- IVisualHost – en samling egenskaper och tjänster som används för att interagera med den visuella värden (Power BI).
- D3-bibliotek – JavaScript-bibliotek för att skapa datadrivna dokument.
Under importen skapar du en tom visuell klass. Den visuella klassen implementerar IVisual-gränssnittet där alla visuella objekt börjar:
export class Visual implements IVisual { }Information om vad som finns i den visuella klassen finns i Visual API. I de kommande tre stegen definierar vi den här klassen.
Lägg till privata metoder på klassnivå i början av den visuella klassen:
private host: IVisualHost; private svg: Selection<SVGElement>; private container: Selection<SVGElement>; private circle: Selection<SVGElement>; private textValue: Selection<SVGElement>; private textLabel: Selection<SVGElement>;Observera att vissa av dessa privata metoder använder markeringstypen.
Definiera cirkel- och textelementen i konstruktormetoden . Den här metoden anropas när det visuella objektet instansieras. Med D3 Scalable Vector Graphics (SVG) kan du skapa tre former: en cirkel och två textelement:
constructor(options: VisualConstructorOptions) { this.svg = d3.select(options.element) .append('svg') .classed('circleCard', true); this.container = this.svg.append("g") .classed('container', true); this.circle = this.container.append("circle") .classed('circle', true); this.textValue = this.container.append("text") .classed("textValue", true); this.textLabel = this.container.append("text") .classed("textLabel", true); }Definiera bredd och höjd i uppdateringsmetoden. Den här metoden anropas varje gång det sker en ändring i data- eller värdmiljön, till exempel ett nytt värde eller storleksändring.
public update(options: VisualUpdateOptions) { let width: number = options.viewport.width; let height: number = options.viewport.height; this.svg.attr("width", width); this.svg.attr("height", height); let radius: number = Math.min(width, height) / 2.2; this.circle .style("fill", "white") .style("fill-opacity", 0.5) .style("stroke", "black") .style("stroke-width", 2) .attr("r", radius) .attr("cx", width / 2) .attr("cy", height / 2); let fontSizeValue: number = Math.min(width, height) / 5; this.textValue .text("Value") .attr("x", "50%") .attr("y", "50%") .attr("dy", "0.35em") .attr("text-anchor", "middle") .style("font-size", fontSizeValue + "px"); let fontSizeLabel: number = fontSizeValue / 4; this.textLabel .text("Label") .attr("x", "50%") .attr("y", height / 2) .attr("dy", fontSizeValue / 1.2) .attr("text-anchor", "middle") .style("font-size", fontSizeLabel + "px"); }Spara filen visual.ts .
(Valfritt) Granska koden i den visuella filen
Kontrollera att den slutliga koden i visual.ts-filen ser ut så här:
/*
* Power BI Visual CLI
*
* Copyright (c) Microsoft Corporation
* All rights reserved.
* MIT License
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the ""Software""), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED *AS IS*, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
"use strict";
import "./../style/visual.less";
import powerbi from "powerbi-visuals-api";
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import IVisual = powerbi.extensibility.visual.IVisual;
import DataView = powerbi.DataView;
import IVisualHost = powerbi.extensibility.IVisualHost;
import * as d3 from "d3";
type Selection<T extends d3.BaseType> = d3.Selection<T, any, any, any>;
export class Visual implements IVisual {
private host: IVisualHost;
private svg: Selection<SVGElement>;
private container: Selection<SVGElement>;
private circle: Selection<SVGElement>;
private textValue: Selection<SVGElement>;
private textLabel: Selection<SVGElement>;
constructor(options: VisualConstructorOptions) {
this.svg = d3.select(options.element)
.append('svg')
.classed('circleCard', true);
this.container = this.svg.append("g")
.classed('container', true);
this.circle = this.container.append("circle")
.classed('circle', true);
this.textValue = this.container.append("text")
.classed("textValue", true);
this.textLabel = this.container.append("text")
.classed("textLabel", true);
}
public update(options: VisualUpdateOptions) {
let width: number = options.viewport.width;
let height: number = options.viewport.height;
this.svg.attr("width", width);
this.svg.attr("height", height);
let radius: number = Math.min(width, height) / 2.2;
this.circle
.style("fill", "white")
.style("fill-opacity", 0.5)
.style("stroke", "black")
.style("stroke-width", 2)
.attr("r", radius)
.attr("cx", width / 2)
.attr("cy", height / 2);
let fontSizeValue: number = Math.min(width, height) / 5;
this.textValue
.text("Value")
.attr("x", "50%")
.attr("y", "50%")
.attr("dy", "0.35em")
.attr("text-anchor", "middle")
.style("font-size", fontSizeValue + "px");
let fontSizeLabel: number = fontSizeValue / 4;
this.textLabel
.text("Label")
.attr("x", "50%")
.attr("y", height / 2)
.attr("dy", fontSizeValue / 1.2)
.attr("text-anchor", "middle")
.style("font-size", fontSizeLabel + "px");
}
}
Ändra funktionsfilen
Det visuella cirkelkortet är ett enkelt visuellt objekt som inte skapar några objekt i fönstret Format. Därför kan du ta bort objektavsnittet i filen på ett säkert sätt.
Öppna projektet i VS Code (Öppna filmapp>).
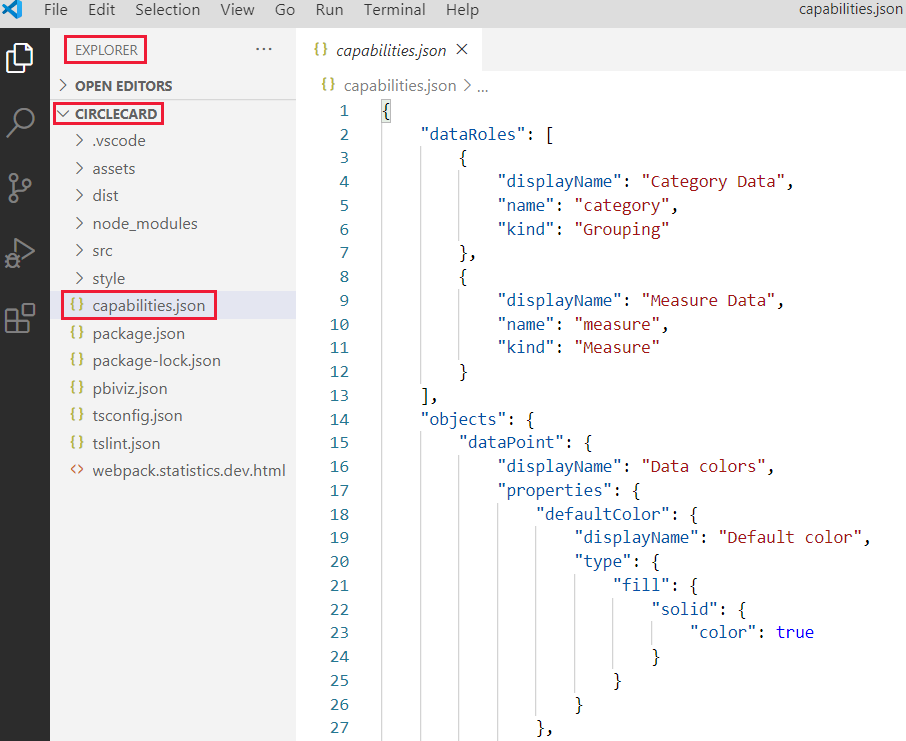
Välj filen capabilities.json .

Ta bort hela objektmatrisen .
Lämna inga tomma rader mellan dataRoles och dataViewMappings.Spara filen capabilities.json .
Starta om det visuella cirkelkortet
Stoppa det visuella objektet från att köras och starta om det.
I PowerShell-fönstret där du startade det visuella objektet anger du Ctrl+C. Om du uppmanas att avsluta batchjobbet anger du Y och sedan Retur.
Starta det visuella objektet igen i PowerShell.
pbiviz start
Testa det visuella objektet med de tillagda elementen
Kontrollera att det visuella objektet visar de nyligen tillagda elementen.
I Power BI-tjänst öppnar du rapporten Försäljningsanalys i Power BI US. Om du använder en annan rapport för att utveckla det visuella cirkelkortet navigerar du till den rapporten.
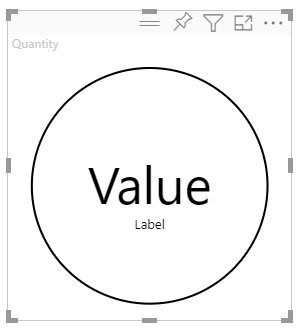
Dra ett värde till rutan Mått och se till att det visuella objektet är format som en cirkel.

Om det visuella objektet inte visar något drar du fältet Kvantitet i fönstret Fält till det visuella utvecklarobjektet.
Ändra storlek på det visuella objektet.
Observera att cirkeln och textskalan passar det visuella objektets dimensioner. Uppdateringsmetoden anropas när du ändrar storlek på det visuella objektet och därför skalas de visuella elementen om.
Aktivera automatisk inläsning
Använd den här inställningen för att se till att det visuella objektet läses in automatiskt varje gång du sparar projektändringar.
Gå till rapporten Försäljningsanalys i Power BI USA (eller till projektet som har ditt visuella cirkelkort).
Välj det visuella cirkelkortet.
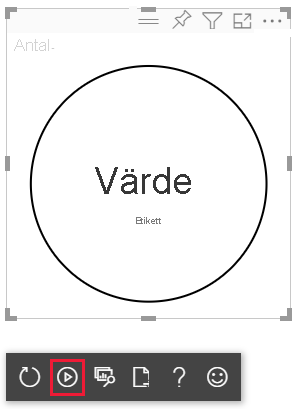
I det flytande verktygsfältet väljer du Växla automatisk inläsning.

Hämta det visuella objektet för att bearbeta data
I det här avsnittet definierar du dataroller och datavymappningar. Du kan också ändra det visuella objektet så att det visar namnet på det värde som visas.
Konfigurera funktionsfilen
Ändra capabilities.json-filen för att definiera datarollen, objekten och datavymappningarna.
Definiera datarollen
Definiera matrisen dataRoles med en enda dataroll av typen mått. Den här datarollen kallas mått och visas som Mått. Det gör att du kan skicka antingen ett måttfält eller ett summerat fält.
Öppna filen capabilities.json i VS Code.
Ta bort allt innehåll i matrisen dataRoles .
Infoga följande kod i matrisen dataRoles .
{ "displayName": "Measure", "name": "measure", "kind": "Measure" }Spara filen capabilities.json .
Definiera datavymappningen
Definiera ett fält med namnet mått i matrisen dataViewMappings . Det här fältet kan skickas till datarollen.
Öppna filen capabilities.json i VS Code.
Ta bort allt innehåll i matrisen dataViewMappings .
Infoga följande kod i matrisen dataViewMappings .
{ "conditions": [ { "measure": { "max": 1 } } ], "single": { "role": "measure" } }Spara filen capabilities.json .
Bekräfta att filen capabilities.json ser ut så här:
{
"dataRoles": [
{
"displayName": "Measure",
"name": "measure",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"conditions": [
{ "measure": { "max": 1 } }
],
"single": {
"role": "measure"
}
}
],
"privileges": []
}
(Valfritt) Granska filkodändringarna för funktioner
Kontrollera att det visuella cirkelkortet visar måttfältet och granska de ändringar du har gjort med alternativet Visa datavy .
I Power BI-tjänst öppnar du rapporten Försäljningsanalys i Power BI US. Om du använder en annan rapport för att utveckla det visuella cirkelkortet navigerar du till den rapporten.
Observera att det visuella cirkelkortet nu kan konfigureras med ett fält med titeln Mått. Du kan dra och släppa element från fönstret Data till fältet Mått .

Kommentar
Det visuella projektet innehåller ännu inte databindningslogik.
I det flytande verktygsfältet väljer du Visa datavy.

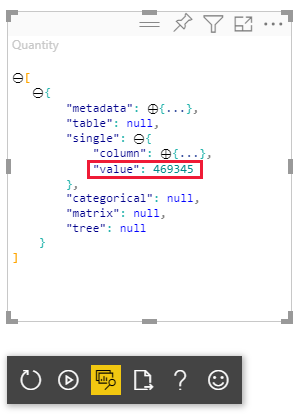
Välj de tre punkterna för att expandera visningen och välj enkel för att visa värdet.

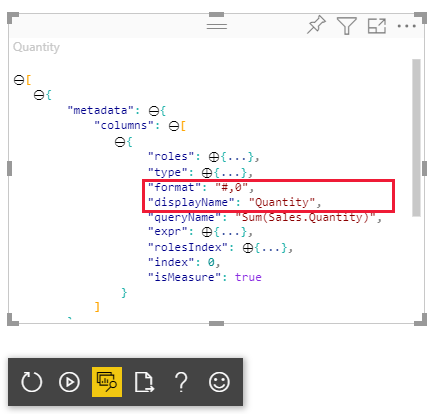
Expandera metadata, sedan kolumnmatrisenoch granska värdena format och displayName.

Om du vill växla tillbaka till det visuella objektet går du till verktygsfältet ovanför det visuella objektet och väljer Visa datavy.
Konfigurera det visuella objektet för att använda data
Hittills renderas det visuella objektet, men visar inga data. I det här avsnittet gör du ändringar i visual.ts-filen så att det visuella cirkelkortet kan använda data.
Öppna filen visual.ts i VS Code.
I uppdateringsmetoden:
Lägg till följande instruktion som den första instruktionen. Instruktionen tilldelar dataView till en variabel för enkel åtkomst och deklarerar variabeln för att referera till dataView-objektet .
let dataView: DataView = options.dataViews[0];Ersätt .text("Value") med den här kodraden:
.text(<string>dataView.single.value)Ersätt .text("Etikett") med den här kodraden:
.text(dataView.metadata.columns[0].displayName)
Spara filen visual.ts .
Granska det visuella objektet i Power BI-tjänst.
Det visuella objektet visar nu namnet och värdet för det valda datafältet.

Du har skapat ett fungerande visuellt Power BI-objekt. Du kan lägga till formateringsalternativ i den, eller så kan du paketera den som den är för omedelbar användning.